目录
1 安装npm
1.1 nodejs官网下载 安装程序,双击安装,一路点“是"即可
1.2 增加三个环境变量 NODE_PATH NVM_HOME NVM_SYMLINK
1.3 在PATH中增加 %NVM_HOME% %NVM_SYMLINK%
2 安装yarn
3 安装java 11.0.2
3.1 安装java 11.0.2
3.2 增加环境变量JAVA_HOME
3.3 环境变量PATH中增加 %JAVA_HOME%\bin
4 安装android studio
4.1 我安装的是andriod studio 2022.2.1.19
4.2 安装完毕后,设置android sdk
4.2.1 启动android studio,点击more actions,选择sdk manager
4.2.2 安装android 10.0内的如下插件:
4.2.3 设置sdk tools
4.3 设置环境变量
4.3.1 设置环境变量ANDROID_HOME
4.3.2 在PATH中添加%ANDROID_HOME%\emulator %ANDROID_HOME%\tools %ANDROID_HOME%\tools\bin %ANDROID_HOME%\platform-tools
5 创建一个项目
5.1 新建项目
5.2 启动Android模拟器
5.3 启动项目
本文参考了
(3条消息) 超详细 React Native 入坑使用指南,我在元宇宙等你_懒人码农的博客-CSDN博客Download & Install React Native with Android Studio & Setup Visual Studio Code as IDE Tutorial 2021 - YouTube
1 安装npm
1.1 nodejs官网下载 安装程序,双击安装,一路点“是"即可
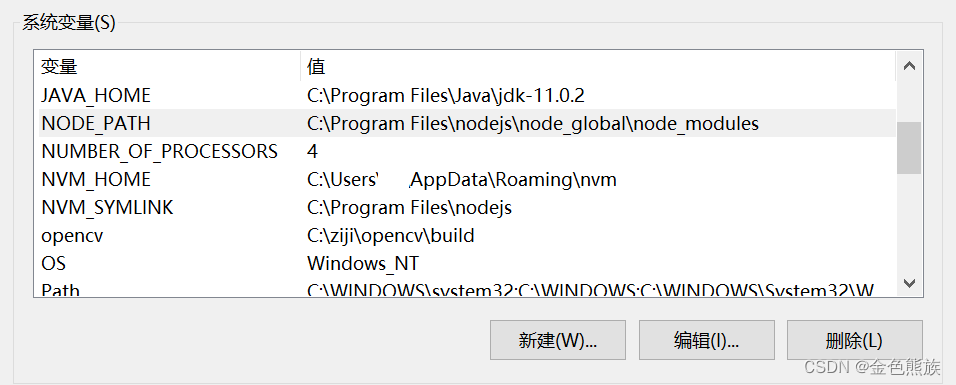
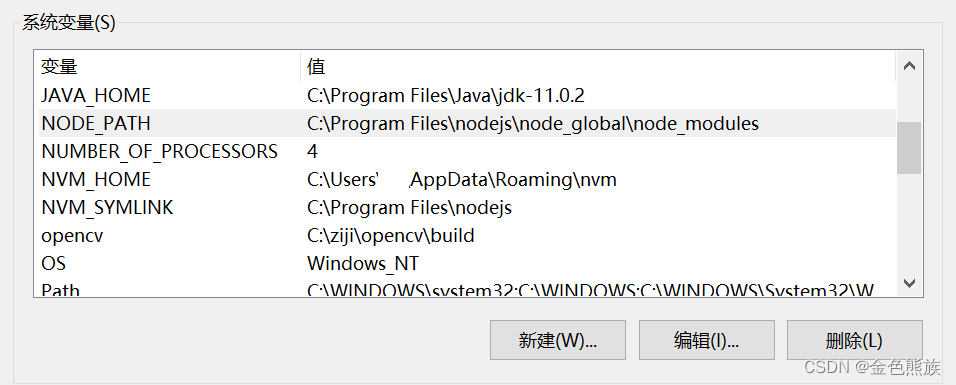
1.2 增加三个环境变量 NODE_PATH NVM_HOME NVM_SYMLINK

