CSS 中的常用属性
- 🔎引入方式
- 🔎CSS 选择器
- 🔎字体
- 🔎文本
- 🔎背景
- 🔎圆角矩形
- 🔎元素的显示模式
- 🔎CSS 盒模型
- 🔎弹性布局
- 🔎结尾
CSS 中的属性有很多
本文列举了一些较为常用的属性
🔎引入方式
- 引入方式
- 内部样式
- 直接将 CSS 写入到 HTML 中的 style 标签
- 外部样式
- 将 CSS 写成一个单独的 .css 文件, 通过 HTML 的 link 标签引入
- 内联样式
- 将 CSS 属性写在元素的 style 属性中
- 内部样式
内部样式

外部样式

内联样式

🔎CSS 选择器
| 选择器类别 | 特点 |
|---|---|
| 标签选择器 | 能够快速的将同一类型的标签全部选择, 但是不能差异化选择 |
| 类选择器 | 能够差异化表示不同的标签, 可以让多个标签都使用同一个类 |
| id 选择器 | 能够差异化表示不同的标签, 可以让多个标签都使用同一个 id |
| 后代选择器 | 跳过父元素作用于它的子元素 |
标签选择器

通过 div 标签选择器, 能够将同一类型的 div 标签全部选择
而 ccc 属于 h1 标签, 所以 div 标签选择器并未对其产生效果
类选择器

通过 .cls 类选择器, 能够差异化表示不同的标签
这里让 aaa 和 ccc 使用同一个类 cls, 因此它们产生的效果相同
而 bbb 并没有使用 cls 类, 展示的效果则是系统默认的
id 选择器

通过 id 选择器, 能够差异化表示不同的标签
这里让 aaa 和 ccc 使用同一个 id, 因此它们产生的效果相同
而 bbb 并没有使用 id 选择器, 展示的效果则是系统默认的
后代选择器

