w2.1 Vue概述
一个完整的html页面包括了视图和数据,数据是通过请求 从后台获取的,那么意味着我们需要将后台获取到的数据呈现到页面上,很明显, 这就需要我们使用DOM操作。正因为这种开发流程,所以我们引入了一种叫做MVVM(Model-View-ViewModel)的前端开发思想,即让我们开发者更加关注数据,而非数据绑定到视图这种机械化的操作。那么具体什么是MVVM思想呢?
MVVM:其实是Model-View-ViewModel的缩写,有3个单词,具体释义如下:
-
Model: 数据模型,特指前端中通过请求从后台获取的数据
-
View: 视图,用于展示数据的页面,可以理解成我们的html+css搭建的页面,但是没有数据
-
ViewModel: 数据绑定到视图,负责将数据(Model)通过JavaScript的DOM技术,将数据展示到视图(View)上
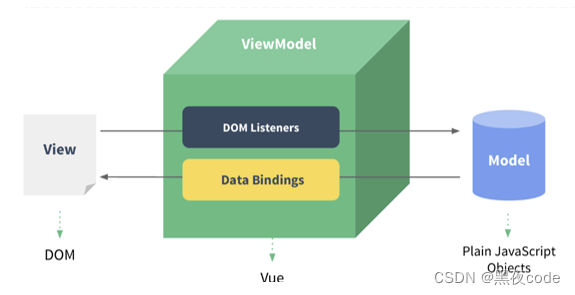
如图所示就是MVVM开发思想的含义:

基于上述的MVVM思想,其中的Model可以通过Ajax来发起请求从后台获取;对于View部分,我们将来会学习一款ElementUI框架来替代HTML+CSS来更加方便的搭建View;而今天我们要学习的就是侧重于ViewModel部分开发的vue前端框架,用来替代JavaScript的DOM操作,让数据展示到视图的代码开发变得更加的简单。可以简单到什么程度呢?可以参考下图对比:

在更加复杂的dom操作中,vue只会变得更加的简单!在上述的代码中,我们看不到之前的DOM操作,因为vue全部帮我们封装好了。
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
框架即是一个半成品软件,是一套可重用的、通用的、软件基础代码模型。基于框架进行开发,更加快捷、更加高效。
2.2 快速入门
体验一下vue“
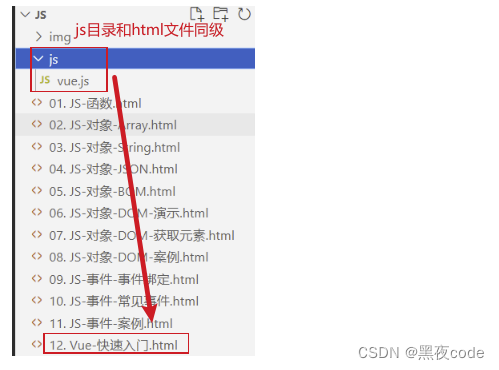
第一步:在VS Code中创建名为12. Vue-快速入门.html的文件,并且在html文件同级创建js目录,将资料/vue.js文件目录下得vue.js拷贝到js目录,如下图所示:

