文章目录
- 一 . gitlab配置
- 1. 安装gitlab插件 并进行配置
- 2. 配置gitlab
- 二 maven配置
- 一 安装maven插件
- 二 进行maven环境配置
- nodejs配置
- 一 安装nodejs插件
- 二 进行nodejs配置
一 . gitlab配置
1. 安装gitlab插件 并进行配置
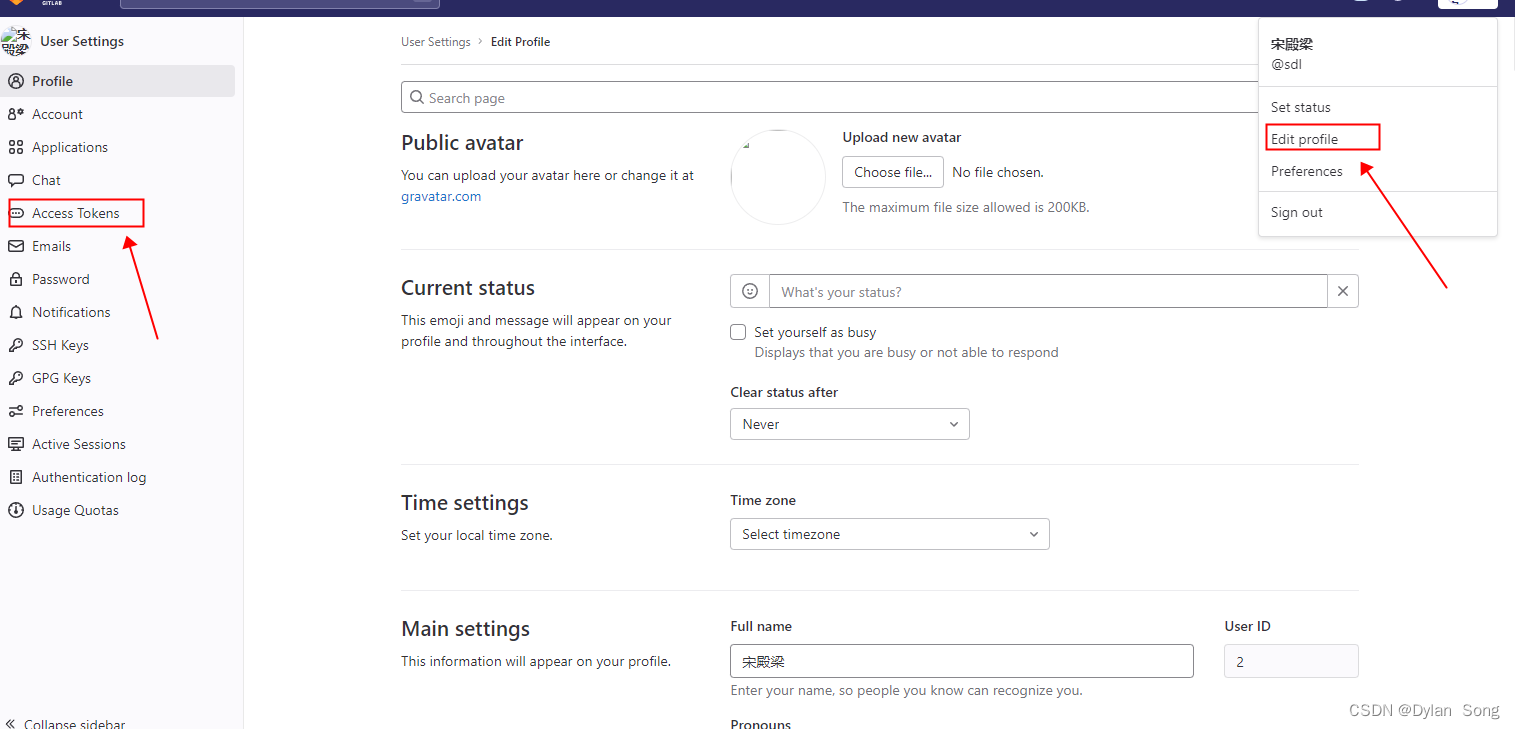
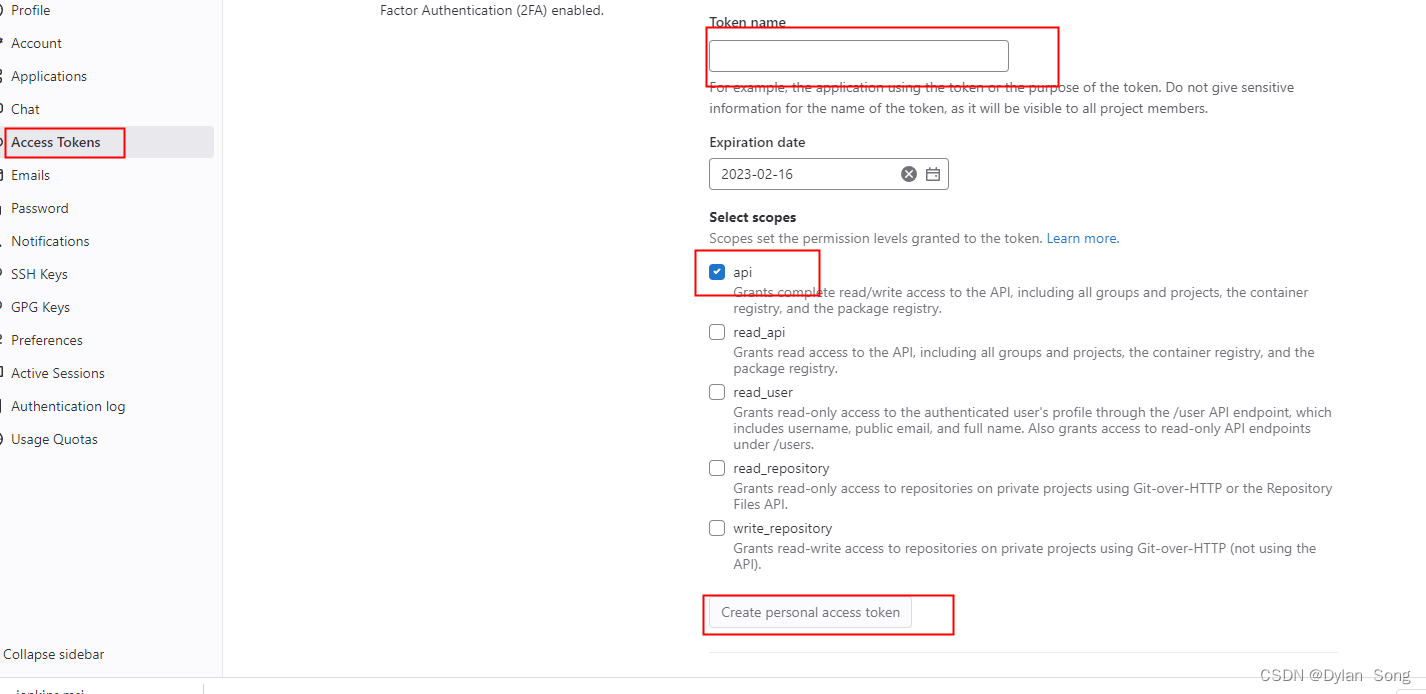
登录gitlab进入token信息获取页面
输入名称, 选择api, 点击生成按钮, 然后复制备用


