
探索Jetpack Compose的Material You主题
在本文中,我们将了解可用于 Jetpack Compose 的新 Material You 库,并了解我们如何将其动态颜色应用到 Stream Chat Compose SDK,以获得有趣、多彩和个性化的消息传递体验。

在本文中,您将了解有关 Material You 的所有信息,以及如何将颜色从 Material 3 Compose 库动态导入到 Stream 的多功能Chat Compose SDK中,从而为您的用户提供更加精美和个性化的感觉。
为了向您展示 API 的强大功能,您还将学习如何使用 Material Theme Builder,以便您可以创建自己的 Material Design 3 主题。
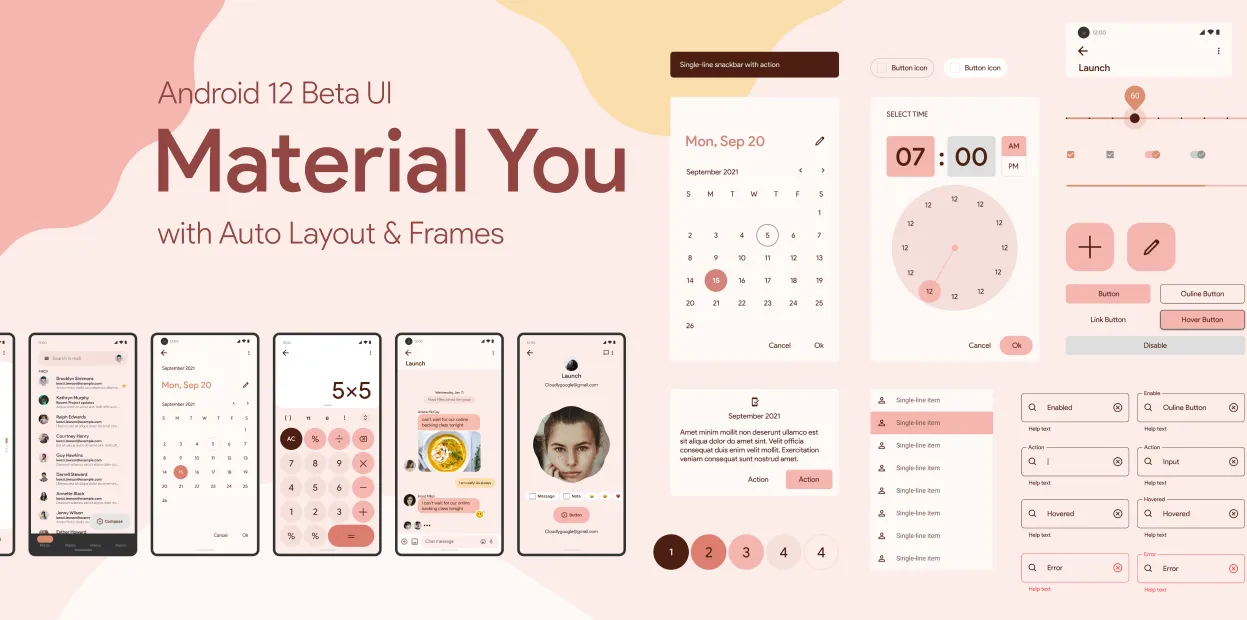
什么是 Material You
今年早些时候,Google 宣布了 Material You,这是 Material Design 的一个新方向,专注于个性化和灵活性。
Material You 的一个主要元素是它的动态颜色系统,它是一种颜色提取算法,使您能够根据用户的壁纸构建配色方案。在 Android 12 上,系统 UI 和单个应用程序都可以使用基于动态颜色系统的配色方案,以提供个性化和富有表现力的体验。

