前面,我们要讨论了 Promise 在异步编程中的执行,错过的朋友可以直接点击《10 个 JavaScript Promise 的面试题》这篇文章进行查看。
在今天的文章中,我们将讨论这些核心 API 用于 Promise 对象的用法。
这里我提供了10个代码片段,你需要看一看这些程序的执行结果。
你准备好了吗?我们要开始了!
01、
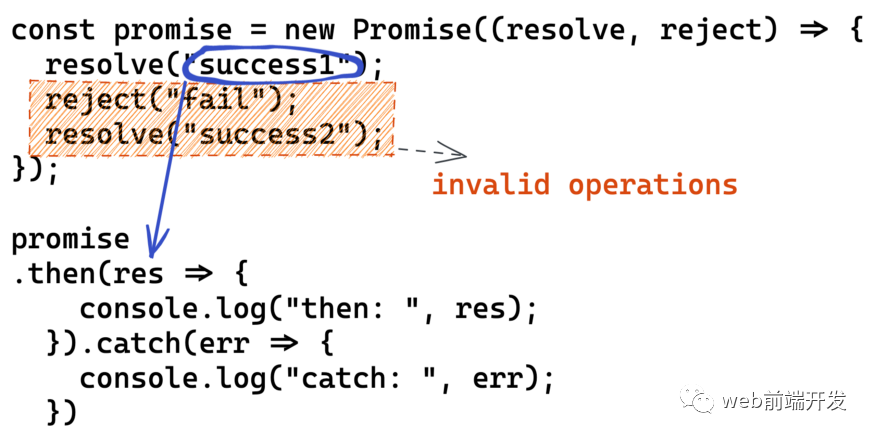
const promise = new Promise((resolve, reject) => {resolve("success1");reject("fail");resolve("success2");});promise.then(res => {console.log("then: ", res);}).catch(err => {console.log("catch: ", err);})
此代码段的输出是什么?
分析
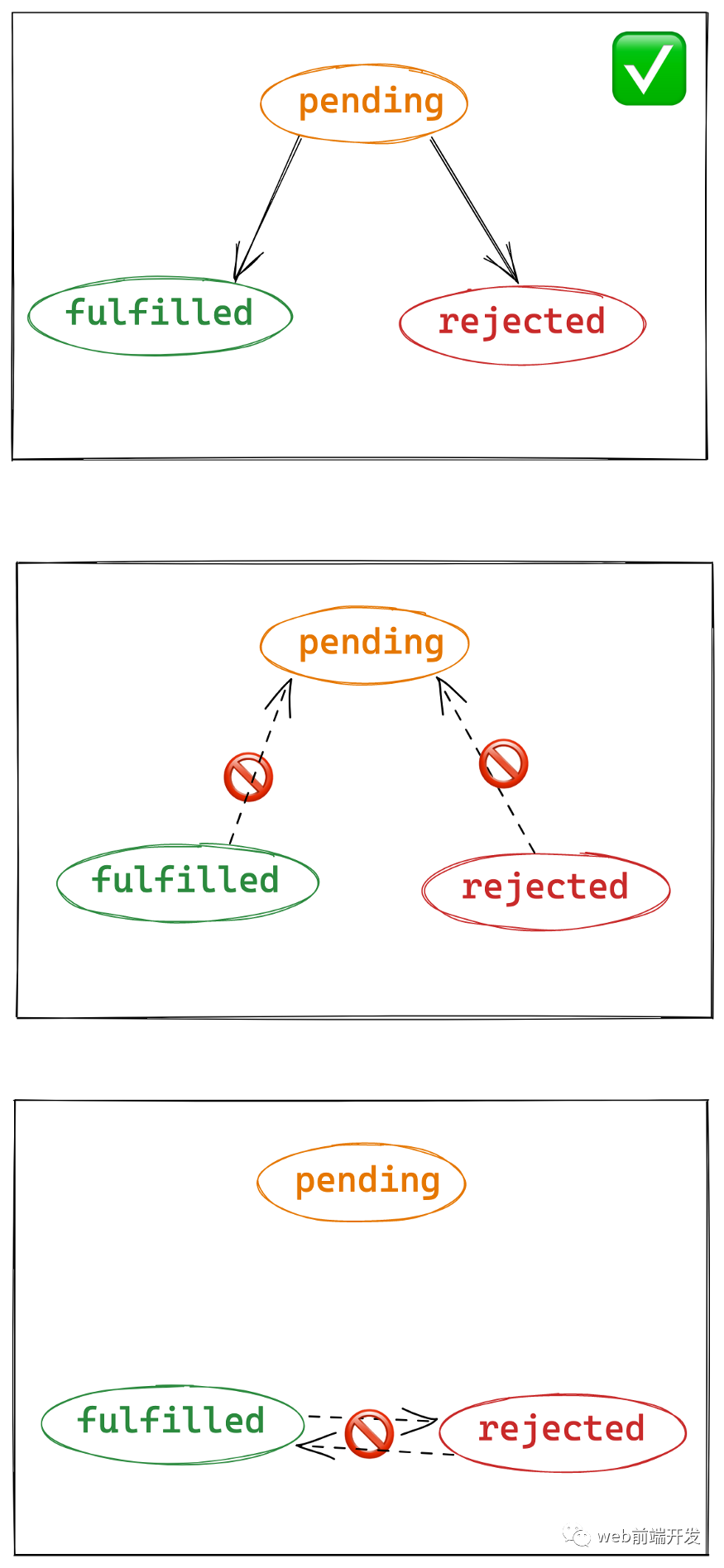
我们知道 Promise 可能是以下三种状态之一:
-
待定:初始状态,既不履行也不拒绝。
-
已完成:表示操作已成功完成。
-
拒绝:表示操作失败。
状态只能从待处理变为已完成,或从待处理变为已拒绝。
这种变化是不可逆的。它不能从已完成变为待处理,也不能从拒绝变为待处理。同时,完成不能变成拒绝,拒绝也不能变成完成。