1.3 在PATH中增加 %NVM_HOME% %NVM_SYMLINK%
2 安装yarn
// 使用 npm 全局安装 yarn
npm install yarn -g
// 检查版本是否安装成功
yarn -v3 安装java 11.0.2
3.1 安装java 11.0.2
这一步参考了(3条消息) React Native的概述,React Native的优缺点,React Native开发/运行环境的搭建_最爱小悦悦啦的博客-CSDN博客
官网的jdk安装有点坑需要注册登录才能安装,我们可以找一个国内镜像网进行安装
以华为镜像为例:Index of java-local/jdk
安装好后双击文件exe文件,直接一路"Next"即可安装完成
3.2 增加环境变量JAVA_HOME

3.3 环境变量PATH中增加 %JAVA_HOME%\bin
4 安装android studio
4.1 我安装的是andriod studio 2022.2.1.19
4.2 安装完毕后,设置android sdk
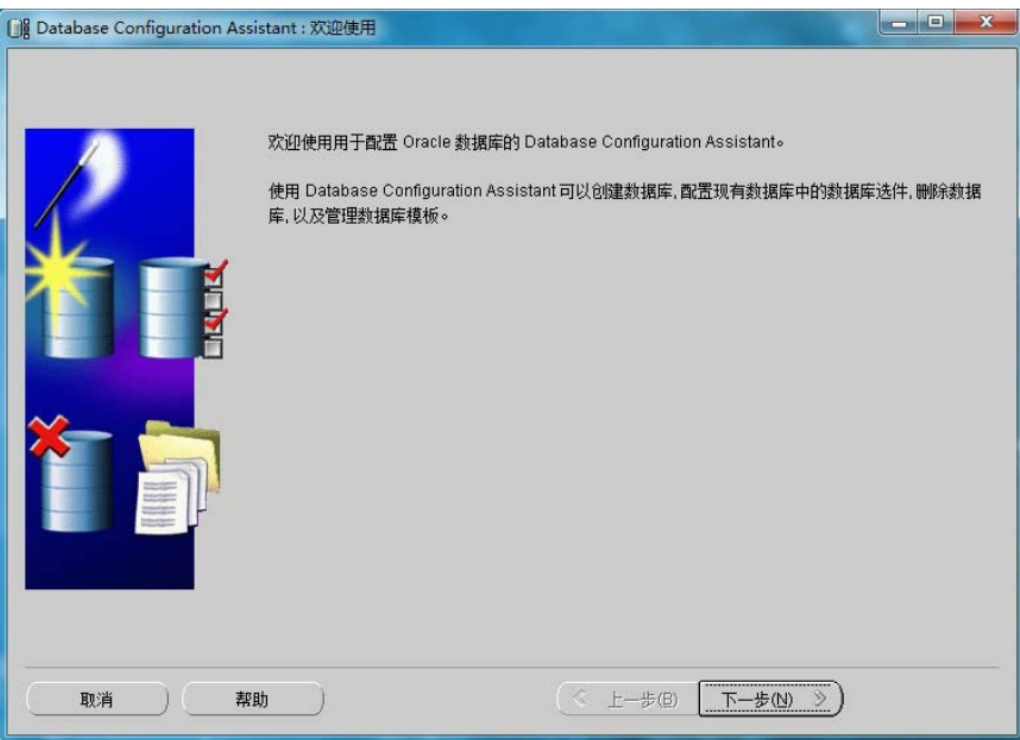
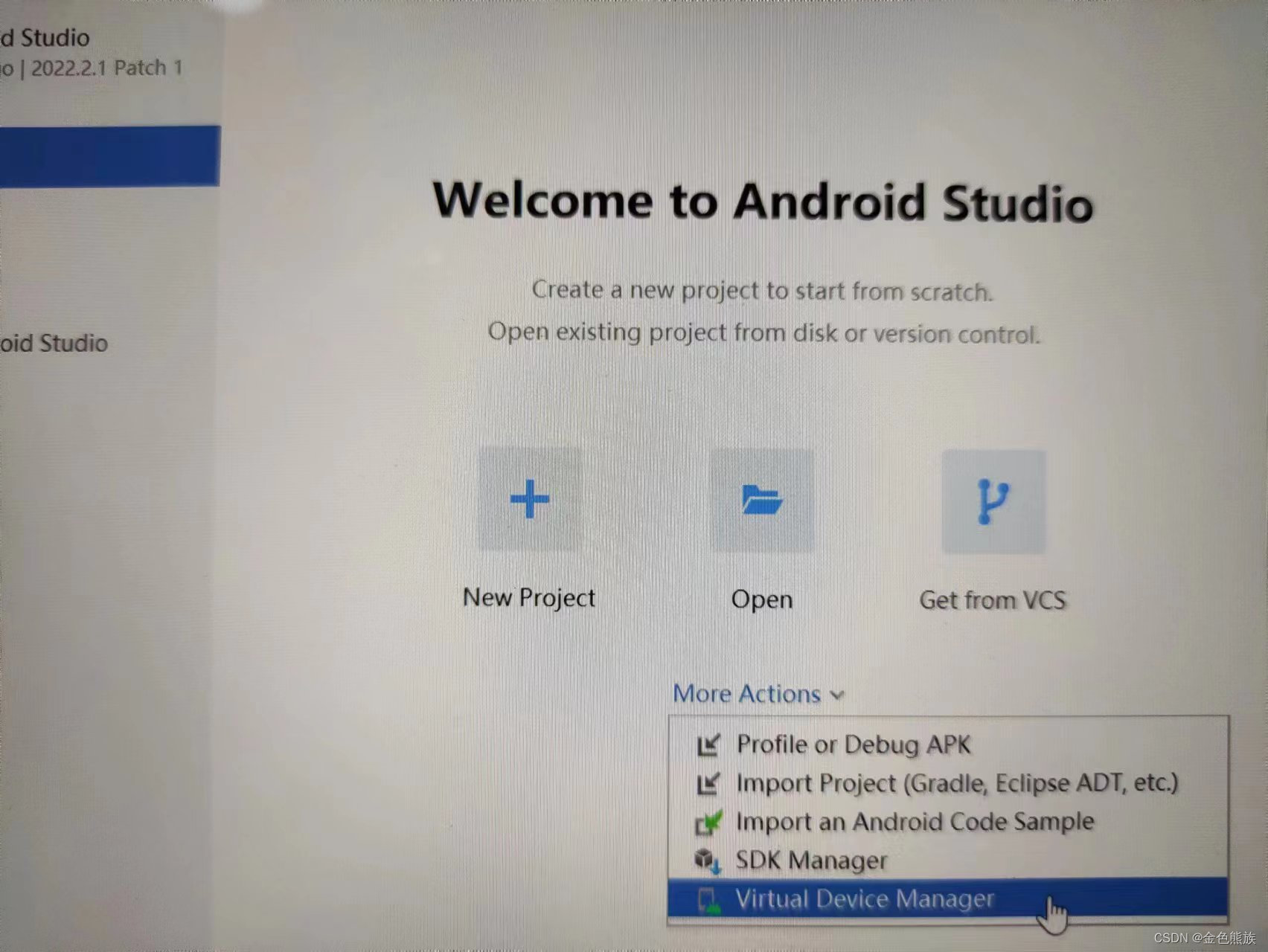
4.2.1 启动android studio,点击more actions,选择sdk manager