第二步:然后编写<script>标签来引入vue.js文件,代码如下:
<script src="js/vue.js"></script>第三步:在js代码区域定义vue对象,代码如下:
<script>
//定义Vue对象
new Vue({
el: "#app", //vue接管区域
data:{
message: "Hello Vue"
}
})
</script>在创建vue对象时,有几个常用的属性:
-
el: 用来指定哪儿些标签受 Vue 管理。 该属性取值
#app中的app需要是受管理的标签的id属性值 -
data: 用来定义数据模型
-
methods: 用来定义函数。这个我们在后面就会用到
第四步:在html区域编写视图,其中{{}}是插值表达式,用来将vue对象中定义的model展示到页面上的。
<body>
<div id="app">
<input type="text" v-model="message">
{{message}}
</div>
</body>全部代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model = "message">
{{message}}
</div>
</body>
<script>
new Vue({
//定义Vue对象
el:"#app", //Vue接管区域
data:{
message:"hello Vue"
}
})
</script>
</html>2.3 Vue指令
在上述的快速入门中,我们发现了html中输入了一个没有学过的属性v-model,这个就是vue的指令。
指令:HTML 标签上带有 v- 前缀的特殊属性,不同指令具有不同含义。例如:v-if,v-for…
在vue中,通过大量的指令来实现数据绑定到视图的,vue的常用指令,如下表所示:
| 指令 | 作用 |
|---|---|
| v-bind | 为HTML标签绑定属性值,如设置 href , css样式等 |
| v-model | 在表单元素上创建双向数据绑定 |
| v-on | 为HTML标签绑定事件 |
| v-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-else | |
| v-else-if | |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
2.3.1 v-bind和v-model
我们首先来学习v-bind指令和v-model指令。
| 指令 | 作用 |
|---|---|
| v-bind | 为HTML标签绑定属性值,如设置 href , css样式等 |
| v-model | 在表单元素上创建双向数据绑定 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue-指令-v-bind</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<a >链接1</a>
<a >链接2</a>
<input type="text" >
</div>
</body>
<script>
//定义Vue对象
new Vue({
el: "#app", //vue接管区域
data:{
url: "https://www.baidu.com"
}
})
</script>
</html>在上述的代码中,我们需要给<a>标签的href属性赋值,并且值应该来自于vue对象的数据模型中的url变量。所以编写如下代码:
<a v-bind:href="url">链接1</a>在上述的代码中,v-bind指令是可以省略的,但是:不能省略,所以第二个超链接的代码编写如下:
<a :href="url">链接2</a><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model = "url">
{{url}} <br> <br>
<a :href="url">链接1</a>
<a :href="url">链接2</a>
</div>
</body>
<script>
new Vue({
//定义Vue对象
el:"#app", //Vue接管区域
data:{
url : "https://www.baidu.com"
}
})
</script>
</html>注意:html属性前面有:表示采用的vue的属性绑定!
2.3.2 v-on
v-on: 用来给html标签绑定事件的。需要注意的是如下2点:
-
v-on语法给标签的事件绑定的函数,必须是vue对象种声明的函数
-
v-on语法绑定事件时,事件名相比较js中的事件名,没有on
例如:在js中,事件绑定demo函数
<input onclick="demo()">vue中,事件绑定demo函数
<input v-on:click="demo()">我们给第一个按钮,通过v-on指令绑定单击事件,代码如下:
<input type="button" value="点我一下" v-on:click="handle()">同样,v-on也存在简写方式,即v-on: 可以替换成@,所以第二个按钮绑定单击事件的代码如下:
<input type="button" value="点我一下" @click="handle()"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue-指令-v-on</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<input type="button" value="点我一下" v-on:click="handle()">
<input type="button" value="点我一下" @click="handle()">
</div>
</body>
<script>
//定义Vue对象
new Vue({
el: "#app", //vue接管区域
data:{
},
methods: {
handle: function(){
alert("你点我了一下...");
}
}
})
</script>
</html>2.3.3 v-if和v-show
| 指令 | 描述 |
|---|---|
| v-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-if-else | |
| v-else | |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |

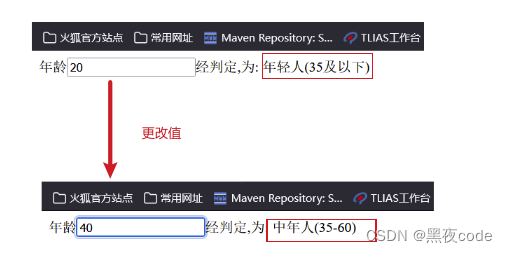
年轻人,我们需要使用条件判断age<=35,中年人,我们需要使用条件判断age>35 && age<60,其他情况是老年人。所以通过v-if指令编写如下代码:
年龄<input type="text" v-model="age">经判定,为:
<span v-if="age <= 35">年轻人(35及以下)</span>
<span v-else-if="age > 35 && age < 60">中年人(35-60)</span>
<span v-else>老年人(60及以上)</span>v-show和v-if的作用效果是一样的,只是原理不一样。复制上述html代码,修改v-if指令为v-show指令,代码如下:
年龄<input type="text" v-model="age">经判定,为:
<span v-show="age <= 35">年轻人(35及以下)</span>
<span v-show="age > 35 && age < 60">中年人(35-60)</span>
<span v-show="age >= 60">老年人(60及以上)</span>完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue-指令-v-if与v-show</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
年龄<input type="text" v-model="age">经判定,为:
<span v-if="age <= 35">年轻人(35及以下)</span>
<span v-else-if="age > 35 && age < 60">中年人(35-60)</span>
<span v-else>老年人(60及以上)</span>
<br><br>
年龄<input type="text" v-model="age">经判定,为:
<span v-show="age <= 35">年轻人(35及以下)</span>
<span v-show="age > 35 && age < 60">中年人(35-60)</span>
<span v-show="age >= 60">老年人(60及以上)</span>
</div>
</body>
<script>
//定义Vue对象
new Vue({
el: "#app", //vue接管区域
data:{
age: 20
},
methods: {
}
})
</script>
</html>2.3.4 v-for
v-for: 这个指令是用来遍历的。其语法格式如下:
<标签 v-for="变量名 in 集合模型数据">
{{变量名}}
</标签>需要注意的是:需要循环哪个标签,v-for 指令就写在哪个标签上。
有时我们遍历时需要使用索引,那么v-for指令遍历的语法格式如下:
<标签 v-for="(变量名,索引变量) in 集合模型数据">
<!--索引变量是从0开始,所以要表示序号的话,需要手动的加1-->
{{索引变量 + 1}} {{变量名}}
</标签>准备如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue-指令-v-for</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
</div>
</body>
<script>
//定义Vue对象
new Vue({
el: "#app", //vue接管区域
data:{
addrs:["北京", "上海", "西安", "成都", "深圳"]
},
methods: {
}
})
</script>
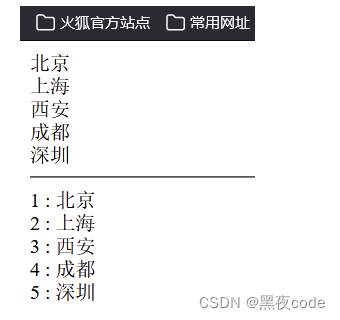
</html>然后分别编写2种遍历语法,来遍历数组,展示数据,代码如下:
<div id="app">
<div v-for="addr in addrs">{{addr}}</div>
<hr>
<div v-for="(addr,index) in addrs">{{index + 1}} : {{addr}}</div>
</div>效果如下:

