1、问题:使用Spring Initializr创建的工程,没有src目录,原因是创建的时候,默认选择的地址是https://start.spring.io
- 由于默认的spring官网的地址在国内比较难访问,当访问不了的时候可以使用阿里云的地址:https://start.aliyun.com/,但是创建的项目使用的spring boot的版本可能比较低(这个怎么查看?)
方法一、使用Spring Initializr快速构建
https://www.cnblogs.com/liu-myu/p/16880442.html
使用Spring Initializr创建Spring Boot工程_使用spring initializr创建spring boot项目_紫月下枫叶的博客-CSDN博客
第一步创建完成之后,就会出现src目录。没有别的目录,随着下载完成(下载时间比较长,需要20分钟左右)出现.idea目录
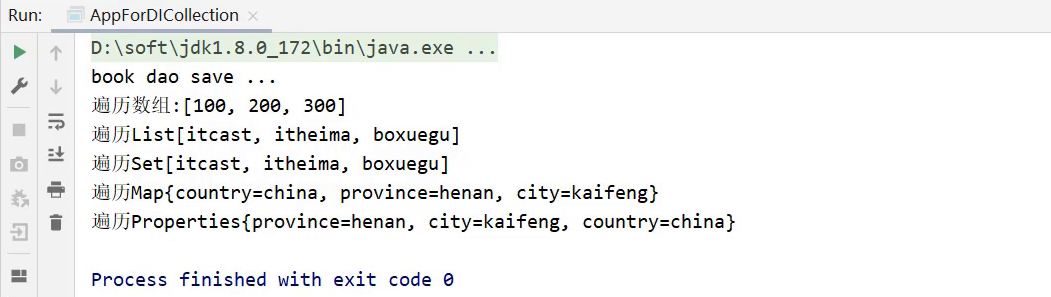
1、查看启动类,这个类在src/main/java路径下。运行的时候选择这个类运行
2、配置端口的地方, resources/application.properties 里面可以修改端口
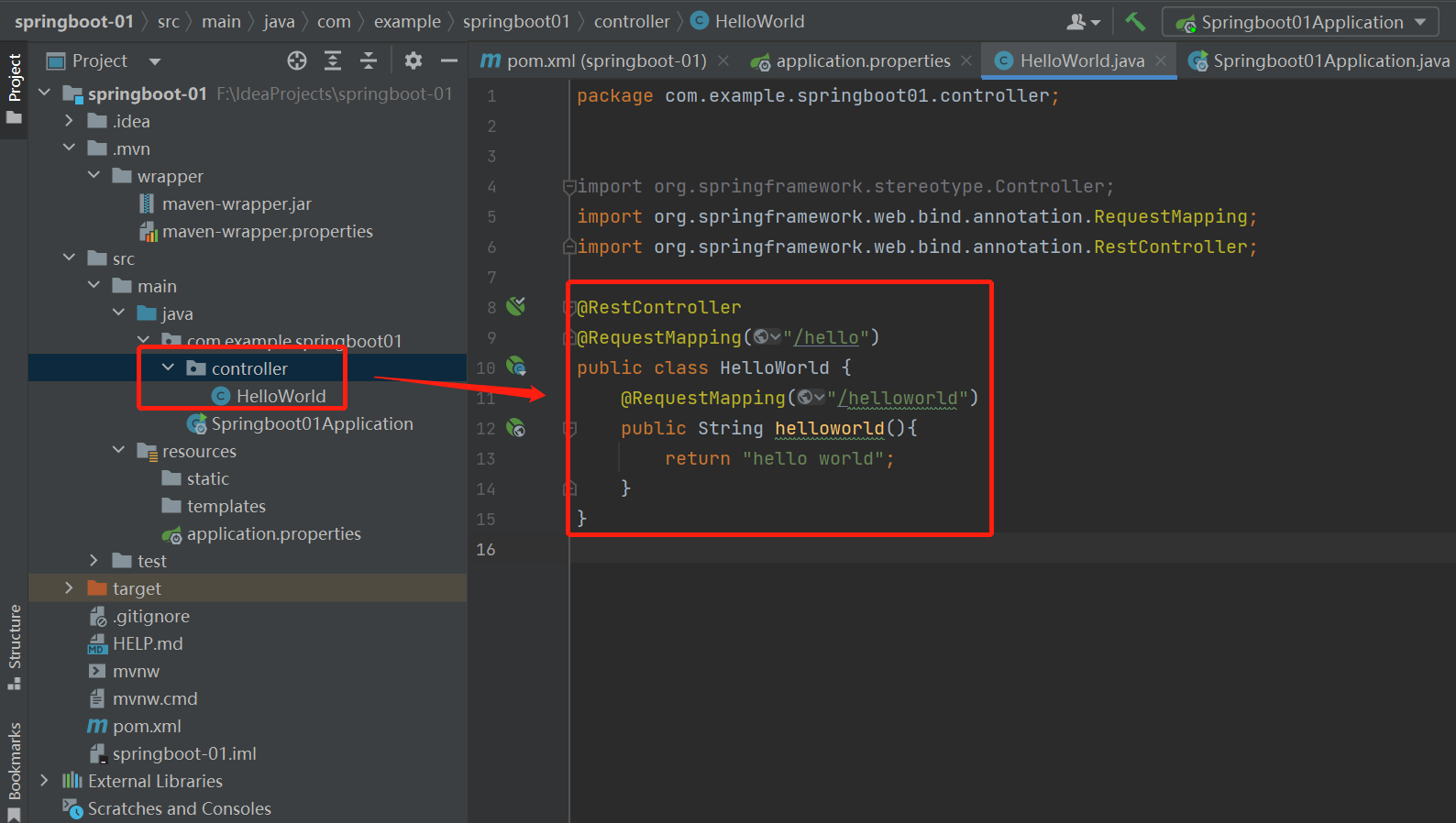
3、在src/main/java/package 里面创建一个controller包,新建一个controller类,

其中:
@RestController = @Controller + @ResponseBody
@ResponseBody:用于将Controller的方法返回对象,通过适当的HttpMessageConverter转换为指定格式后,写入Response对象的body数据区
@RequestMapping:用来处理请求地址映射的注解,可用于类或者方法上
4、右击启动类,点击run
5、浏览器访问 localhost:8080/hello/helloworld,可以看到返回值是hello world。