文章目录
- 1. CSS快速入门
- 2. 四种CSS导入方式
- 3. 三种基本选择器
- 4. 层次选择器
- 5. 结构伪类选择器
- 5. 属性选择器
- 6. CSS样式
HTML(结构)+CSS(表现)+JavaScript(交互)
1. CSS快速入门
<style>可以编写css代码,每一个声明,最好使用分号;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
<link rel = "stylesheet" href="css/style.css">
/*
选择器{
声明1;
声明2;
声明3;
}
*/
h1{
color:red;
}
</style>
</head>
<body>
<h1>学习前端</h1>
</body>
</html>
CSS的优势
- 内容与表现分离
- 网页结构表现统一,可以实现复用
- 样式十分丰富
- 建议使用独立于HTML的CSS文件
- 利用SEO,容易被搜索引擎收录
2. 四种CSS导入方式
样式优先级: 就近原则
1.行内样式
<body>
<!--1.行内样式,在标签元素中编写style属性-->
<h1 style="color:green">学习前端</h1>
</body>
2.内部样式
<head>
<style>
h1{
color:red;/*2.内部样式*/
}
/*引入外部样式:链接式*/
<link rel="stylesheet" href="css/style.css">
</style>
</head>
<body>
<h1>学习前端</h1>
</body>
3.外部样式:链接式
<!--引入外部样式:链接式-->
<link rel="stylesheet" href="css/style.css">
4.外部样式:导入式
<!--css2.1-->
<style>
@import url("css/style.css");
</style>
3. 三种基本选择器
选择器优先级: id选择器 > class选择器 > 标签选择器
1.标签选择器 h1{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
<!--1.标签选择器-->
h1{
color:green;
background:wheat;
}
</style>
</head>
<body>
<h1>学习Java</h1>
<h1>学习前端</h1>
<h1>学习后端</h1>
</body>
</html>
2.类选择器 .class的名称{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
<!--2.类选择器,可以多个标签归为一类,同一个class可以复用-->
.styleone{
color:green;
background:wheat;
}
</style>
</head>
<body>
<h1 class="styleone">学习Java</h1>
<h1>学习前端</h1>
<h1>学习后端</h1>
</body>
</html>
3.id选择器 #id名{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
<!--3.id选择器,id必须保证全局唯一-->
#study{
color:green;
background:wheat;
}
</style>
</head>
<body>
<h1 class="styleone">学习Java</h1>
<h1 id="study">学习前端</h1>
<h1>学习后端</h1>
</body>
</html>
4. 层次选择器
1.后代选择器:在某个元素的后面;如:爷爷-->爸爸-->你-->儿子
/*body下的所有p便签*/
body p{
background:red;
}
2.子选择器:一代,儿子
/*子选择器*/
body>p{
background:green;
}
3.相邻兄弟选择器:相邻的兄弟(1个),相邻向下
/*邻弟选择器:只有一个,相邻(往下)的p标签*/
.active + p{
background:red;
}
<body>
<p class="active">学习Java</p>
</body>
4.通用选择器:当前选中元素的向下的所有兄弟
/*和p标签同级的往下,即该坪标签后面的p标签,不包括该p标签*/
.active~p{
background:red;
}
<p class="active">学习Java</p>
5. 结构伪类选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- 伪类选择器:含义":"的选择器 -->
<!-- 避免使用class和id选择器 -->
<style>
/* ul的第一个子元素 */
ul li:first-child{
background: #900999;
}
/* ul 的最后一个子元素 */
ul li:last-child{
background: yellow ;
}
/* 选中p1:定位p元素的父元素,选择父级元素的第一个元素 */
p:nth-child(1){
background: springgreen;
}
/* 选中父元素下的p元素的第二个类型 */
p:nth-of-type(2){
background: bisque;
}
</style>
</head>
<body>
<p>part1</p>
<p>part2</p>
<p>part3</p>
<!-- 无序列表ul li -->
<ul>
<li>1-1</li>
<li>2-2</li>
<li>3-3</li>
</ul>
</body>
</html>

5. 属性选择器
原始代码及效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
a{
background: greenyellow;
float:left;
display: block;
margin: 5px;
border-radius: 10px;
width: 50px;
height: 50px;
text-decoration: none;
text-align: center;
font:bold 20px/50px Arial;
margin-right: 5px;
}
</style>
</head>
<body>
<p>
<a href="https://www.baidu.com" class="links items" id="demo">1</a>
<a href="" class="links items">2</a>
<a href="imgs/1.jpg">3</a>
<a href="imgs/word.pdf">4</a>
<a href="imgs/excel.pdf">5</a>
<a href="imgs/ppt.jpg">6</a>
<a href="enormous.doc">7</a>
<a href="x.png">8</a>
<a href="nice.html">9</a>
</p>
</body>
</html>

常用符号:
| 符号 | 意义 |
|---|---|
| = | 绝对等于 |
| *= | 相对等于 |
| ^= | 以……开头 |
| $= | 以……结尾 |
1.存在属性id的元素 a[]{}
/* 1.存在属性id的元素 a[]{} */
/* 用法1 */
a[id=demo]{
background: pink;
}
/* 用法2 */
a[id]{
background: pink;
}