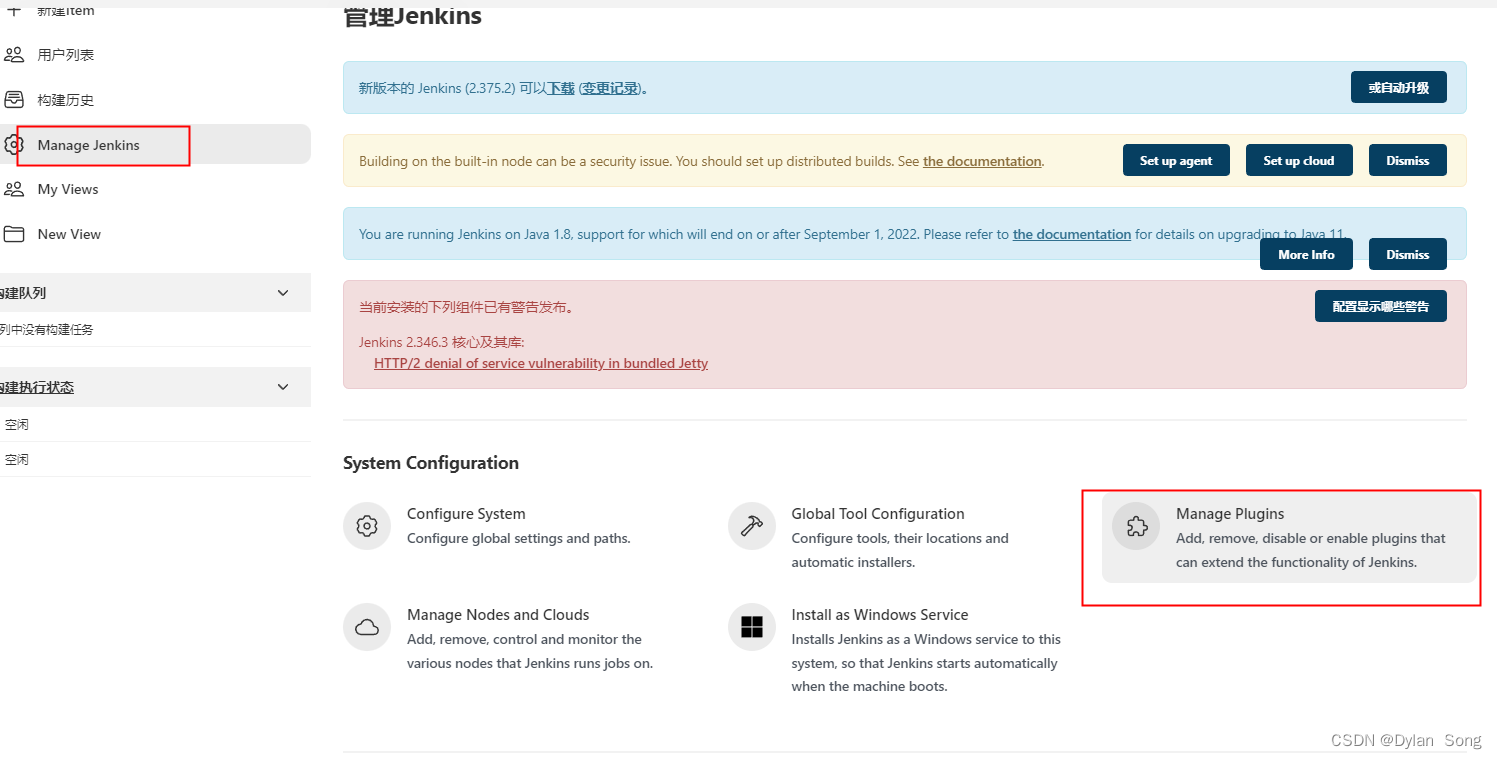
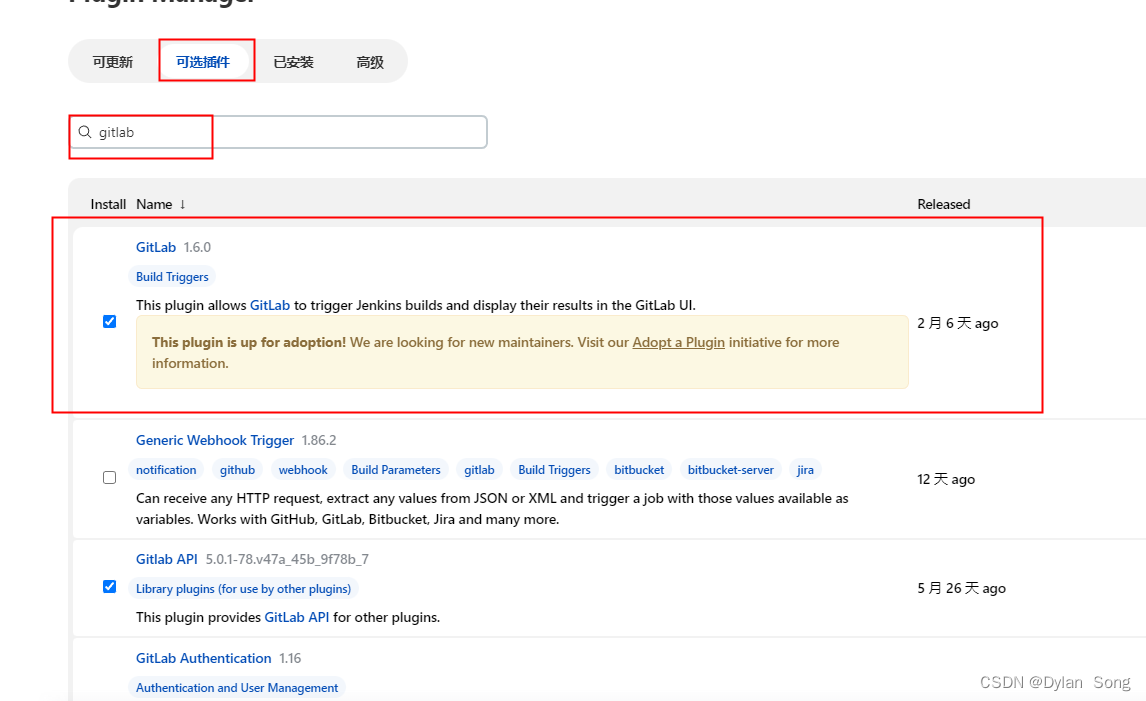
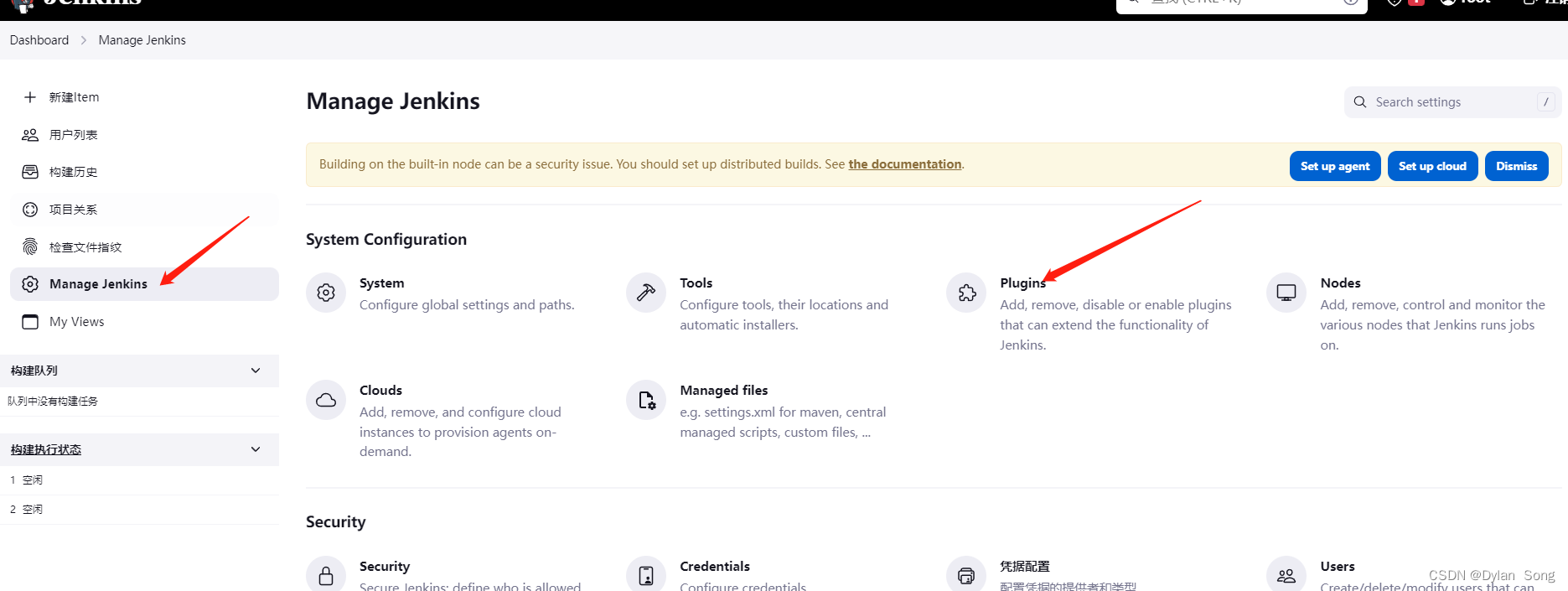
