写在前面
Hello大家好, 我是【麟-小白】,一位软件工程专业的学生,喜好计算机知识。希望大家能够一起学习进步呀!本人是一名在读大学生,专业水平有限,如发现错误或不足之处,请多多指正!谢谢大家!!!
如果小哥哥小姐姐们对我的文章感兴趣,请不要吝啬你们的小手,多多点赞加关注呀!❤❤❤ 爱你们!!!
目录
写在前面
1. 新增表单功能
1.1 表单控件新增属性
1.2 input 新增属性值
1.3 form 标签新增属性
2. 新增多媒体标签
2.1 视频标签
2.2 音频标签
3. 新增全局属性(了解)
编辑
4. HTML5兼容性处理
结语
【往期回顾】
【HTML5系列】第一章 · HTML5新增语义化标签
【其他系列】
【HTML4系列】
【CSS2系列】
【Java基础系列】
1. 新增表单功能
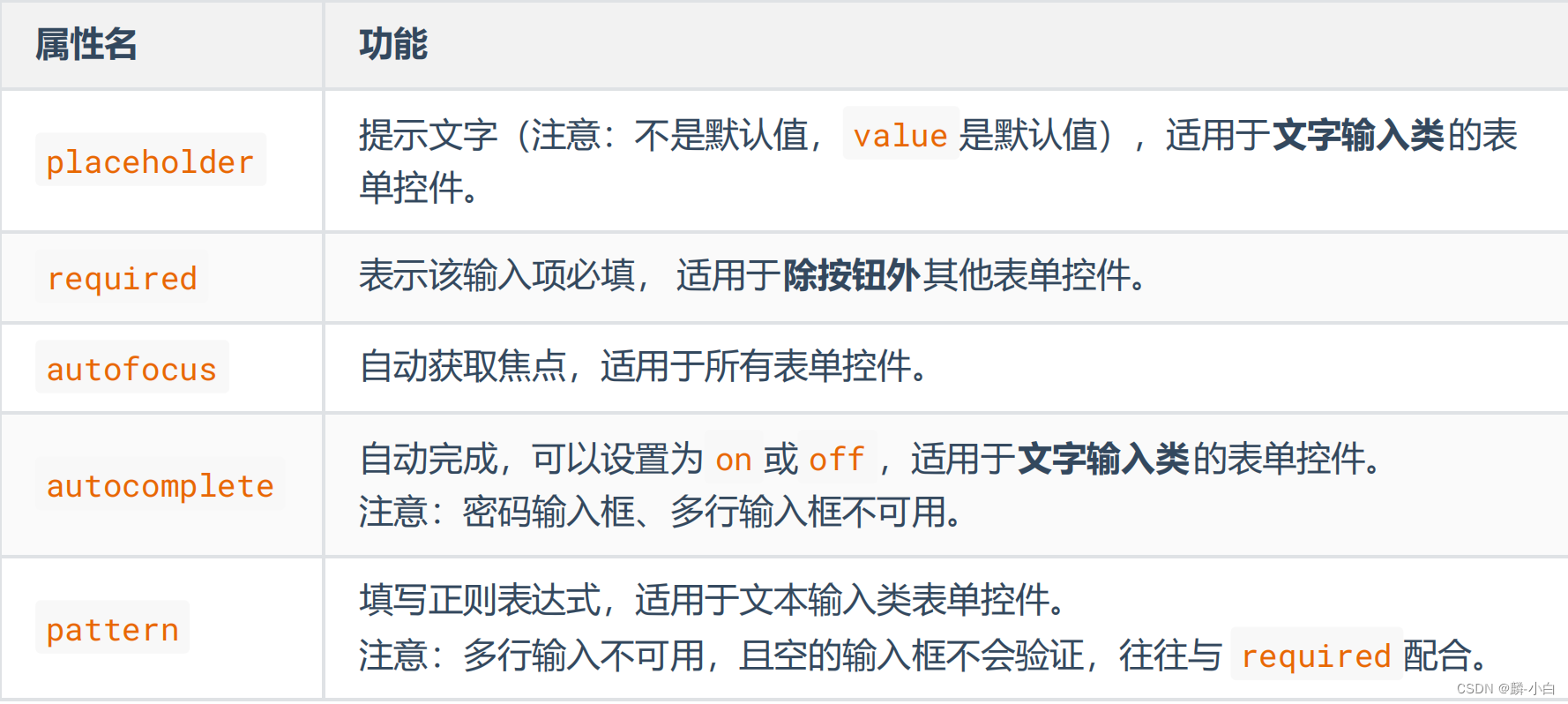
1.1 表单控件新增属性
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>01_新增的表单控件属性</title> </head> <body> <form action=""> 账号:<input type="text" name="account" placeholder="请输入账号" required autofocus autocomplete="on" pattern="\w{6}" > <br> 密码:<input type="password" name="pwd" placeholder="请输入密码" required pattern="\w{6}"> <br> 性别: <input type="radio" value="male" name="gender" required>男 <input type="radio" value="female" name="gender">女 <br> 爱好: <input type="checkbox" value="smoke" name="hobby">抽烟 <input type="checkbox" value="drink" name="hobby" required>喝酒 <input type="checkbox" value="perm" name="hobby">烫头 <br> 其他:<textarea name="other" placeholder="请输入密码" required pattern="\w{6}"></textarea> <br> <button>提交</button> </form> </body> </html>
1.2 input 新增属性值
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>02_input新增的type属性值</title> </head> <body> <form action=""> <!-- 邮箱:<input type="email" required name="email"> --> <!-- url:<input type="url" required name="url"> --> <!-- 数值:<input type="number" required name="number" step="2" max="80" min="20"> --> <!-- 搜索:<input type="search" required name="keyword"> --> <!-- 电话:<input type="tel" required name="phone"> --> <!-- 光照强度:<input type="range" name="range" max="80" min="20" value="22"> --> <!-- 颜色:<input type="color" name="color"> --> <!-- 日期:<input type="date" required name="date"> --> <!-- 月份:<input type="month" required name="month"> --> <!-- 周:<input type="week" required name="week"> --> <!-- 时间:<input type="time" required name="time"> --> <!-- 日期+时间:<input type="datetime-local" required name="time2"> --> <br> <button>提交</button> </form> </body> </html>