2.class中含有links的元素
/* class中含有links的元素 */
a[class*="links"]{
background: yellow;
}

3.选中href中以http开头的元素
/* 选中href中以http开头的元素 */
a[href^=http]{
background: gold;
}

4.选中以pdf结尾的元素
/* 选中href中以pdf结尾的元素 */
a[href$=pdf]{
background: aliceblue;
}

6. CSS样式
为什么需要网页美化?
1.有效的传递页面信息
2.美化网页,页面才能吸引用户
3.凸显页面的主题
4.提高用户的体验
span标签:重点要突出的字,使用span标签套起来
1.字体样式
font-family: 字体类型
font-size: 字体大小
font-weight: 字体粗细
color: 字体颜色
/*RGB 0~F
RGBA A:0~1(代表透明度)
*/
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
/* 用法1 */
body p{
font-family: 楷体;
color:dimgray;
font-weight: 500;
font-size: 20px;
}
/* 用法2 */
p{
font:oblique bolder 16px "楷体";
}
</style>
</head>
<body>
<p>《魔道祖师》讲述了借他人身体复生的魏无羡和蓝忘机在
寻找一具被肢解的无名尸体的五个部分的过程中,
穿透重重迷障,戳破金光瑶谋害仙门百家的阴谋,
并找出无名尸体被肢解、魏无羡十三年前被一步步逼至死路的真相的故事
<p/>
</body>
</html>
用法1结果:

用法2结果:

2.文本样式
颜色 color:rgb (rgba)
文本对齐方式 text-align:center(常用)
首行缩进 text-indent:
行高 line-height:
装饰 text-decoration:
文本图片水平对齐 vertical-align:middle
3.鼠标状态
颜色 color:rgb (rgba)
文本对齐方式 text-align:center(常用)
首行缩进 text-indent:
行高 line-height:
装饰 text-decoration:
文本图片水平对齐 vertical-align:middle
、/*默认颜色*/
a{
text-decoration:none;
color:#000000;
}
/*鼠标悬浮的状态*/
hover{/*重要*/
color:orange;
font-size:50px;
}
/*鼠标按住为释放的状态*/
active{
colro:lightblue;
}
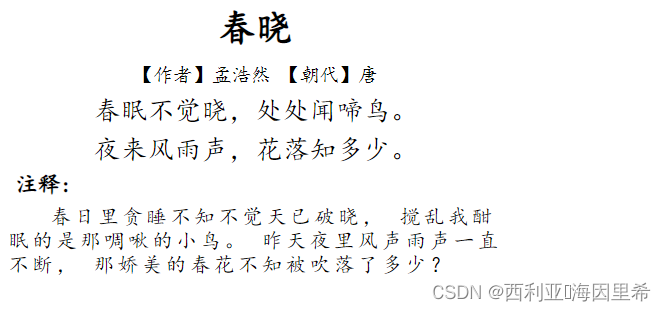
文本样式、鼠标状态应用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
#box{
width: 330px;
height: 250px;
/* background: greenyellow; */
/* 颜色表示:
1.单词:green,red,blue
2.RGB 0~F(16进制)
3.RGBA(,,,0~1) A代表透明度 */
}
h1{
font-size:25px;
font-family: 楷体;
text-align: center;/*文字排版,center居中*/
margin: 0;
}
a{
font-size: 13px;
font-family:楷体;
text-align: center;
margin-bottom: 10px;
text-decoration: none;
color: #000;
}
a:hover{
color: gold;
}
p:nth-child(2){
font-size: 18px;
font-family:楷体;
text-align: center;
margin:5px;
}
p:nth-child(3){
font-size: 18px;
font-family:楷体;
text-align: center;
margin:0;
}
p:nth-child(4){
font-size: 18px;
font-family:楷体;
text-align: center;
margin-top: 5px;/* 顶部外边距 */
margin-bottom: 0;
}
p:nth-child(5){
font-size: 15px;
font-family:楷体;
margin: 5px;
font-weight: bold;
}
p:nth-child(6){
font-size: 14px;
font-family:楷体;
text-indent: 2em;/* 首行缩进两个汉字 */
letter-spacing: 2px;/* 设置p段落内文字间隔间距 */
margin-top: 3px;
}
</style>
</head>
<body>
<div id="box">
<h1>春晓</h1>
<p><a href="https://baike.baidu.com/link?url=HUv7kLhoV3
jGMa64PyFp512yjgX2aePR0MLHSn9HC47uI1pPGOnsJQwDuOW6l7
JthjhT3iSS8YSLXNfIH8-Ej-eqz1cRrJI2kj-1DW99QyC4zDdnj
T5_Vh1DdB_KxjlT" target="_blank">【作者】孟浩然 【朝代】唐</a></p>
<p>春眠不觉晓,处处闻啼鸟。</p>
<p>夜来风雨声,花落知多少。</p>
<p>注释:</p>
<p>春日里贪睡不知不觉天已破晓,
搅乱我酣眠的是那啁啾的小鸟。
昨天夜里风声雨声一直不断,
那娇美的春花不知被吹落了多少?</p>
</div>
</body>
</html>