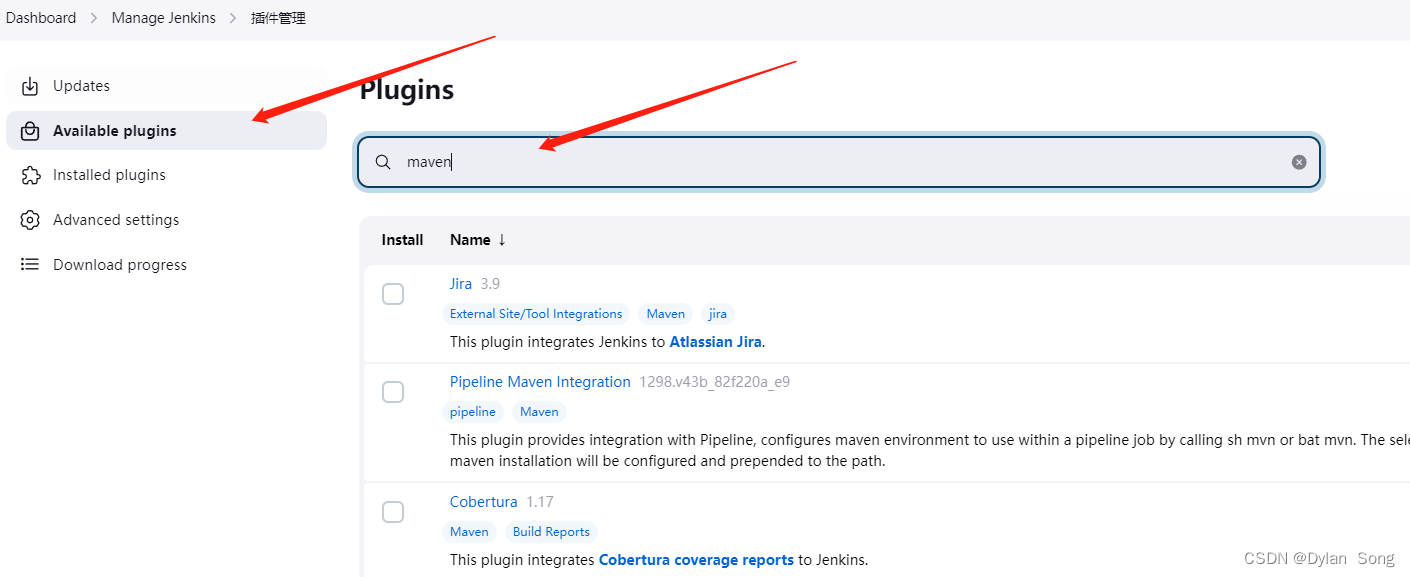
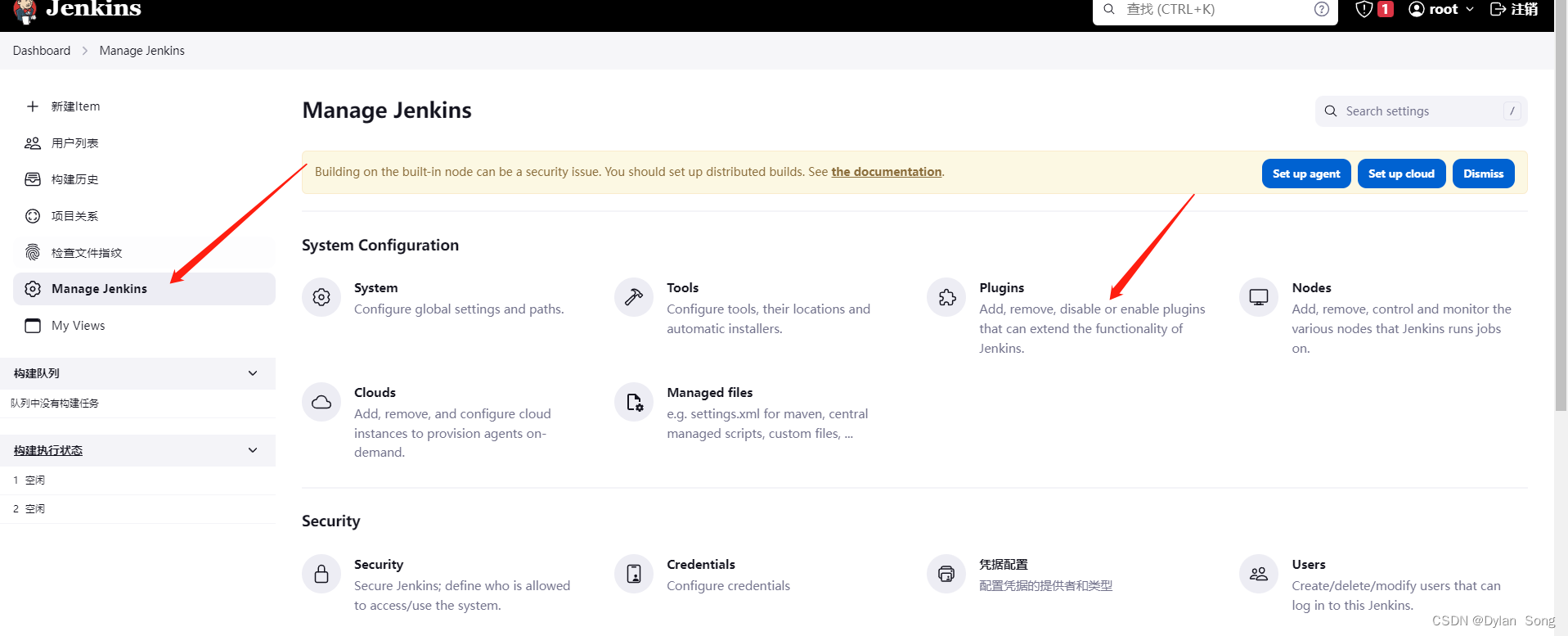
登录jenkins 点击系统管理 -> 插件管理 -> 搜索 gitlab 安装
重启jenkins


