display:指定元素使用弹性盒子布局,属性值为 flex 或 inline-flex。
flex-direction:指定弹性盒子主轴的方向,属性值可以是 row(默认值,主轴为水平方向)、row-reverse(主轴为水平方向,但从右到左排列)、column(主轴为垂直方向)或 column-reverse(主轴为垂直方向,但从下到上排列)。
justify-content:指定弹性盒子在主轴上的对齐方式,属性值可以是 flex-start(默认值,从起点对齐)、flex-end(从终点对齐)、center(居中对齐)、space-between(两端对齐,项目之间间距相等)或 space-around(每个项目两侧的间距相等)。
align-items:指定弹性盒子在交叉轴上的对齐方式,属性值可以是 flex-start(从起点对齐)、flex-end(从终点对齐)、center(居中对齐)、baseline(基线对齐)或 stretch(默认值,拉伸对齐)。
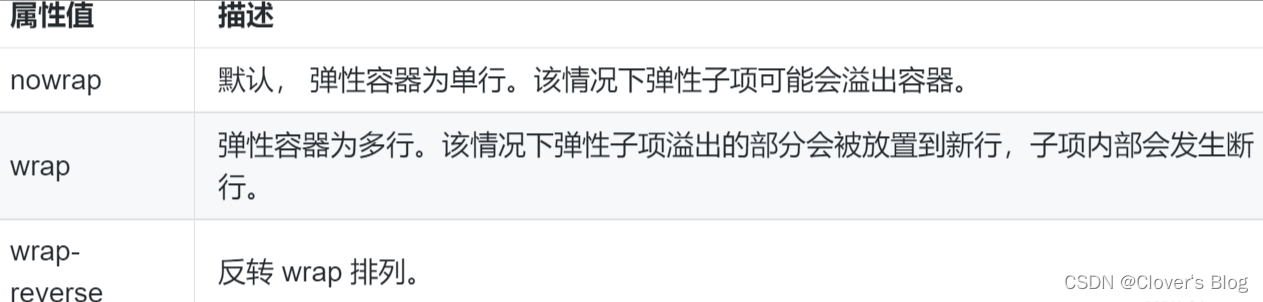
flex-wrap:指定弹性盒子是否换行。属性值可以是 nowrap(不换行)、wrap(换行)或 wrap-reverse(反向换行)。
flex-flow:flex-direction 和 flex-wrap 的缩写。
align-content:多条轴线的对齐方式。属性值可以是 flex-start、flex-end、center、space-between、space-around 或 stretch(默认值,每条轴线占满整个交叉轴)。
flex:指定项目的伸缩比例,默认为 0。如果一个项目的 flex 为 2,另一个项目的 flex 为 1,则前者占据的空间是后者的两倍。
order:指定项目的排列顺序。数值越小,排列越靠前,默认为 0。
flex-direction 属性:
flex-direction 属性指定了弹性子元素在父容器中的排列方向和顺序。 其语法格式为:
flex-direction: row | row-reverse | column | column-reverse;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.content1 {
width: 200px;
height: 200px;
border: 1px solid #c3c3c3;
display: flex;
flex-direction: row; /*默认值,行对齐,主轴起点与终点相同*/
}
.content2 {
width: 200px;
height: 200px;
border: 1px solid #c3c3c3;
display: flex;
flex-direction: row-reverse; /*行对齐,主轴起点与终点相反*/
}
.content3 {
width: 200px;
height: 200px;
border: 1px solid #c3c3c3;
display: flex;
flex-direction: column; /*列对齐,主轴起点与终点相同*/
}
.content4 {
width: 200px;
height: 200px;
border: 1px solid #c3c3c3;
display: flex;
flex-direction: column-reverse; /*列对齐,主轴起点与终点相反*/
}
.box {
width: 50px;
height: 50px;
color: black;
}
</style>
</head>
<body>
<div class="content1">
<div class="box" style="background-color:#FFE5B9;">A</div>
<div class="box" style="background-color:#EFF8FF;">B</div>
<div class="box" style="background-color:#C9CBFF;">C</div>
</div>
<div class="content2">
<div class="box" style="background-color:#FFE5B9;">A</div>
<div class="box" style="background-color:#EFF8FF;">B</div>
<div class="box" style="background-color:#C9CBFF;">C</div>
</div>
<div class="content3">
<div class="box" style="background-color:#FFE5B9;">A</div>
<div class="box" style="background-color:#EFF8FF;">B</div>
<div class="box" style="background-color:#C9CBFF;">C</div>
</div>
<div class="content4">
<div class="box" style="background-color:#FFE5B9;">A</div>
<div class="box" style="background-color:#EFF8FF;">B</div>
<div class="box" style="background-color:#C9CBFF;">C</div>
</div>
</body>
</html>

