在uniapp中使用threejs
- 一、uni-app介绍
- 二、新建uni-app项目
- 三、安装three.js库
- 四、在vue组件中引入three.js库
- 五、创建场景(Scene)和相机(Camera)
- 六、创建渲染器(Renderer)
- 七、创建物体和灯光
- 八、渲染场景(Scene)
- 九、运行测试
- 核心代码
一、uni-app介绍
uni-app是一个基于Vue.js框架的跨平台应用开发框架,可以使用一套代码构建多个平台(包括H5、iOS、Android、小程序等),极大地提升了开发效率和用户体验。
uni-app使用了weex技术作为底层支持,并且通过了微信、支付宝等主流应用市场的认证,具有良好的兼容性和稳定性。在uni-app中,我们可以使用Vue.js的常用语法以及特有的组件和API进行开发,同时也能够方便地调用原生API,实现更丰富的功能。
这里我们使用HBuilder开发uni-app项目,HBuilder是一款非常优秀的集成开发环境(IDE),主要用于快速开发HTML5应用和跨平台应用。它支持多种前端框架,如Vue、React等,并且可以直接调用原生API,方便开发者进行混合开发。
HBuilder的下载和安装非常简单,这里不再赘述,不了解的小伙伴们可以上其官网查看下载。
二、新建uni-app项目
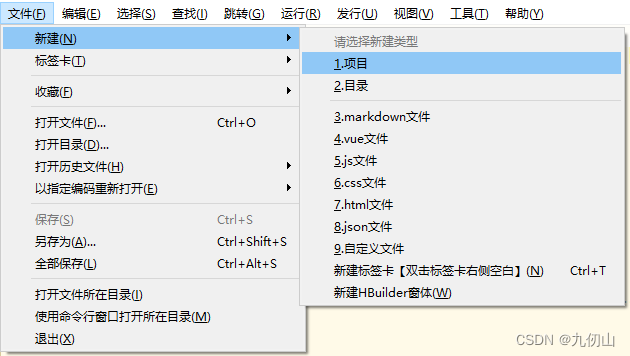
