个人简介
👀个人主页: 前端杂货铺
🙋♂️学习方向: 主攻前端方向,也会涉及到服务端(Node.js)
📃个人状态: 在校大学生一枚,已拿多个前端 offer(秋招)
🚀未来打算: 为中国的工业软件事业效力 n 年
🥇推荐学习:🍍前端面试宝典 🍉Vue2 🍋Vue3 🍓Vue2/3项目实战 🥝Node.js🍒Three.js 🍖JS版算法
🌕个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加入进来吧
【JavaScript版算法】系列文章目录
| 内容 | 参考链接 |
|---|---|
| JavaScript 数据结构与算法 | 总目录 |
| JavaScript 数据结构与算法 | 字符串类(反转字符串中的单词) |
文章目录
- 【JavaScript版算法】系列文章目录
- 题目:计算二进制子串
- 知识点汇总
- 测试用例
- 题目解法
题目:计算二进制子串

知识点汇总
String.prototype.slice
slice() 方法可提取字符串的某个部分,并以新的字符串返回被提取的部分。
let name = ["zahuopu", "2023", "qianduan", "lucky"]
console.log(name.slice(1,3)) // ['2023', 'qianduan']
String.prototype.match
match() 方法可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配。
let str = "The rain in SPAIN stays mainly in the plain";
console.log(str.match(/ain/g)) // ['ain', 'ain', 'ain']
String.prototype.repeat
repeat() 方法字符串复制指定次数。
let string = 's'
console.log(string.repeat(3)) // 'sss'
Array.prototype.push
push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。
let arr = []
arr.push('前端杂货铺')
console.log(arr) // ['前端杂货铺']