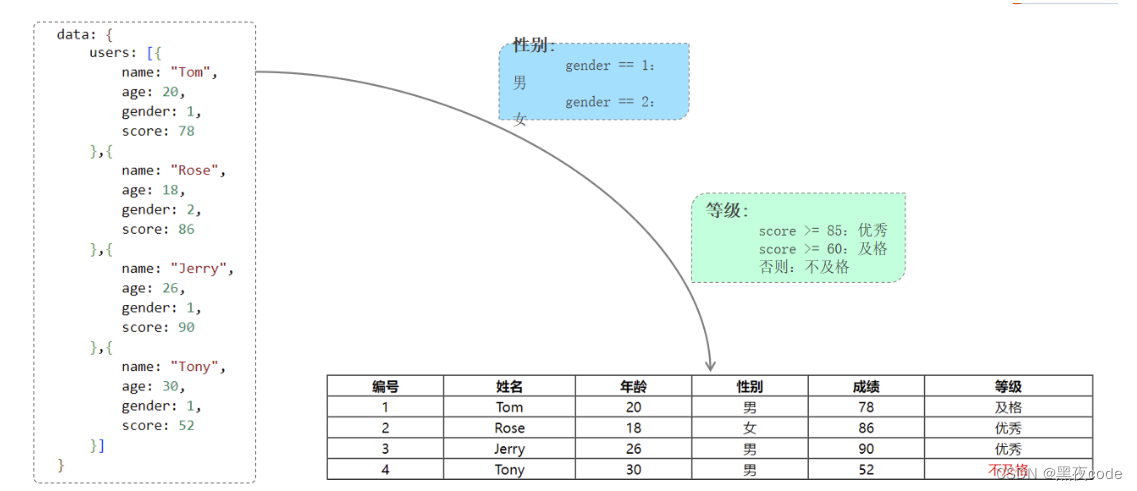
2.3.5 案例

需求:将数组内容写进表格。‘
-
步骤:
-
使用v-for的带索引方式添加到表格的<tr>标签上
-
使用{{}}插值表达式展示内容到单元格
-
使用索引+1来作为编号
-
使用v-if来判断,改变性别和等级这2列的值
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<table border="1px" cellspacing="0" width="60%">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>成绩</th>
<th>等级</th>
</tr>
<tr align="center" v-for ="(user,index) in users">
<td>{{index+1}}</td>
<td>{{user.name}}</td>
<td>{{user.age}}</td>
<td>
<span v-if="user.gender == 1">男</span>
<span v-if="user.gender == 2">女</span>
</td>
<td>{{user.score}}</td>
<td>
<span v-if = "user.score >= 85">优秀</span>
<span v-else-if = "user.score >= 60">及格</span>
<span style = "color:red;" v-else>不及格</span>
</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el:"#app",
data:{
users: [{
name: "Tom",
age: 20,
gender: 1,
score: 78
},{
name: "Rose",
age: 18,
gender: 2,
score: 86
},{
name: "Jerry",
age: 26,
gender: 1,
score: 90
},{
name: "Tony",
age: 30,
gender: 1,
score: 52
}]
},
methods: {
},
} )
</script>
</html>2.4 生命周期
vue的生命周期:指的是vue对象从创建到销毁的过程。vue的生命周期包含8个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法,这些生命周期方法也被称为钩子方法。其完整的生命周期如下图所示:
| 状态 | 阶段周期 |
|---|---|
| beforeCreate | 创建前 |
| created | 创建后 |
| beforeMount | 挂载前 |
| mounted | 挂载完成 |
| beforeUpdate | 更新前 |
| updated | 更新后 |
| beforeDestroy | 销毁前 |
| destroyed | 销毁后 |
需要重点关注的是mounted,其他的我们了解即可。
mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。以后我们一般用于页面初始化自动的ajax请求后台数据
编写mounted声明周期的钩子函数,与methods同级,代码如下:
<script>
//定义Vue对象
new Vue({
el: "#app", //vue接管区域
data:{
},
methods: {
},
mounted () {
alert("vue挂载完成,发送请求到服务端")
}
})
</script>浏览器打开,运行结果如下:我们发现,自动打印了这句话,因为页面加载完成,vue对象创建并且完成了挂在,此时自动触发mounted所绑定的钩子函数,然后自动执行,弹框。