跳过 h3 的父标签 div, 直接作用于子元素 h3
而 aaa 和 bbb 的标签分别为 h1, h2. 后代选择器是 div h3, 并不产生效果
注意事项🥝
- 类选择器
- 使用 . 开头表示类选择器
- 在需要修改的标签中, 使用 class=“类名” 的格式
- 一个类可以被多个标签使用, 一个标签也能使用多个类
- 尽量避免使用纯数字, 中文, 标签名… 对类进行命名
- id 选择器
- 使用 # 开头表示 id 选择器
- id 选择器中的值和需要修改的标签中的 id 相同
- 后代选择器
- 使用 空格 分割基础选择器
🔎字体
| 标签 | 含义 |
|---|---|
| font-family | 设置字体格式 |
| font-size | 设置字体大小 |
| font-weight | 设置字体粗细 |
| font-style | 设置字体样式 |
| color | 设置字体颜色 |
设置字体格式
<style>
.font {
font-family: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif;
}
</style>
- 字体名称可以使用中文, 但是不建议
- (例如 font-family: “微软雅黑” )
- 多个字体之间使用逗号分隔
- (从左到右查找, 如果都找不到, 会使用默认字体)
- 字体中有空格, 需要使用引号包裹
设置字体大小
<style>
.font {
font-size: 50px;
}
</style>
- 不同的浏览器默认的字号不同, 最好给定一个数值
设置字体粗细
<style>
.font {
font-weight: bold;
/* font-weight: 700; */
/* font-weight: 400; */
}
</style>
- 可以使用数字表示粗细
- (取值范围是 100 ~ 900, 闭区间)
- 700 表示 bold, 400 表示 normal
设置字体样式
<style>
.font {
font-style: italic;
}
</style>
- font-style: italic (设置为倾斜格式)
- font-style: normal (设置为正常格式)
设置字体颜色
<style>
.font {
color: red;
color: rgb(, , );
color: #ff0000;
}
</style>
- color 的写法可以分为3种
- 直接输入对应颜色的单词
- 使用
rgb(*, *, *)*表示 0 ~ 255之间的数字
- 使用16进制的方式表示
#ffaabb格式可以简写成#fab格式- 其他格式不可以简写
🔎文本
| 标签 | 含义 |
|---|---|
| text-align | 设置文本对齐方式 |
| text-decoration | 设置文本装饰方式 |
| text-indent | 设置文本缩进 |
| line-height | 设置文本行高 |
设置文本对齐方式
<style>
.text {
text-align: left;
text-align: center;
text-align: right;
}
</style>
- text-align: left
- 水平靠左对齐
- text-align: center
- 水平居中对齐
- text-align: right
- 水平靠右对齐
设置文本装饰方式
<style>
.text {
text-decoration: underline;
text-decoration: none;
text-decoration: overline;
text-decoration: line-through;
}
</style>
- underline(下划线)
- none(没有装饰)
- 通常用于去除 a 标签的下划线
- overline(上划线)
- line-through(删除线)
设置文本缩进
<style>
.text {
text-indent: -1em;
text-indent: 1em;
}
</style>
- 缩进的单位通常是 em
- 1em 表示当前元素的文字大小 (当前文字是 “你好”, 1em 则表示 “你好” 这2个文字的1个文字大小)
- 缩进的值
- 缩进的值为负数, 表示向左缩进
- 缩进的值为正数, 表示向右缩进
设置文本行高
<style>
.text {
line-height: 40px;
}
</style>
- 行高 = 上边距 + 下边距 + 文字大小
- (其中上, 下边距是相等的. 例如行高为40px, 文字大小为18px, 则上下边距为11px)
🔎背景
| 标签 | 含义 |
|---|---|
| background-color | 设置背景颜色 |
| background-image | 设置背景图片 |
| background-repeat | 设置背景平铺 |
| background-position | 设置背景位置 |
| background-size | 设置背景尺寸 |
设置背景颜色
<style>
.background {
background-color: red;
background-color: rgb(, , );
background-color: #ff00ff;
}
</style>
- background-color 的写法可以分为3种
- 直接输入对应颜色的单词
- 使用
rgb(*, *, *)*表示 0 ~ 255之间的数字
- 使用16进制的方式表示
#ffaabb格式可以简写成#fab格式- 其他格式不可以简写
设置背景图片
<style>
.background {
background-image: url("./dog.png");
}
</style>
- url 中的路径可以是绝对路径, 也可以是相对路径
设置背景平铺
<style>
.background {
background-repeat: repeat;
background-repeat: no-repeat;
background-repeat: repeat-x;
background-repeat: repeat-y;
}
</style>
- repeat: 平铺(默认就是平铺方式)
- no-repeat: 不平铺
- repeat-x: 水平平铺
- repeat-y: 垂直平铺
设置背景位置
<style>
.background {
background-image: url("./dog.png");
background-position: center;
background-position: x% y%;
background-position: xpos ypos;
}
</style>
- 背景位置用于修改背景图片的位置
- 参数有三种风格
- 方位名词
- (top left, top center, top right)
- (center left, center center, center right)
- (bottom left, bottom center, bottom right)
- 注意, 如果仅规定了一个关键词, 另一个值将是 center
- 精确单位
- (x% y%)
- 第一个是水平位置, 第二个是垂直位置
- 左上角是 0% 0%, 右下角是 100% 100%
- 注意, 如果仅规定了一个关键词, 另一个值将是 50%
- (x% y%)
- 混合单位
- (xpos ypos)
- 第一个值是水平位置, 第二个值是垂直位置
- 左上角是 0 0
- 注意, 如果仅规定了一个关键词, 另一个值将是 50%
- 可以混合使用 % 和 position 的值
- (xpos ypos)
- 方位名词
设置背景尺寸
<style>
.background {
background-size: 40px 60px;
background-size: 70%;
background-size: cover;
background-size: contain;
}
</style>
- 具体的数值
- (例如40px 60px 表示宽度为40px, 高度为60px)
- 百分比
- (根据父元素的尺寸进行百分比设置)
- cover
- (将背景图扩展至足够大, 以使背景图像完全覆盖背景区域. 某些图像的部分区域可能无法显示在背景定位区域中)
- contain
- (将图像扩展至最大尺寸, 以使其宽度和高度完全适应内容区域)
🔎圆角矩形
| 标签 | 含义 |
|---|---|
| border-radius | 设置圆角矩形 |
基本用法
<style>
div {
width: 400px;
height: 200px;
border: 2px solid palegreen;
border-radius: 200px;
}
</style>
生成圆形
<style>
div {
width: 400px;
height: 400px;
border: 2px solid palegreen;
border-radius: 200px;
}
</style>
- width 和 height 大小相等, 变为正方形, 设置 border - radius 为正方形宽度的一半就是一个圆形
展开写法
<style>
div {
width: 400px;
height: 400px;
border: 2px solid palegreen;
/* border-radius: 200px; */
border-top-left-radius: 200px;
border-top-right-radius: 200px;
border-bottom-right-radius: 200px;
border-bottom-left-radius: 200px;
}
</style>
- border - radius 是一个复合写法, 也可以分别对4个角进行设置
- border-top-left-radius 左上角
- border-top-right-radius 右上角
- border-bottom-right-radius 右下角
- border-bottom-left-radius 左下角
🔎元素的显示模式
- 元素的显示模式
- 块级元素
- 行内元素
块级元素
常见的块级元素
h1 ~ h6
p
div
ul
ol
li
- 块级元素的特点
- 独占一行
- 高度, 宽度, 内外边距, 行高都可以控制
- 宽度默认和父元素宽度相同
- 是一个容器, 里面可以放行内元素和块级元素
- 注意事项
- 文字类的元素内不能使用块级元素
- (例如 p 标签主要用于存放文字, 内部不能放块级元素)
行内元素
常见的行内元素
a
strong
b
em
i
del
s
ins
u
span
- 行内元素的特点
- 不独占一行, 一行可以显示多个
- 设置高度, 宽度, 行高无效
- 左右外边距有效(上下无效), 内边距有效
- 默认宽度就是元素本身的内容
- 行内元素只能容纳文本和其他行内元素, 不能放块级元素
- 注意事项
- a 标签中不建议再放 a 标签
- a 标签可以放块级元素, 但是建议先把 a 标签转换为块级元素
| 行内元素与块级元素的区别 | |
|---|---|
| 行内元素不独占一行 | 块级元素独占一行 |
| 行内元素不能设置宽高 | 块级元素可以设置宽高 |
| 行内元素不能设置垂直方向的外边距 | 块级元素四个方向都能设置内外边距 |
改变显示模式
<style>
span {
display: block;
display: inline;
}
</style>
- 可以将行内元素变为块级元素, 也可以将块级元素变为行内元素
- display: block 改成块级元素
- display: inline 改成行内元素
🔎CSS 盒模型

