1、基础内容
1、命令行
1、CMD命令
1、dir:列出当前目录下的所有文件
2、cd 目录名:进入指定目录
3、md 目录名:新建文件夹
4、rd 目录名:删除文件夹
5、a.txt:直接打开当前目录下的文件
2、目录
1、.:当前目录
2、..:上一级目录
cd.. //返回上一级目录
3、环境变量(window系统中的变量 )
当我们在命令行窗口打开一个文件或调用一个程序时
1、系统会首先在当前目录下寻找文件程序
2、如果找到了则直接打开
3、如果没有找到则会依次到环境变量 path 的路径中寻找
4、如果找到了则会直接执行
5、如果没有找到则报错
可以将一些常用的文件或程序的路径添加到 path 下,这样我们就可以在任意位置来访问这些文件了
2、进程和线程
1、进程
进程负责为程序的运行提供必备的环境
进程就相当于工厂中的车间
2、线程
线程是计算机中最小的计算单位,线程负责执行进程中的程序
线程就相当于工厂中的工人
3、单线程和多线程
1、单线程
JS是单线程,在执行JS代码的时候网页是停止渲染的。
2、多线程
主流的语言,如Java
3、Node.js简介
1、Node.js是一个能够在服务器端运行JavaScript的开放源代码、跨平台JavaScript运行环境。
2、Node 采用 Google 开发的 V8 引擎运行 js 代码,使用事件驱动、非阻塞和异步I/O模型等技术来提高性能,可优化应用程序的传输量和规模
3、Node 大部分基本模块都用 JavaScript 编写。在 Node 出现之前,JS 通常作为客户端程序设计语言使用,以 JS 写出的程序常在用户的浏览器上运行
4、Node 是事件驱动的,开发者可以在不使用线程的情况下开发出一个能够承载高并发的服务器。其他服务器端语言难以开发高并发应用,而且即使开发出来,性能也不尽人意
5、Node.js 允许通过 JS 和一系列模块来编写服务器端应用和网络相关的应用
6、核心模块包括文件系统 I/O、网络(HTTP、TCP、UDP、DNS、YLS/SSL等)、二进制数据流、加密算法、数据流等等。Node 模块的 API 形式简单,降低了编程的复杂度
7、使用框架可以加速开发。常用的框架有Express.js、Socket.IO和Connect等。Node.js的程序可以在Microsoft Windows、Linux、Unix、Mac OS X等服务器上运行。
8、Node.js也可以使用CoffeeScript、TypeScript、Dart语言,以及其他能够编译成JavaScript的语言编程。
4、网页访问步骤
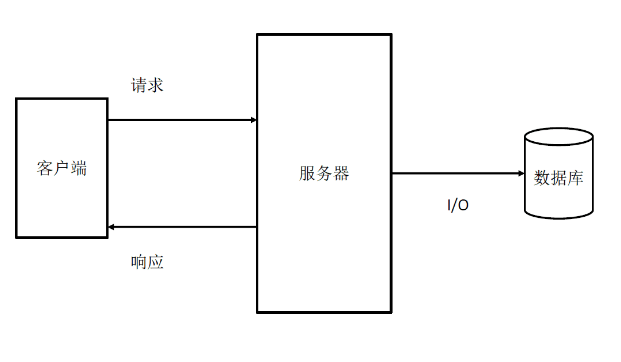
一个网页需要经过如下几个步骤:
1、用户访问网页并发送请求给网站服务器
2、服务器分出线程来处理该条请求,如果需要进行I/O操作时,会自动分出一条I/O线程
3、处理完I/O操作后,服务器将网页响应返回给用户
在如上的步骤中,第一和第三项可以做到优化,唯独无法优化的就是I/O请求
所以为了防止服务器多条进程造成阻塞现象,服务器端只能是单进程,这样才不会形成阻塞

I/O (Input/Output)- I/O操作指的是对磁盘的读写操作
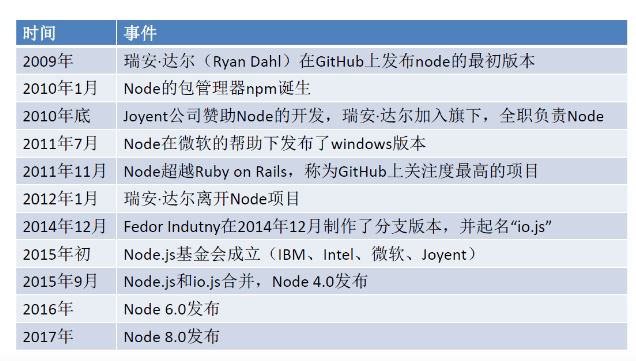
5、Node的历史

6、Node的用途
1、Web服务API,比如REST
2、实时多人游戏
3、后端的Web服务,例如跨域、服务器端的请求
4、基于Web的应用
5、多客户端的通信,如即时通信
7、执行js
1、在命令行中进入js文件所在目录
2、然后使用 node 文件名 命令来执行该js文件
2、CommonJS规范
1、ECMAScript标准的缺陷
1、没有模块系统
2、标准库较少
3、没有标准接口
4、缺乏管理系统
2、CommonJS规范
1、目的:弥补当前 JavaScript 没有标准的缺陷
2、愿景:希望JS能够在任何地方运行
3、定义:模块引用、模块定义、模块标识
3、模块化
