1.6 JavaScript事件
1.6.1 事件介绍
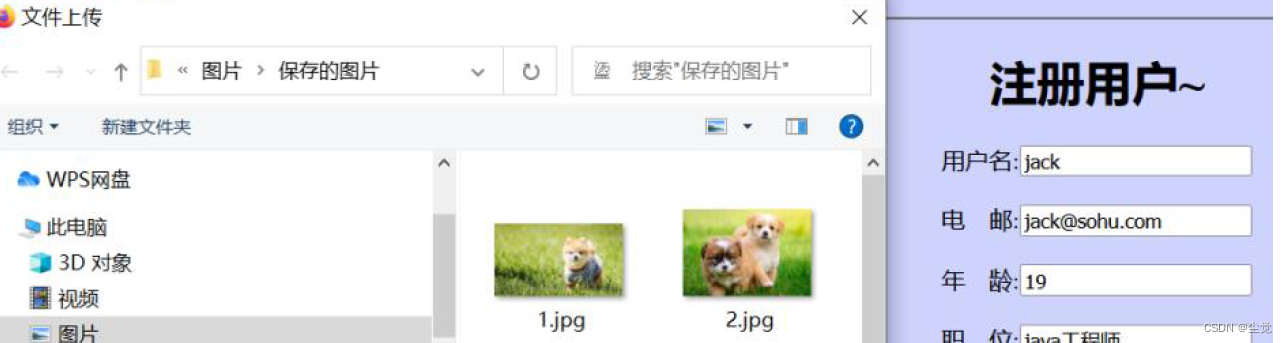
如下图所示的百度注册页面,当我们用户输入完内容,百度可以自动的提示我们用户名已经存在还是可以使用。那么百度是怎么知道我们用户名输入完了呢?这就需要用到JavaScript中的事件了。
什么是事件呢?HTML事件是发生在HTML元素上的 “事情”,例如:
-
按钮被点击
-
鼠标移到元素上
-
输入框失去焦点
-
........
而我们可以给这些事件绑定函数,当事件触发时,可以自动的完成对应的功能。这就是事件监听。例如:对于我们所说的百度注册页面,我们给用户名输入框的失去焦点事件绑定函数,当我们用户输入完内容,在标签外点击了鼠标,对于用户名输入框来说,失去焦点,然后执行绑定的函数,函数进行用户名内容的校验等操作。
1.6.2 事件绑定
JavaScript对于事件的绑定提供了2种方式:
-
方式1:通过html标签中的事件属性进行绑定
例如一个按钮,我们对于按钮可以绑定单击事件,可以借助标签的onclick属性,属性值指向一个函数。
<body> <input type="button" id="bt1" value="按钮1" onclick="on()"> <input type="button" id="bt2" value="按钮2"> <script> function on(){ alert("按钮1被单击了"); } </script> </body> -
方式2:通过DOM中Element元素的事件属性进行绑定
//为按钮2添加单击事件
document.getElementById('bt2').onclick = function(){
alert("按钮2被单击了");
}
需要注意的是:事件绑定的函数,只有在事件被触发时,函数才会被调用。
1.6.3 常见事件
下面列举一些比较常用的事件属性
| 事件属性名 | 说明 |
|---|---|
| onclick | 鼠标单击事件 |
| onblur | 元素失去焦点 |
| onfocus | 元素获得焦点 |
| onload | 某个页面或图像被完成加载 |
| onsubmit | 当表单提交时触发该事件 |
| onmouseover | 鼠标被移到某元素之上 |
| onmouseout | 鼠标从某元素移开 |
onfocus:获取焦点事件,鼠标点击输入框,输入框中光标一闪一闪的,就是输入框获取焦点了
1.6.4 案例
1.6.4.1 需求说明
接下来看一个案例:
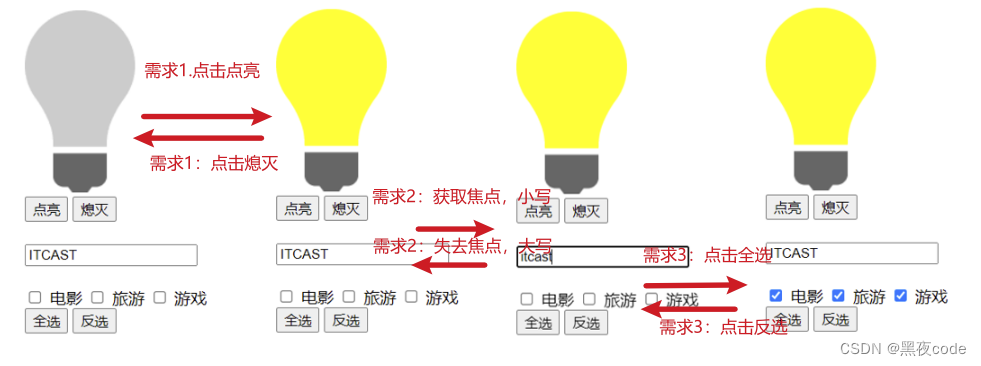
需求如下3个:
-
点击 “点亮”按钮 点亮灯泡,点击“熄灭”按钮 熄灭灯泡
-
输入框鼠标聚焦后,展示小写;鼠标离焦后,展示大写。
-
点击 “全选”按钮使所有的复选框呈现被选中的状态,点击 “反选”按钮使所有的复选框呈现取消勾选的状态。
效果如图所示:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-事件-案例</title>
</head>
<body>
<img id="light" src="img1/off.gif"> <br>
<input type="button" value="点亮" onclick="on()">
<input type="button" value="熄灭" onclick="off()">
<br> <br>
<input type="text" id="name" value="IT" onfocus="focus()" onblur="blur()">
<br> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
<br>
<input type="button" value="全选" onclick="checkall()">
<input type="button" value="反选" onclick="reverse()">
</body>
<script>
function on() {
var li = document.getElementById('light');
li.src = "img1/on.gif";
}
function off() {
var li = document.getElementById('light');
li.src = "img1/off.gif";
}
function focus() {
var input = document.getElementById("name");
//b. 将值转为小写
input.value = input.value.toLowerCase();
}
function blur() {
var input = document.getElementById("name");
//b. 将值转为大写
input.value = input.value.toUpperCase();
}
function checkall(){
var checks = document.getElementsByName("hobby");
for (let i = 0; i < checks.length; i++) {
const element = checks[i];
element.checked = true;
}
}
function reverse(){
var checks = document.getElementsByName("hobby");
for (let i = 0; i < checks.length; i++) {
const element = checks[i];
element.checked = false;
}
}
</script>
</html>