打开HBuilder软件,点击工具栏里的文件 -> 新建 -> 项目(快捷键Ctrl+N)

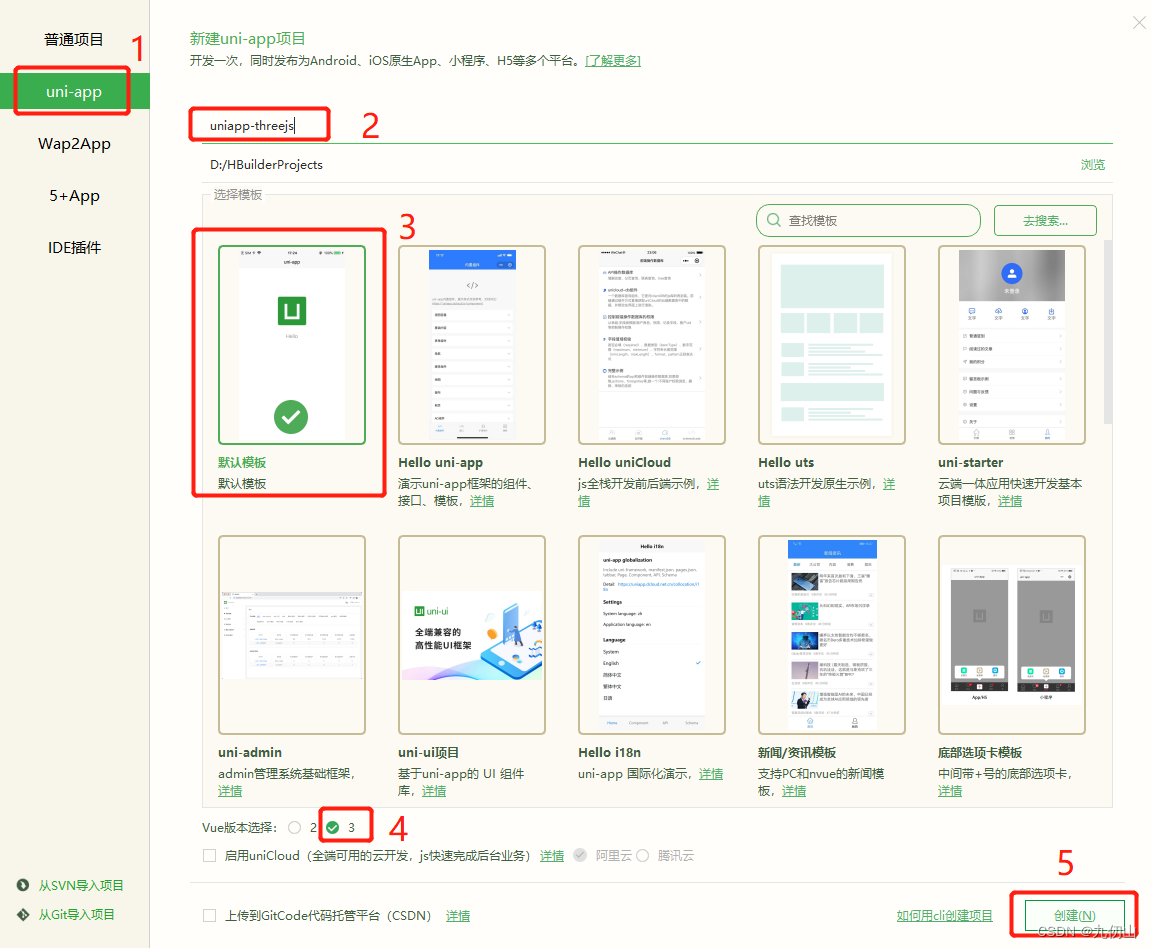
在弹出的新建uni-app项目中选择左侧的uni-app,输入项目名称,在选择模板选项中选择默认模板,在vue版本选择中选择3,然后点击创建

系统根据上面的选择创建uni-app项目
三、安装three.js库
点击HBuilder菜单栏中的视图 -> 显示终端按钮,打开终端,在终端中输入
cnpm install three --save安装threejs库,这里用了淘宝镜像,使用cnpm名录,如果你网络较好,也可以使用npm进行安装
四、在vue组件中引入three.js库
在uniapp-threejs目录树中找到pages -> index目录,打开index.vue文件,删除系统创建时的模板内容,在template模板中新建一个id为canvas的canvas标签
<template>
<canvas id="canvas">
</canvas>
</template>
在script标签中引入threejs
import * as THREE from 'three'
五、创建场景(Scene)和相机(Camera)
首先定义全局变量scene,camera和renderer,然后在页面生命周期函数onReady()中创建场景和相机