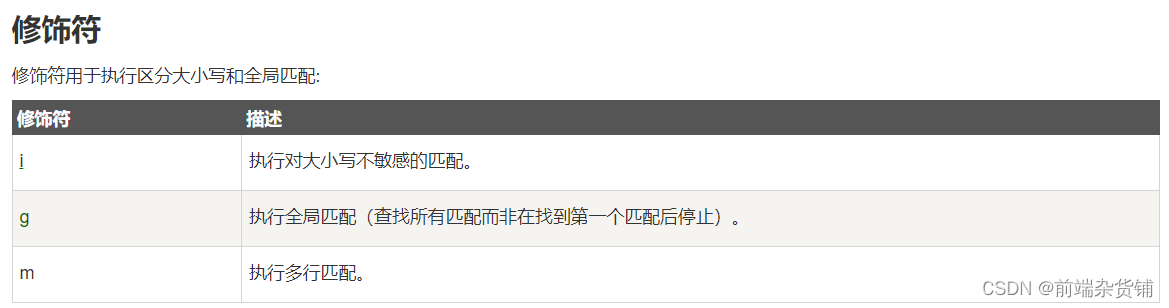
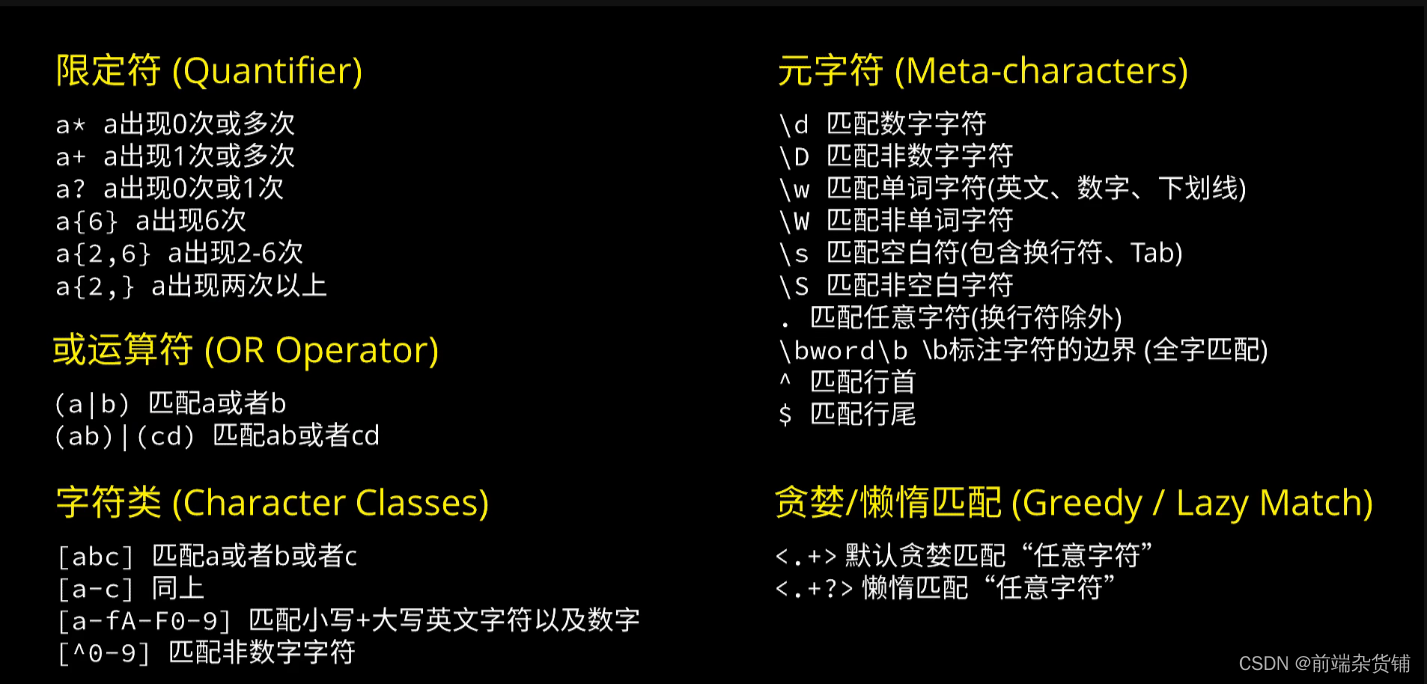
RegExp
正则表达式对象,用于对字符串模式匹配及检索替换,是对字符串执行模式匹配的强大工具。


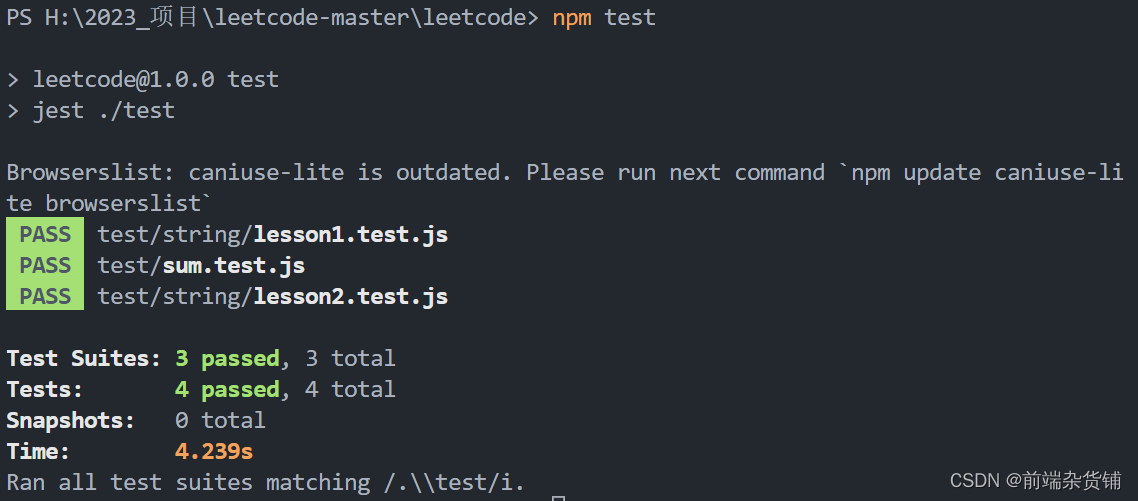
测试用例
我们使用题目中的测试用例进行测试
// 引入编码的相对路径
import subStr from '../../code/string/lesson2'
// 第一个测试用例 测试用例(test..expect..toEqual为固定写法)
test('subStr(00110011)', () => {
expect(subStr('00110011')).toEqual(['0011', '01', '1100', '10', '0011', '01'])
})
// 第二个测试用例
test('subStr(10101)', () => {
expect(subStr('10101')).toEqual(['10', '01', '10', '01'])
})
题目解法
export default (str) => {
// 建立数据结构,堆栈,保存数据
let r = []
// 给定任意子输入都返回第一个符合条件的子串
let match = (str) => {
// 首先匹配连续的 0 | 1
let j = str.match(/^(0+|1+)/)[0]
// o 和 j 取反,且长度相等(题目要求)
let o = (j[0] ^ 1).toString().repeat(j.length)
// 创建正则对象,使用模板字符串拼接 j 和 o
let reg = new RegExp(`^(${j}${o})`)
if (reg.test(str)) {
// 返回与正则表达式匹配的第一个子匹配字符串
return RegExp.$1
} else {
return ''
}
}
// 通过 for 循环控制程序运行的流程
for (let i = 0, len = str.length - 1; i < len; i++) {
let sub = match(str.slice(i))
if (sub) {
r.push(sub)
}
}
return r
}