1
- 下载安装夜神模拟器。
官网地址:https://www.yeshen.com - 在模拟器中安装微信,可以下载apk后拖进去,也可在里面下载。
- 不需要RE文件管理器,目前夜神自带Amaze文件管理器,一样的。
- 路径地址为:
/data/data/com.tencent.mm/MicroMsg/<一串十六进制码>/appbrand/pkg/
- 共享文件夹一般是:/mnt/shared/other,粘贴到此即可。
2
1、安装nodejs。node官网:https://nodejs.org/en

下载长期支持版。
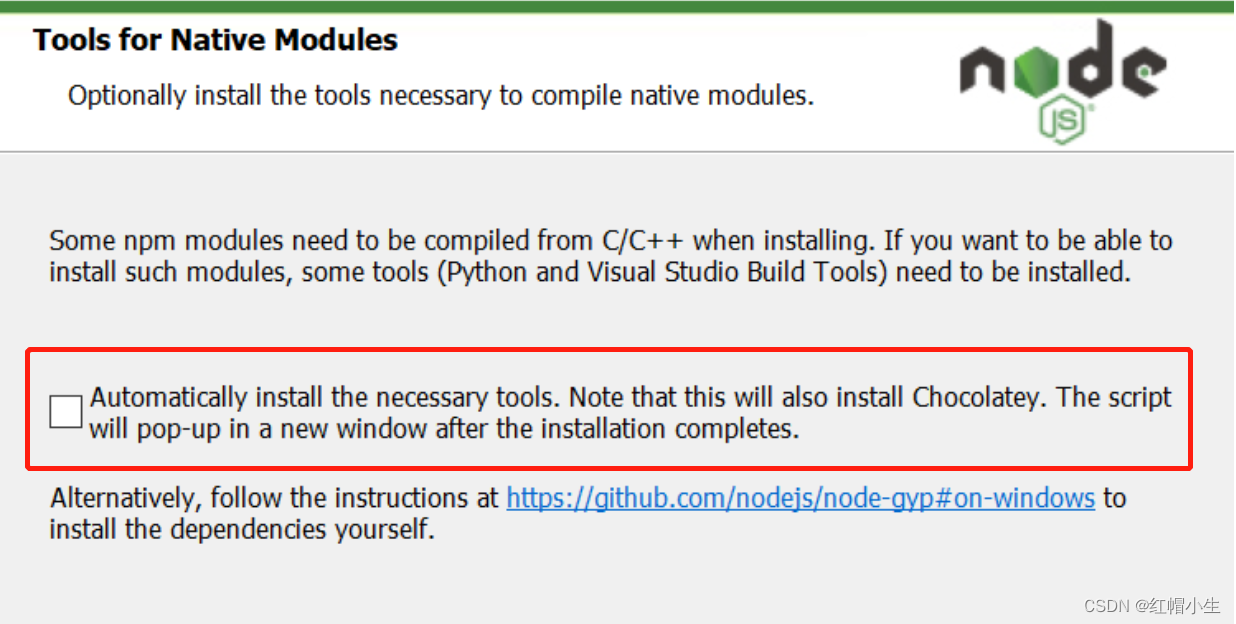
2、安装过程一路next就行,有一步需注意:

这个千万不要勾选,会下载很多乱七八糟且没用的东西。
安装好后不需要配置环境变量。
3
有了nodejs后安装依赖即可。
npm install esprima
npm install css-tree
npm install cssbeautify
npm install vm2
npm install uglify-es
npm install js-beautify
原本有一位大神做了写了解析代码,在GitHub上挂着,后来被下架。然后他自己维护着一个发布页,用的是飞书文段,相关信息会在上面写着,现在也以及停止维护,只留下一个数字11。地址在这:
https://ukm028kzyr.feishu.cn/docs/doccnW1w3vwpcnjTeTYKcdErjtK
虽然物是人非,但是网上一直流传着他的传说。所以不怕迷路。
解析命令:
bingo.bat D:/user/_121548653.wxapkg
附言
1、有些PC端教程,这样就不需要下载模拟器。PC端确实也能获取wxapkg文件,但请勿使用。
(因为PC端的wxapkg是被加密存储的)
2、有使用手机的教程,其实和模拟器一样。但是手机root非常困难,而且容易变砖,建议还是使用模拟器。如果有备用机可以试试。root目的其实也就是为了访问需要有root权限的目录。
3、如果后续还想利用nodejs进行开发,可以配置一下环境。目的仅仅是不让文件保存在c盘。如果C盘容量够大,可以不管。或者你不需要全局包也可以不用配置,配置具体如下:
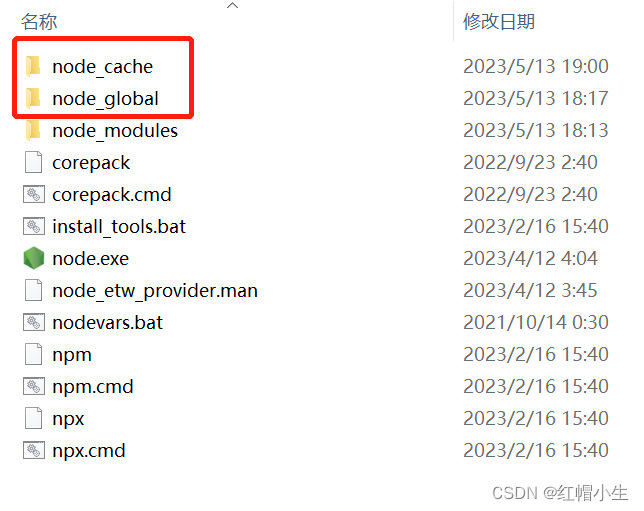
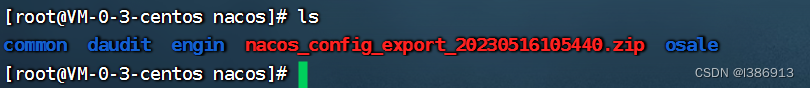
- 在安装目录新建2个文件夹,如下图:

然后使用命令进行设置:
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"
- 在系统变量中,新建变量名:NODE_PATH 变量值:我们新建的node_global文件夹下的node_modules文件夹。(因为全局包安装在这里,所以要添加不然系统找不到)
- 关键点其实只有2个:如何搞到wxapkg包;如何把它解开。
更多内容关注笔者公众号:极客随想。















![[JAVA] 图书管理系统](https://img-blog.csdnimg.cn/223a6a44ba4748198162d26952c70ec9.png)