前一章是在命令行环境下用Maven,也是为我们之后的操作打一个基础,但我想了一下,以后应该用得不多,所以这里就跳过了,直接学在IDEA中Maven的使用
我这里就直接简化笔记了,只把知识大致的整体架构写出来
一.创建父工程
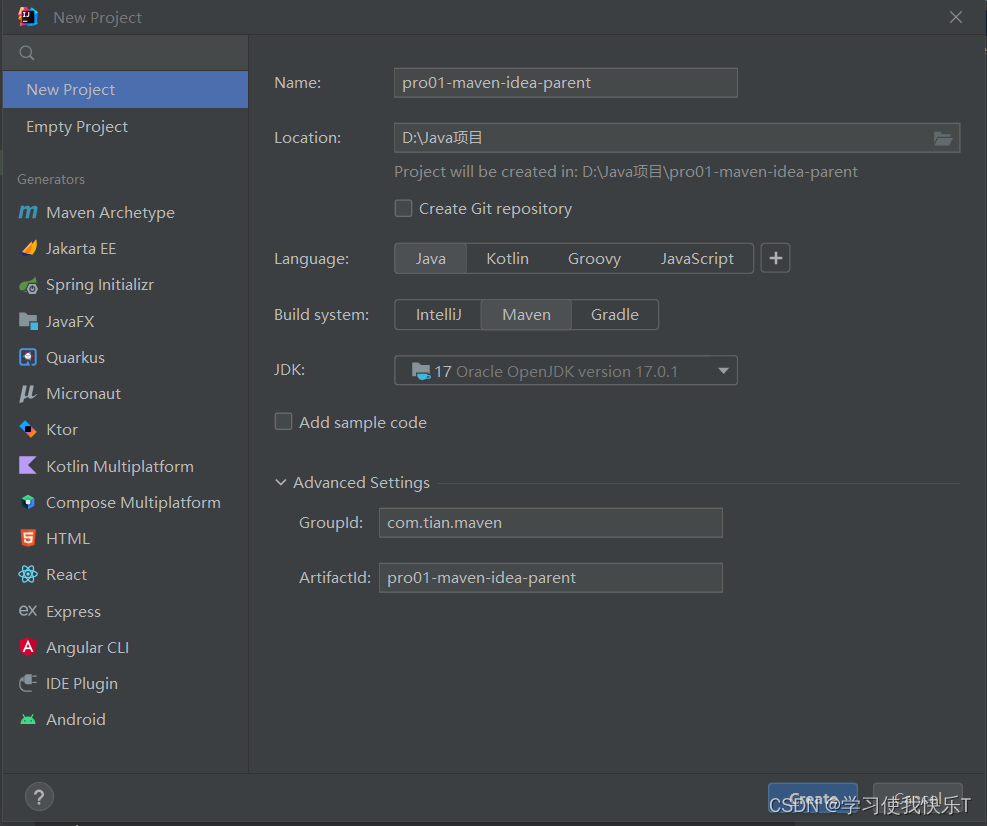
①创建 Project
这里可能由于idea版本不同,导致一些操作不一致

②开启自动导入
新版的IDEA为了防止 pom 更新时,MAVEN 自动导包卡死的问题,取消了自动导包机制。但新增了导入按钮和快捷键
目前手动maven有两种快捷方式
1>pom文件更改后,点击右上角出现的按钮
![]()
2>快捷键的方式
windows和Linux的快捷键Ctrl+Shift+O
Max的快捷键Shift+Cmd+l
二.配置Maven信息
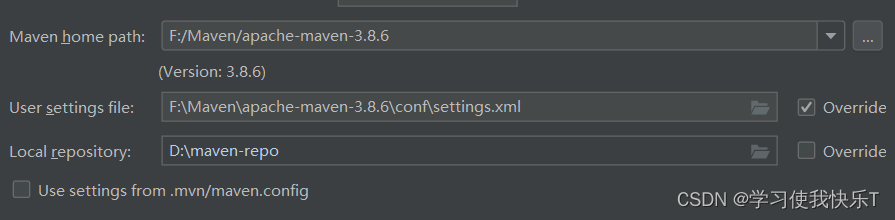
每次创建 Project 后都需要设置 Maven 家目录位置,否则 IDEA 将使用内置的 Maven 核心程序(不稳 定)并使用默认的本地仓库位置。这样一来,我们在命令行操作过程中已下载好的 jar 包就白下载了, 默认的本地仓库通常在 C 盘,还影响系统运行。
配置之后,IDEA 会根据我们在这里指定的 Maven 家目录自动识别到我们在 settings.xml 配置文件中指 定的本地仓库。
Maven home path:指向Maven的家目录,也就bin目录的上一级目录
User settings file:设置settings.xml
Local repository:设置本地仓库地址

