目录:
(1)vue3-router-布局和菜单
(2)vue3-进阶-router-图标二次封装-单文件组件
(3)vue3-进阶-router-图标的二次封装-函数式组件
(1)vue3-router-布局和菜单
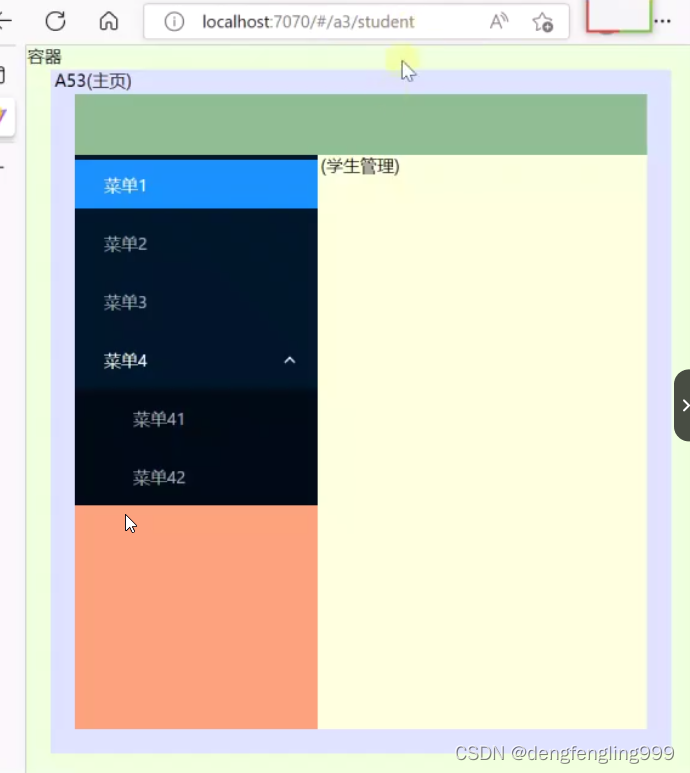
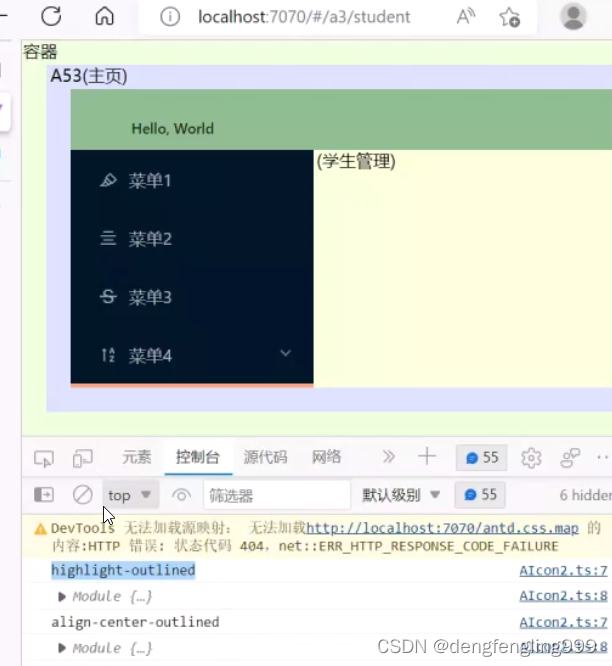
主页做一个布局:


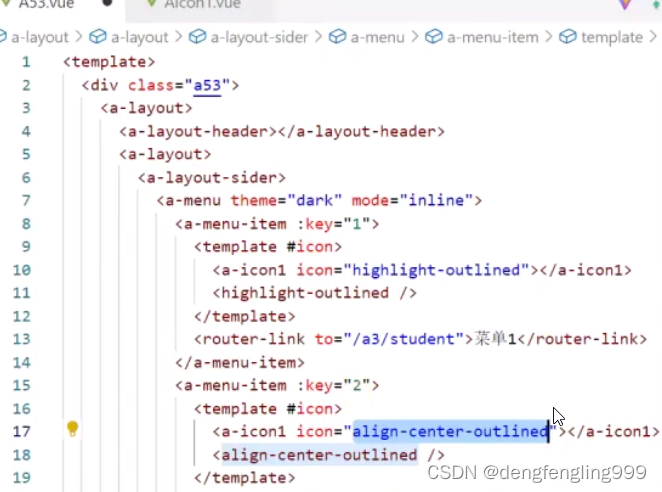
在主页A53组件中添加布局代码:
上中下布局:


上左右布局:


设置子路由显示位置:

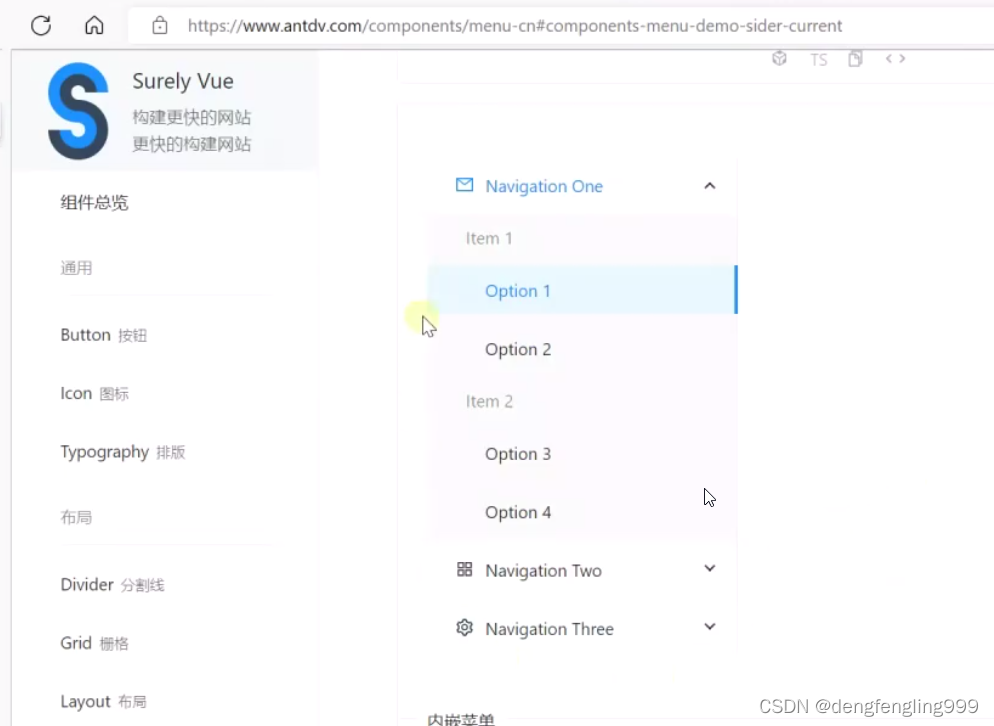
导航菜单:


每个菜单项要有唯一标识key、theme主题

mode指定菜单的显示模式:下方显示

添加菜单跳转路径:router-link

(2)vue3-进阶-router-图标二次封装-单文件组件

菜单项加这个图标

安装图标依赖:







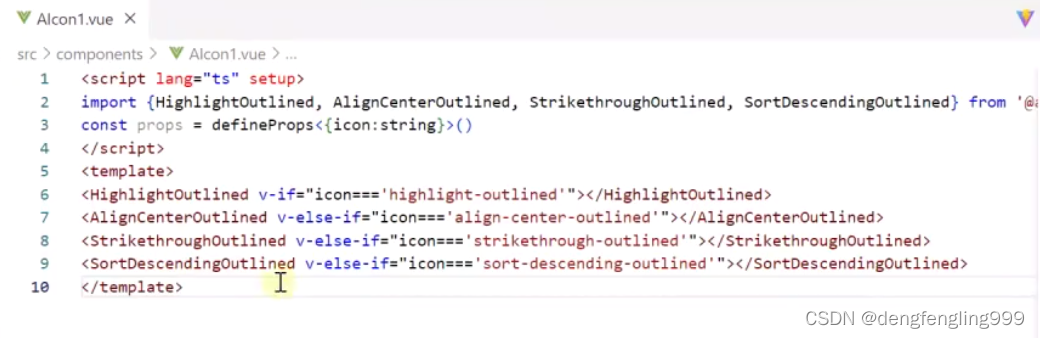
对图标进行封装:

使用新建的一个组件标签进行替换
导入直接导入这个定义的组件就行了

这样做比较麻烦
(3)vue3-进阶-router-图标的二次封装-函数式组件
单文件组件以.vue结尾的组件,分成了三部分script代码部分,html标签部分,style样式部分
template部分不够灵活,vue还支持函数式组件文件以.ts结尾

里面全是代码:
定义Hello箭头函数,并导出,使用h函数生成html代码:

在主页组件导入:函数式组件不用加扩展名






单文件组件免不了加大量的if-else的判断,当用到这样的场景需要动态生成不同的标签时可以用函数式组件