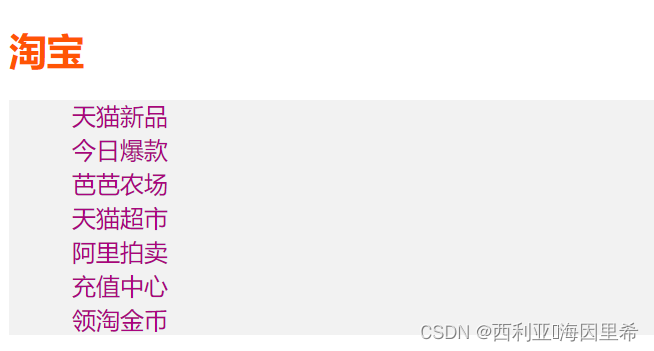
4.列表状态
/*ul li*/
list-style:
1.none 去掉原点
2.circle 空心圆
3.decimal 数字
4.square 正方形
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
h1{
font-size: 25px;
color:#ff5500;
}
ul{
background:#f3f3f3;
}
ul li{
color:#aa007f;
list-style:none;/*列表样式*/
margin:2px;
}
</style>
</head>
<body>
<h1>淘宝</h1>
<ul>
<li><a href="https://www.taobao.com"></a>天猫新品</li>
<li><a href="https://www.taobao.com"></a>今日爆款</li>
<li><a href="https://www.taobao.com"></a>芭芭农场</li>
<li><a href="https://www.baidu.com"></a>天猫超市</li>
<li><a href="https://www.taobao.com"></a>阿里拍卖</li>
<li><a href="https://www.taobao.com"></a>充值中心</li>
<li><a href="https://www.taobao.com"></a>领淘金币</li>
</ul>
</body
</html>

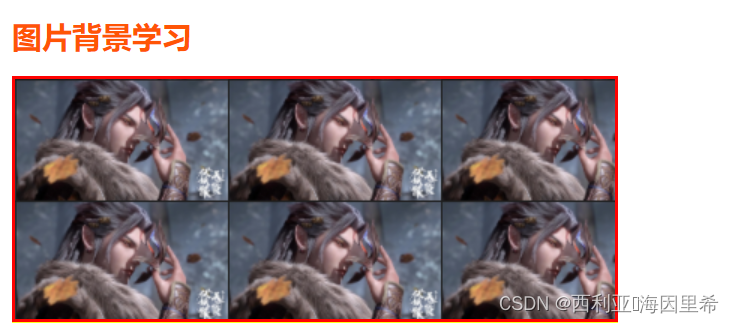
5.图片背景
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
h1{
font-size:20px;
color:#ff5500;
}
.box1{
width:400px;
height:160px;
border:2px solid red;
/* 默认图片全部是平铺 */
background-image:url("js/QQ.png");
}
.box2{
width:400px;
height:160px;
border:2px solid yellow;
background-image:url("js/QQ.png");
/* 横向平铺 */
background-repeat: repeat-x;
}
.box3{
width:400px;
height:160px;
border:2px solid blue;
background-image:url("js/QQ.png");
/* 纵向平铺 */
background-repeat: repeat-y;
}
.box4{
width:400px;
height:160px;
border:2px solid deeppink;
background-image:url("js/QQ.png");
/* 不平铺 */
background-repeat: no-repeat;
}
</style>
</head>
<body>
<h1>图片背景学习</h1>
<div class="box1">
</div>
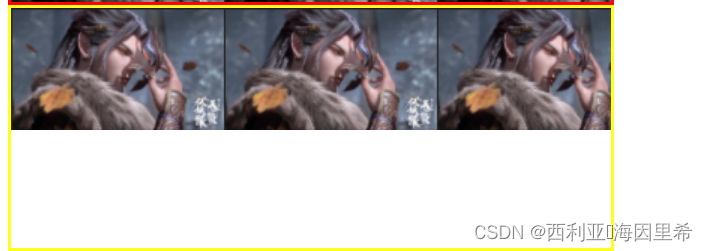
<div class="box2">
</div>
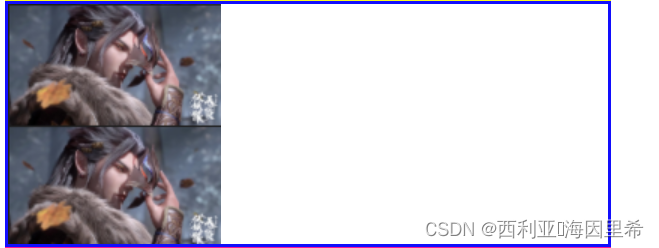
<div class="box3">
</div>
<div class="box4">
</div>
</body>
</html>
默认平铺

横向平铺

纵向平铺

不平铺