2. 配置gitlab
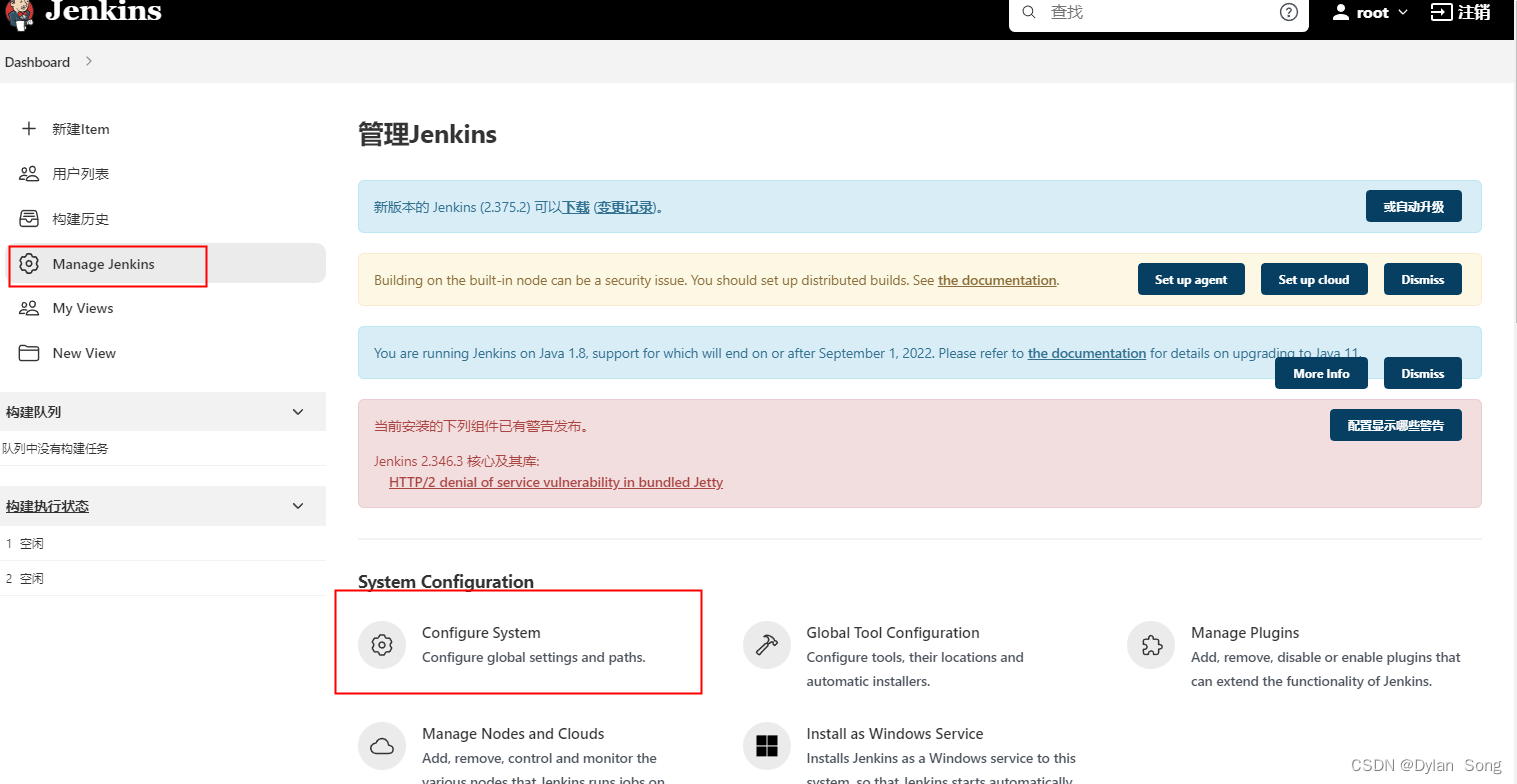
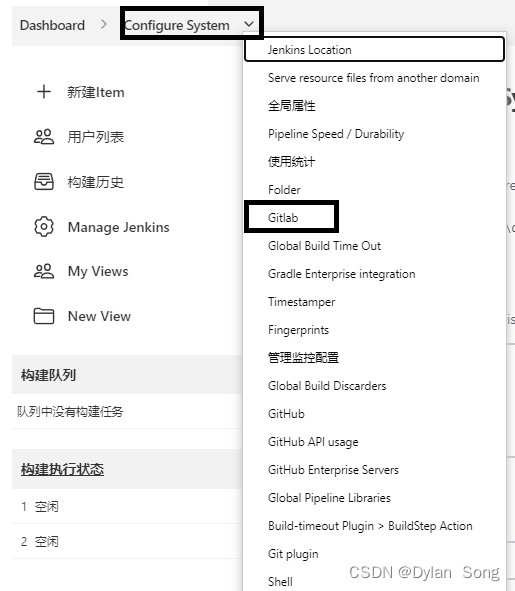
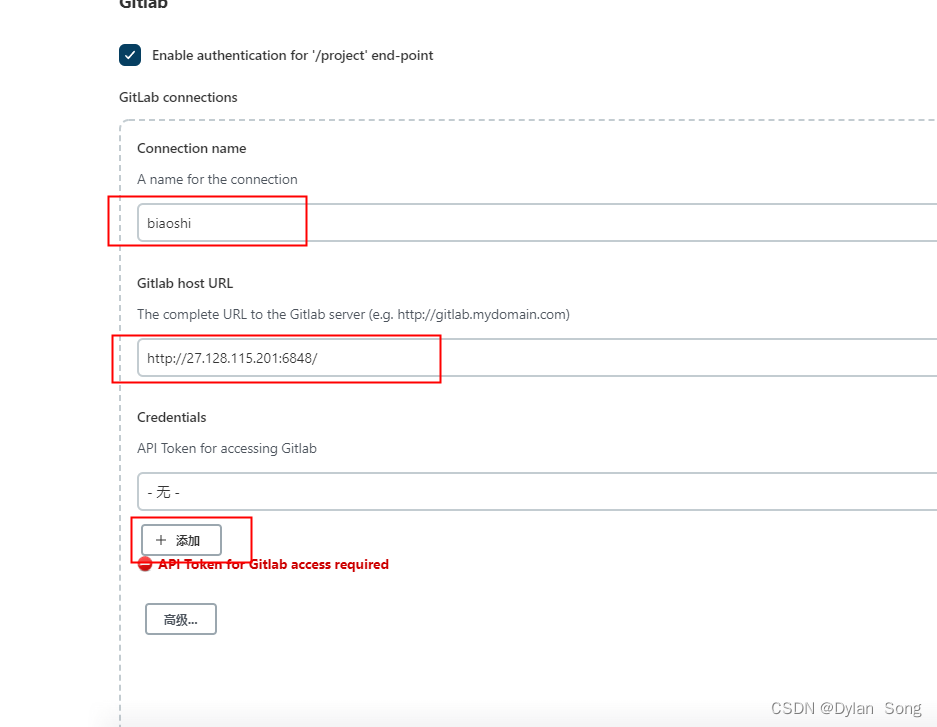
进入gitlab配置页面


