是的,你没有看错,jQuery发布了3.7.0,这个曾经告诉大家write less do more的JS库,这个已经被很多人遗忘的前端必备,曾经有本书叫《锋利的jQuery》。但现在谁还在每天做着jQuery的工作,谁还熟练jQuery的写法?他为什么仍然还在更新?


A
曾经有个同事,需要单独做一个推广页面,我跟他说,你就起个页面,用HTML+CSS写一写,遇到事件了用JS写一下吧,挺快的,他说原生JS太麻烦。我说那你引个JQ吧,也挺快的,他说JQ不会啊,没用过啊。后来我说你随意吧,很自然而然的,开始了一个新的Vue项目。

B
曾经有个同事,面试的时候各种被问Vue的生命周期的原理,各种被问React中hooks的写法与问题,面试了好几轮终于入职成功了。入职的第一天,刚拿到电脑,自己刚准备安装nvm开始准备大干一场,同事跟他说:小张,这有个JQ的项目,赶紧跟进一下。

C
曾经有个部门,准备技术改造升级,准备了各种JQ的说辞,准备了使用React的各种优势,经过一通猛如虎的操作,评估出继续需要投入5个人,需要1个来月。经过组长的一通努力之下,终于,新业务来了,改造升级被搁置了。

D
曾经接手了一个React项目,开始还在愉快的玩耍着React,后来看着看着好像就剑走偏锋了,componentDidMount里,我看见了$(“#id”).click() $(“#class”).find(“a”).addClass(“class1”);。看完之后,感觉整个人都开心多了。

E
曾经新来了一个同事,由他负责一个前端项目。刚开始是JQ做的,他刚来得表现一些自己的优势啊,于是他就各种举例说明,JQ的各大痛点,虚拟DOM,数据驱动一大堆词汇用了不少,JQ目前这个项目各种性能指标如何如何的差劲。他就是要用React,领导说如果改造的话你自己不行吧,耗费那么多时间成本,如果最后性能指标也上不来呢。他说,如果你不让我改造,我就要离职。最后,领导拧不过他,说你改造吧,记得把之前的性能指标和改造之后的记录下来,最后我们好和大领导汇报。看着他一天天吭哧吭哧的,终于有那么一天,新项目还没有任何消息的时候,他,离职了。

F
曾经不断有身边的同事说,JQ已经消亡殆尽了,Vue和React才是如日中天,而且React早晚会统一前端的技术栈。你是否想过,也许啊,也许,终于有一天,Vue和React都被新的思路新的技术栈取代了,而JQ,还在更新版本。

G
曾经有2个页面,周五早上领导说,这2个页面张三和李四一人做一个,服务端接口已经出好了。周六就要对外推广使用,快点做,做不完周五晚上加加班也得做出来。很快张三到下班前准时做完,并且测试通过了。下班了,问李四怎么样了?李四小声跟张三说:帮我看看,这个依赖为啥装不上啊。

H
曾经有个经理要做SEO,总感觉自己公司的人怎么做也很费劲,于是请了一个人。那个人问你么你是不是用的Vue,经理说是啊,那个人问,页面刚开始是<div id=”app”>,这样对SEO不太友好,可以用一些插件,但其实还是有问题的。要不把首页想要推广的页面,快速用JQ实现一版,然后再做个SSR啥的,可能会好点,不可能一蹴而就。经理后来对我说,那个人一看就是个SB,还让我用JQ,骗谁呢,LOW B。

I
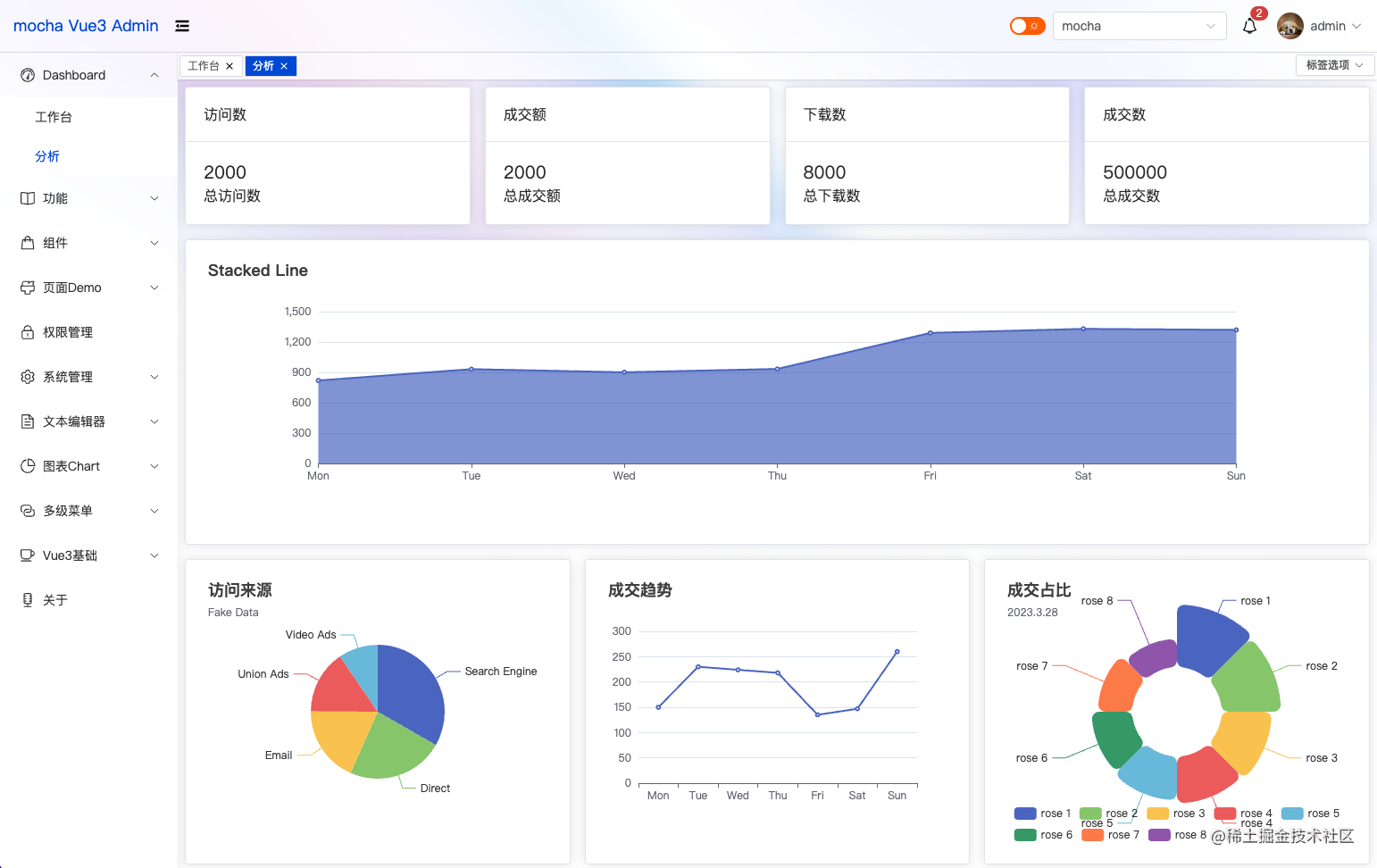
为什么JQ还在更新?为什么某个技术栈更新到了V18了,不断摒弃前面的写法,让大家不断跟着你转,哪天还想再发个大招?,为什么有的UI组件库还有那么多人用着,结果团队没人了,提的问题没人管了?最后,这个页面,在你的认知里,你觉得会是什么技术栈做的?