- 边框 border
- 内容 content
- 内边距 padding
- 外边距 margin
内边距
设置边框和内容之间的距离
<style>
div {
padding: 5px;
padding: 5px 10px;
padding: 5px 10px 20px;
padding: 5px 10px 20px 30px;
}
</style>
- padding: 5px(表示四个方向内边距都是 5px)
- padding: 5px 10px(表示上下内边距 5px, 左右内边距 10px)
- padding: 5px 10px 20px(表示上内边距 5px, 左右内边距 10px, 下内边距 20px)
- padding: 5px 10px 20px 30px(表示 上内边距 5px, 右内边距 10px, 下内边距 20px, 左内边距 30px)
外边距
控制盒子与盒子之间的距离
<style>
div {
margin: 5px;
margin: 5px 10px;
margin: 5px 10px 20px;
margin: 5px 10px 20px 30px;
}
</style>
- margin: 5px(表示四个方向外边距都是 5px)
- margin: 5px 10px(表示上下外边距 5px, 左右外边距 10px)
- margin: 5px 10px 20px(表示上外边距 5px, 左右外边距 10px, 下外边距 20px)
- margin: 5px 10px 20px 30px(表示上外边距 5px, 右外边距 10px, 下外边距 20px, 左外边距 30px)
边框会撑大盒子
<style>
div {
width: 500px;
height: 200px;
}
</style>
通过上述代码将盒子的大小设置为宽度 500px, 高度 200px


加入内边距后
<style>
div {
width: 500px;
height: 200px;
padding: 20px 30px;
}
</style>


此时的盒子大小变为宽度 560px, 高度 240px
🥝解决方法
<style>
div {
width: 500px;
height: 200px;
padding: 20px 30px;
box-sizing: border-box;
}
</style>
通过 box - sizing: border-box 使边框不再撑大盒子


块级元素居中
<style>
div {
margin-left: auto;
margin-right: auto;
}
</style>
- 注意事项
- margin: auto 是给块级元素用的
- text-align 是给行内元素或行内块元素用的
去除浏览器默认样式
<style>
* {
padding: 0;
margin: 0;
}
</style>
- 浏览器会给元素加上一些默认的样式, 尤其是内外边距. 不同浏览器的默认样式存在差别
- 为了保证代码在不同的浏览器上都能按照统一的样式显示, 往往我们会去除浏览器默认样式
🔎弹性布局
弹性布局
<style>
.one {
display: flex;
}
</style>
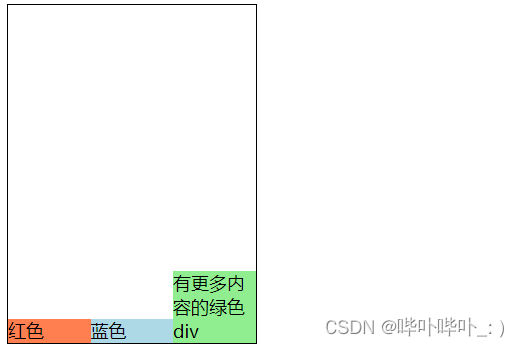
未开启弹性布局

开启弹性布局

justify-content
设置水平方向上的元素排列方式
<style>
.one {
width: 2000px;
height:200px;
background-color: aquamarine;
display: flex;
justify-content: flex-start;
justify-content: flex-end;
justify-content: center;
justify-content: space-between;
justify-content: space-around;
}
</style>
- flex-start(默认值, 左对齐)
- flex-end(右对齐)
- center(位于容器中间)
- space-between(横向分布, 但开头和结尾没有额外空间)
- space-around(横向分布, 但开头和结尾有额外空间)

flex-start

flex-end

center

space-between

space-around
align-items
设置垂直方向上的元素排列方式
<style>
.one {
width: 2000px;
height:200px;
background-color: aquamarine;
display: flex;
align-items: stretch;
align-items: center;
align-items: flex-start;
align-items: flex-end;
}
</style>
- stretch(默认值, 行拉伸以占据剩余空间)
- center(垂直居中)
- flex-start(顶端对齐)
- flex-end(底端对齐)

stretch

center

flex-start

flex-end
🔎结尾
创作不易,如果对您有帮助,希望您能点个免费的赞👍
大家有什么不太理解的,可以私信或者评论区留言,一起加油