填写名称 , 名称自定义
填写gitlab域名
点击添加,选择jenkins
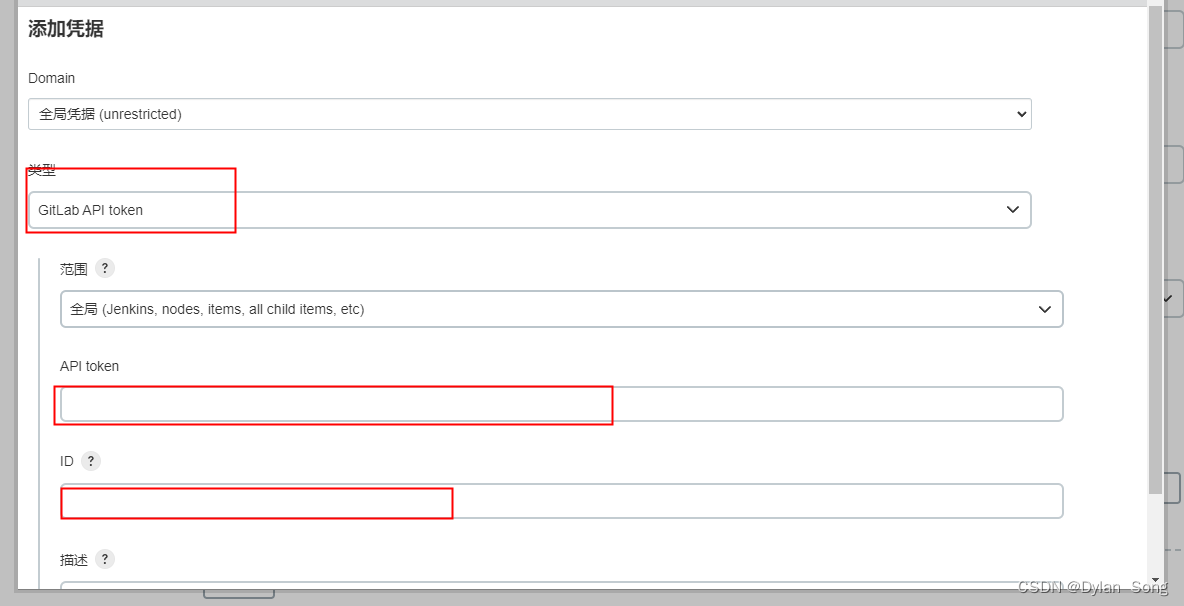
类型选择 gitlab api token
api token 填入刚刚在gitlab中生成的token
然后 输入一个自定义id


