这里 我们创了一个vue2 项目
根组件 App.vue参考代码如下
<template>
<div>
<span>{{ name }}</span>
<text-data :name = "name" />
</div>
</template>
<script>
import textData from "@/components/textData";
export default {
components: {
textData
},
data() {
return {
name: "小猫猫"
}
}
}
</script>
<style scoped>
</style>
要在src下的components中创建一个textData.vue组件
参考代码如下
<template>
<div>
<span>{{ name }}</span>
<button>改名</button>
</div>
</template>
<script>
export default {
props:{
name: {
type: String,
default: ""
}
}
}
</script>
<style scoped>
</style>
项目先运行起来

App.vue套用了textData组件 然后 传给了 textData组件一个name变量 值为小猫猫 那么 我们这时要实现一个需求
在textData中点击改名 改变父组件name 的值为大猫猫
我们先尝试最简单直接的写法
textData.vue代码修改如下
<template>
<div>
<span>{{ name }}</span>
<button @click = "setName">改名</button>
</div>
</template>
<script>
export default {
props:{
name: {
type: String,
default: ""
}
},
methods: {
setName(){
this.name = "大猫猫";
}
}
}
</script>
<style scoped>
</style>
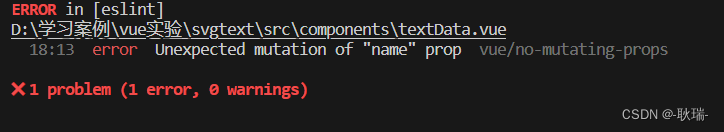
如果你没有关闭语法检查 就会这样

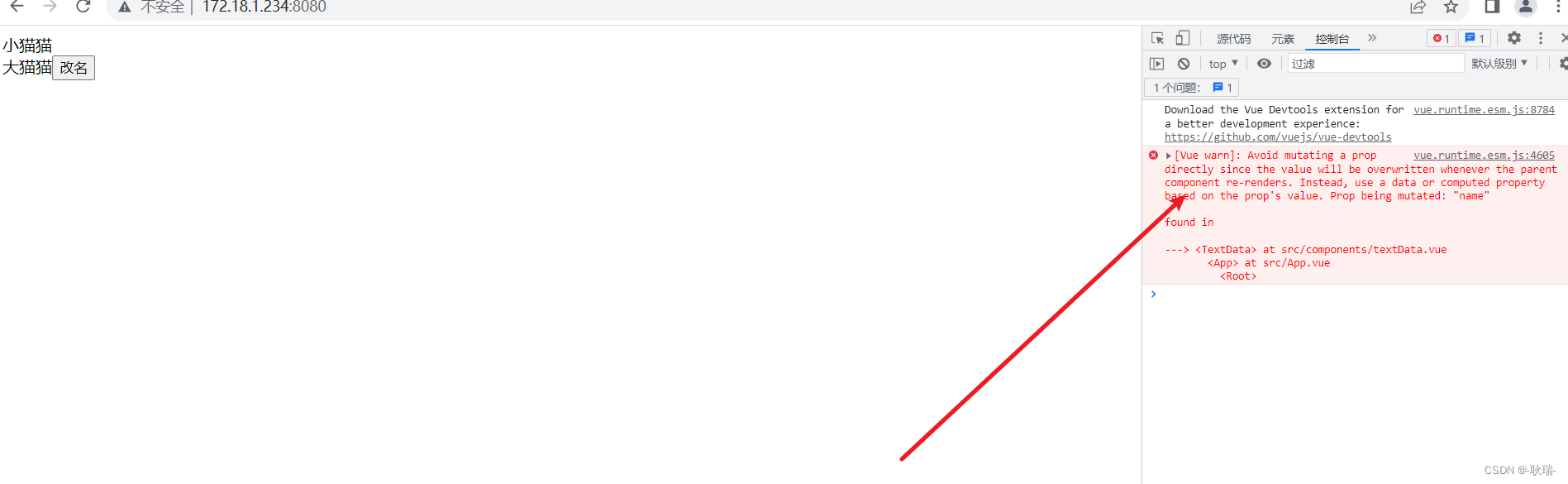
关掉语法检查 项目就可以跑起来 但点击时 依旧会报错

因为vue是不支持子组件直接这样去修改父组件的值的
大家可能都会想到 在父组件中定义一个函数 用接到的参数修改当前name 然后子组件取调用父组件的函数
这是父子传值最常见的 就不说了
我们这次的方法会更方便一些
利用sync标识符
App.vue中的template部分改成这样
<template>
<div>
<span>{{ name }}</span>
<text-data :name.sync = "name" />
</div>
</template>
简单说 将传参后面 建一个 .sync声明一下
然后textData.vue代码更改如下
<template>
<div>
<span>{{ name }}</span>
<button @click = "setName">改名</button>
</div>
</template>
<script>
export default {
props:{
name: {
type: String,
default: ""
}
},
methods: {
setName(){
this.$emit('update:name', '大猫猫')
}
}
}
</script>
<style scoped>
</style>
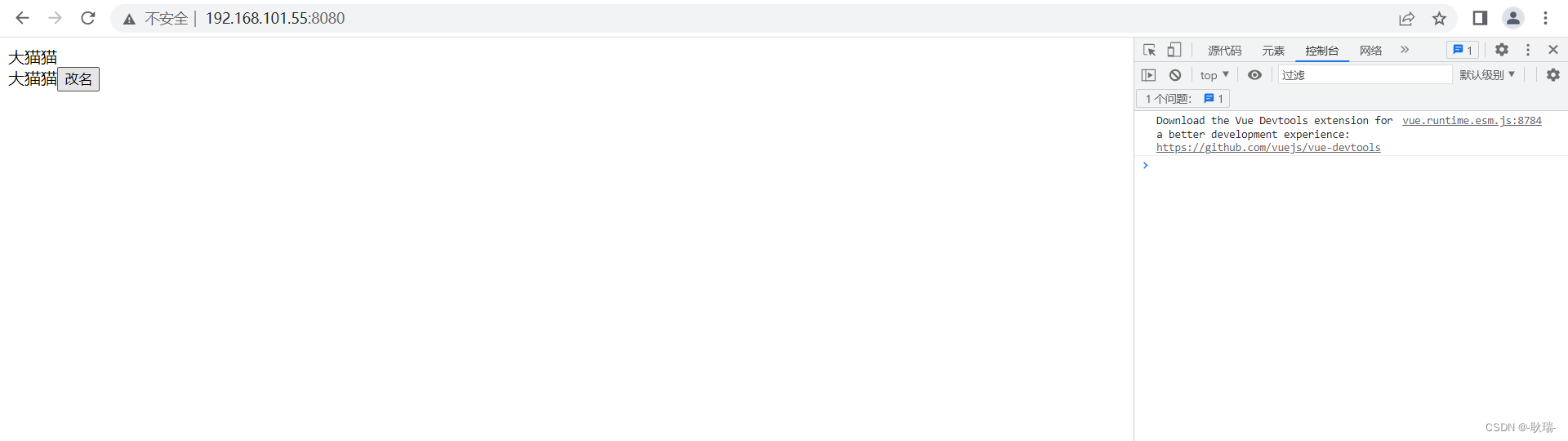
这次项目正常启动
点击改名

sync 声明父组件传值 子组件通过this.$emit(‘update:变量名’, 最终值)
就可以修改
也是非常的简单