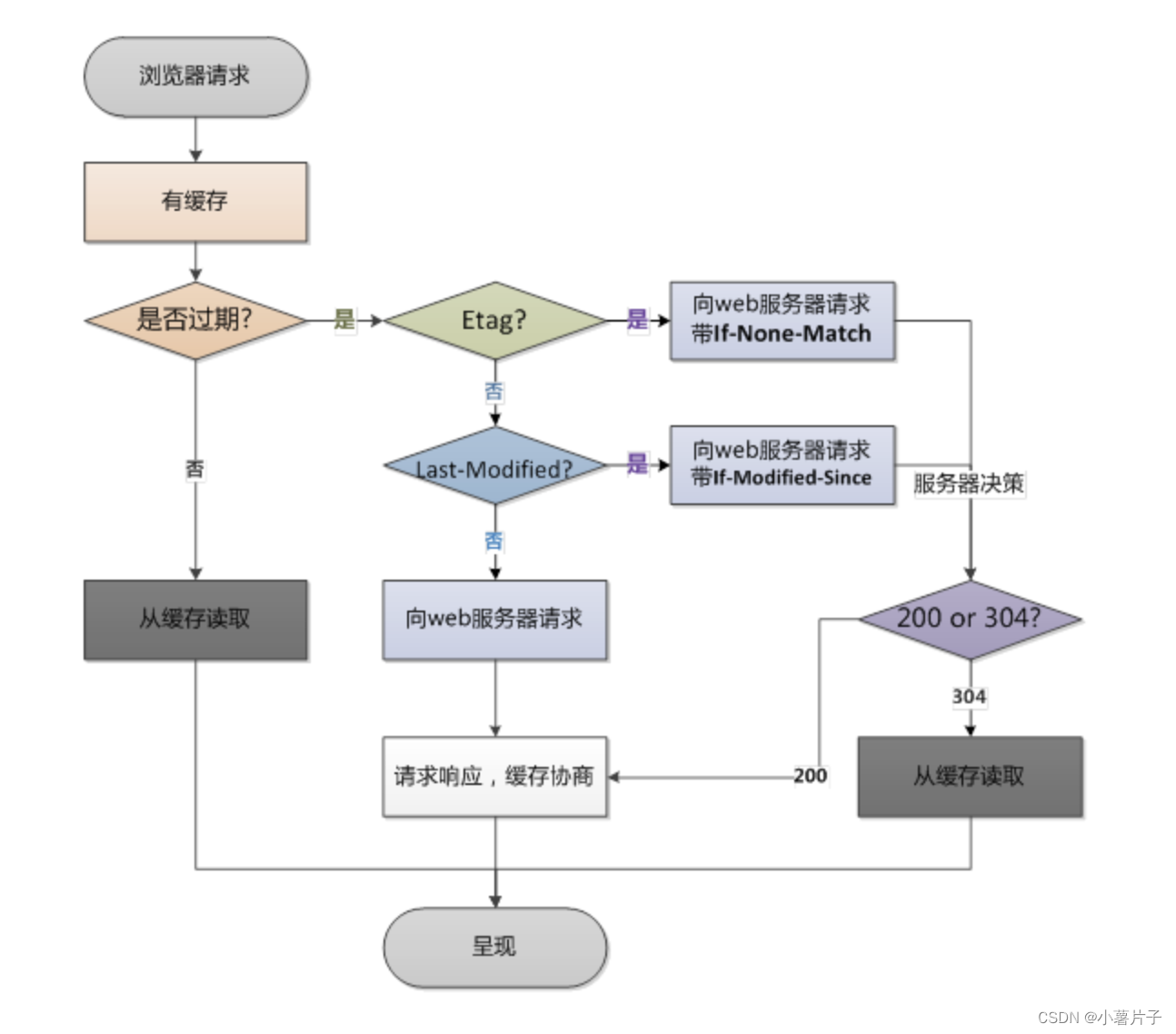
图片参考链接:https://blog.csdn.net/weixin_44258964/article/details/106444238
其他学习参考链接:
浏览器的强缓存和协商缓存
『网络篇』之手把手实现强缓存与协商缓存
本文主要是对浏览器的两种缓存模式进行记录学习。