flex-wrap 属性
flex-wrap 属性用于指定弹性盒子的子元素换行方式。 其语法格式为:
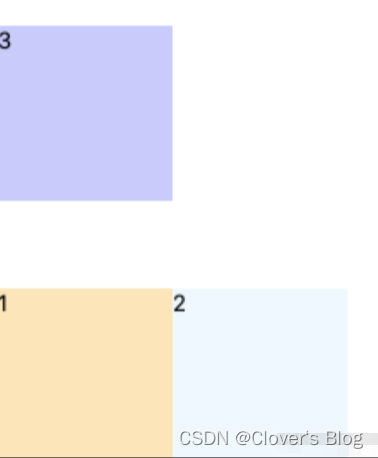
flex-wrap: nowrap|wrap|wrap-reverse|initial|inherit;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
color: black;
}
#content {
width: 240px;
height: 300px;
background-color: white;
display: flex;
flex-wrap: wrap-reverse;
}
.item1 {
background-color: #ffe5b9;
}
.item2 {
background-color: #eff8ff;
}
.item3 {
background-color: #c9cbff;
}
</style>
</head>
<body>
<div id="content">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
</div>
</body>
</html>

align-items 属性
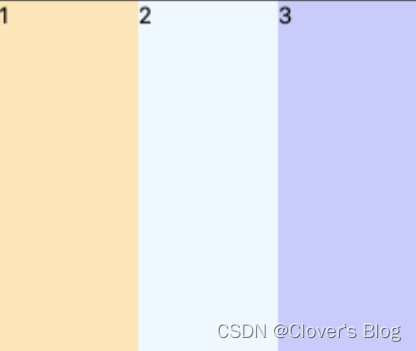
align-items 属性是用来设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式。 其语法格式为:
align-items: flex-start | flex-end | center | baseline | stretch;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
div {
width: 100px;
color: black;
}
#content {
width: 240px;
height: 300px;
background-color: white;
display: flex;
align-items: stretch;
}
.item1 {
background-color: #ffe5b9;
}
.item2 {
background-color: #eff8ff;
}
.item3 {
background-color: #c9cbff;
}
</style>
</head>
<body>
<div id="content">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
</div>
</body>
</html>

align-content 属性的使用
align-content 属性可以用于控制多行的对齐方式,如果只有一行则不会起作用。 其语法格式为:
align-content: flex-start | flex-end | center | space-between | space-around |
stretch;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
div {
width: 60px;
color: black;
}
#content {
width: 300px;
height: 300px;
background-color: antiquewhite;
display: flex;
flex-wrap: wrap;
align-content: stretch;
}
.left {
background-color: gray;
}
.center {
background-color: silver;
}
.right {
background-color: darkgray;
}
</style>
</head>
<body>
<div id="content">
<div class="left">div1块</div>
<div class="center">div2块</div>
<div class="right">div3块</div>
<div class="left">div4块</div>
<div class="center">div5块</div>
<div class="right">div6块</div>
<div class="left">div7块</div>
<div class="center">div8块</div>
<div class="right">div9块</div>
<div class="left">div10块</div>
<div class="center">div11块</div>
<div class="right">div12块</div>
</div>
</body>
</html>