4.2.2 安装android 10.0内的如下插件:

注意,尽管在撰写这篇博客时,android sdk的版本已经到了android 13,但是根据(3条消息) 超详细 React Native 入坑使用指南,我在元宇宙等你_懒人码农的博客-CSDN博客
的说法,react native 想在android上跑,必须安装sdk 29系列(归属于android 10),所以这里必须安装android 10.0.
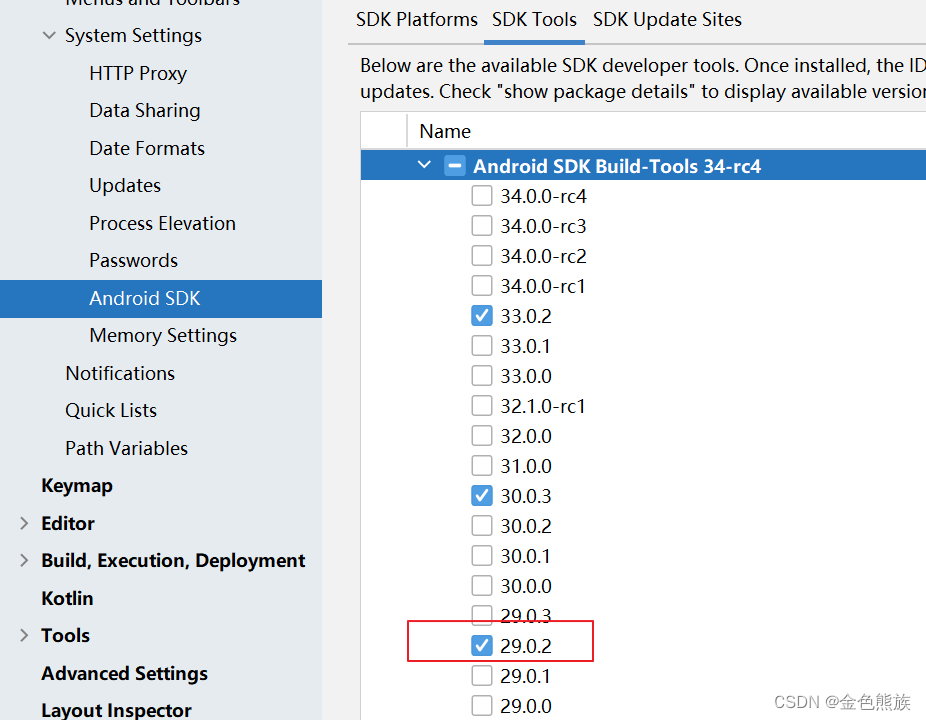
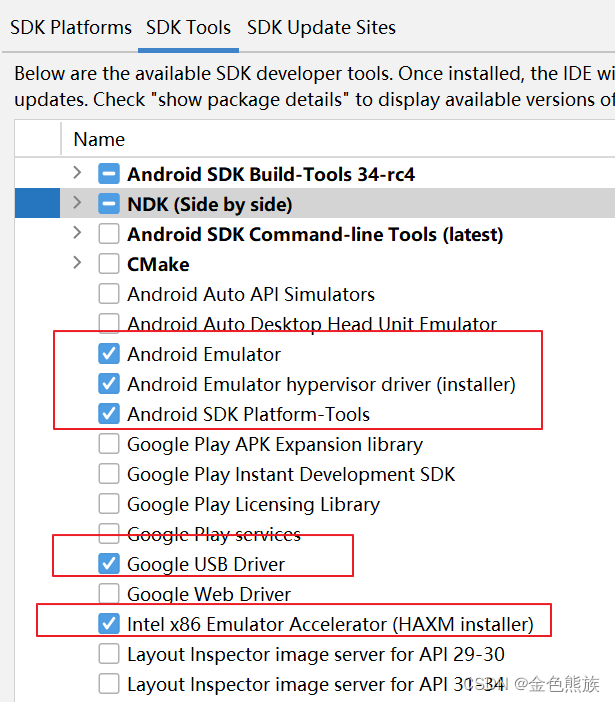
4.2.3 设置sdk tools
切换到sdk tools 界面,选中29.0.2

ndk(side by side)必须安装20.1.5948944(根据(3条消息) 超详细 React Native 入坑使用指南,我在元宇宙等你_懒人码农的博客-CSDN博客)