10 月下旬,新的指南、组件和 API 终于发布,使开发人员能够开始使用 Material Design 3 进行构建。
Compose Material 3 库
如果您使用 Jetpack Compose 构建应用程序,则可以使用恰当命名的Compose Material 3 库访问 Material 3 的 API 和组件。
该库包含更新的组件、排版、颜色、海拔 API 等。在这篇文章中,我们将只关注新的ColorScheme类和动态颜色。
但是,您可以查看Compose 页面中的 Material Theming或来自 Android Dev Summit 的随附视频,以了解有关新 Material API 中包含的内容以及如何使用它的更多详细信息。
您现在可以开始编码了!由于动态颜色仅由 Android 12 及以上系统提供,因此您需要检查设备的 SDK 版本。
您可以使用dynamicLightColorScheme和dynamicDarkColorScheme方法来获取ColorScheme实例。
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.S) {
val lightColors: ColorScheme = dynamicLightColorScheme(context)
val darkColors: ColorScheme = dynamicDarkColorScheme(context)
}
此对象包括M3 文档的用户生成的颜色页面中描述的所有颜色:
@Stable
class ColorScheme(
primary: Color,
onPrimary: Color,
primaryContainer: Color,
onPrimaryContainer: Color,
inversePrimary: Color,
secondary: Color,
onSecondary: Color,
secondaryContainer: Color,
onSecondaryContainer: Color,
...,
如果你在你的应用中使用androidx.compose.material3.MaterialTheme,你可以直接传入一个ColorScheme,其中的颜色将应用于所有material3组件:
MaterialTheme(colorScheme = lightColors) {
Button(...) {
Text(...)
}
}
请务必从
androidx.compose.material3中导入Button
但是,您也可以直接在 Jetpack Compose 代码中使用这些值ColorScheme,这是您将在下一节将它们应用到 Stream Chat SDK时执行的操作。
https://getstream.io/chat/sdk/
使用Material You配置你的主题色
在Stream 的 Compose Chat SDK中,主题是通过使用ChatTheme 组件完成的。它接受StreamColor参数,所有聊天 UI 组件在其实现中都使用这些颜色。
默认情况下,我们会提供一组浅色和深色,这些颜色会根据深色模式的系统设置自动应用。
@Composable
public fun ChatTheme(
isInDarkMode: Boolean = isSystemInDarkTheme(),
colors: StreamColors = if (isInDarkMode) StreamColors.defaultDarkColors()
else StreamColors.defaultColors(),
...
content: @Composable () -> Unit,
) {
CompositionLocalProvider(
LocalColors provides colors,
...
) {
content()
}
}
Material 3 库公开了一个ColorScheme对象。要将这些颜色应用到聊天组件,我们需要以某种方式将该对象中的值桥接到一个StreamColor.
示例代码如下:
private fun adapt(scheme: ColorScheme) = StreamColors(
textHighEmphasis = scheme.onPrimaryContainer,
textLowEmphasis = scheme.onSecondaryContainer,
disabled = scheme.inversePrimary,
borders = scheme.outline,
inputBackground = scheme.surfaceVariant,
appBackground = scheme.background,
barsBackground = scheme.secondaryContainer,
linkBackground = scheme.primaryContainer,
overlay = scheme.surface.copy(alpha = 0.5f),
overlayDark = scheme.inverseSurface.copy(alpha = 0.5f),
primaryAccent = scheme.primary,
errorAccent = scheme.error,
infoAccent = scheme.secondary,
highlight = scheme.inversePrimary,
ownMessagesBackground = scheme.secondaryContainer,
otherMessagesBackground = scheme.tertiaryContainer,
deletedMessagesBackground = scheme.onError,
threadSeparatorGradientStart = scheme.background,
threadSeparatorGradientEnd = scheme.surfaceVariant,
)
要考虑夜间模式,以及设备上动态颜色的可用性,您还需要执行以下步骤:
@Composable
fun createStreamColors(): StreamColors {
val isInDarkMode = isSystemInDarkTheme()
return if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.S) {
// Use dynamic colors if available
val scheme = when {
isInDarkMode -> dynamicDarkColorScheme(LocalContext.current)
else -> dynamicLightColorScheme(LocalContext.current)
}
return adapt(scheme)
} else {
// Fall back to the default colors otherwise
when {
isInDarkMode -> StreamColors.defaultDarkColors()
else -> StreamColors.defaultColors()
}
}
}
注意:上面的函数是一个@Composable函数,允许它动态访问isSystemInDarkTheme(),以及LocalContext.
作为最后一步,您需要将此处创建的颜色传递给ChatTheme包装聊天组件的颜色以应用自定义:
setContent {
ChatTheme(colors = createStreamColors()) {
MessagesScreen(
channelId = channelId,
onBackPressed = this::finish
)
}
}
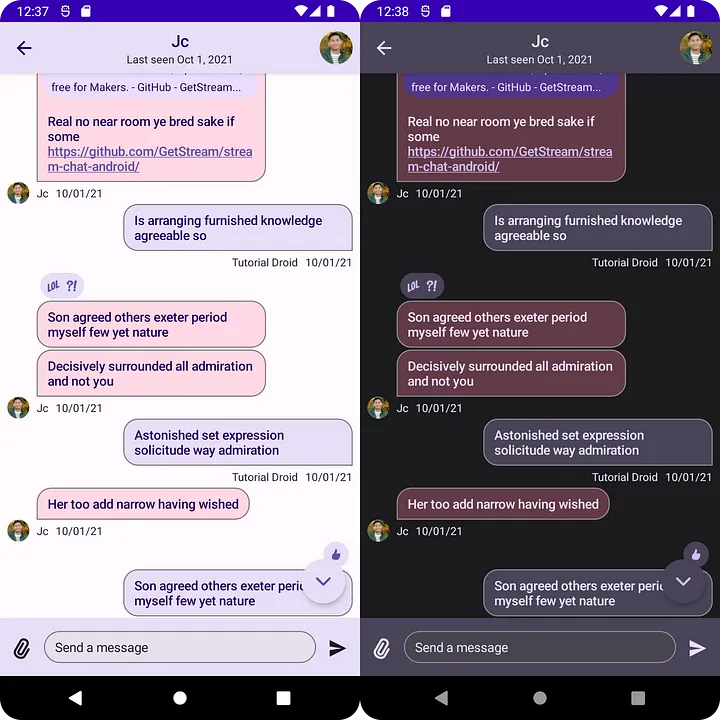
如果您现在在 Android 12 设备上运行您的应用程序,您将看到基于系统从您当前壁纸中提取的颜色的各种配色方案!
您还可以在明暗模式之间切换,颜色会自动更新:

示例代码地址https://github.com/zsmb13/MaterialYouChatDemo
使用 Material Theme Builder 构建主题
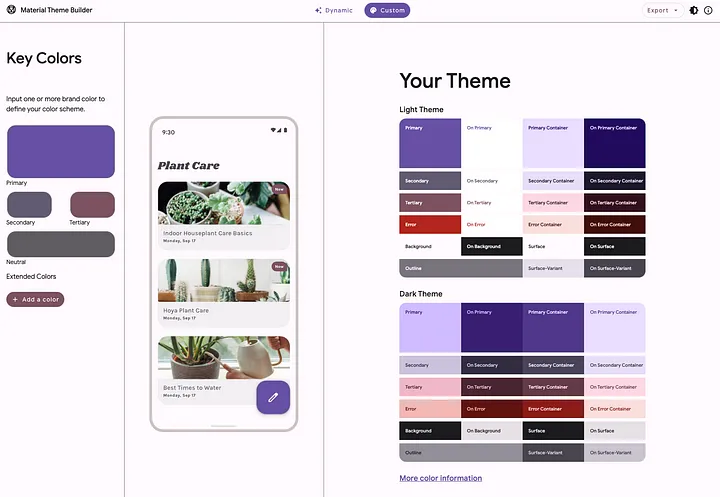
Material Design 团队推出了Material Theme Builder,它可以帮助您可视化 Material You 的动态颜色并创建自定义的 Material Design 3 主题。
Web 上的 Material Theme Builder允许您在 Web 客户端上构建动态配色方案。

Material Theme Builder 的显着功能之一是您可以将自定义主题导出为原生代码,例如 Android Views (XML) 和 Jetpack Compose(包括主题、颜色和类型)。如下所示,网站上生成了基于自定义主题的 Jetpack Compose 代码。
val md_theme_light_primary = Color(0xFF6750A4)
val md_theme_light_onPrimary = Color(0xFFFFFFFF)
val md_theme_light_primaryContainer = Color(0xFFEADDFF)
val md_theme_light_onPrimaryContainer = Color(0xFF21005D)
...
val md_theme_dark_primary = Color(0xFFD0BCFF)
val md_theme_dark_onPrimary = Color(0xFF381E72)
val md_theme_dark_primaryContainer = Color(0xFF4F378B)
val md_theme_dark_onPrimaryContainer = Color(0xFFEADDFF)
...
private val LightThemeColors = lightColorScheme(
primary = md_theme_light_primary,
onPrimary = md_theme_light_onPrimary,
primaryContainer = md_theme_light_primaryContainer,
onPrimaryContainer = md_theme_light_onPrimaryContainer,
secondary = md_theme_light_secondary,
...,
private val DarkThemeColors = darkColorScheme(
primary = md_theme_dark_primary,
onPrimary = md_theme_dark_onPrimary,
primaryContainer = md_theme_dark_primaryContainer,
onPrimaryContainer = md_theme_dark_onPrimaryContainer,
secondary = md_theme_dark_secondary,
...,
生成主题的最终结果将如下所示:

结论
在本教程中,您看到了从 Material 3 Compose 库中提取颜色并在 Stream Chat SDK for Compose 中使用它们是多么容易。请随意继续迭代适配代码以获得更好的结果!
参考链接
https://m3.material.io/
https://getstream.io/chat/compose/tutorial/
https://getstream.io/chat/docs/sdk/android/compose/overview/