最近闲逛github,发现了一个不错的博客主题,分享给大家。
这个主题主要是用于博客园的个人主页美化用的。
主题地址:Silence - 专注于阅读的博客园主题

目录
一、获取文件
(1)样式文件
(2)脚本文件
二、配置CSS
三、配置JS
四、配置加载样式
五、其它配置
六、我的配置
七、效果预览
一、获取文件
(1)样式文件
https://fastly.jsdelivr.net/gh/esofar/cnblogs-theme-silence@3.0.0-rc2/dist/silence.min.css
(2)脚本文件
https://fastly.jsdelivr.net/gh/esofar/cnblogs-theme-silence@3.0.0-rc2/dist/silence.min.js
二、配置CSS
注意:「禁用模板默认CSS」需要勾选。

三、配置JS

四、配置加载样式
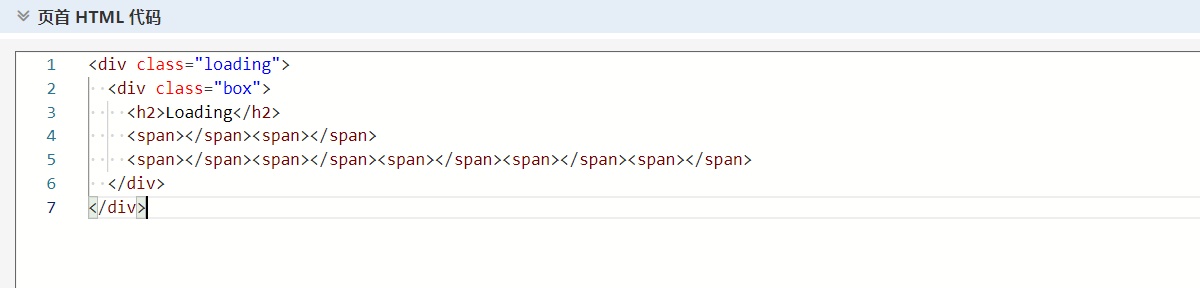
将如下代码粘贴到「页首 HTML 代码」处。

<div class="loading">
<div class="box">
<h2>Loading</h2>
<span></span><span></span><span></span><span></span><span></span><span></span><span></span>
</div>
</div>五、其它配置
【基本设置」栏中,「博客标题」处设置博客名称,默认不支持显示「博客子标题」,「博客皮肤」处需要选择标准模板
Custom。