三.创建Java模块工程
①创建Java模块工程

创建之后会在pom.xml中自动给我们配置相关的依赖
四.创建Web模块工程
环境搭建
①创建Web模块

②pom.xml中配置
<!--Web 工程要求打包方式为 war-->
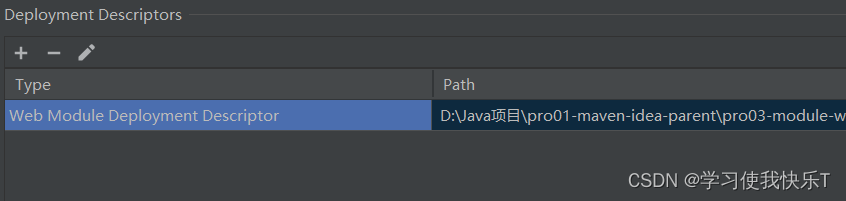
<packaging>war</packaging>③生成web.xml,或称之为部署描述符,也就是Deployment Descriptors

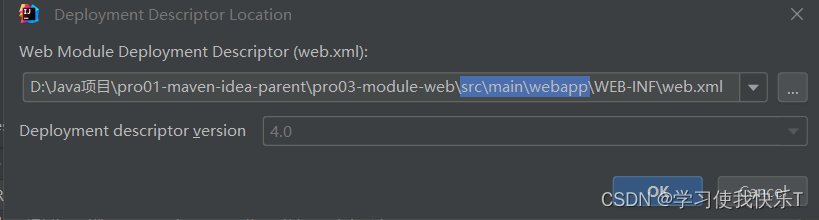
这个目录需要我们自己去指定一下,要是不这样写,Maven就不认识了,因为Maven默认的目录结构web资源就是放在src\main\webapp下面

④配置web资源的根目录

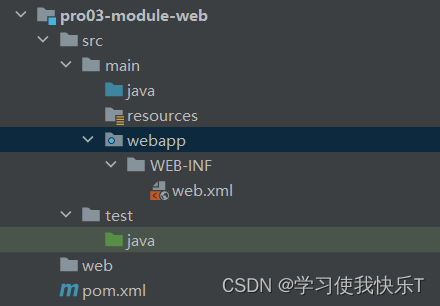
设置成功的目录

上面操作完成后,我们基本的一个web程序就搭建好了,下面来进行测试一下
测试程序
①写一个Message方法
public class Message {
public String getMessage() {
return "hello message";
}
}②创建一个index.jsp
<body>
<%=new Message().getMessage()%>
</body>③配置tomcat并启动
成功在页面中显示