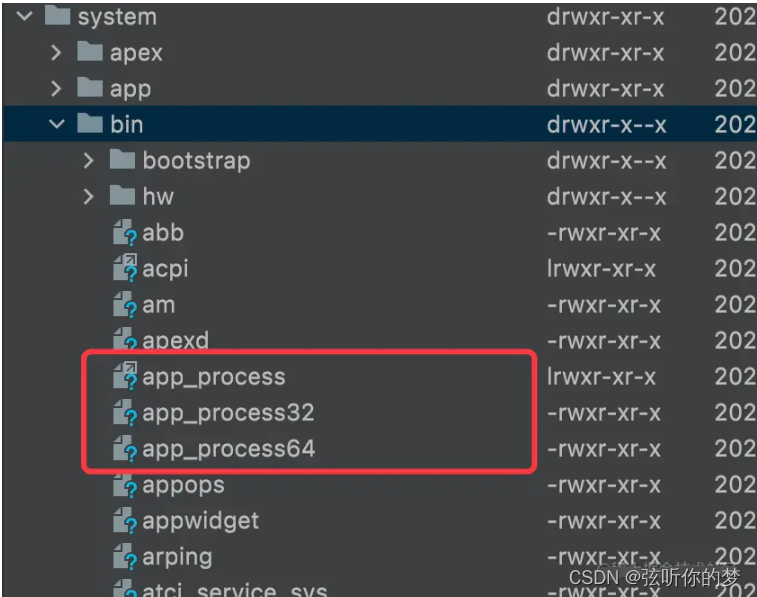
最后安装下图红色框标记的五个项:

4.3 设置环境变量
4.3.1 设置环境变量ANDROID_HOME

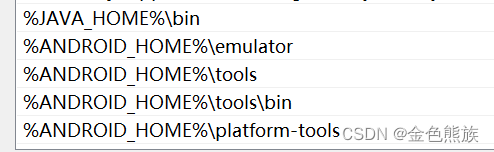
4.3.2 在PATH中添加%ANDROID_HOME%\emulator %ANDROID_HOME%\tools %ANDROID_HOME%\tools\bin %ANDROID_HOME%\platform-tools

5 创建一个项目
5.1 新建项目
新建一个文件夹作为以后开发react native的大本营,然后启动命令行,并进入该路径
然后输入
npx react-native init MyApp
这里MayApp是你给项目起的名字.命令执行后,你会发现新建了一个名为MyApp的文件夹。假如执行失败,可能是因为你的权限不够(比如你是在C盘建立了这个目录)。此时你要用管理员权限进入命令行。
5.2 启动Android模拟器
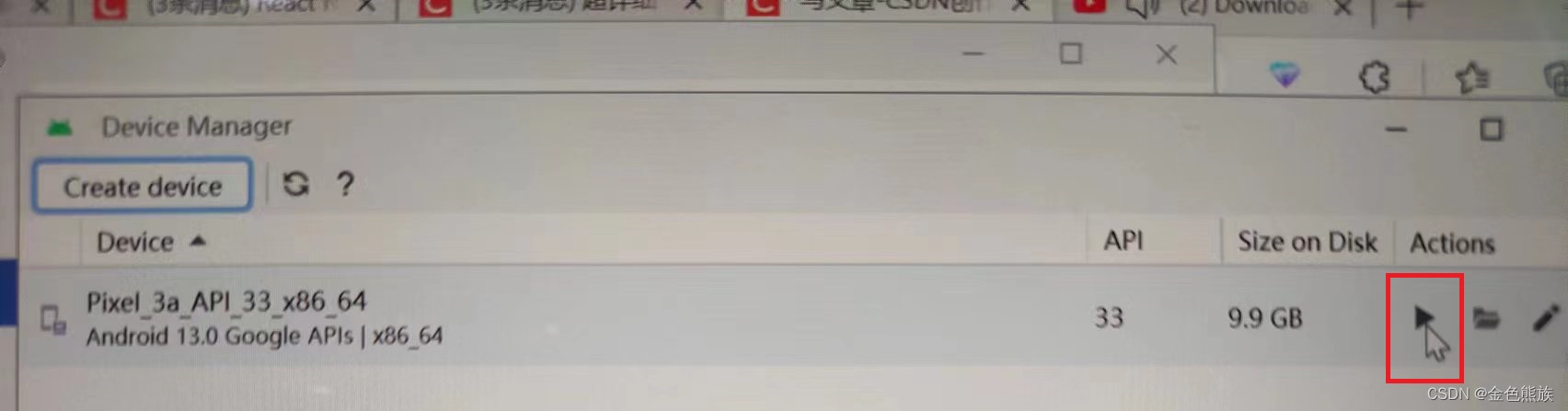
启动Virtual Device Manager

