PyQt5 不规则窗口的显示
- QPixmap和QBitmap绘图的效果对比
- 不可以拖动的不规则窗口
- 可以拖动的不规则窗口
- 不规则窗口实现动画效果
- 加载GIF动画效果
| 函数 | 描述 |
|---|---|
| setMask(self, QBitmap) setMask(self, QRegion) | setMask()的作用是为调用它的控件增加一个遮罩,遮住所选区域以外的部分,使之看起来是透明的。它的参数可以为QBitmap或QRegion对象。 |
| paintEvent(self, QPaintEvent) | 通过重载paintEvent()函数绘制窗口背景 |
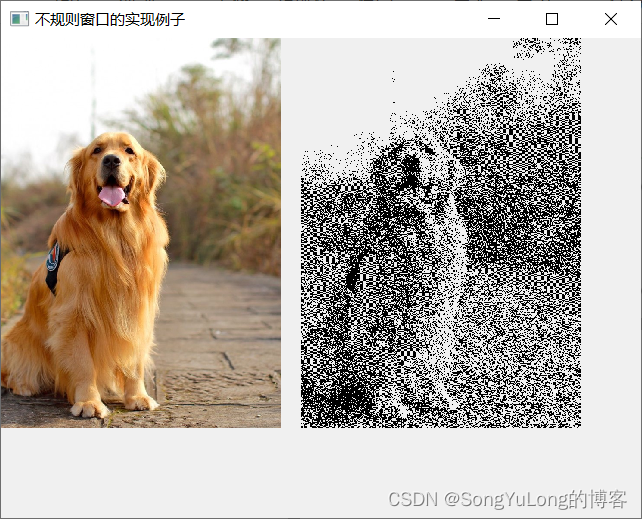
QPixmap和QBitmap绘图的效果对比
import sys
from PyQt5.QtWidgets import QApplication, QWidget
from PyQt5.QtGui import QPixmap, QPainter, QBitmap
class MyForm(QWidget):
def __init__(self, parent=None):
super(MyForm, self).__init__(parent)
self.setWindowTitle("不规则窗口的实现例子")
def paintEvent(self, event):
painter = QPainter(self)
painter.drawPixmap(0, 0, 280, 390, QPixmap(r"./pyqt5/images/dog.jpg"))
painter.drawPixmap(300, 0, 280, 390, QBitmap(r"./pyqt5/images/dog.jpg"))
if __name__ == "__main__":
app = QApplication(sys.argv)
form = MyForm()
form.show()
sys.exit(app.exec_())

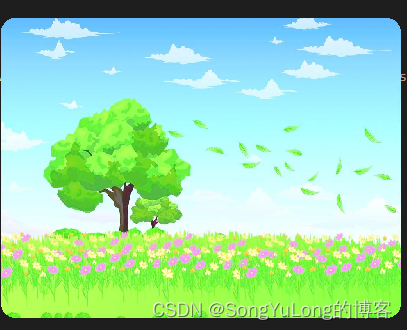
不可以拖动的不规则窗口
import sys
from PyQt5.QtWidgets import QApplication, QWidget
from PyQt5.QtGui import QPixmap, QPainter, QBitmap
class WinForm(QWidget):
def __init__(self, parent=None):
super(WinForm, self).__init__(parent)
self.setWindowTitle("不规则窗口的实现例子")
self.pix = QBitmap("./pyqt5/images/mask.png")
self.resize(self.pix.size())
self.setMask(self.pix)
def paintEvent(self, event):
painter = QPainter(self)
# 在指定区域直接绘制窗口背景
painter.drawPixmap(0, 0, self.pix.width(), self.pix.height(), QPixmap("./pyqt5/images/screen1.jpg"))
if __name__ == "__main__":
app = QApplication(sys.argv)
win = WinForm()
win.show()
sys.exit(app.exec_())

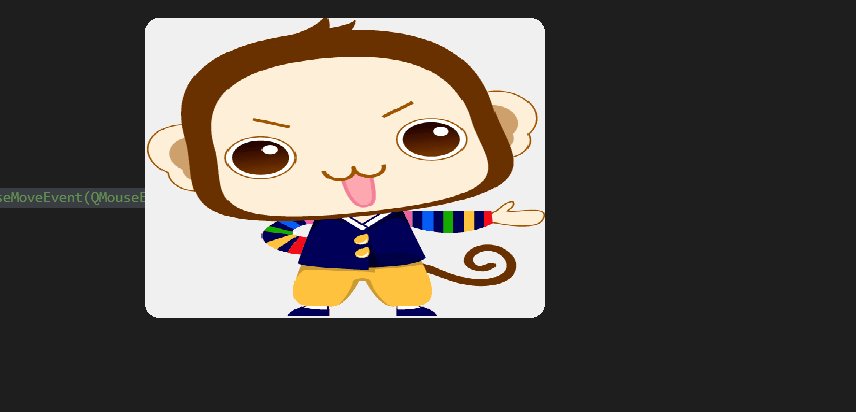
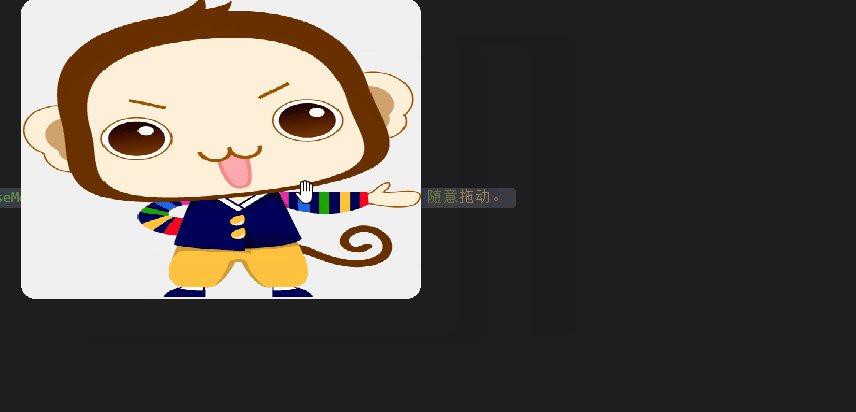
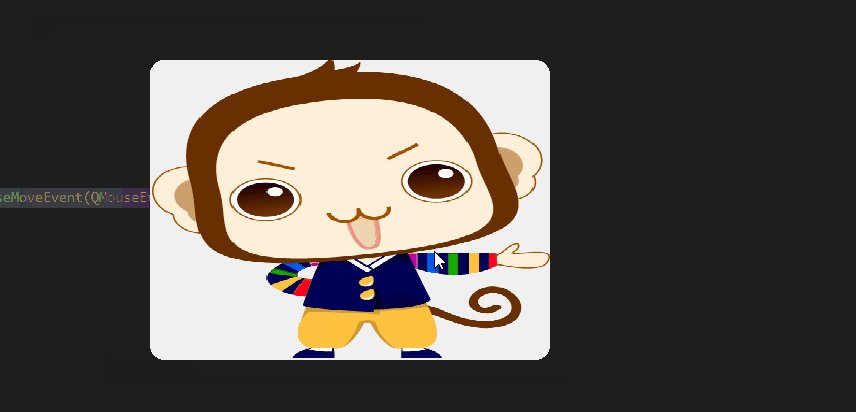
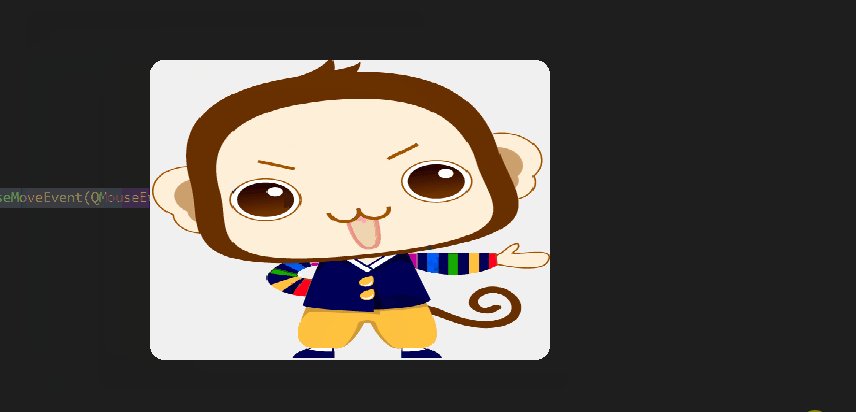
可以拖动的不规则窗口
import sys
from PyQt5.QtWidgets import QApplication ,QWidget
from PyQt5.QtGui import QPixmap, QPainter , QCursor , QBitmap
from PyQt5.QtCore import Qt
class ShapeWidget(QWidget):
def __init__(self,parent=None):
super(ShapeWidget,self).__init__(parent)
self.setWindowTitle("不规则的,可以拖动的窗体实现例子")
self.mypix()
# 显示不规则 pic
def mypix(self):
self.pix = QBitmap( "./pyqt5/images/mask.png" )
self.resize(self.pix.size())
self.setMask(self.pix)
print( self.pix.size())
self.dragPosition = None
# 重定义鼠标按下响应函数mousePressEvent(QMouseEvent)和鼠标移动响应函数mouseMoveEvent(QMouseEvent),使不规则窗体能响应鼠标事件,随意拖动。
def mousePressEvent(self, event):
if event.button() == Qt.LeftButton:
self.m_drag=True
self.m_DragPosition=event.globalPos()-self.pos()
event.accept()
self.setCursor(QCursor(Qt.OpenHandCursor))
if event.button()==Qt.RightButton:
self.close()
def mouseMoveEvent(self, QMouseEvent):
if Qt.LeftButton and self.m_drag:
# 当左键移动窗体修改偏移值
self.move(QMouseEvent.globalPos()- self.m_DragPosition )
QMouseEvent.accept()
def mouseReleaseEvent(self, QMouseEvent):
self.m_drag=False
self.setCursor(QCursor(Qt.ArrowCursor))
#一般 paintEvent 在窗体首次绘制加载, 要重新加载paintEvent 需要重新加载窗口使用 self.update() or self.repaint()
def paintEvent(self, event):
painter = QPainter(self)
painter.drawPixmap(0,0,self.width(),self.height(),QPixmap("./pyqt5/images/boy.png"))
if __name__ == '__main__':
app=QApplication(sys.argv)
form=ShapeWidget()
form.show()
app.exec_()