五.其他操作
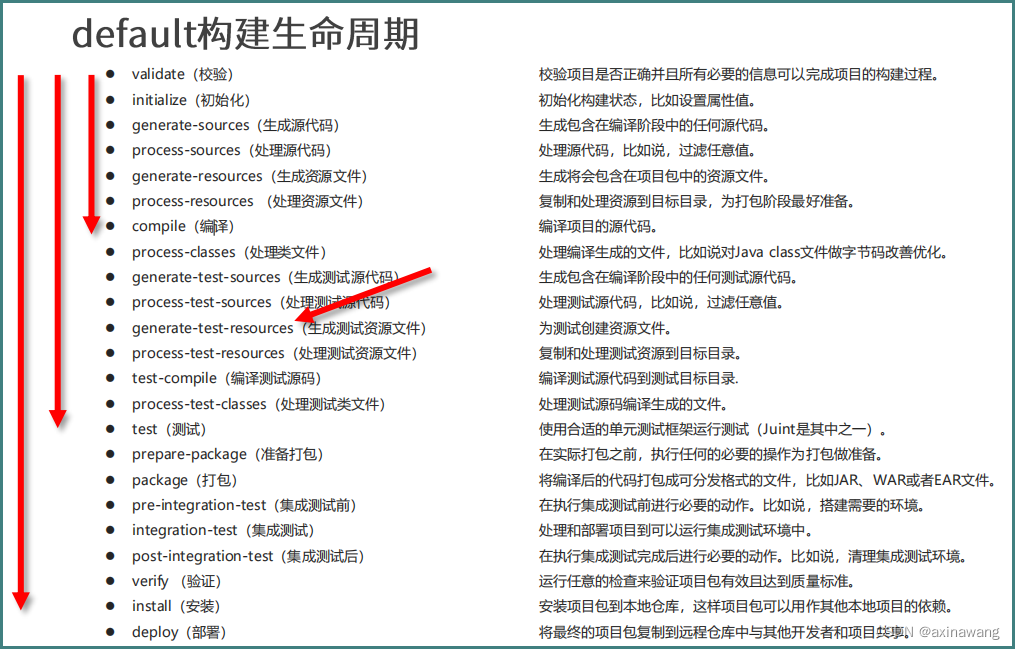
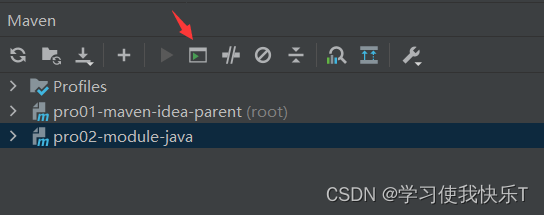
1.在IDEA中执行Maven命令
①直接执行

②手动输入

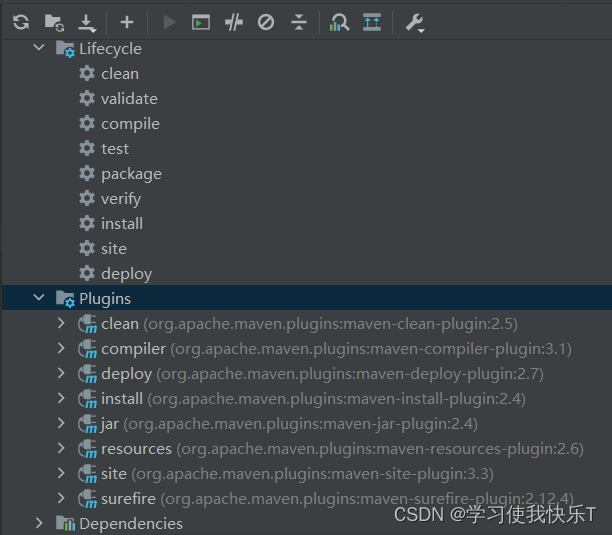
2.在IDEA中查看某个模块的依赖信息

3.工程导入
Maven工程除了自己创建的,还有很多情况是别人创建的。而为了参与开发或者是参考学习,我们都需 要导入到 IDEA 中。下面我们分几种不同情况来说明:
①来自版本控制系统
目前我们通常使用的都是 Git(本地库) + 码云(远程库)的版本控制系统,结合 IDEA 的相关操作方式 请点这里 代码重工 (gitee.io)查看克隆远程库部分。
②来自工程目录
直接使用 IDEA 打开工程目录即可。下面咱们举个例子:
1>工程压缩包
2>解压
3>打开,open
4>设置 Maven 核心程序位置,也就是进行配置Maven

4.模块导入
①情景重现
在实际开发中,通常会忽略模块(也就是module)所在的项目(也就是project)仅仅导入某一个模块 本身。这么做很可能是类似这样的情况:比如基于 Maven 学习 SSM 的时候,做练习需要导入老师发给 我们的代码参考。
②导入 Java 类型模块
1>把我们要使用的Module复制到我们的工程目录下
复制过来后,IDEA会检测到,但是这个时候它只认为是目录,不知道是IDEA管理的一个module