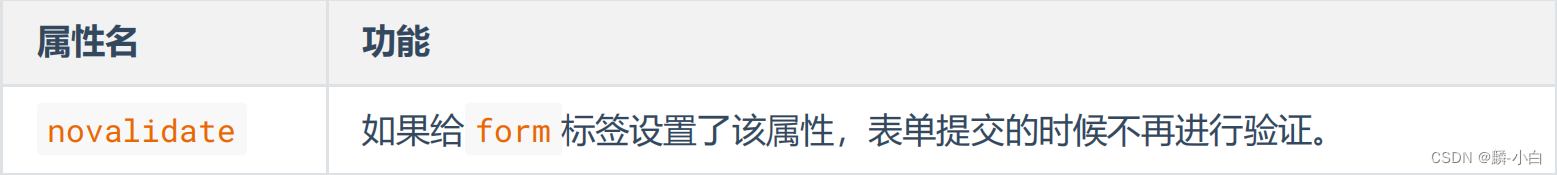
1.3 form 标签新增属性
![]()
2. 新增多媒体标签
2.1 视频标签
<video> 标签用来定义视频,它是双标签。
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>01_新增视频标签</title> <style> video { width: 600px; } </style> </head> <body> <video src="./小电影.mp4" controls muted loop poster="./封面.png" preload="auto"></video> </body> </html>
2.2 音频标签
<audio> 标签用来定义音频,它是双标签。
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>02_新增音频标签</title> <style> audio { width: 600px; /* height: 500px; */ border: 1px solid black; } </style> </head> <body> <audio src="./小曲.mp3" controls loop preload="metadata"></audio> </body> </html>
![]()
3. 新增全局属性(了解)
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>新增的全局属性</title> <style> div { width: 600px; height: 200px; border: 1px solid black; font-size: 20px; margin-bottom: 10px; } .box1 { background-color: skyblue; } .box2 { background-color: green; } </style> </head> <body> <div class="box1" spellcheck="true" contenteditable="true">Lorem ipsum dolor sit amet.</div> <div class="box2" draggable="true" hidden data-a="1" data-b="2" data-c="3">Lorem ipsum dolor sit amet.</div> <h1>hello</h1> </body> </html>
![]()
4. HTML5兼容性处理
- 添加元信息,让浏览器处于最优渲染模式。
<!--设置IE总是使用最新的文档模式进行渲染--> <meta http-equiv="X-UA-Compatible" content="IE=Edge"> <!--优先使用 webkit ( Chromium ) 内核进行渲染, 针对360等壳浏览器--> <meta name="renderer" content="webkit">
- 使用 html5shiv 让低版本浏览器认识 H5 的语义化标签。
<!--[if lt ie 9]> <script src="../sources/js/html5shiv.js"></script> <![endif]-->扩展
- lt 小于
- lte 小于等于
- gt 大于
- gte 大于等于
- ! 逻辑非
示例:<!--[if IE 8]>仅IE8可见<![endif]--> <!--[if gt IE 8]>仅IE8以上可见<![endif]—> <!--[if lt IE 8]>仅IE8以下可见<![endif]—> <!--[if gte IE 8]>IE8及以上可见<![endif]—> <!--[if lte IE 8]>IE8及以下可见<![endif]—> <!--[if !IE 8]>非IE8的IE可见<![endif]-->
![]()
结语
本人会持续更新文章的哦!希望大家一键三连,你们的鼓励就是作者不断更新的动力