GIS工具maptalks开发手册(二)03——渲染面
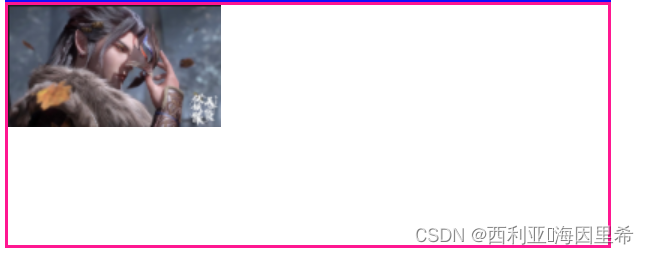
效果

1、html单页面
index.html
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>图形 - Polygon</title>
<style type="text/css">
html,
body {
margin: 0px;
height: 100%;
width: 100%;
}
.container {
width: 900px;
height: 500px;
margin: 50px;
}
</style>
<link rel="stylesheet" href="https://unpkg.com/maptalks/dist/maptalks.css">
<script type="text/javascript" src="https://unpkg.com/maptalks/dist/maptalks.min.js"></script>
<body>
<div id="map" class="container"></div>
<script>
var map = new maptalks.Map('map', {
center: [-0.113049, 51.498568],
zoom: 14,
baseLayer: new maptalks.TileLayer('base', {
urlTemplate: 'https://{s}.basemaps.cartocdn.com/light_all/{z}/{x}/{y}.png',
subdomains: ['a', 'b', 'c', 'd'],
attribution: '© <a href="http://osm.org">OpenStreetMap</a> contributors, © <a href="https://carto.com/">CARTO</a>'
})
});
var polygon = new maptalks.Polygon([
[
[-0.131049, 51.498568],
[-0.107049, 51.498568],
[-0.107049, 51.493568],
[-0.131049, 51.493568],
[-0.131049, 51.498568]
]
], {
visible: true,
editable: true,
cursor: 'pointer',
shadowBlur: 0,
shadowColor: 'black',
draggable: false,
dragShadow: false, // display a shadow during dragging
drawOnAxis: null, // force dragging stick on a axis, can be: x, y
symbol: {
'lineColor': '#34495e',
'lineWidth': 2,
'polygonFill': 'rgb(135,196,240)',
'polygonOpacity': 0.6
}
});
new maptalks.VectorLayer('vector', polygon).addTo(map);
</script>
</body>
</html>
2、vue版本
index.vue
<template>
<!-- maptalks渲染面 -->
<div id="map" class="container"></div>
</template>
<script>
import "maptalks/dist/maptalks.css";
import * as maptalks from "maptalks";
export default {
mounted() {
this.$nextTick(() => {
this.init();
});
},
methods: {
init() {
var map = new maptalks.Map("map", {
center: [-0.113049, 51.498568],
zoom: 14,
baseLayer: new maptalks.TileLayer("base", {
urlTemplate:
"https://{s}.basemaps.cartocdn.com/light_all/{z}/{x}/{y}.png",
subdomains: ["a", "b", "c", "d"],
attribution:
'© <a href="http://osm.org">OpenStreetMap</a> contributors, © <a href="https://carto.com/">CARTO</a>',
}),
});
var polygon = new maptalks.Polygon(
[
[
[-0.131049, 51.498568],
[-0.107049, 51.498568],
[-0.107049, 51.493568],
[-0.131049, 51.493568],
[-0.131049, 51.498568],
],
],
{
visible: true,// 可见的
editable: true,// 可编辑的
cursor: "pointer",// 光标
shadowBlur: 0,// 阴影模糊
shadowColor: "black",// 阴影颜色
draggable: false,// 是否可拖动
// 拖动阴影
dragShadow: false, // display a shadow during dragging (拖动时显示阴影)
// 轴上绘图
drawOnAxis: null, // force dragging stick on a axis, can be: x, y (轴上的力拖动杆,可以是:x,y)
symbol: {
lineColor: "#34495e",
lineWidth: 2,
polygonFill: "rgb(135,196,240)", // 面填充颜色
polygonOpacity: 0.6, // 面标记不透明度
},
}
);
new maptalks.VectorLayer("vector", polygon).addTo(map);
},
},
};
</script>
<style lang="scss">
html,
body {
margin: 0px;
height: 100%;
width: 100%;
}
.container {
width: 1200px;
height: 700px;
margin: 50px;
}
</style>