Pinia Pinia 中文文档
- 一个全新的用于Vue的状态管理库
- 下一个版本的vuex,也就是vuex5.0
- vue2 和vue3都支持
- 在vue2中pinia使用vuex的现有接口,所以不能与vuex一起使用
- 相比vuex有更完美的TypeScript支持
- 支持服务器端渲染
Pinia核心概念
Pinia 从使用角度和之前的 Vuex 几乎是一样的。反而比vuex更简单了
复习一下vuex的四个核心概念:
- state 存放状态
- Getters 类似计算属性
- Mutations 修改状态
- Actions 异步操作
Store(如 Pinia) 是一个保存状态和业务逻的实体,它不绑定到您的组件树,换句话说,它承截全局 state,它有点像一个始终存在的组件,每个人都可以读取和写入。Pinia有三个核心概念。
- state 类似组件的 data,用来存储全局状态
- Getters 类似计算属性
- Actions 同步异步都支持 (vuex中同步操作用mutations,异步操作用actions,太麻烦了)
Pinia的使用
1、安装
npm install pinia2、在main.js引入
import { createPinia } from 'pinia' //引入pinia
app.use(createPinia())3、新建一个store文件夹,在该文件夹下新建一个index.js
我们先定义一个如下的基础配置文件
import { defineStore } from "pinia";
// 1、定义容器
// defineStore的参数1:容器的ID,必须唯一,将来Pinia会把所有的容器挂载到根容器
// defineStore的参数2:选项对象
// 返回值:是一个函数,使用时通过调用得到容器实例
export const mainStore = defineStore('main', {
// 类似于组件的data,用来存储全局状态的
// 1、必须是函数:这样是为了在服务端渲染的是会避免交叉请求导致的数据状态污染
// 2、闭学式箭头函数,是为了更好的 TS 类型推导
state: () => {
return {
count: 100
}
},
// 类似组件的computed,用来封装计算属性,有缓存的功能
getters: {
},
// 类似于组件的methods,封装业务逻辑,修改state
actions: {
}
})
// 2、使用容器中的state
// 3、修改state
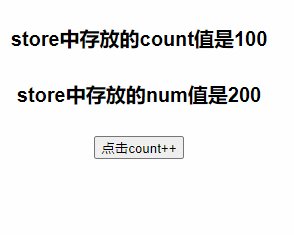
// 4、容器中的aciton的使用4、在组件中使用上面定义的count值

结果显示正常:
注意:当我们要访问store里面的多个数据时,虽然这种方式不失去响应式但下面这样写就会显得繁琐

因此,我们可以通过 解构赋值 来简化代码

但以上写法有个问题:通过上面的方式拿到的数据不是响应式的,是一次性的
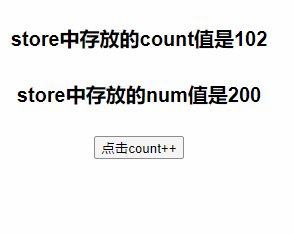
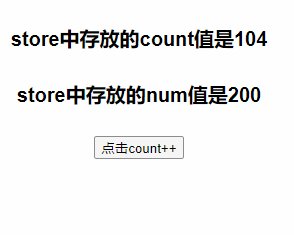
来验证一下:点击按钮,数值是不会变化的

解决方法:就是使用pinia提供的官方API--storeToRefs,将数据转为响应式数据

import { storeToRefs } from 'pinia'
import { mainStore } from '../store/index'
const storedata = mainStore()
// pinia其实就是把state数据都做了reactive处理了
// 因此需要把结构出来的数据做ref响应式代理
const { count, num } = storeToRefs(storedata)
function addCount() {
storedata.count++
}
5、修改state状态
- 方式一:最简单的方式,直接修改

- 方式二:如果需要修改多个数据 ,建议使用 $patch 批量更新

- 方式三:更好的批量更新的方式: $patch 传递一个函数,批量更新

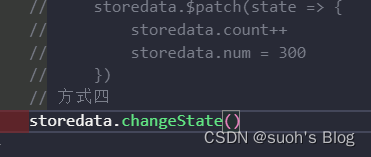
- 方式四: 逻辑比较多的时候可以封装到 actions 中做处理
下面只是举个例子,假设逻辑很复杂,我们可以在store的index.js的actions中编写逻辑函数

编写好之后,在页面中直接调用即可
同样可以实现效果:
注意:不能使用箭头函数定义action,因为箭头函数绑定外部this,使用箭头函数this指向就变了
6、getters的使用
在getters中定义一个属性

或者用this去访问count

页面使用


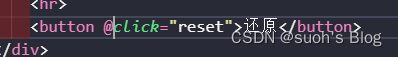
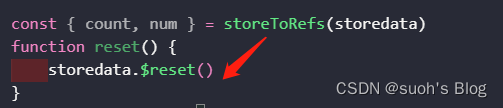
7、store.$reset()
当我们接收到pinia数据且对其数据进行了大量修改又想还原时,调用此方法就可以将接收的pinia数据 全部重置还原 。


点击还原,可以重置到初始化状态、