「代码高亮」栏中,「渲染引擎」选择highlight.js,「显示行号」不要勾选,「主题样式」选择cnblogs。

六、我的配置
这个配置我当前使用的配置,你需要把放在【页脚HTML处】。
<script>
window.$silence = {
avatar: 'https://file.ewbang.com/file/2023/05/15/a244ab7d61cb4895a70b67966a3d3cda.jpg',
defaultMode: 'auto',
defaultTheme: 'a',
showNavAdmin: true,
catalog: {
enable: true,
index: true,
active: false,
levels: ['h2', 'h3', 'h4']
},
navbars: [{
title: '标签',
url: 'https://www.cnblogs.com/esofar/tag/'
}, {
title: '我的',
children: [{
title: '我的网站',
target: '_blank',
url: 'https://www.ewbang.com',
}, {
title: '我的博客',
target: '_blank',
url: 'https://blog.csdn.net/qq_19309473',
}]
}],
sponsor: {
enable: true,
text: '如果本篇文章有帮助到你,你可以请作者喝杯咖啡表示鼓励 ☕️',
wechat: 'https://file.ewbang.com/static/donate/weixin.png',
alipay: 'https://file.ewbang.com/static/donate/zfb.png'
},
showNavAdmin: false,
github: 'https://aida-pc.github.io'
};
</script>选项配置
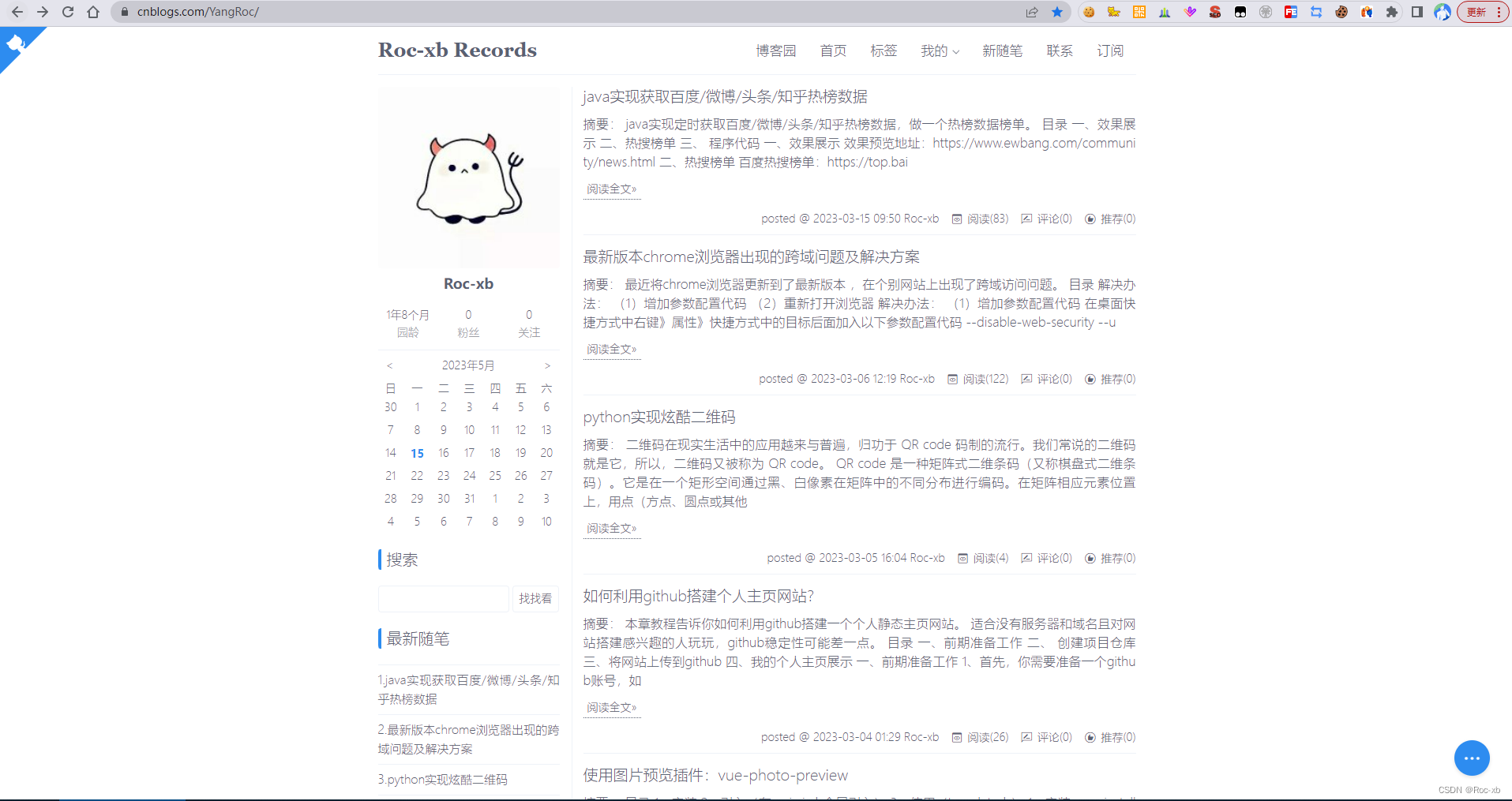
七、效果预览
配置出来整体效果还是蛮不错的,感兴趣的小伙伴赶快可以动手试试吧。
我的博客链接:https://www.cnblogs.com/YangRoc/