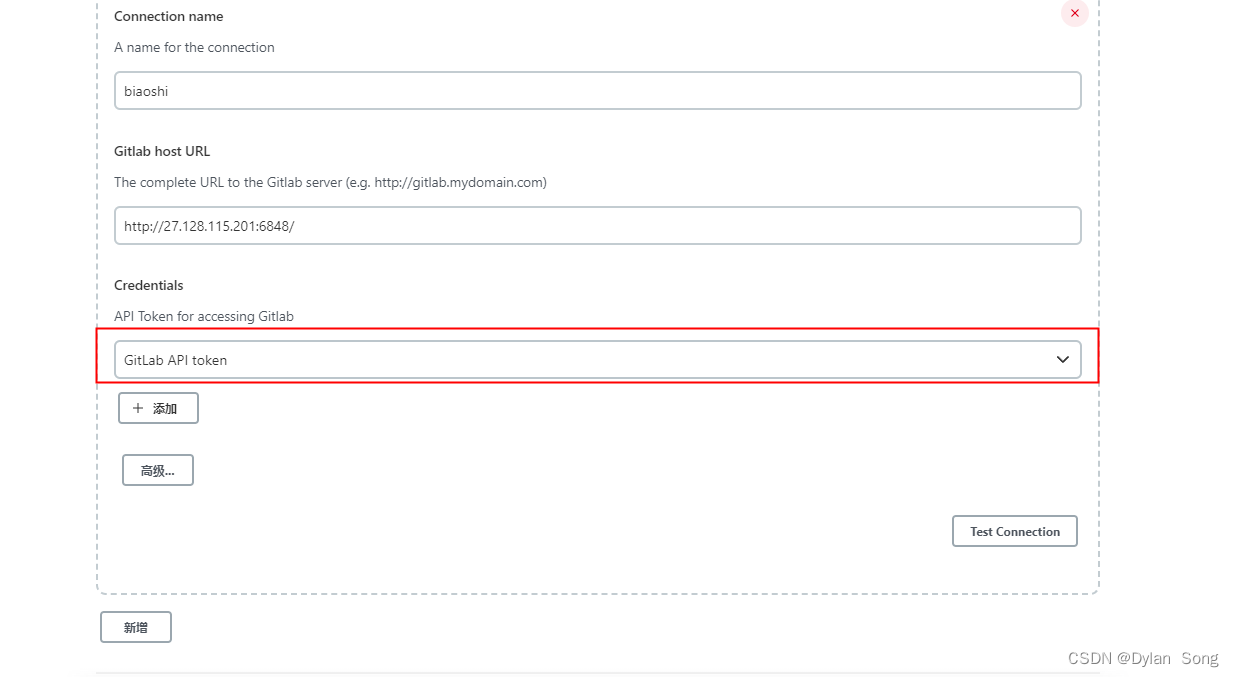
回到刚刚的页面选择 刚刚添加的认证令牌.然后保存

二 maven配置
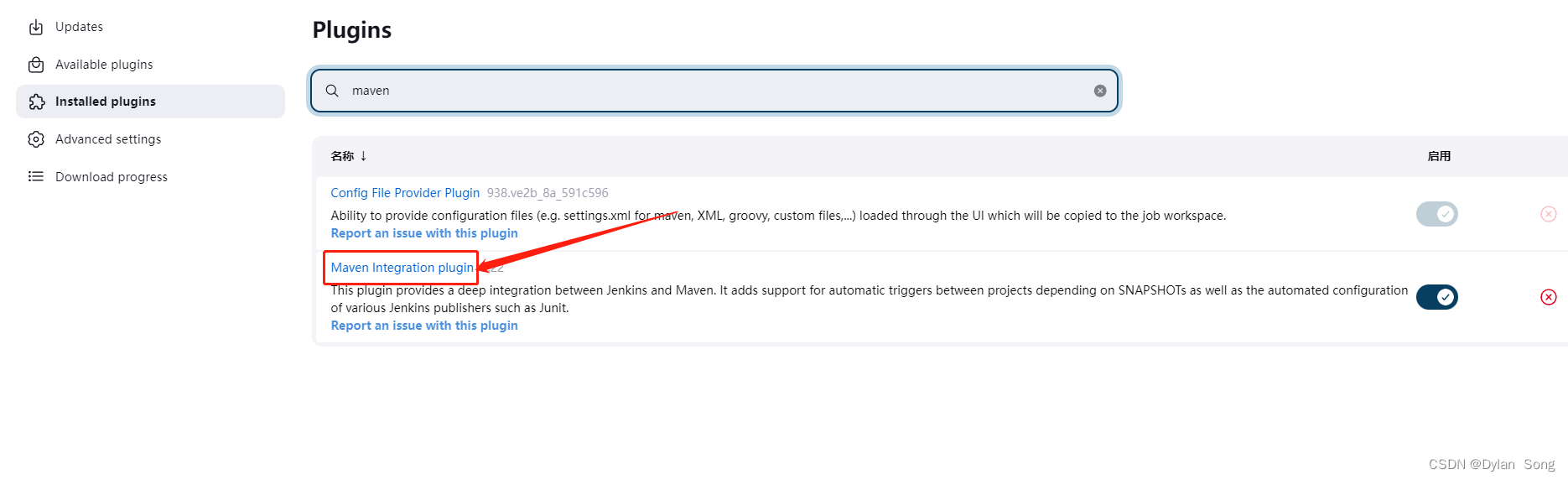
一 安装maven插件


选择这个, 这里是我已经安装过了

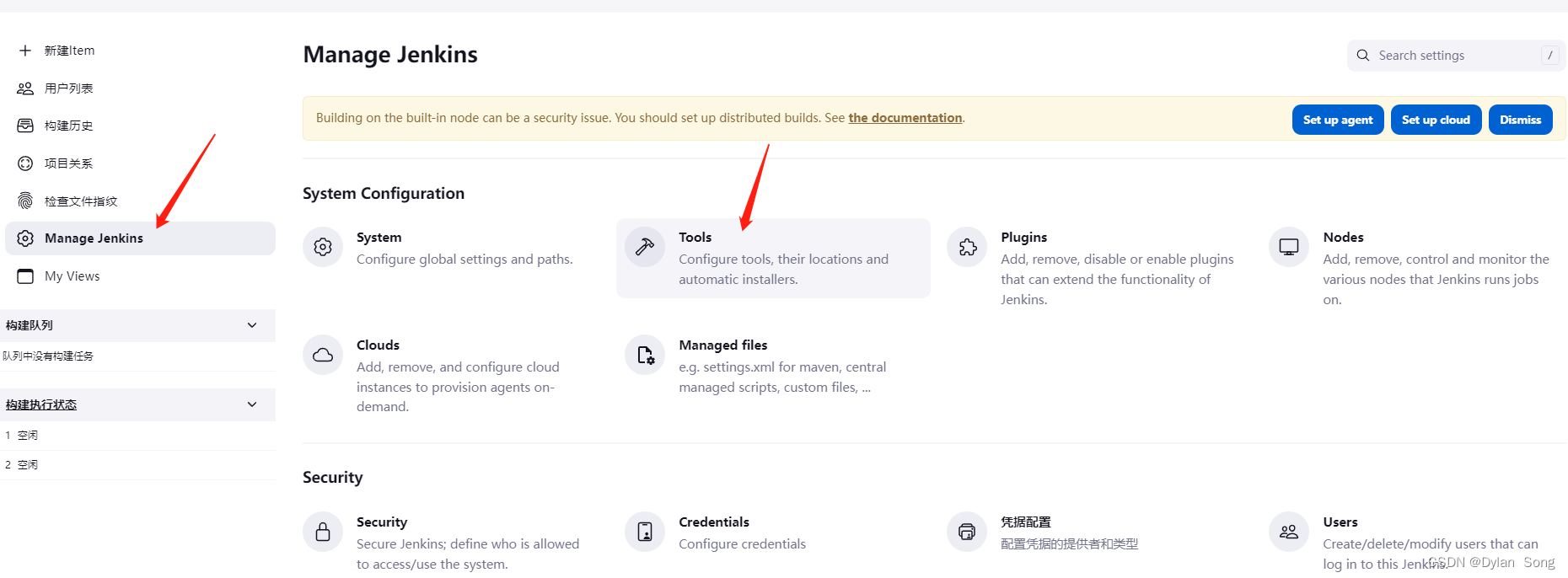
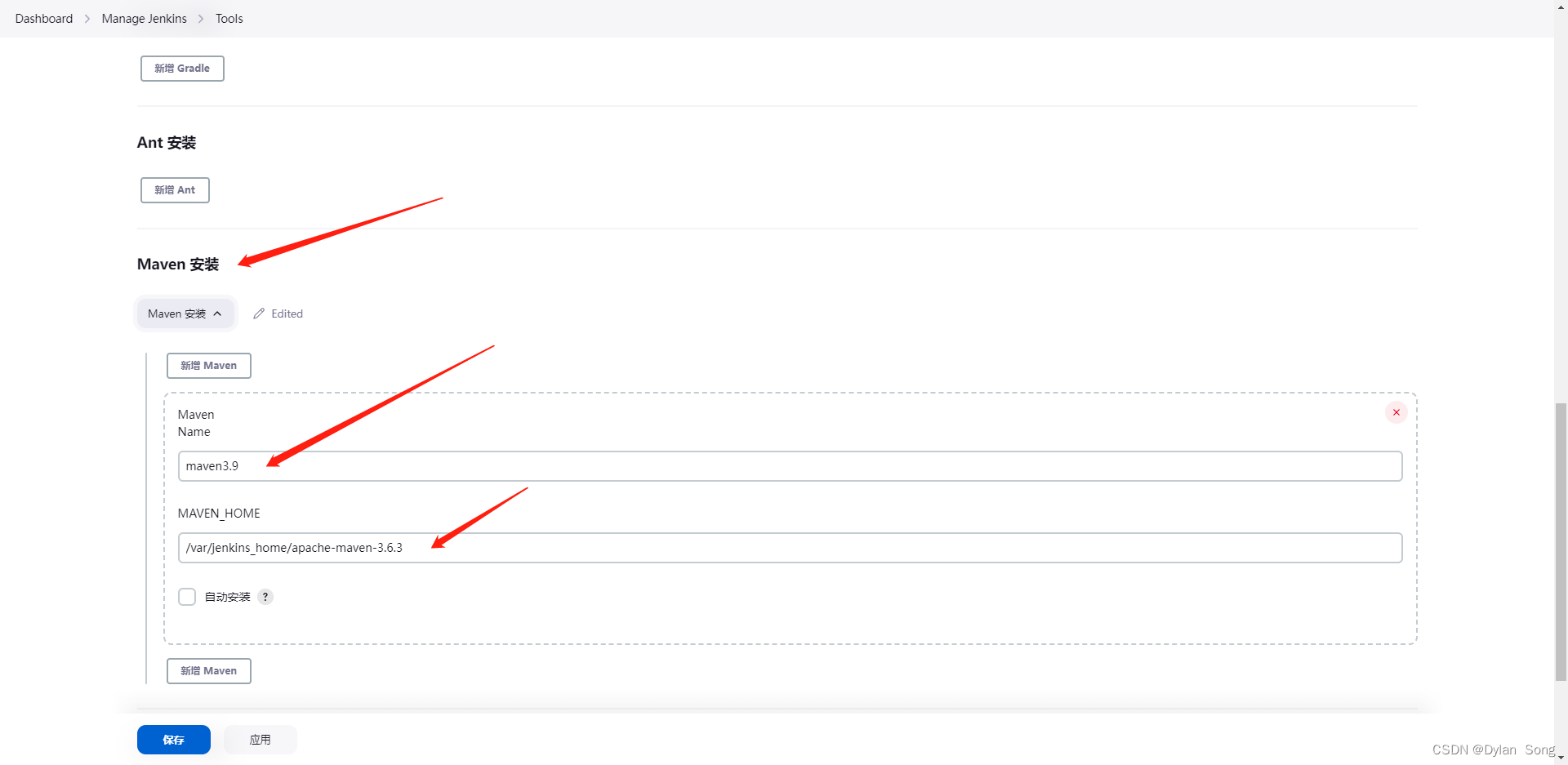
二 进行maven环境配置


