1.accordion(分类)组件的概述
分类空间允许用户使用多面板,但在同一时间只会显示一个。每个面板都内建支持展开和折叠功能。点击一个面板的标题将会展开或折叠面板主体。面板内容可以通过指定的href属性使用ajax方式读取面板内容。用户可以定义一个被默认选中的面板,如果未指定,那么第一个面板就是默认的。

2.accordion(分类)组件的使用
在所在项目的WebContent目录下新建一个03-accordion目录,并在该目录下新建一个03-accordion.html页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>accordion</title>
<!-- 引入easyUI的css文件和js库 -->
<link rel="stylesheet" type="text/css" href="./js/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="./js/themes/icon.css">
<script type="text/javascript" src="./js/jquery.min.js"></script>
<script type="text/javascript" src="./js/jquery.easyui.min.js"></script>
</head>
<body>
<div id="aa" class="easyui-accordion" style="width:300px;height:200px">
<!--
title属性指定面板的标题
iconCls属性指定在面板左上角会显示什么样的小图标
selected属性的值设置为true,表示默认会将该面板展开
-->
<div title="客户管理" data-options="iconCls:'icon-save',selected:true" style="overflow:auto; padding:10px">
<a href="">客户管理</a>
</div>
<div title="Title2" data-options="iconCls:'icon-reload'" style="padding: 10px">
</div>
<div title="Titile3">
</div>
</div>
</body>
</html>
以上HTML页面中,可以发现使用到了一些分类面板的属性,下表就列出了分类面板的属性
| 属性名 | 属性值类型 | 描述 | 默认值 |
|---|---|---|---|
| selected | boolean | 如果设置为true将展开面板 | false |
| collapsible | boolean | 如果设置为true将显示折叠面板 | true |
如下图所示的效果:

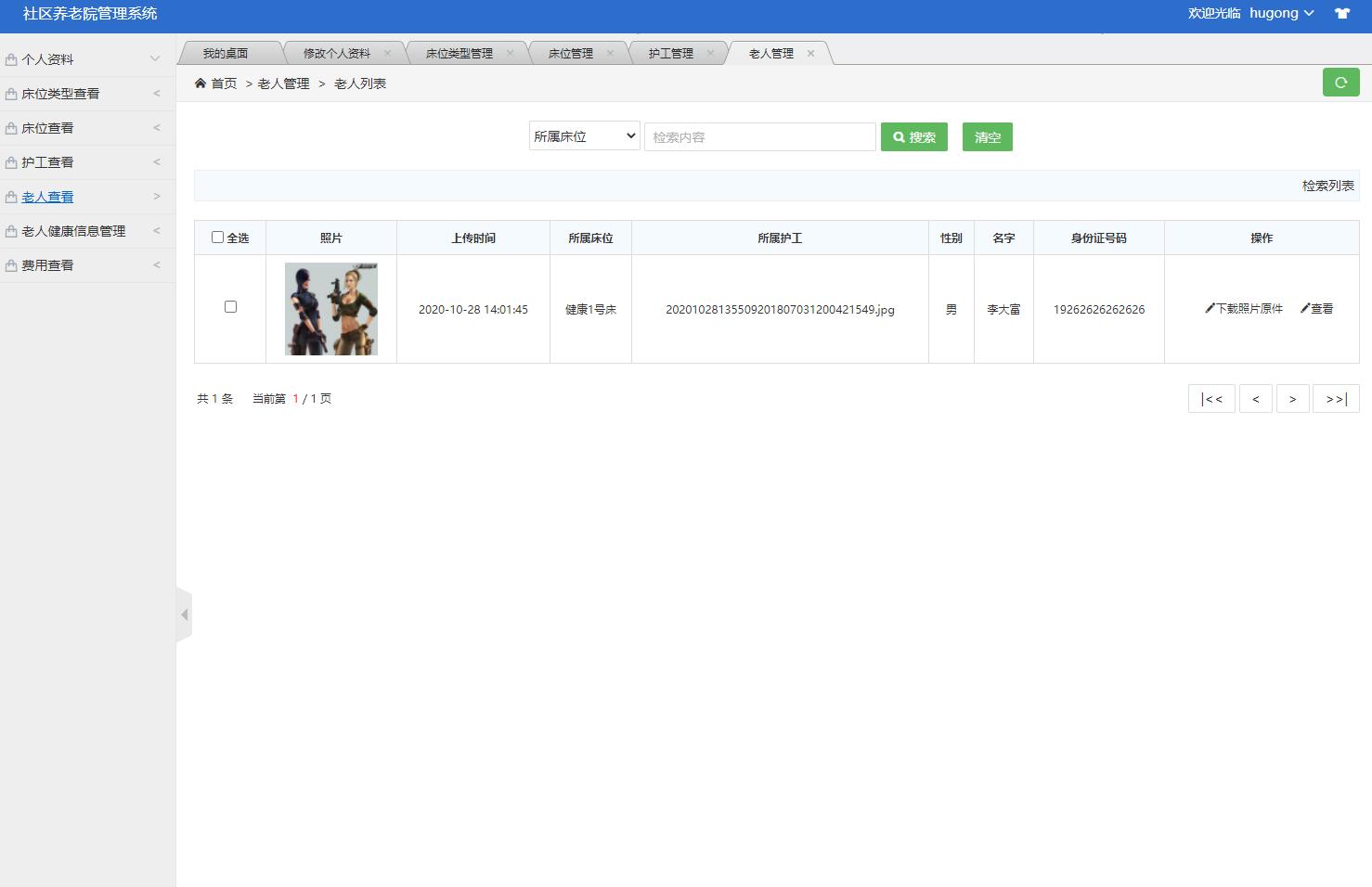
尝试使用accordion(分类)组件和前一讲中的layout(布局)组件来布局一个网站的后台管理页面。在所在项目index.html页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
<!-- 引入easyUI的css文件和js库 -->
<link rel="stylesheet" type="text/css" href="./js/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="./js/themes/icon.css">
<script type="text/javascript" src="./js/jquery.min.js"></script>
<script type="text/javascript" src="./js/jquery.easyui.min.js"></script>
<style type="text/css">
/* 自己定义的样式,去掉超链接的下划线 */
.menuA {
text-decoration:none;
}
</style>
</head>
<body>
<!-- 布局 -->
<div id="cc" class="easyui-layout" data-options="fit:true">
<!-- 面板 -->
<div data-options="region:'north',title:'CRM管理系统',split:true" style="height:100px;"></div>
<div data-options="region:'west',title:'系统菜单',split:true" style="width:200px;">
<!-- 分类容器 -->
<div id="aa" class="easyui-accordion" data-options="fit:true">
<div title="客户管理" data-options="iconCls:'icon-save',selected:true" style="overflow:auto;padding:10px;">
<a href="#" class="menuA">客户管理</a>
</div>
<div title="联系人管理" data-options="iconCls:'icon-reload'" style="padding:10px;">
<a href="#" class="menuA">联系人管理</a>
</div>
<div title="拜访记录管理" data-options="iconCls:'icon-reload'" style="padding:10px;">
<a href="#" class="menuA">拜访记录管理</a>
</div>
<div title="统计分析" data-options="iconCls:'icon-reload'" style="padding:10px;">
<a href="#" class="menuA">统计分析</a>
</div>
<div title="系统管理" data-options="iconCls:'icon-reload'" style="padding:10px;">
<a href="#" class="menuA">系统管理</a>
</div>
</div>
</div>
<div data-options="region:'center',title:'数据区域'" style="padding:5px;background:#eee;">
</div>
</div>
</body>
</html>
如下图所示的效果: