JavaScript (简称 JS)
- 是世界上最流行的编程语言之一
- 是一个脚本语言, 通过解释器运行
- 主要在客户端(浏览器)上运行, 现在也可以基于 node.js 在服务器端运行
其实,语言都是触类旁通的,我们学过了C语言和JavaSE,那么学起其他任何语言都不难;但是想要从事相关工作,只有语言是不够的,还需要其他配套的知识;语言只是一种工具。
简单介绍下JavaScript
JavaScript 的作者是 布兰登 * 艾奇 (Brendan Eich)。
1995 年, 用 10 天时间完成 JS 的设计 (由于设计时间太短,语言的一些细节考虑得不够严谨,导致
后来很长一段时间,Javascript 写出来的程序混乱不堪)
最初在网景公司, 命名为 LiveScript,
一般认为,当时 Netscape 之所以将 LiveScript 命名为 JavaScript,是因为 Java 是当时最流行的
编程语言,带有 "Java" 的名字有助于这门新生语言的传播。
不错,JavaScript就是蹭Java热度的。
二者的关系就是雷锋与雷峰塔的关系,二者毫无关系。
JavaScript 和 HTML 和 CSS 之间的关系
页面是由 js、html、css 共同组成的。

- HTML: 网页的结构(骨)
- CSS: 网页的表现(皮)
- JavaScript: 网页的行为(魂)
既然js 和 html 共同组成一个页面,那么js 是否可以写在html 中呢,答案是肯定的。
我们来看看js 如何引入进 html 中。
JavaScript 的书写形式
1. 行内式
直接嵌入到 html 元素内部
<input type="button" value="点我一下" onclick="alert('haha')">- 注意, JS 中字符串常量可以使用单引号表示, 也可以 使用双引号表示.