如果没有安装过maven, 可以直接使用jenkins提供的maven进行安装
如果装过了maven 需要 填写服务上的maven地址
注意: 如果是使用docker安装的jenkins, 需要填写docker中jenkins的路径地址
如: 这是我的docker启动命令,

我将 /var/jenkins_home 映射到了 /home/data/jenkins_data,
所以我的maven必须放到 /home/data/jenkins_data 目录下, jenkins才能访问,
所以maven的实际路径是 /home/data/jenkins_data/apache-maven-3.6.3
但是jenkins配置中需要填写 /var/jenkins_home/apache-maven-3.6.3

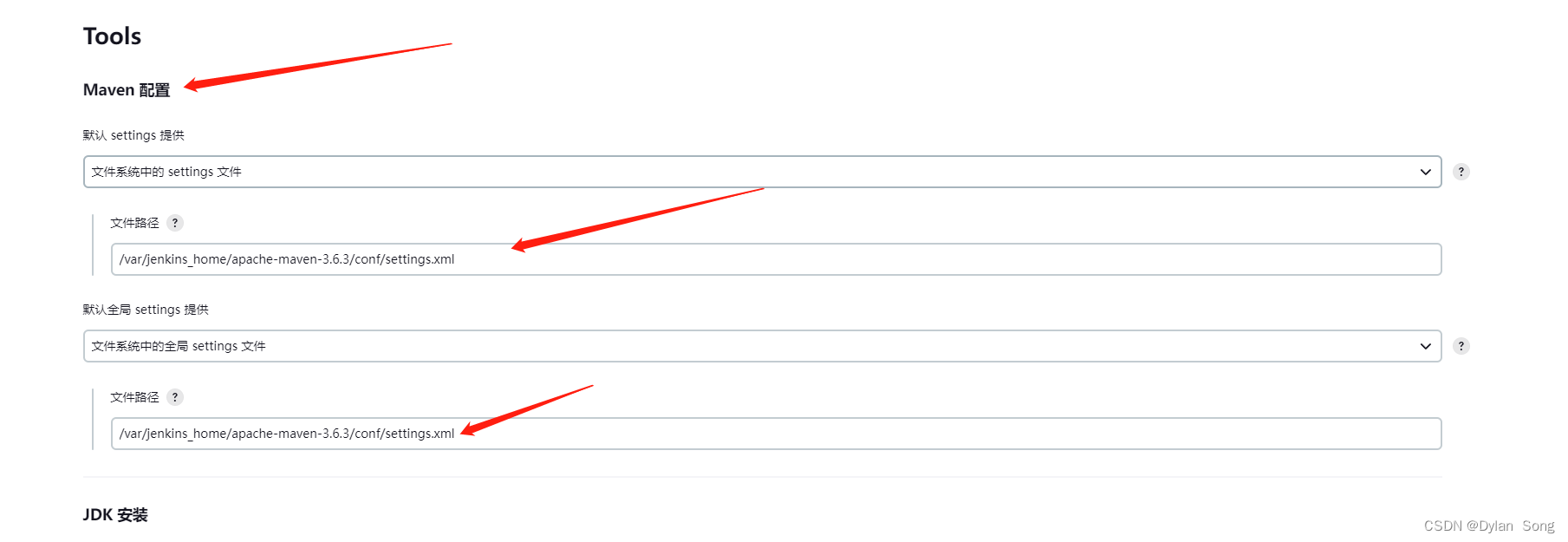
然后再找到这个模块, 填写mavne的setting文件
配置完成
nodejs配置
一 安装nodejs插件
进入jenkins插件管理模块