let scene,camera,renderer
onReady() {
// 创建场景和相机
scene = new THREE.Scene()
scene.background = new THREE.Color(0x808080)
camera = new THREE.PerspectiveCamera(75,window.innerWidth / window.innerHeight,0.1,10)
camera.position.set(1,1,1)
},
六、创建渲染器(Renderer)
定义全局变量renderer,在onReady()函数中创建渲染器
// 创建渲染器
renderer = new THREE.WebGLRenderer({antialias:true})
renderer.setSize(window.innerWidth,window.innerHeight)
const myCanvas = document.getElementById("canvas")
myCanvas.appendChild(renderer.domElement)
七、创建物体和灯光
// 创建物体
const geometry = new THREE.BoxGeometry( 1, 1, 1 );
const material = new THREE.MeshLambertMaterial( {color: 0xffff00} );
const cube = new THREE.Mesh( geometry, material );
scene.add(cube);
camera.lookAt(cube.position)
// 环境光
const light = new THREE.AmbientLight( 0x404040 ); // soft white light
scene.add( light );
const directionalLight = new THREE.DirectionalLight( 0xffffff, 0.5 );
scene.add( directionalLight );
八、渲染场景(Scene)
animate()
function animate() {
requestAnimationFrame(animate)
cube.rotation.x += 0.01
cube.rotation.y += 0.01
renderer.render(scene,camera)
}
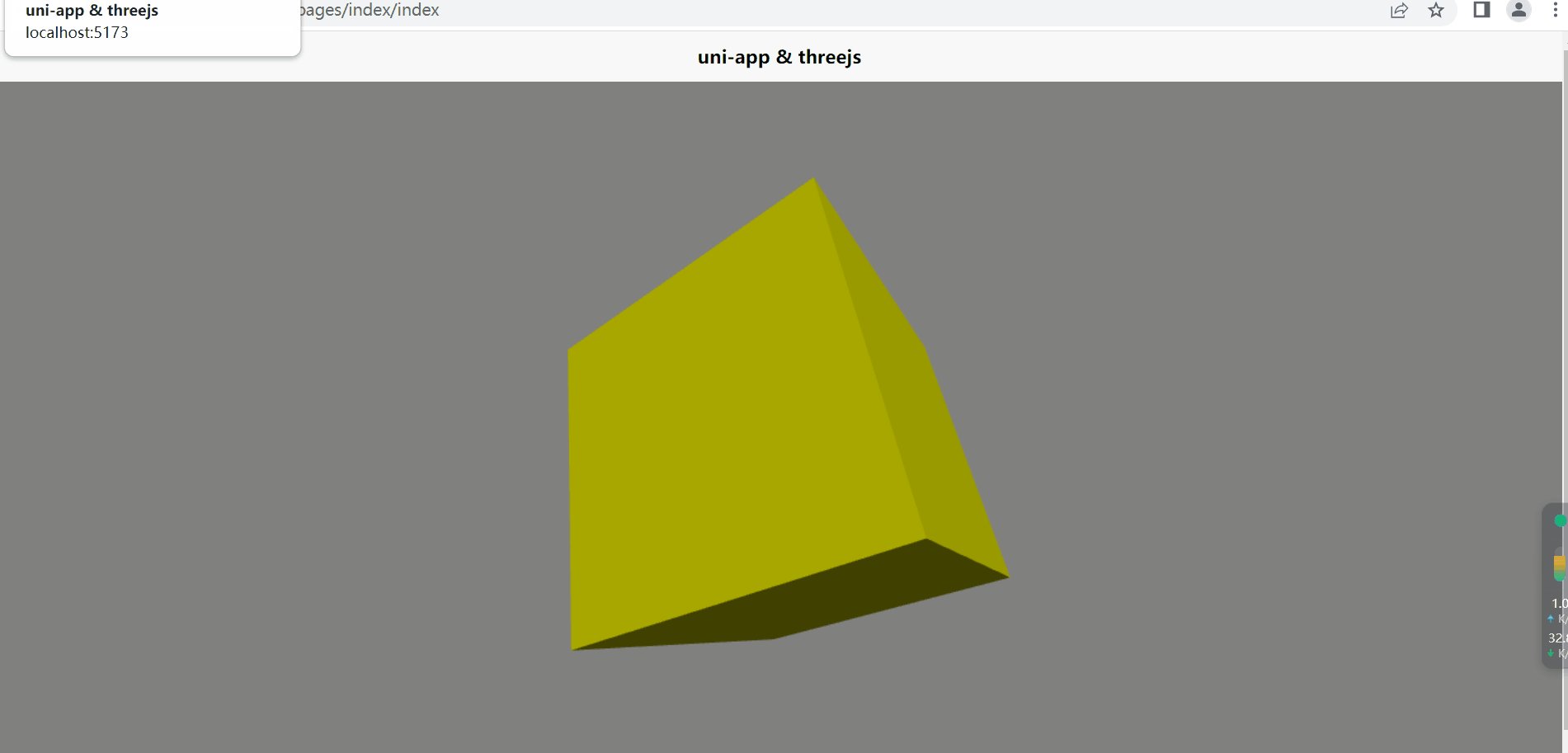
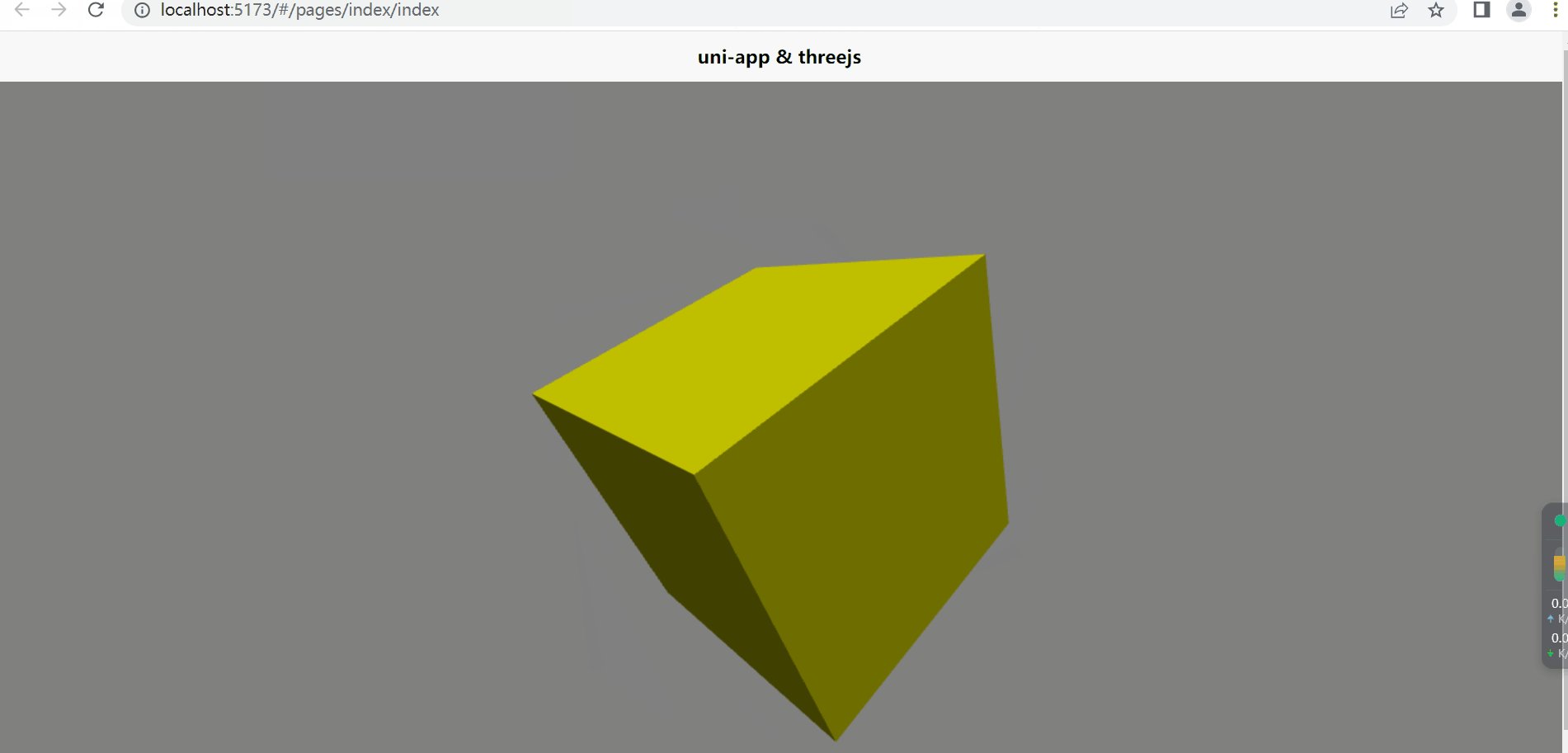
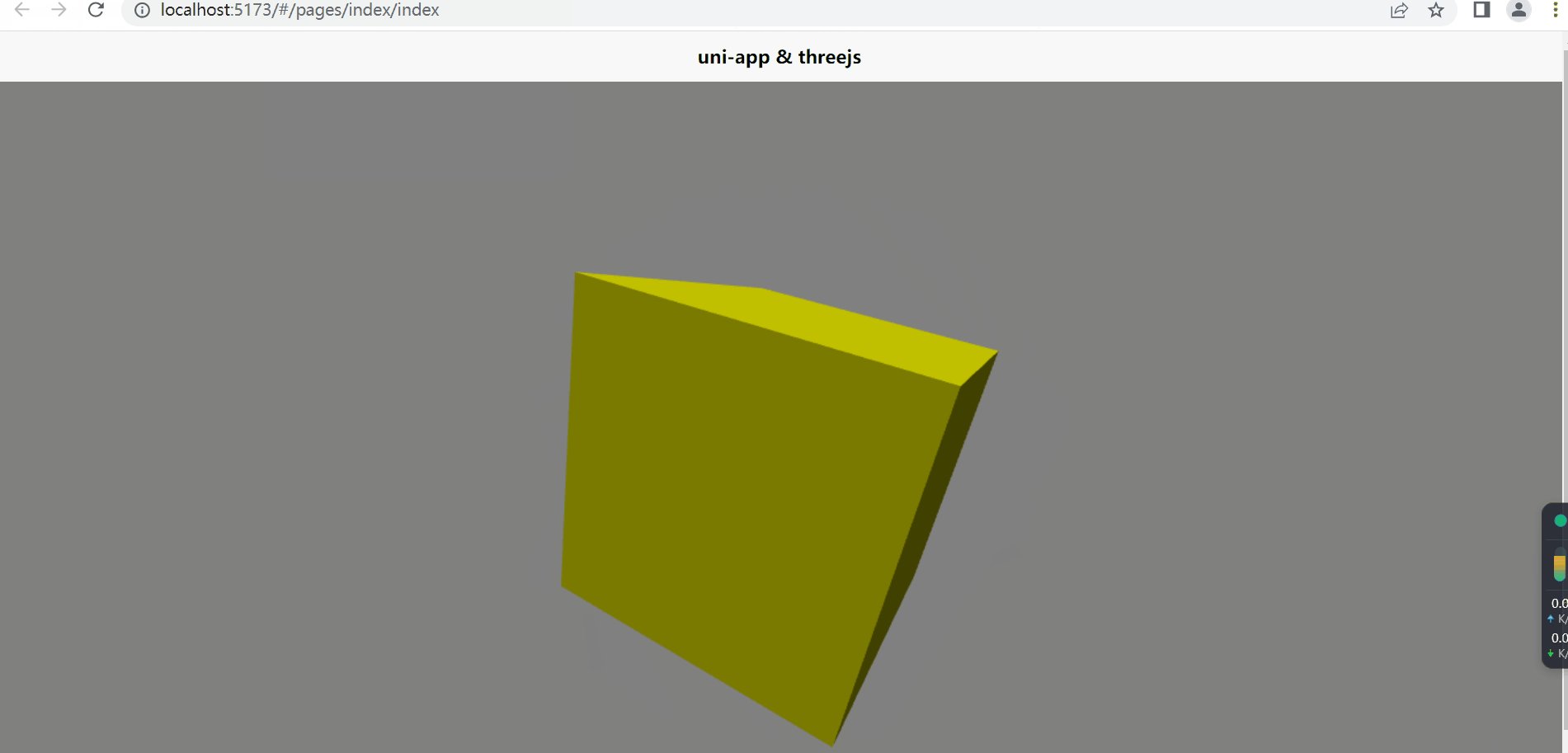
九、运行测试
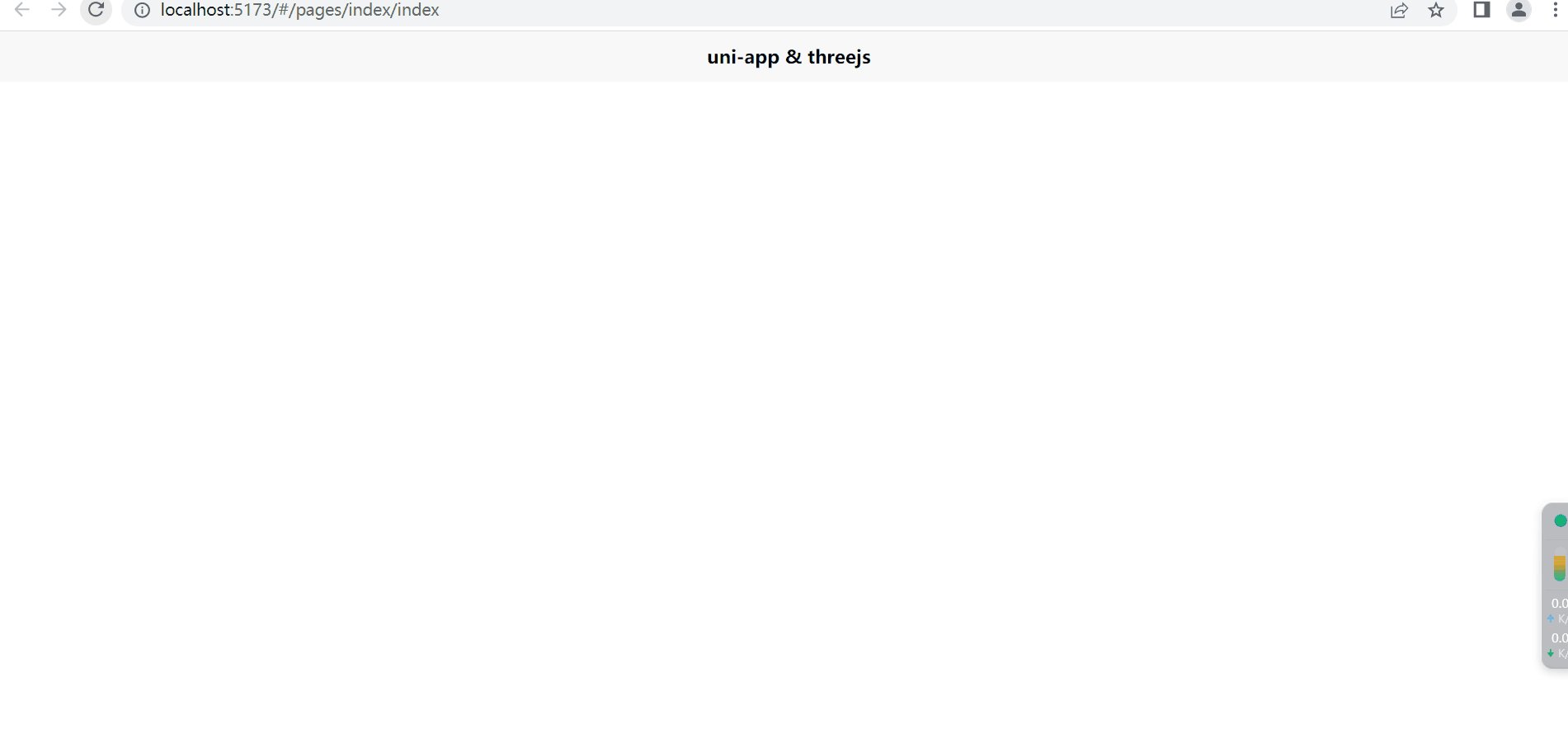
