前几天写项目时,突然对HTML中空格的写法感兴趣,于是搜了一下,现在对其进行总结
HTML不是一种编程语言,而是一种超文本标记语言 (markup language),是网页制作所必备的。超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。下面说一HTML中空格的一些写法
方法一:
在html页面中,我们可以通过键入“空格”键来插入空格。
例:我们在下面代码中输入空格。注:此时是半角状态键入“空格”:
<p class="p1">测试文字| HTML中文网! </p>
<p class="p2">测试文字| HTML中文网!</p>
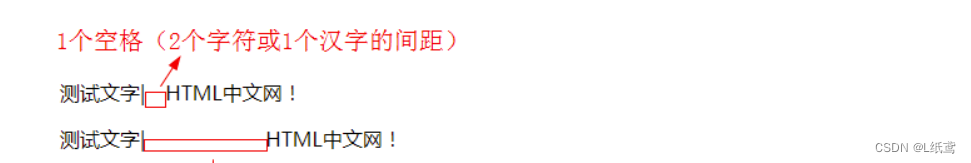
效果图:

可以看出,无论我们在HTML中是键入1个空格或者5个空格,还是其他多个空格,Web浏览器都会自动将这些空格折叠为仅一个空格。
那么我们如何显示多个键入的空格?可以通过在全角状态键入“空格”键,例:
<p class="p1">测试文字| HTML中文网!</p>
<p class="p2">测试文字| HTML中文网!</p>
效果图:

说明:全角空格会被解释为汉字,以空白汉字的形式显示,且是实数显示(有多少就显示多少)。
方法2:使用html的空格符
我们可以使用html中表示空格的字符实体来在html页面中插入空格,下面我们来看看在html中表示空格的字符实体有哪些:
字符:不断行的空白格,该空格占据的宽度受字体影响(一个字符宽度)。
 字符:相当全角状态键入半个“空格”键(半个汉字的宽度,一个字符宽度)。
 字符:相当全角状态键入“空格”键(1个汉字的宽度,两个字符宽度)。
下面我们来看看效果:
<p class="p1">测试文字| 字符nbsp显示空格!</p><br /
<p class="p2">测试文字| 字符ensp显示空格!</p><br />
<p class="p3">测试文字| 字符emnsp显示空格!</p>
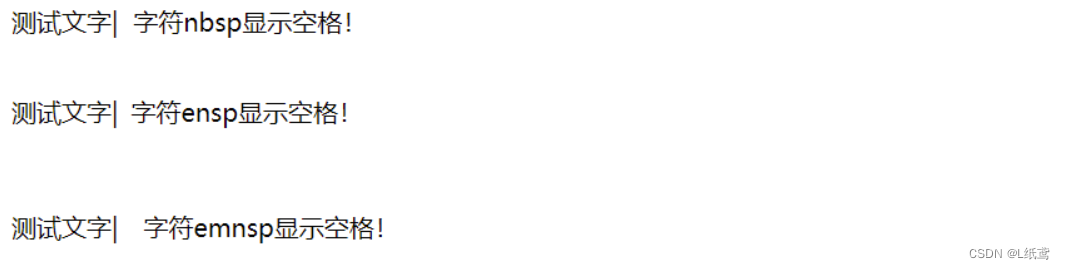
效果图:

说明:&ensp和&emsp字符所占据的宽度基本上不受字体影响,是相当稳健的。
个人推荐使用方法二