所以在上面的代码中,只有 resolve('success1') 是一个有效的操作。最后两个无效。

结果
这是嵌入演示:
const promise = new Promise((resolve, reject) => {resolve("success1");reject("fail");resolve("success2");});promise.then(res => {console.log("then: ", res);}).catch(err => {console.log("catch: ", err);});
02、
const promise = new Promise((resolve, reject) => {reject("fail");resolve("success2");});promise.then(res => {console.log("then1: ", res);}).then(res => {console.log("then2: ", res);}).catch(err => {console.log("catch: ", err);}).then(res => {console.log("then3: ", res);})
此代码段的输出是什么?
分析
首先,无论catch方法放在哪里,都能捕捉到上层没有捕捉到的错误。
同时需要注意的是,catch 方法也会返回一个新的 Promise 对象,导致后面的 then 方法也被执行。
结果
所以输出是:
catch: failthen3: undefined
03、
Promise.resolve(1).then(res => {console.log(res);return 2;}).catch(err => {return 3;}).then(res => {console.log(res);}).then(res => {console.log(res);});
此代码段的输出是什么?
分析
每个 .then() 方法的返回值都是一个新的 Promise。即使代码说 return 2,实际执行的是 return Promise.resolve(2) 。

结果
所以输出是:
12undefined
04、
Promise.reject(1).then(res => {console.log(res);return 2;}).catch(err => {return 3;}).then(res => {console.log(res);}).then(res => {console.log(res);});
此代码段的输出是什么?
分析
这个挑战和上一个几乎一样,只是从 Promise.resolve 变成了 Promise.reject。所以执行流程会有一些变化。