- HTML 中推荐使用双引号, JS 中推荐使用单引号.
2. 内嵌式
写到 script 标签中
<script>
alert("haha");
</script>3. 外部式
写到单独的 .js 文件中;html 中:
<script src="hello.js"></script>
js 文件中:
alert("hehe");注意, 这种情况下 script 标签中间不能写代码. 必须空着(写了代码也不会执行).
适合代码多的情况.
注释
单行注释 // [建议使用]
多行注释 /* */
<script>
alert("你好!");
</script>
<input type="button" value="点我一下" onclick="alert('haha')">输入输出
既然是要做网页那么就不能和之前学过的语言一样,写在黑框框(窗口控制台)中;但是如果程序员想看还是可以在控制台中看到的,不是说没有控制台,只是给客户用的时候,不需要。
输入: prompt
弹出一个输入框
// 弹出一个输入框
prompt("请输入您的姓名:");
输出: alert
弹出一个警示对话框, 输出结果
// 弹出一个输出框
alert("hello");
输出: console.log
在控制台打印一个日志(供程序员看)
// 向控制台输出日志
console.log("这是一条日志");

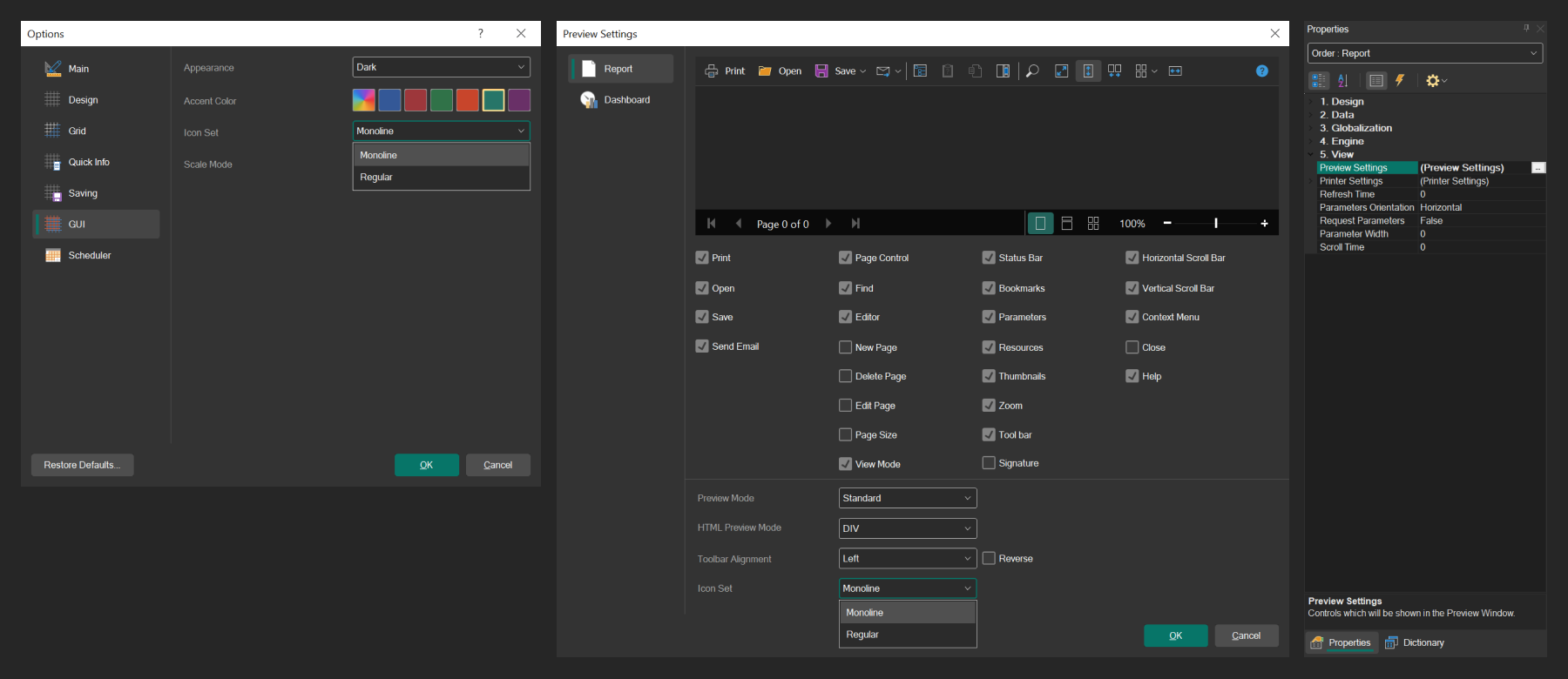
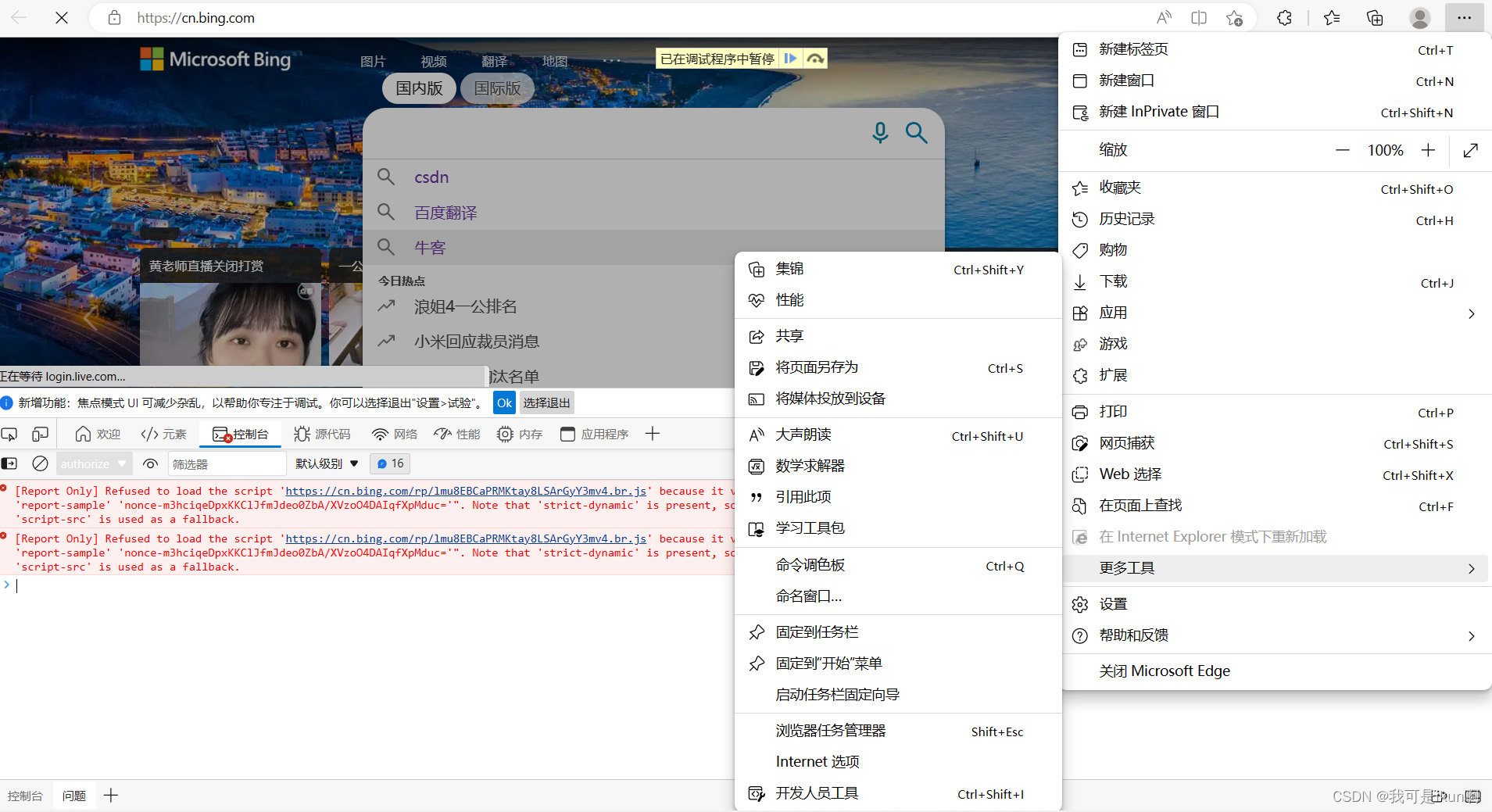
大部分浏览器都是按一下 F12 ,也有其他的浏览器

右边的这三个点里面找更多工具 中的开发人员工具。
也可以自己设置,如何设置链接如下