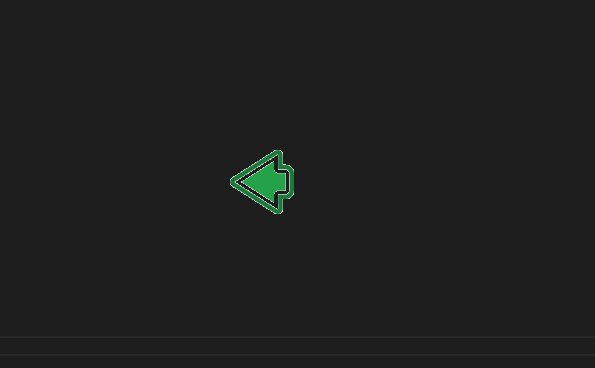
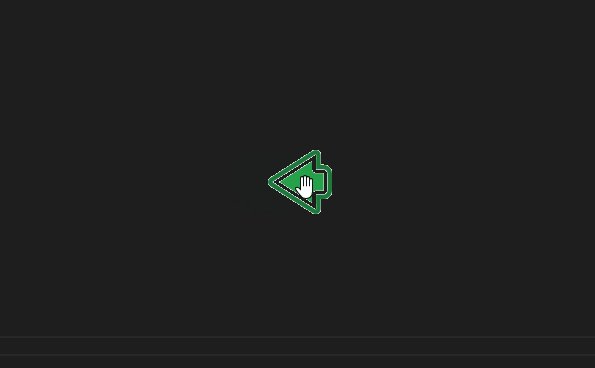
不规则窗口实现动画效果
import sys
from PyQt5.QtWidgets import QApplication, QWidget
from PyQt5.QtGui import QPixmap, QPainter, QCursor
from PyQt5.QtCore import Qt, QTimer
class ShapeWidget(QWidget):
def __init__(self, parent=None):
super(ShapeWidget, self).__init__(parent)
self.i = 1
self.mypix()
self.timer = QTimer()
self.timer.setInterval(500) # 定时器每500毫秒更新一次
self.timer.timeout.connect(self.timeChange)
self.timer.start()
# 显示不规则图片
def mypix(self):
self.update()
if self.i == 5:
self.i = 1
self.mypic = {1:'./pyqt5/images/left.png', 2:'./pyqt5/images/up.png', 3:'./pyqt5/images/right.png', 4:'./pyqt5/images/down.png'}
self.pix = QPixmap(self.mypic[self.i], "0", Qt.AvoidDither | Qt.ThresholdDither | Qt.ThresholdAlphaDither)
self.resize(self.pix.size())
self.setMask(self.pix.mask())
self.dragPosition = None
def mousePressEvent(self, event):
if event.button() == Qt.LeftButton:
self.m_drag = True
self.m_DragPosition = event.globalPos() - self.pos()
event.accept()
self.setCursor(QCursor(Qt.OpenHandCursor))
def mouseMoveEvent(self, QMouseEvent):
if Qt.LeftButton and self.m_drag:
self.move(QMouseEvent.globalPos() - self.m_DragPosition)
QMouseEvent.accept()
def mouseReleaseEvent(self, QMouseEvent):
self.m_drag = False
self.setCursor(QCursor(Qt.ArrowCursor))
def paintEvent(self, event):
painter = QPainter(self)
painter.drawPixmap(0, 0, self.pix.width(), self.pix.height(), self.pix)
def mouseDoubleClickEvent(self, event):
if event.button() == 1:
self.i += 1
self.mypix()
def timeChange(self):
self.i += 1
self.mypix()
if __name__ == "__main__":
app = QApplication(sys.argv)
win = ShapeWidget()
win.show()
sys.exit(app.exec_())

加载GIF动画效果
import sys
from PyQt5.QtWidgets import QApplication, QLabel, QWidget
from PyQt5.QtCore import Qt
from PyQt5.QtGui import QMovie
class LoadingGifWin(QWidget):
def __init__(self, parent=None):
super(LoadingGifWin, self).__init__(parent)
self.label = QLabel('', self)
self.setFixedSize(128, 128)
self.setWindowFlags(Qt.Dialog | Qt.CustomizeWindowHint)
self.movie = QMovie("./pyqt5/images/loading.gif")
self.label.setMovie(self.movie)
self.movie.start()
if __name__ == "__main__":
app = QApplication(sys.argv)
win = LoadingGifWin()
win.show()
sys.exit(app.exec_())






![[附源码]计算机毕业设计springboot室内设计类网站](https://img-blog.csdnimg.cn/77d270d03ad14a31bb7361be88e78e37.png)