结果
所以输出是:
3undefined
05、
const promise = new Promise((resolve, reject) => {resolve(1)})promise.then(res => {console.log('first then: ', res)return 2})promise.then(res => {console.log('second then: ', res)return 3})promise.then(res => {console.log('third then: ', res)})
此代码段的输出是什么?
分析
记住一条铁律:一旦确定了 Promise 的状态,就无法更改。
同样在这个题中,那些 .then() 不是链式调用,它们都是对 promise 对象的调用。
结果
所以输出是:
111
06、
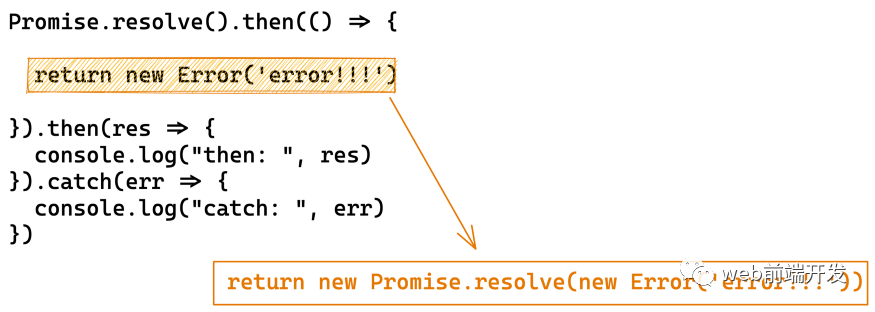
Promise.resolve().then(() => {return new Error('error!!!')}).then(res => {console.log("then: ", res)}).catch(err => {console.log("catch: ", err)})
此代码段的输出是什么?
分析
小心这个挑战。
new Error() 是一个普通的 JavaScript 对象,return 是一个普通的 JavaScript 关键字,所以这段代码会正常工作,不会抛出异常。
它将返回一个已完成状态且值为 new Error('error!!!') 的对象。

所以输出是:
then: Error: error!!!当然,如果你想抛出错误,你可以使用以下任一方法:
return Promise.reject(new Error('error!!!'));// orthrow new Error('error!!!')
07、
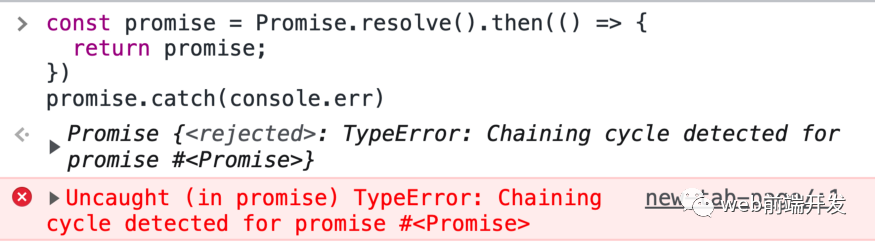
const promise = Promise.resolve().then(() => {return promise;})promise.catch(console.err)
此代码段的输出是什么?
分析
.then 或 .catch 返回的值不能是 Promise 本身,否则会导致死循环。
所以代码会抛出异常:
TypeError: Chaining cycle detected for promise #<Promise>}
08、
Promise.resolve(1).then(2).then(Promise.resolve(3)).then(console.log)
此代码段的输出是什么?
分析
这个问题看似简单,但其实大部分人的答案都是错误的。
-
.then 或 .catch 的参数应该是一个函数。
-
如果参数不是函数,则此 .then 或 .catch 将被忽略。
总结
以上就是我今天跟你分享的全部内容,希望这个内容对你有所帮助,最后,感谢你的阅读。



![[附源码]Python计算机毕业设计SSM垃圾分类网站的设计与实现(程序+LW)](https://img-blog.csdnimg.cn/0d4d12b939db48d29dba467fa1ed06d2.png)

![[附源码]计算机毕业设计springboot社区人员信息管理系统设计与实现](https://img-blog.csdnimg.cn/f9909156db0546e3ad0273ebe803ec8c.png)






![[附源码]Python计算机毕业设计SSM篮球馆预约小程序(程序+LW)](https://img-blog.csdnimg.cn/f8165008ea584f12b665a0e549489df9.png)


![Error: [mobx-miniprogram] no store specified (小程序全局数据共享bug)](https://img-blog.csdnimg.cn/a6c080dfd68b47339d9d86ae64b156ea.png)

![[附源码]计算机毕业设计springboot区域医疗服务监管可视化系统](https://img-blog.csdnimg.cn/d6b3e33168b145d5aba8041a6bd4fd03.png)