文章目录
- 创建Vue3 ts项目
- 工作空间
- 创建vue 项目
- 进入项目目录
- 启动项目 & 停止项目
- 访问
- 成功
创建Vue3 ts项目

工作空间
进入工作空间目录:D:\workspace\vue

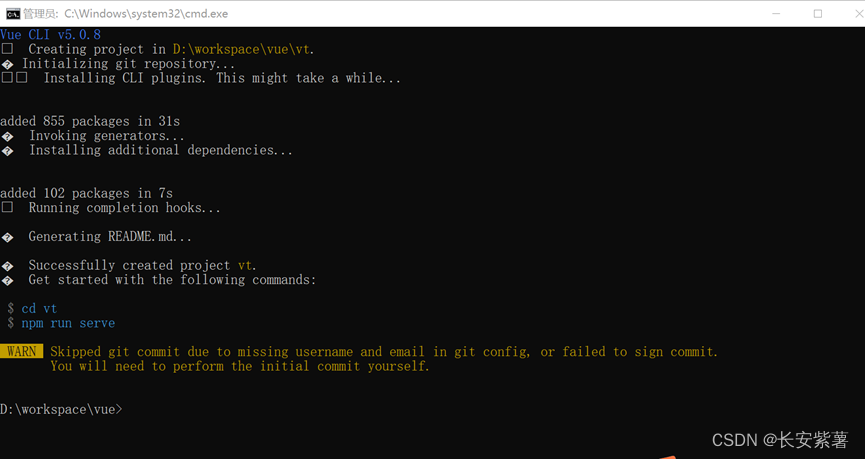
创建vue 项目
vue create vt #创建vt项目vue test
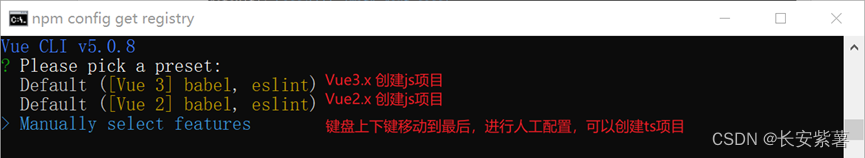
选择手动进行配置:

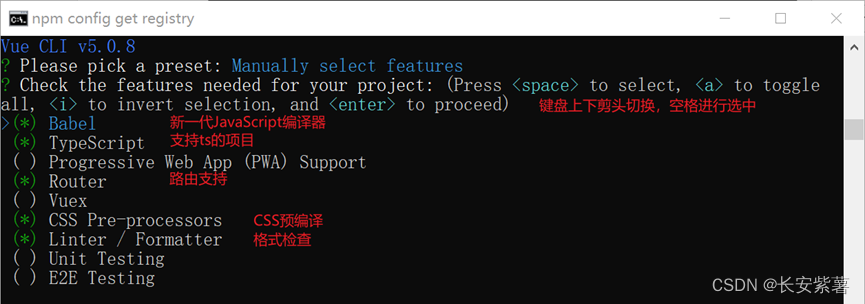
选中下面几个核心的即可:

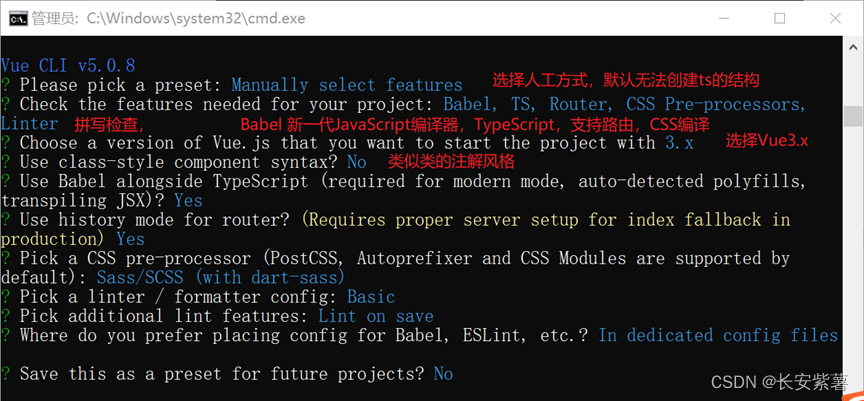
其他基本默认选择,一路回车键即可;