win11如何打开开发者模式?三种win11启用开发人员模式方法_windows11_Windows系列_操作系统_脚本之家 (jb51.net)
重要概念: .
console 是一个 js 中的 "对象"
. 表示取对象中的某个属性或者方法. 可以直观理解成 "的"
console.log 就可以理解成: 使用 "控制台" 对象 "的" log 方法
其实就是Java中的 " . "。Java中的 . 就是去对象中找该对象的方法或者属性。
avaScript 虽然一些设计理念和 Java 相去甚远, 但是在基础语法层面上还是有一些相似之处的.
有了 Java 的基础很容易理解 JavaScript 的一些基本语法.
我们来看看语法。
JS 基本语法
变量
JavaScript 是弱语言,他不像Java一样,所有的变量都需要声明类型,它只需要一个 var 就可以声明所有类型。
创建变量(变量定义/变量声明/变量初始化)
var name = 'zhangsan';
var age = 20;无论是整型、浮点型、字符型、字符串类型、布尔型等等,一个var,它内部自己去确定你究竟用的是啥类型。
使用变量
console.log(age); // 读取变量内容
age = 30; // 修改变量内容
理解 动态类型
1. JS 的变量类型是程序运行过程中才确定的(运行到 = 语句才会确定类型)
虽然所有的变量都可以用 var 来表示,但是最终究竟是何类型,还需要确定。
2. 随着程序运行, 变量的类型可能会发生改变.
var a = 10; //数字类型
a = "abc"; // 字符串类型
- C, C++, Java, Go 等语言是静态类型语言. 一个变量在创建的时候类型就确定了, 不能在运行时发生改变.
- 如果尝试改变, 就会直接编译报错
基本数据类型
- number: 数字. 不区分整数和小数.
