实验原理
通过创建HTML5网页,验证form内多种元素标签及其属性的作用及意义。
实验目的
理解并掌握Form表单提交必须声明的内容
理解并掌握Input元素中多种类型属性的使用方法及使用场景
理解并掌握Label元素的使用方法
理解并掌握Datalist元素的使用方法
理解并掌握Required、checked等input基本属性的使用方法
理解并掌握button元素 submit reset类型的使用方法实验内容
基于3.1Create Web Project创建maven Web项目及模块,experiment-01。以及:
- 声明项目打包类型为war
- 在src/main下,创建webapp目录
- 在webapp目录下,创建register.html文件,完成一个注册页面的设计
需求+设计提示
注册表单。模拟向地址:/register,发起post请求
个人信息。在form表单中用div分块
用户名与密码。必填,密码禁止显式显示
性别。单选组,通过label标签控制文本可点击
生日。日期类型
籍贯。允许用户通过下拉选择或手动输入
学历,可以不选择,包括,学士(默认),硕士,博士。下拉单项选择,空选项,下拉的默认选中状态属性其他信息组。用div分块
喜欢的课程,包括,Web开发技术(默认选中),Java语言程序设计,数据库原理,系统分析与测试。 多选组通过list列表实现,label标签控制文本可点击,默认选中属性
照片。选择文件,且友好限制用户上传文件类型为常用图片格式
提交、重置,按钮。需声明正确的类型通过idea运行浏览器,查看结果
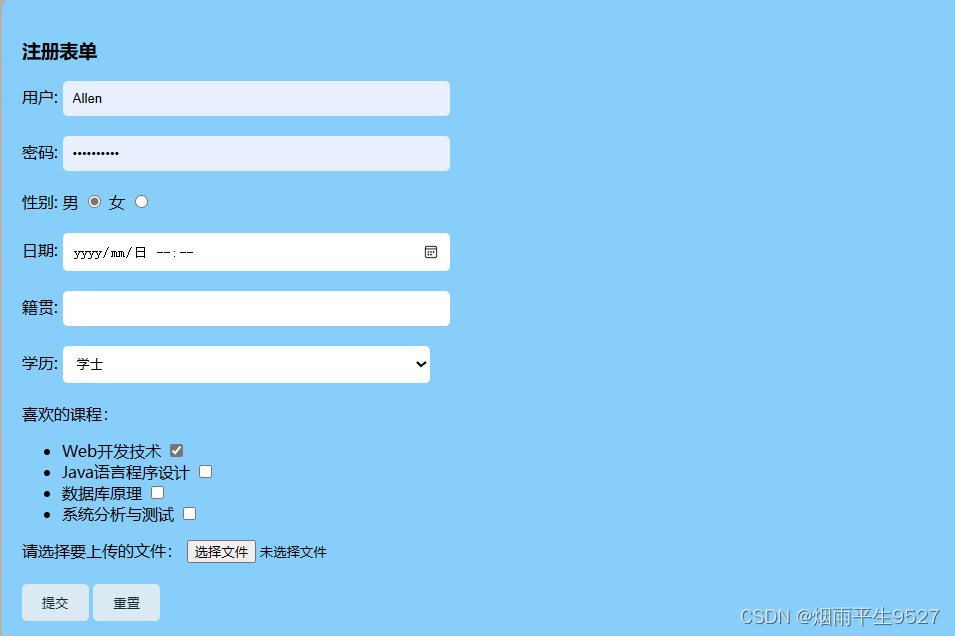
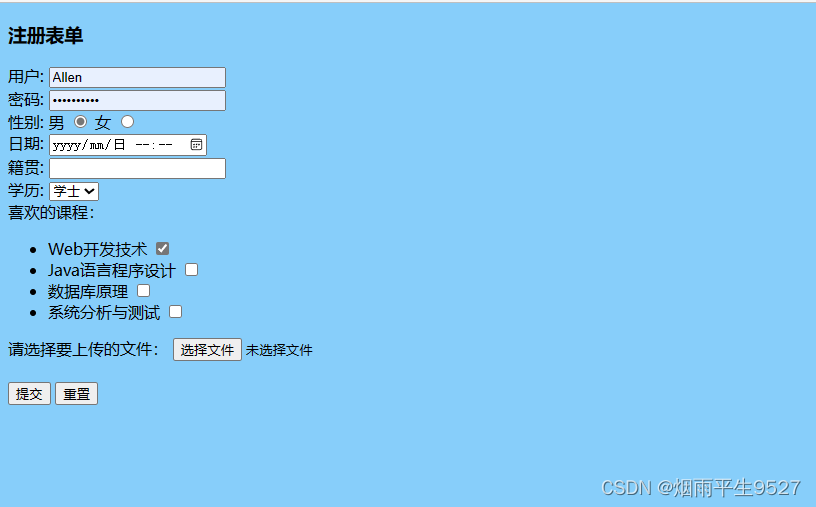
1.0版本
天蓝色背景
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML基本标签实验</title>
<style>
body {
background-color:lightskyblue;
}
</style>
</head>
<body>
<form action="/register" method="post">
<h3>注册表单</h3>
<div>
<label for="name">用户:</label>
<input type="text" id="name" placeholder="请输入用户名" required>
<br>
<label for="password">密码:</label>
<input type="password" id="password" placeholder="请输入密码" required>
<br>
<label for="name">性别:</label>
<label>男
<input type="radio" name="sex" value="male" checked>
</label>
<label>女
<input type="radio" name="sex" value="female">
</label>
<br>
<label for="name">日期:</label>
<input type="datetime-local" max="2023-12-12">
<br>
<label for="birthplace">籍贯:</label>
<input list="birthplace">
<datalist id="birthplace">
<option value=" " selected> </option>
<option value="江西">江西</option>
<option value="河南">河南</option>
<option value="河北">河北</option>
<option value="山西">山西</option>
</datalist>
<br>
<label for="academic">学历:</label>
<select id="academic" name="academic">
<option value="学士" selected>学士</option>
<option value="硕士">硕士</option>
<option value="博士">博士</option>
</select>
</div>
<div>
<label for="hobbies">喜欢的课程:</label>
<ul id="hobbies">
<li>
<label>Web开发技术
<input type="checkbox" name="hobbies" value="Web开发技术" checked>
</label>
<li>
<label>Java语言程序设计
<input type="checkbox" name="hobbies" value="Java语言程序设计">
</label>
<li>
<label>数据库原理
<input type="checkbox" name="hobbies" value="数据库原理">
</label>
<li>
<label>系统分析与测试
<input type="checkbox" name="hobbies" value="系统分析与测试">
</label>
</ul>
<label for="file">请选择要上传的文件:</label>
<input type="file" id="file" name='photo' accept='.jpg,.jpeg,.png,.gif,.bmp'>
<br>
<br>