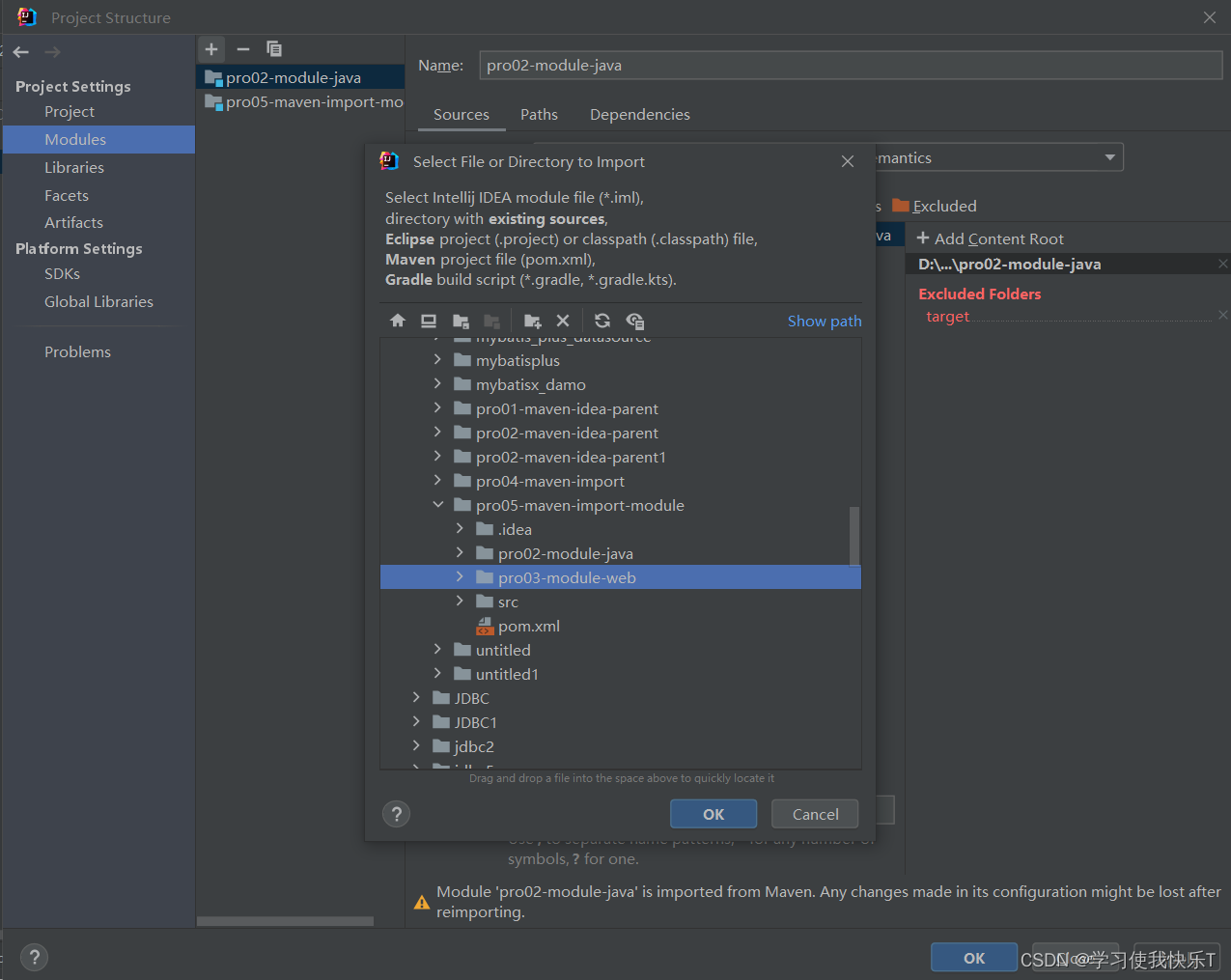
2>在 IDEA 中执行导入

③修改 pom.xml
刚刚导入的 module 的父工程坐标还是以前的,需要改成我们自己的 project。
④导入 Web 类型模块
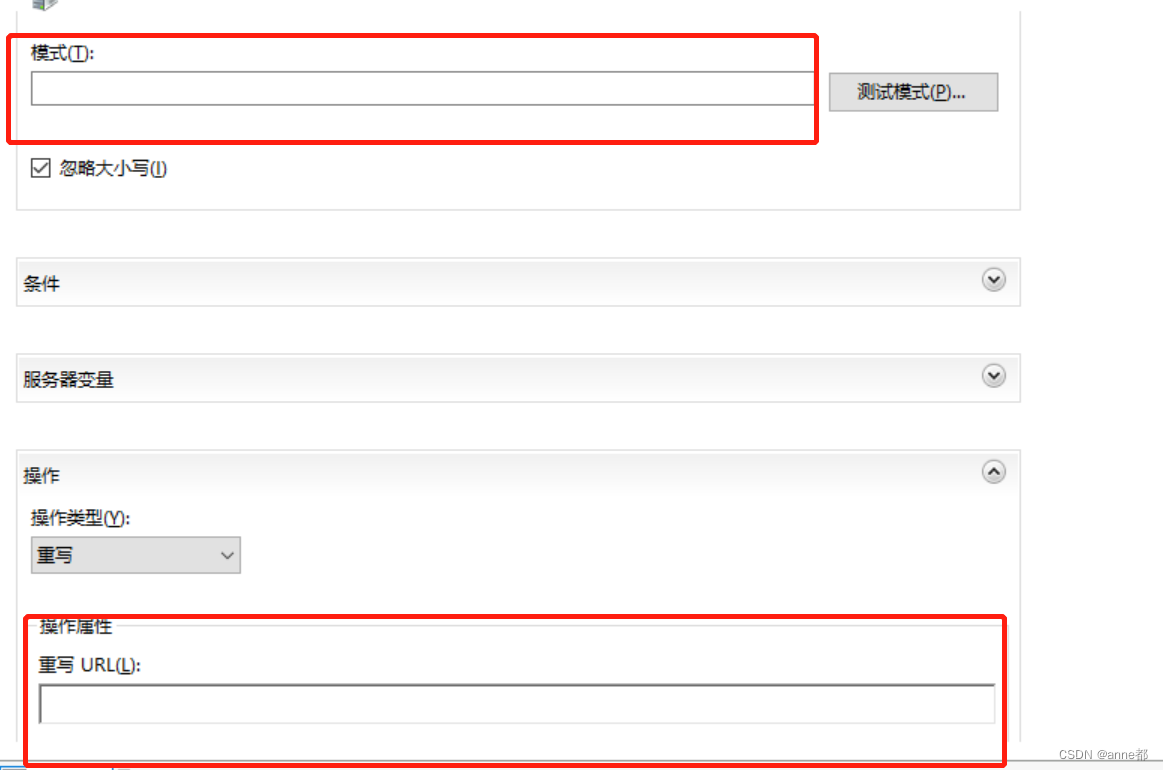
其它操作和上面演示的都一样,只是多一步:删除多余的、不正确的 web.xml 设置。如下图所示:

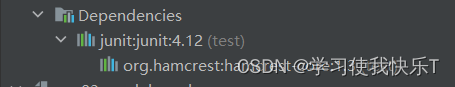