点击HBuilder工具类->运行->运行到浏览器,选择需要运行的浏览器,我这里选择Chrome浏览器,查看运行效果

核心代码
<template>
<canvas id="canvas">
</canvas>
</template>
<script>
import * as THREE from 'three'
let scene,camera,renderer
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
onReady() {
// 创建场景和相机
scene = new THREE.Scene()
scene.background = new THREE.Color(0x808080)
camera = new THREE.PerspectiveCamera(75,window.innerWidth / window.innerHeight,0.1,10)
camera.position.set(1,1,1)
// 创建渲染器
renderer = new THREE.WebGLRenderer({antialias:true})
renderer.setSize(window.innerWidth,window.innerHeight)
const myCanvas = document.getElementById("canvas")
myCanvas.appendChild(renderer.domElement)
// 创建物体
const geometry = new THREE.BoxGeometry( 1, 1, 1 );
const material = new THREE.MeshLambertMaterial( {color: 0xffff00} );
const cube = new THREE.Mesh( geometry, material );
scene.add(cube);
camera.lookAt(cube.position)
// 环境光
const light = new THREE.AmbientLight( 0x404040 ); // soft white light
scene.add( light );
const directionalLight = new THREE.DirectionalLight( 0xffffff, 0.5 );
scene.add( directionalLight );
animate()
function animate() {
requestAnimationFrame(animate)
cube.rotation.x += 0.01
cube.rotation.y += 0.01
renderer.render(scene,camera)
}
},
methods: {
}
}
</script>
<style>
</style>