<input type="submit" value="提交">
<input type="reset" value="重置">
</div>
</form>
</body>
</html>
2.0版本
进一步优化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML基本标签实验</title>
<style>
body {
background-color: #b2b2b2;
}
form {
margin: 0 auto;
width: 50%;
height: 100%;
padding: 20px;
background-color: lightskyblue;
border-radius: 10px;
}
input[type="text"], input[type="password"] ,input[type="datetime-local"],input[list="birthplace"],select {
width: 40%;
padding: 10px;
margin-bottom: 20px;
border-radius: 5px;
border: none;
}
input[type="submit"] {
padding: 10px 20px;
border-radius: 5px;
border: none;
opacity: 0.8;
}
input[type="submit"]:hover {
opacity: 1;
}
input[type="reset"] {
padding: 10px 20px;
border-radius: 5px;
border: none;
opacity: 0.8;
}
input[type="reset"]:hover {
opacity: 1;
}
#hobbies ul li{
margin: 10px;
}
</style>
</head>
<body>
<form action="/register" method="post">
<h3>注册表单</h3>
<div>
<label for="name">用户:</label>
<input type="text" id="name" placeholder="请输入用户名" required>
<br>
<label for="password">密码:</label>
<input type="password" id="password" placeholder="请输入密码" required>
<br>
<label for="name">性别:</label>
<label>男
<input type="radio" name="sex" value="male" checked>
</label>
<label>女
<input type="radio" name="sex" value="female">
</label>
<br><br>
<label for="name">日期:</label>
<input type="datetime-local" max="2023-12-12">
<br>
<label for="birthplace">籍贯:</label>
<input list="birthplace">
<datalist id="birthplace">
<option value=" " selected> </option>
<option value="江西">江西</option>
<option value="河南">河南</option>
<option value="河北">河北</option>
<option value="山西">山西</option>
</datalist>
<br>
<label for="academic">学历:</label>
<select id="academic" name="academic">
<option value="学士" selected>学士</option>
<option value="硕士">硕士</option>
<option value="博士">博士</option>
</select>
</div>
<div>
<label for="hobbies">喜欢的课程:</label>
<ul id="hobbies">
<li>
<label>Web开发技术
<input type="checkbox" name="hobbies" value="Web开发技术" checked>
</label>
<li>
<label>Java语言程序设计
<input type="checkbox" name="hobbies" value="Java语言程序设计">
</label>
<li>
<label>数据库原理
<input type="checkbox" name="hobbies" value="数据库原理">
</label>
<li>
<label>系统分析与测试
<input type="checkbox" name="hobbies" value="系统分析与测试">
</label>
</ul>
<label for="file">请选择要上传的文件:</label>
<input type="file" id="file" name='photo' accept='.jpg,.jpeg,.png,.gif,.bmp'>
<br>
<br>
<input type="submit" value="提交">
<input type="reset" value="重置">
</div>
</form>
</body>
</html>