概述
现在市场上大多数的手机APP的通用布局结构都是顶部有个顶部导航栏,底部有个底部导航栏,例如抖音的布局结构:

点击导航栏里面的各个项又可以跳转到相应的页面,现在这种结构特别流行,如果我们使用传统的View来实现会很费力。而且效果还不咋理想。所以Compose 给我们提供了一个组件叫脚手架(Scaffold)可以快速的实现一个类似的UI结构。
实例解析
Scaffold 组件实现了Material Design的布局结构,通过配合其他Material组件就可以轻松实现Matterial Design风格的界面,下面是实现一个包括首页布局,底部导航和侧边栏的简单例子,代码如下:
@Composable
fun ScaffoldDemo() {
var selectedItem by remember {
mutableStateOf(0)
}
val items = listOf(
Item("主页", R.drawable.home_page),
Item("列表", R.drawable.list_page),
Item("设置", R.drawable.setting_page)
)
val scaffoldState = rememberScaffoldState()
val scope = rememberCoroutineScope()
Scaffold(
drawerContent = {
Text(text = "我是侧边栏")
},
scaffoldState = scaffoldState,
topBar = {
TopAppBar(
title = {
Text(text = "主页")
},
navigationIcon = {
IconButton(onClick = { /*TODO*/ }) {
Icon(imageVector = Icons.Filled.Menu,
contentDescription = null);
}
})
}, bottomBar = {
BottomNavigation {
items.forEachIndexed { index, item ->
BottomNavigationItem(
selected = selectedItem == index,
onClick = { selectedItem = index },
icon = {
Icon(
painterResource(id = item.icon), null
)
},
alwaysShowLabel = false,
label = {
Text(
text = item.name
)
})
}
}
}) {
Box(
modifier = Modifier.fillMaxSize(),
contentAlignment = Alignment.Center
) {
Text(text = "主页界面")
}
BackHandler(enabled = scaffoldState.drawerState.isOpen) {
scope.launch {
scaffoldState.drawerState.close()
}
}
}
}
data class Item(
val name: String,
val icon: Int
)
然后我们将其运行起来,在我们的Activity中调用
ScaffoldDemo()函数就可以了。
class MainActivity : ComponentActivity() {
@SuppressLint("SetJavaScriptEnabled")
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
ScaffoldDemo()
}
}
}
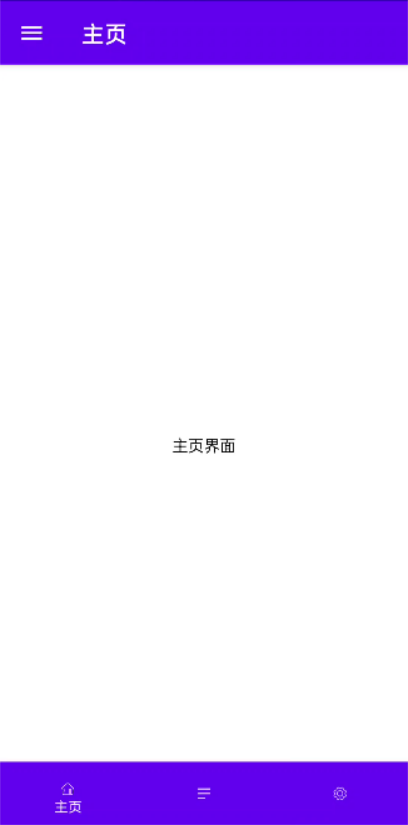
运行效果:
从上面的代码中可以看到,Scaffold会自动处理好各自的位置BottomNavigation组件创造了底部导航栏的总体布局,比如高度等,这些都是按照Material Design风格设计的,如果要修改整体的颜色,可以在BottomNavigation的其他参数上修改。
BottomNavigationItem组件则创建了具体的导航图标及标签,在BottomNavigationItem组件中可以设置一些其他参数,例如选中或者是未选中时图标的颜色。在上述例子中,我们设置了alwaysShowLabel = false。即只有是选中当前页面时,才会展示标签的文字。
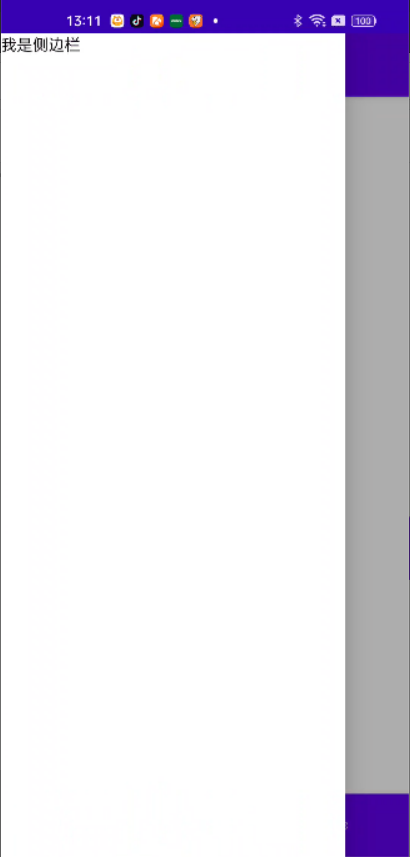
在上面的例子中我们还添加了一个侧边栏,通过Scaffold添加侧边栏非常简单,Scaffold有一个drawerContent参数,只需要传入一个自定义的Composable的content即可。侧边栏做好了后,我们还需要处理下按键事件,因为如果我们不做处理的情况下,按下系统的返回键,应用会直接退出,而此时我们希望是关闭侧边栏。所以Compose提供了用于拦截系统返回键的组件BackHandler。此外,我们通过ScaffoldState可以监听侧边栏是否打开。具体的逻辑为:我们通过rememberScaffoldState()获取到包含侧边栏状态的ScaffoldState,当侧边栏被打开时,scaffoldState.drawerState.isOpen被更新为true,此时,BackHandler开始监听系统返回键事件,返回键事件被按下时会通过scaffoldState来关闭侧边栏。
总结
本文主要是简单介绍了Compose的Scaffold 脚手架的使用,使用脚手架可以极大的节约我们开发的时间,让我们快速的搭建一个app的界面结构,并且代码也比使用传统view少了很多,而且添加侧边栏还非常简便,非常适合快速实现需求。建议读者可以去研究下Scaffold的实现,我相信会对我们的开发有很大的帮助。