- boolean: true 真, false 假.
- string: 字符串类型.
- undefined: 只有唯一的值 undefined. 表示未定义的值.
- null: 只有唯一的值 null. 表示空值.
我们这里就不一一介绍了,很多都很简单,加上之前学过的,这里就挑几个比较特殊来讲一讲。数字进制表示
计算机中都是使用二进制来表示数据, 而人平时都是使用十进制.
因为二进制在使用过程中不太方便(01太多会看花眼).
所以在日常使用二进制数字时往往使用 八进制 和 十六进制 来表示二进制数字.
var a = 07; // 八进制整数, 以 0 开头
var b = 0xa; // 十六进制整数, 以 0x 开头
var c = 0b10; // 二进制整数, 以 0b 开头
特殊的数字值
- Infinity: 无穷大, 大于任何数字. 表示数字已经超过了 JS 能表示的范围.
- -Infinity: 负无穷大, 小于任何数字. 表示数字已经超过了 JS 能表示的范围.
- NaN: 表示当前的结果不是一个数字
var max = Number.MAX_VALUE;
// 得到 Infinity
console.log(max * 2);
// 得到 -Infinity
console.log(-max * 2);
// 得到 NaN
console.log('hehe' - 10);
注意:
- 负无穷大 和 无穷小 不是一回事. 无穷小指无限趋近与 0, 值为 1 / Infinity
- 'hehe' + 10 得到的不是 NaN, 而是 'hehe10', 会把数字隐式转成字符串, 再进行字符串拼接
- 可以使用 isNaN 函数判定是不是一个非数字.
String 类型
基本规则:
字符串字面值需要使用引号引起来, 单引号双引号均可
var a = "haha";
var b = 'hehe';
var c = hehe; // 运行出错
如果字符串中本来已经包含引号咋办?
var msg = "My name is "zhangsan""; // 出错 因为这里第二个" 和第一个组合了,第三四个又组合了,空留了一个 zhangsan
var msg = "My name is \"zhangsan\""; // 正确, 使用转义字符. \" 来表示字符串内部的引号.
var msg = "My name is 'zhangsan'"; // 正确, 搭配使用单双引号
var msg = 'My name is "zhangsan"'; // 正确, 搭配使用单双引号
转义字符
有些字符不方便直接输入, 于是要通过一些特殊方式来表示.
- \n
- \\
- \'
- \"
- \t
求长度
使用 String 的 length 属性即可
字符串拼接
使用 " + " 来拼接。
boolean 布尔类型
Boolean 参与运算时当做 1 和 0 来看待
console.log(true + 1);
console.log(false + 1)实际开发中并不怎么用到。
undefined 未定义数据类型
如果一个变量没有被初始化过, 结果就是 undefined, 是 undefined 类型
var a;
console.log(a);
undefined 和字符串进行相加, 结果进行字符串拼接
console.log(a + "10"); // undefined10
undefined 和数字进行相加, 结果为 NaN
console.log(a + 10);
null 空值变量
null 表示当前的变量是一个 "空值".
- null 和 undefined 都表示取值非法的情况, 但是侧重点不同.