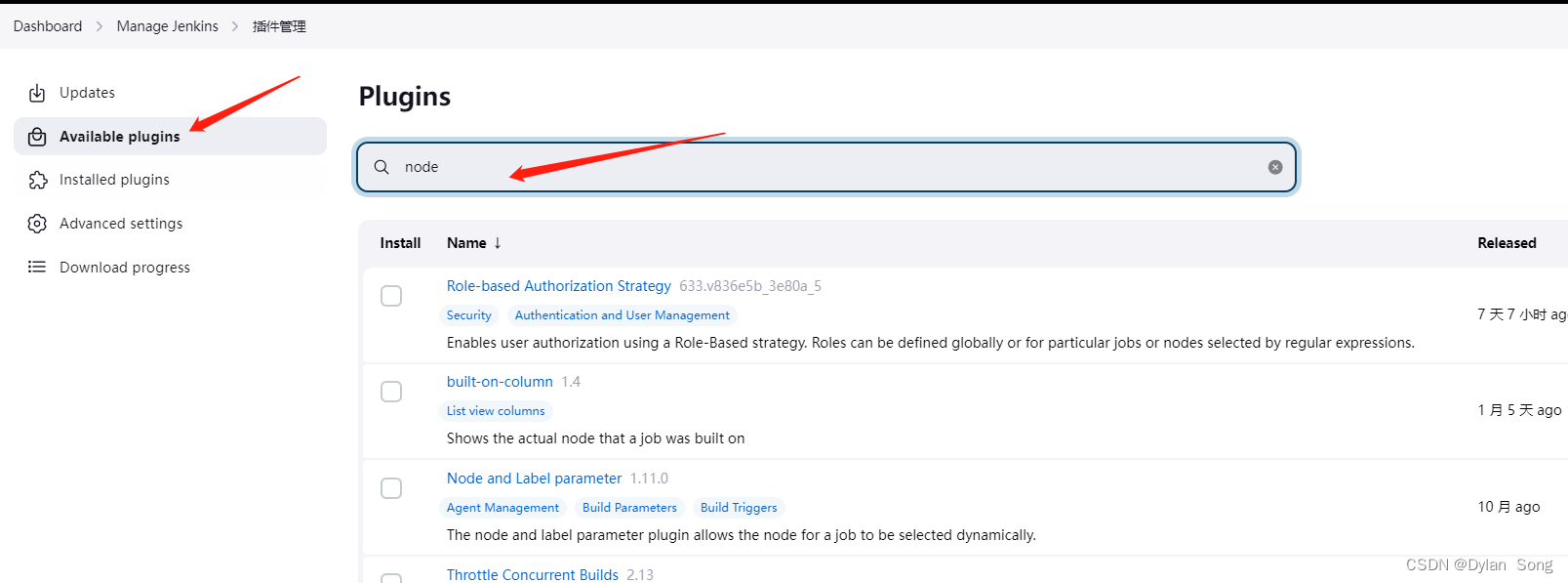
搜索node

选择这个

二 进行nodejs配置
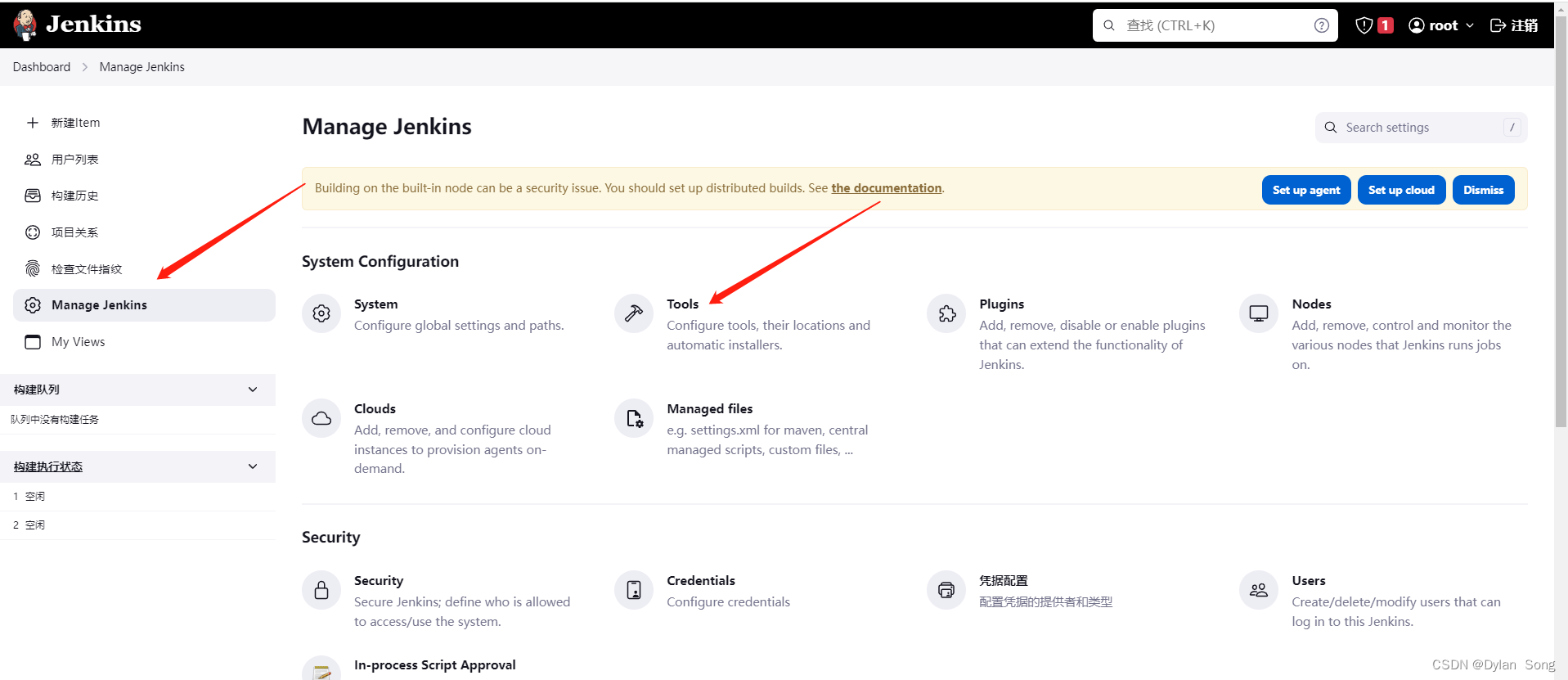
进入工具管理模块

找到nodejs安装 模块
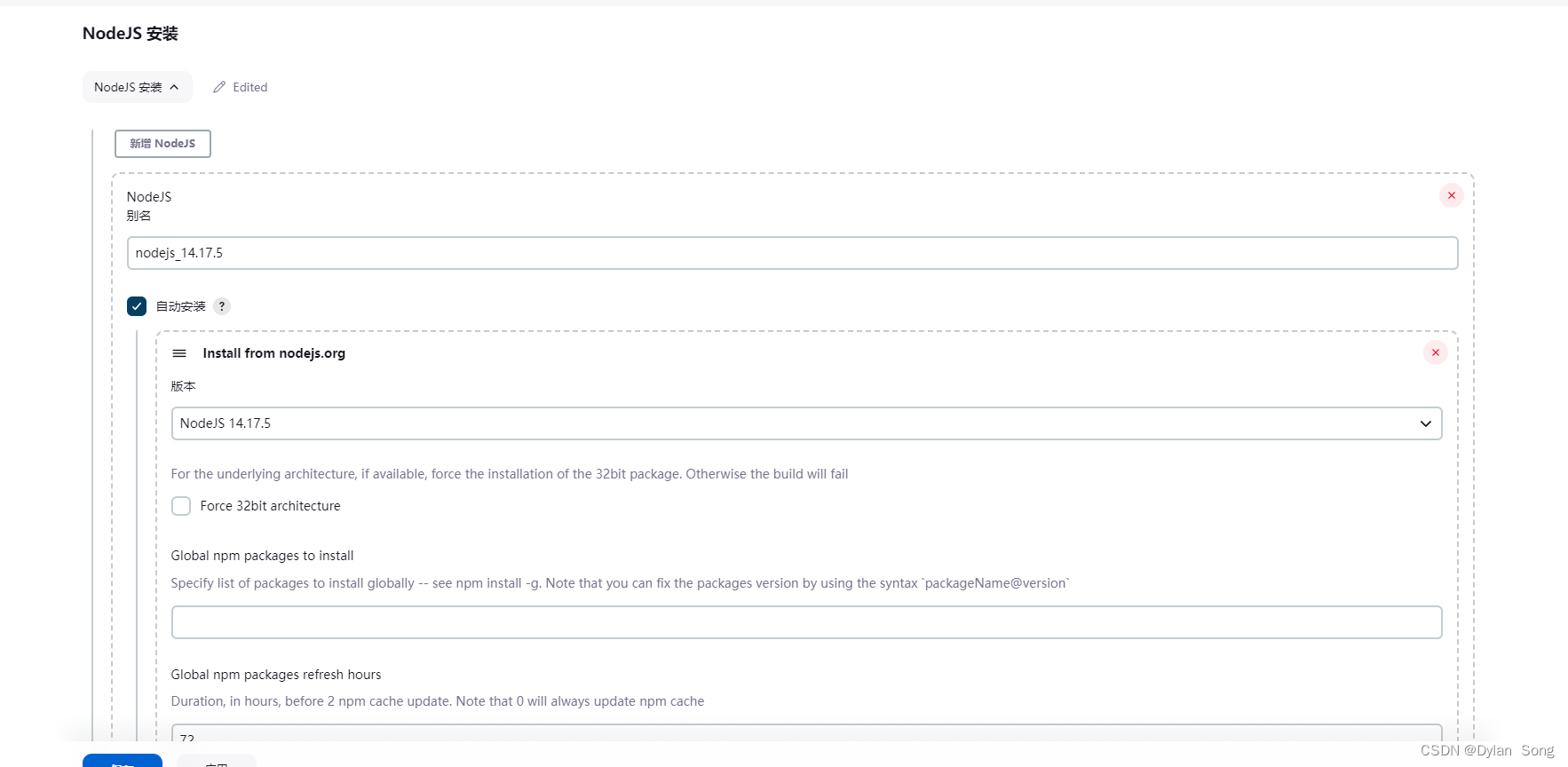
因为我服务器没有安装nodesjs, 所以这里选择了自动安装
起个别名, 选择适配的版本, 保存即可





![[Golang] 管理日志信息就用Zap包](https://img-blog.csdnimg.cn/15b80ebe2565452d846277d2d42ca9a5.png)