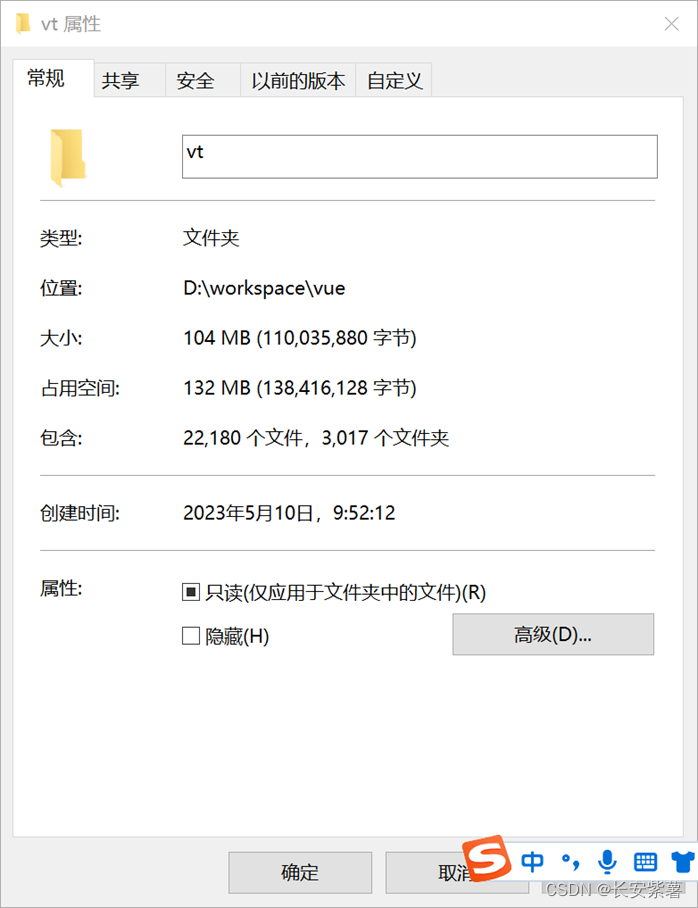
注:
vt为自定义项目的名称
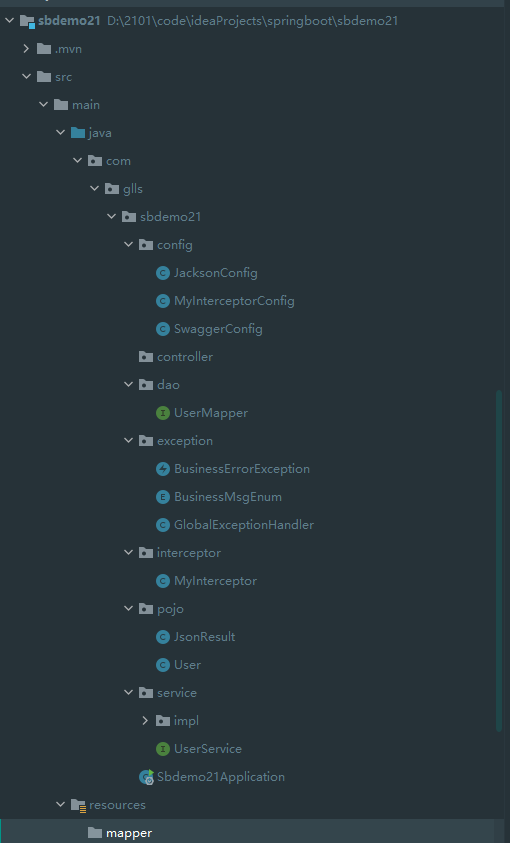
目录近132MB,可见内容多复杂,是庞大的工程,很多是依赖包
进入项目目录
cd vt #进入目录
启动项目 & 停止项目
npm run serve # Compiles and hot-reloads for development,支持热部署
ctrl+c 停止
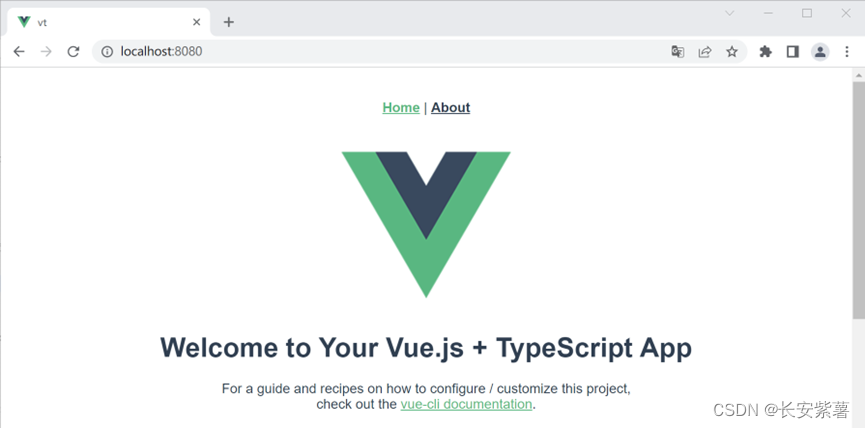