1、如果程序设计的规模达到了一定程度,则必须对其进行模块化。
2、模块化可以有多种形式,但至少应该提供能够将代码分割为多个源文件的机制。
3、在Node中,一个JS文件就是一个模块
4、在Node中,每一个JS文件中的JS代码都是独立运行在一个函数中的,而不是全局作用域
3.1 模块引用
在规范中,定义了require()方法,这个方法接手模块标识,以此将一个模块引入到当前运行环境中。
模块引用的示例代码:
let md = require("./module");
或
let md = require("./module.js");
1、路径如果使用相对路径,必须以 ./ 或 ../ 来开头
2、使用 require() 引入模块以后,该函数会返回一个对象,这个对象代表的是引入的模块
3.2 模块标识
我们使用require()引入外部模块时,使用的就是模块标识,我们可以通过模块标识来找到指定的模块
模块分成两大类
1、核心模块
1、由node引擎提供的模块
2、核心模块的标识就是,模块的名字
示例
var fs = require("fs");
2、文件模块
1、由用户自己创建的模块
2、文件模块的标识就是文件的路径(绝对路径,相对路径)
相对路径使用.或..开头
var md = require("./02.module");
var math = require("./math");
var fs = require("fs");
//console.log(md);
console.log(math.add(123,456));
//console.log(fs);
3.3 模块定义
1、在运行环境中,提供了exports对象用于导出当前模块的方法或者变量,并且它是唯一的导出的出口。
2、在模块中还存在一个module对象,它代表模块自身,而exports是module的属性。
3、在Node中一个文件就是一个模块。
exports.xxx = function() {}; //向外部暴露变量和方法
module.exports = {};
4、全局对象(global)
在 Node 中有一个全局对象 global,它的作用和网页中 Window 类似
1、在全局中创建的变量都会作为 global 的属性保存
2、在全局中创建的函数都会作为 global 的方法保存
当 Node 在执行模块中的代码时,它会在代码的外部添加如下代码:
function (exports, require, module, __filename, __dirname) {
//模块中的代码
console.log(arguments.callee + "");
}
实际上模块中的代码都是包装在一个函数中执行的并且在函数执行时,同时传递进了如下5个实参:
1、exports:用来将变量或函数暴露到外部
2、require:函数,用来引入外部的模块
3、module:代表的是当前模块本身,exports就是它的属性
4、__filename:当前模块的完整路径
5、__dirname:当前模块所在文件夹的完整路径
5、exports与module.exports的区别
前者只能通过 exports.xxx 的方式来向外暴露内部变量,如:
exports.xxx = xxx;
后者既可以通过 module.exports.xxx 的方式,也可以通过直接赋值来向外暴露内部变量,如
module.exports.xxx = xxx;
module.exports = {};
赋值的区分方法:exports直接赋值是直接修改了变量,而module.exports赋值是修改了变量的属性(通过画引用数据类型的内存空间图来理解)
3、包 package
1、规范允许我们将一组相关的模块组合到一起,形成一组完整的工具
2、包规范由包结构和包描述文件两个部分组成
2.1 包结构:用于组织包中的各种文件
2.2 包描述文件:描述包的相关信息,以供外部读取分析
1、包结构
包实际上就是一个压缩文件,解压以后还原为目录,包含如下:
1、package.json:描述文件(必须的)
2、bin:目录,存放可执行二进制文件
3、lib:目录,存放js代码
4、doc:目录,存放文档
5、test:目录,存放单元测试文件
2、包描述文件
1、包描述文件用于表达非代码相关的信息,是一个JSON格式的文件,位于包的根目录下,是包的重要组成部分
2、package.json 主要含有:name(包的名)、description(描述)、version(版本)、keywords(关键字)、maintainers(主要贡献者)、contributors、bugs、licenses(协议)、repository(仓库)、dependencies(依赖)、devDependencies(开发依赖)、main(主文件) 等
注意:任何JSON文件中都不可以写注释
3、NPM(Node Package Manager)
1、CommonJS包规范是理论,NPM是其中一种实践。
2、对于Node而言,NPM帮助其完成了第三方模块的发布、安装和依赖等。借助NPM,Node与第三方模块之间形成了很好的一个生态系统。
3、npm 命令
1、npm -v:查看 npm 的版本
2、npm version:查看所有模块的版本
3、npm init -y:初始化 npm 且跳过手动设置(如需手动设置需去除-y)
4、npm search 包名:搜索包
5、npm install/i 包名:安装包
6、npm remove/r 包名:删除包
7、npm install 包名 --save:安装包并添加到依赖中
8、npm install:下载当前项目所依赖的包
9、npm install 包名 -g:全局安装包(一般都是一些工具)
在安装包的时候,可能发现文件夹中并没有新增文件夹,可能是因为缺少了 package.json 文件,可通过初始化命令添加
4、cnpm 的简介与使用
国内使用 npm 存在的问题
安装npm后,每次我们安装包时,我们的电脑都要和npm服务器进行对话,去npm仓库获取包。
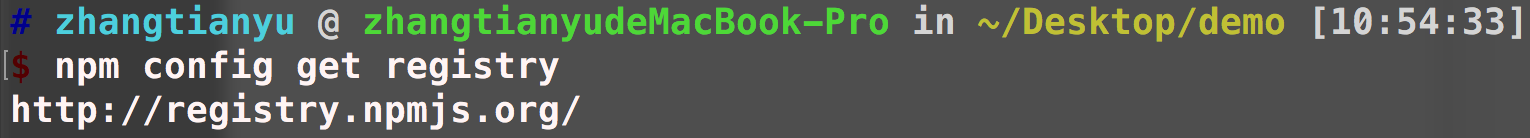
npm默认的仓库地址为:http://registry.npmjs.org
查看当前npm仓库地址命令:npm config get registry,提示如下图:

因为npm的远程服务器在国外,所以有时候难免出现访问过慢,甚至无法访问的情况。
为了解决这个问题,我们有以下几个解决办法
1、使用淘宝的 cnpm 代替 npm
淘宝为我们搭建了一个国内的npm服务器,它目前是每隔10分钟将国外npm仓库的所有内容“搬运”回国内的服务器上,这样我们直接访问淘宝的国内服务器就可以了,它的地址是:https://registry.npm.taobao.org
使用方法:
第一种:直接安装cnpm 安装淘宝提供的cnpm,并更改服务器地址为淘宝的国内地址, 命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
以后安装直接采用 cnpm 替代 npm。
例如原生npm命令为:npm install uniq --save,cnpm命令为:cnpm install uniq --save。
第二种:替换npm仓库地址为淘宝镜像地址
命令:
npm config set registry https://registry.npm.taobao.org
查看是否更改成功:npm config get registry,以后安装时,依然用 npm 命令,但是实际是从淘宝国内服务器下载的。
5、寻找包流程
1、node 在使用模块名字来引入模块时,会首先在当前目录的 node_modules 中寻找是否含有该模块
2、如果有则直接使用,如果没有则去上一层目录的 node_modules 中寻找
3、如果有则直接使用,如果没有则再去上一层目录的 node_modules 中寻找,直到找到为止
4、如果找到磁盘的根目录依然没有,则报错