还有相关的依赖别忘了噢,这里我成功了
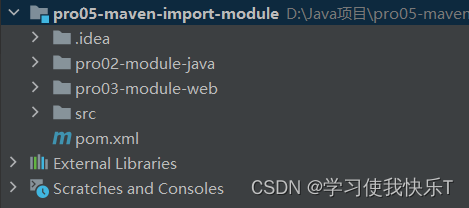
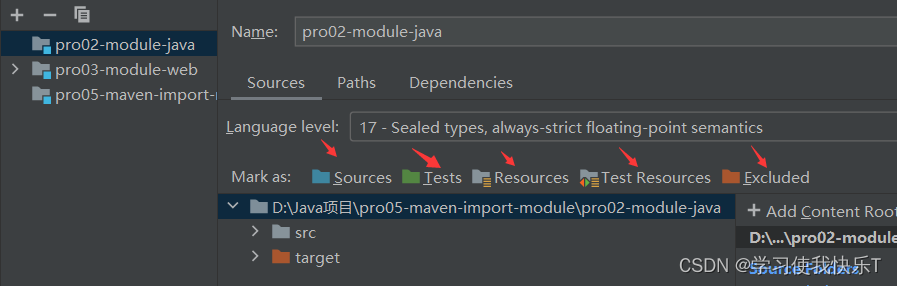
如果我们的工程目录IDEA识别不了,我们还可以手动设置一下,我觉得还挺方便的,如下图

















![[附源码]Python计算机毕业设计Django基于web的建设科技项目申报管理系统](https://img-blog.csdnimg.cn/74aa88dab14c440fb6c48eb1b320c929.png)