- null 表示当前的值为空. (相当于有一个空的盒子)
- undefined 表示当前的变量未定义. (相当于连盒子都没有)
运算符
基本上和Java一样。
这里就只介绍两个:
== 比较相等(会进行隐式类型转换)
=== 比较相等(不会进行隐式类型转换)
比如:
"1" == true类型不同,"=="先做类型转换,把true转换为1,即为 "1" == 1;此时,类型仍不同,继续进行类型转换,把"1"转换为1,即为 1 == 1。
如果比较:"1" === true 左侧为字符型,右侧为布尔型或数值型,左右两侧类型不同,结果为false;
如果比较: 1 === 1 左侧为数值型,右侧也为数值型,左右两侧类型相同,数值大小也相同,结果为true;
如果比较: 1 === 2 左侧为int数值型,右侧为int数值型,左右两侧类型相同,但数值大小不同,结果为false。
但是对于Array,Object等高级类型,==和===是没有区别的。
当然,我们js 也是有 if else 、 switch case、三目运算符、for、break、continue、while 的;这些和Java没区别这里就不讲了。
JavaScript 的组成
- ECMAScript(简称 ES): JavaScript 语法
- DOM: 页面文档对象模型, 对页面中的元素进行操作
- BOM: 浏览器对象模型, 对浏览器窗口进行操作
📕DOM:
DOM(Document Object Model ,文档对象模型)一种独立于语言,用于操作xml,html文档的应用编程接口。
对于JavaScript:为了能够使JavaScript操作Html,JavaScript就有了一套自己的DOM编程接口。
📘BOM:
BOM 是 Browser Object Model,浏览器对象模型。BOM 是为了控制浏览器的行为而出现的接口。
对于JavaScript:为了能够让JavaScript能控制浏览器的行为,JavaScript就有了一套自己的BOM接口。
一句话概括:BOM为JavaScript提供了一种控制浏览器行为的"方法"。
这都不重要,或者整个 js 对我们来说都不重要,只是看看就好了。具体不必深究。
数组
创建数组:
可以和Java一样使用 new ;
例如 : var arr = new Array();
我们也可以选择 之间给数字你内赋值
例如: var arr = [];
js 中的 数组和Java有所不同,js 中的数组可以是不同类型的;例如:
var arr = [1,'1' , true];
访问数组
既然都是数组,就可以通过下标去访问,但是之前学过的语言是不允许越界访问的,但是js可以。
如果下标超出范围读取元素, 则结果为
console.log(arr[-1]);// undefined
console.log(arr[3]);// undefined
既然可以越界,我们就可以直接根据下标在后面添加元素。
也可以通过push()方法来添加元素,具体的可以参考js手册。
js 手册:
JavaScript 指南 - JavaScript | MDN (mozilla.org)
函数
格式
// 创建函数/函数声明/函数定义
function 函数名(形参列表) {
函数体
return 返回值;
}
// 函数调用函数名(实参列表) // 不考虑返回值
返回值 = 函数名(实参列表) // 考虑返回值
基本的概念,这里就不说了,我们看看特殊的地方就够了。
关于参数个数
实参和形参之间的个数可以不匹配. 但是实际开发一般要求形参和实参个数要匹配
1. 如果实参个数比形参个数多, 则多出的参数不参与函数运算(假设计算二者之和)
sum(10, 20, 30); // 30
2. 如果实参个数比形参个数少, 则此时多出来的形参值为 undefined
sum(10); // NaN, 相当于 num2 为 undefined.
JS 的函数传参比较灵活, 这一点和其他语言差别较大. 事实上这种灵活性往往不是好事
另外一种函数的定义方式:
var add = function() {
var sum = 0;
for (var i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
return sum;
}
console.log(add(10, 20)); // 30
console.log(add(1, 2, 3, 4)); // 10
console.log(typeof add); // function此时形如 function() { } 这样的写法定义了一个匿名函数, 然后将这个匿名函数用一个变量来表示.
后面就可以通过这个 add 变量来调用函数了
对象
概念,基本和Java一致,但是在 JS 中, 字符串, 数值, 数组, 函数都是对象.
每个对象中包含若干的属性和方法.
1. 使用 字面量 创建对象
使用 { } 创建对象
var a = {}; // 创建了一个空的对象
var student = {
name: '蔡徐坤',
height: 175,
weight: 170,
sayHello: function() {
console.log("hello");
}
};2. 使用 new Object 创建对象
var student = new Object(); // 和创建数组类似
student.name = "蔡徐坤";
student.height = 175;
student['weight'] = 170;
student.sayHello = function () {
console.log("hello");
}
console.log(student.name);
console.log(student['weight']);
student.sayHello();3. 使用 构造函数 创建对象
前面的创建对象方式只能创建一个对象. 而使用构造函数可以很方便 的创建 多个对象
function 构造函数名(形参) {
this.属性 = 值;
this.方法 = function...
}
var obj = new 构造函数名(实参);还是那句话,前端我们认识以下就好了,不必深究,毕竟我们的目标还是做一个后端程序员!!所以这些前端写的很草率。