在使用vue路由的时候,跳转到某些页面上是不需要展示底部固定的导航栏的,所以在某些特定的页面跳转时候,就需要隐藏底部的导航栏
这里用了一种方式去解决这个问题
1、前提
这里我把底部导航栏做了一个组件的封装,然后在App.vue里面直接全局调用了
<!-- 底部导航栏组件 -->
<div id="BottomNavContainer">
<van-tabbar v-model="active">
<van-tabbar-item icon="wap-home-o" to="/">首页</van-tabbar-item>
<van-tabbar-item icon="medal-o" to="/Recommend">推荐</van-tabbar-item>
<van-tabbar-item icon="flower-o">服务</van-tabbar-item>
<van-tabbar-item icon="user-o">我的</van-tabbar-item>
</van-tabbar>
</div>调用组件
<template>
<div id="app">
<router-view></router-view>
<BottomNav v-if="this.$route.meta.BottomNavShow"></BottomNav>
</div>
</template>1、在router/index.js
打开路由的index.js配置文件,然后找到我们添加好的路由
const routes = [
{
path: '/test',
component: Test
}, {
path: '/',
component: Home
}, {
path: '/Recommend',
component: Recommend
}
]我们可以给路由添加上一个 meta属性
这里我有三个路由,我这里在 /test 这个路由下隐藏底部导航栏
{
path: '/test',
component: Test,
meta: {
BottomNavShow: false
}
}, {
path: '/',
component: Home
}, {
path: '/Recommend',
component: Recommend
}给 /test 添加一个对象属性,隐藏掉测试组件里面的底部导航栏

2、在App.vue组件调用上配合 v-if
<template>
<div id="app">
<router-view></router-view>
<BottomNav v-if="this.$route.meta.BottomNavShow"></BottomNav>
</div>
</template>如果flag为true,则显示被控制的元素,如果为false,则隐藏被控制的元素
3、路由跳转

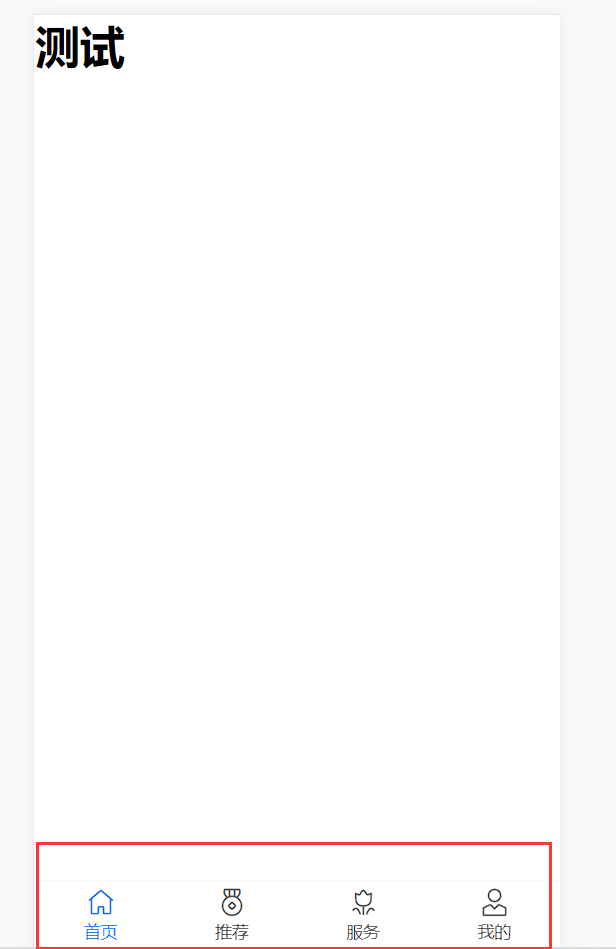
这个时候跳转到测试组件的时候,底部导航这个组件确实消失不见了
4、其他页面也被隐藏了
但是回到首页和其他组件,我们会发现:首页的底部导航栏页不见了

这多少有点尴尬,是因为
v-if这个条件渲染指令,布尔值是:flase的时候元素是隐藏的,而前面给底部导航的组件做了个v-if的判断,那么,我们就可以知道,这个对象属性的值默认是 【false】
那我们给其他两个路由也添加上这个属性,我们把值改为 true
{
path: '/test',
component: Test,
meta: {
BottomNavShow: false
}
}, {
path: '/',
component: Home,
meta: {
BottomNavShow: true
}
}, {
path: '/Recommend',
component: Recommend,
meta: {
BottomNavShow: true
}
}
但是每添加一个路由就要添加一次这个属性,多少有点麻烦
那么,默认值为flase-隐藏,那隐藏的不添加这个属性,不隐藏的添加这个属性就好了是吧,(也就稍微比刚才那个麻烦少一点是吧思密达~)
{
path: '/test',
component: Test
}, {
path: '/',
component: Home,
meta: {
BottomNavShow: true
}
}, {
path: '/Recommend',
component: Recommend,
meta: {
BottomNavShow: true
}
}