点击下图红色框标记的按钮,启动模拟器

5.3 启动项目
在命令行 通过cd 命令进入MyApp文件夹
输入
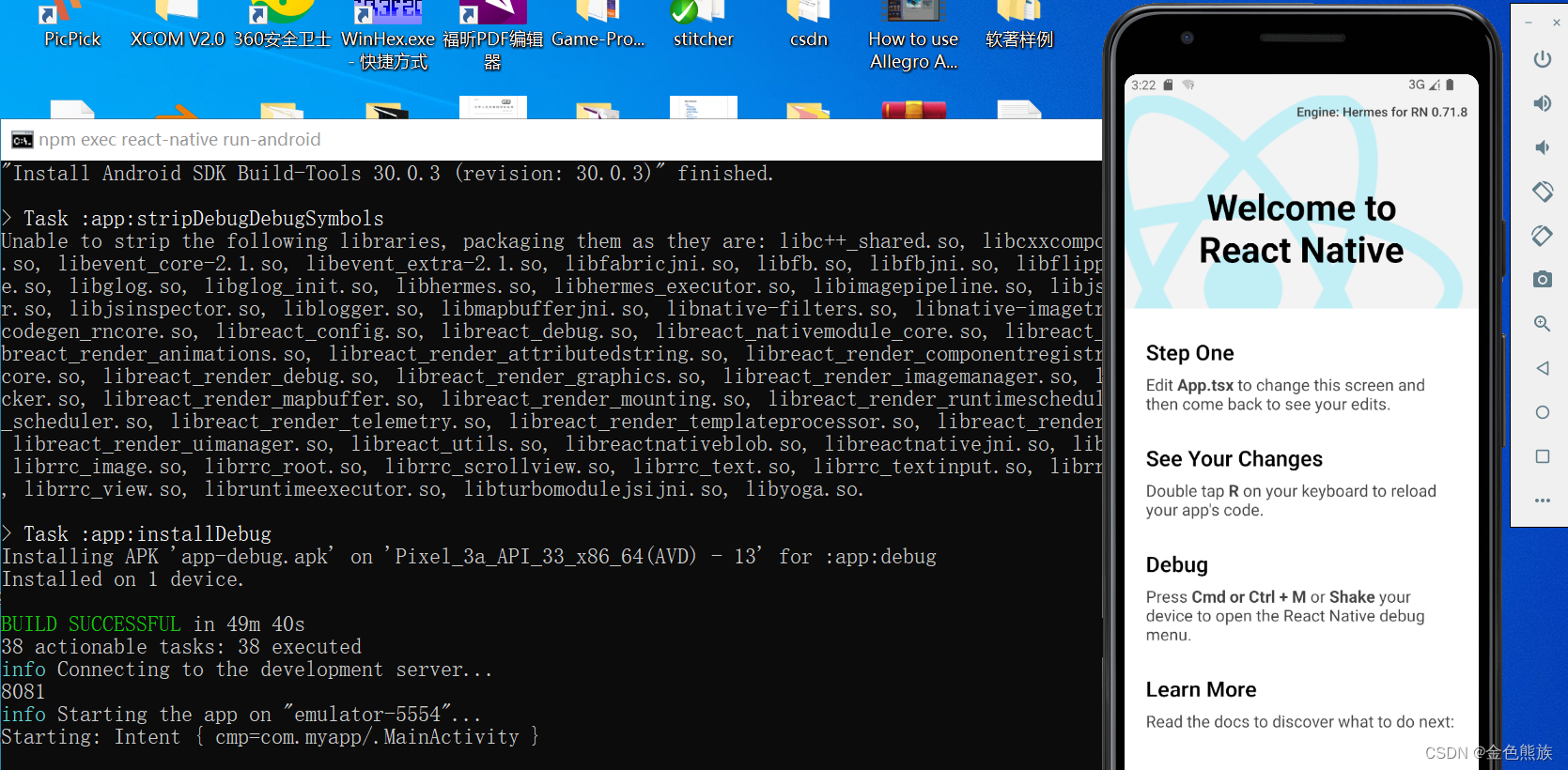
npx react-native run-android
这个命令将启动刚才建立的项目。但是启动过程可能很长,原因是启动包括configure和execute两个阶段。以下图为例,configure花了16分钟

随后execute花了49-16=33分钟

上图右侧是程序启动后的界面。