浏览器缓存是什么,从哪里来?
浏览器缓存是在我们访问浏览器各种资源(静态资源)时,保存在本地的副本文件。
缓存的作用,为什么用,怎么用?
如果一个资源被请求过并保存(缓存)在了本地,那么下一次需要这个资源时如果资源有效我们可以
避免再次向服务端发起请求,节省流量,服务端压力降低,同时前端响应速度也会变快。
浏览器会根据后端返回的响应头判断是否是用缓存。
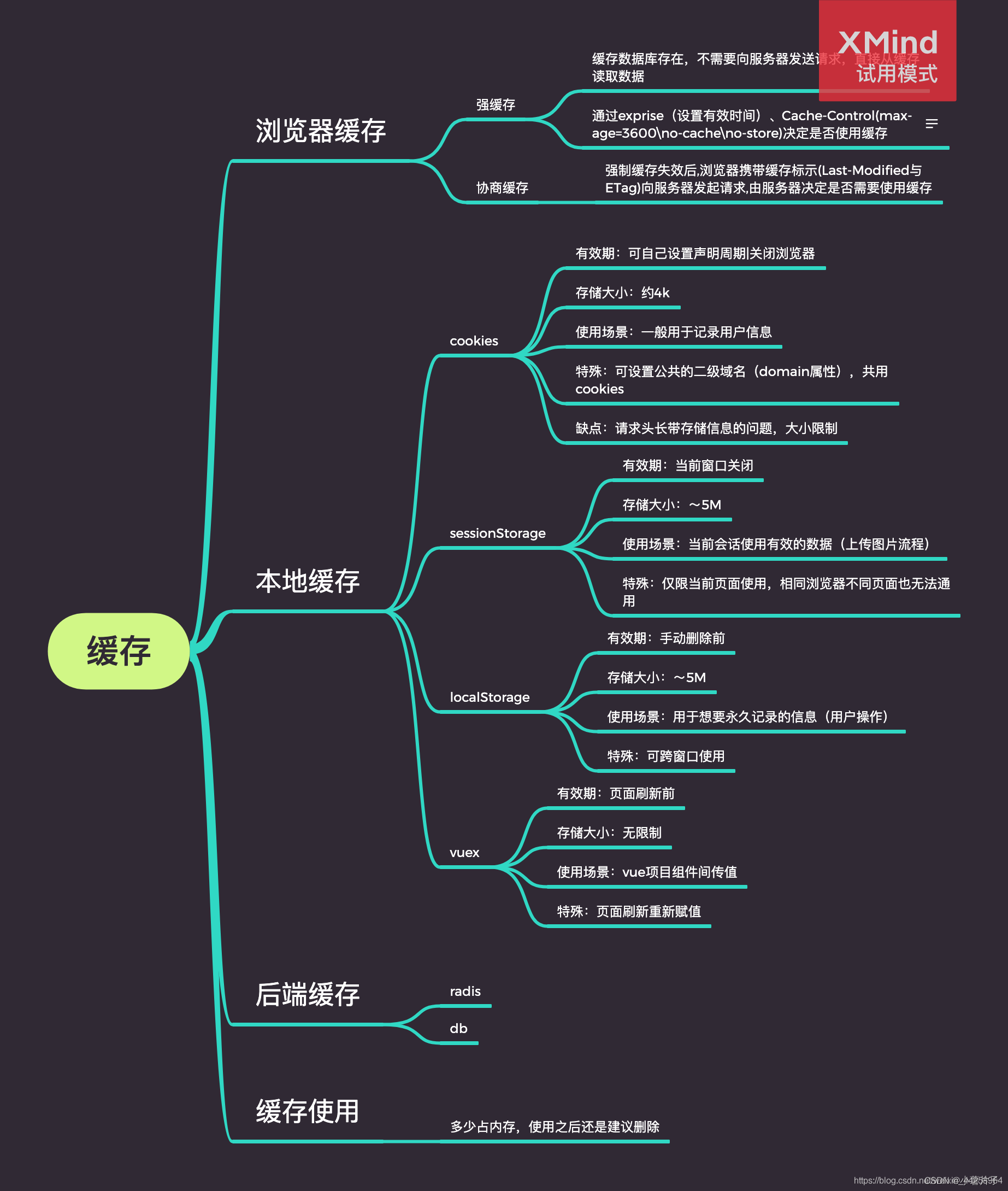
缓存分类
分为强缓存和协商缓存。
如果是浏览器强缓存,当再次需要请求资源时,会直接使用强缓存资源,强缓存不能缓存根文件;
如果是协商缓存(对比缓存),会交由服务端决定是否要使用缓存。

强缓存和协商缓存


强缓存使用返回头中的 Expires 或者 Cache-Control 两个字段来控制的,都是表示资源的缓存有效时间。
协商缓存使用响应头的Etag和Lat-modified两个字段来判断是否有缓存,由服务器判断是否用缓存。
如果两种缓存都存在,优先级顺序 强缓存 > 协商缓存 ,即 Cache-Control > expires > Etag > Last-Modified
注:如果本地时间被修改,缓存可能会有问题。
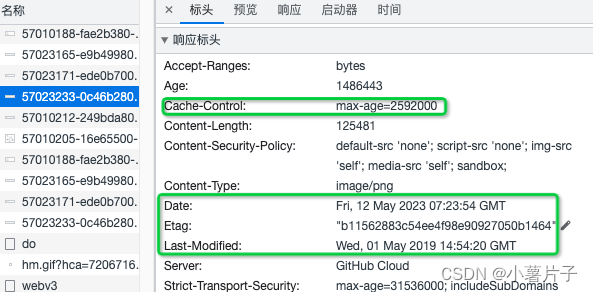
cache-control
cache-control值是一个相对时间,通常通过max-age=xxxxx判断资源的有效期,如上图,
计算方式即 Date + max-age = expires。
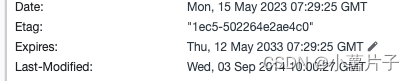
Expires
Expire的值是一个GMT格式的表示时间的字符串,像上方截图的Date格式一样。该值代表缓存资源的失效时间。如果当前时间(Date)在Expires时间之前代表还未失效,可以用缓存。
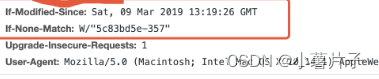
在服务器上根据对比If-Modified-Since、If-None-Match和本地文件信息判断资源是否有变化,当两者相同时代表文件并没有发生过修改,浏览器将返回状态码304来使浏览器使用缓存中的数据,当其中任何一项与服务器数据信息不一致时,便是文件被修改过了,浏览器返回状态码200并将最新的文件携带着Etag、Last-Modified响应头返回给浏览器。
Last-Modified/If-Modified-Since
这两个值也都是GMT格式。前者在响应头中,代表文件最后修改时间,后者在请求头中,代表 Last-Modified 告诉服务器我本地缓存的文件最后修改的时间。
Etag/If-None-Match

这两个值是由服务器为每一个资源生成的唯一标识串,只要资源有变化就这个值就会改变。