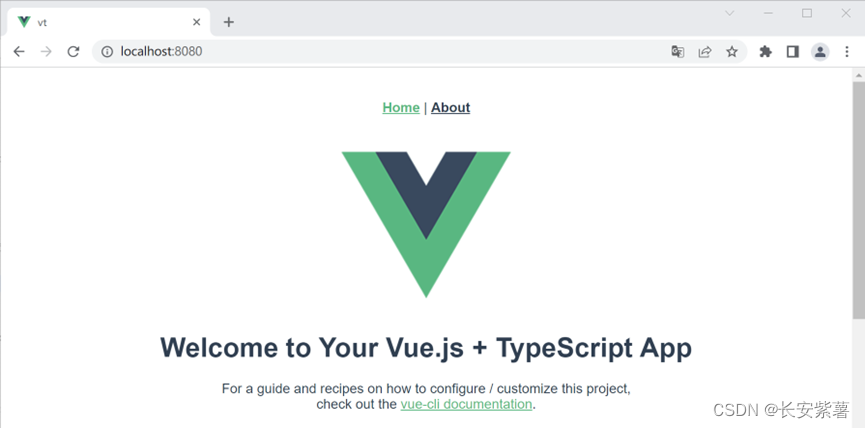
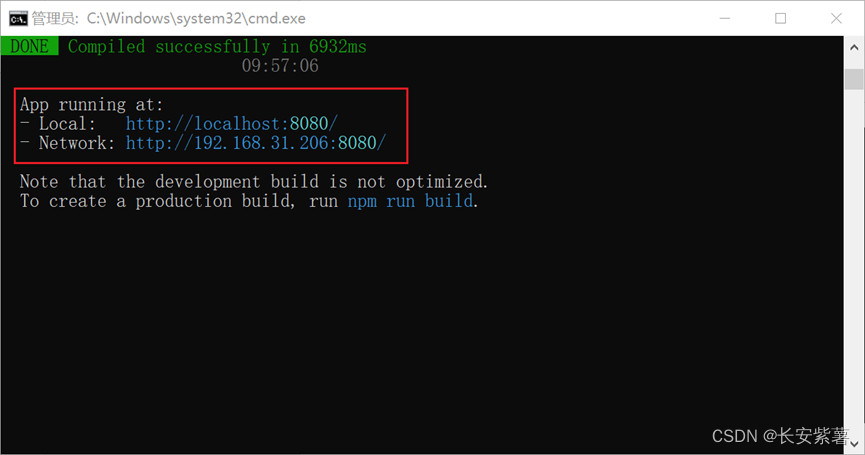
访问

注意:nodejs很聪明,它会检查端口是否已经被占用,如果占用则自动会换其他端口号,默认8080,端口号可能不同,它会提示你,以当前环境为准:
App running at:
- Local: http://localhost:8080 #访问地址
成功
下面能出现VUE的logo说明Vue脚手架安装成功,Vue网站的基本结构也就自动都安装配置好了,后期我们只需要在这个基础上“修修补补”就可以啦。