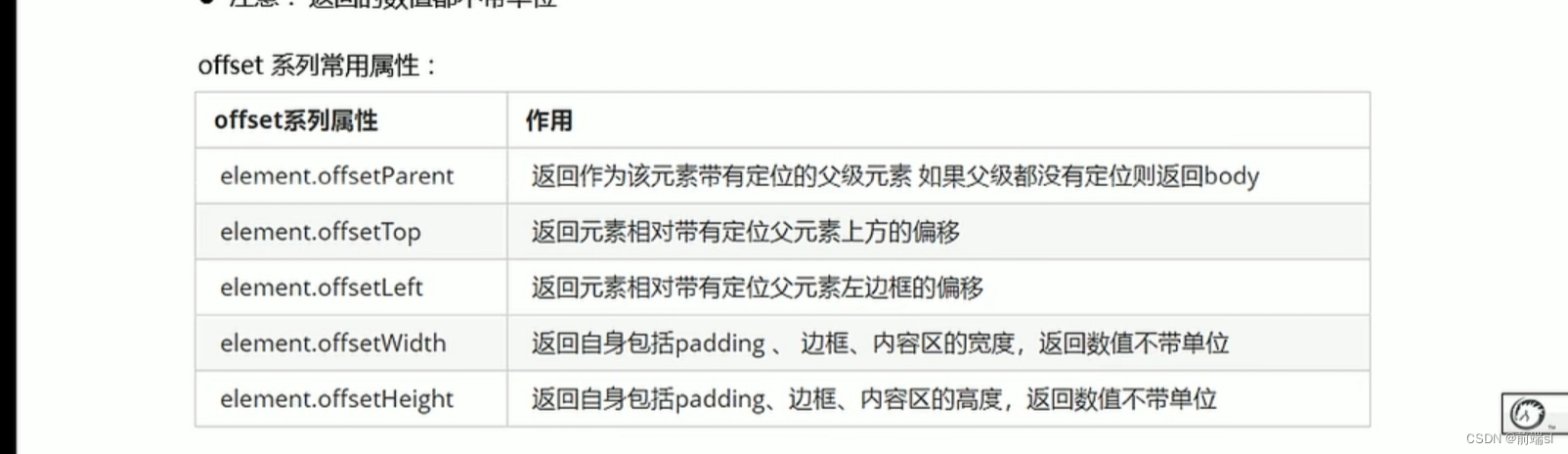
- 元素偏移量offset系列:(使用其相关属性可以动态的得到该元素的位置(偏移)、大小 (1)获得元素距离带有定位父元素的位置 (2)获得元素自身大小(高度和宽度)(返回的数值都不带单位)
 注:offset与style的区别: offset:①offset可以得到任意样式表中的样式值 ②offset获得的数值无单位 ③offsetWIdth包含padding+border+width ④offsetWidth等属性是只读属性,只能获取不能赋值 ⑤想要获取元素大小位置用offset style:①style只能得到行内样式表中的样式值 ②style.width获得的是带有单位的字符串 ③style.width获得不包含padding和border的值 ④style.width是可读写属性,可以获取也可以赋值 ⑤想要给元素更改值,需要用style
注:offset与style的区别: offset:①offset可以得到任意样式表中的样式值 ②offset获得的数值无单位 ③offsetWIdth包含padding+border+width ④offsetWidth等属性是只读属性,只能获取不能赋值 ⑤想要获取元素大小位置用offset style:①style只能得到行内样式表中的样式值 ②style.width获得的是带有单位的字符串 ③style.width获得不包含padding和border的值 ④style.width是可读写属性,可以获取也可以赋值 ⑤想要给元素更改值,需要用style - client系列:使用client系列的相关属性获取元素可视区相关信息,通过client系列的相关属性可以动态的得到该元素的边框大小,元素大小。

- 案例:淘宝flexible.js源码分析: (1)立即执行函数(function() {})()或(function(){}()):主要作用:创建一个独立的作用域,避免命名冲突问题,也可以传递参数,如果有多个立即执行函数,需要用分号隔开。 (2)都会刷新页面都会触发load事件的三种情况: ①a标签的超链接 ②F5或刷新按钮(强制刷新) ③前进后退按钮 当如果某个浏览器它不仅保存页面数据,还保存DOM和JavaScript的状态,即将整个页面保存到内存中,所以后退按钮不能刷新页面。此时使用pageshow事件来触发,这个事件在页面显示时触发,无论页面是否来自缓存,在重新加载页面中,pageshow会在load事件触发后触发,根据事件对象中的persisted来判断是否是缓存中页面触发的pageshow事件,注意这个事件给window添加。
- 元素scroll系列:可以动态得到该元素大小、滚动距离。


- (1)offset系列用于获取元素位置:offsetLeft、offsetTop (2)client用于获取元素大小:clientWidth、clientHeight (3)scroll用于获取滚动距离:scrollTop、scrollLeft (4)页面滚动的距离通过window.pageYOffset获得
- mouseenter和mouseover区别 (1)当鼠标移动到元素上时就会触发mouseenter事件,而mouseover鼠标经过自身盒子会触发,经过子盒子还会触发,mouseenter只会经过自身盒子触发。因为mouseenter不会冒泡,mouseover会冒泡,当经过子盒子是不会触发但会冒泡到父盒子上从而触发。 (2)跟mouseenter搭配鼠标离开mouseleave同样不会冒泡。
- 动画实现原理:通过定时器setInterval()不断移动盒子位置。 (1)实现步骤:①获得盒子当前位置 ②让盒子在当前位置加上1个移动距离 ③利用定时器不断重复这个操作 ④加一个结束定时器的条件 ⑤此元素要添加定位,才能使用element.style.left
- 动画函数简单封装:(注意函数需要2个参数。动画对象和移动距离) (1)动画函数给不同元素记录不同定时器:原理:JS是一门动态语言,可以给当前对象添加属性。
- 缓动动画原理:就是让元素运动速度有所变化,例如让速度慢慢停下来 (1)原理:①让盒子每次移动的距离慢慢变小,速度就会慢慢落下 ②核心算法:(目标值-现在位置)/10做为每次移动的距离 步长 ③停止的条件:让当前盒子位置等于目标盒子位置就停止定时器
- 动画函数添加回调函数: (1)回调函数原理:函数可以作为一个参数,将这个函数作为参数传到另一个函数里面,当那个函数执行完之后,再执行传进去的这个函数。 (2)回调函数写在定时器结束的位置。
- 动画函数的使用:将动画函数封装到单独JS文件里面。
- 常见网页特效:轮播图 (1)鼠标经过轮播图模块,左右按钮显示;离开,隐藏左右按钮。 (2)点击右侧按钮一次,图片往左播放一张,以此类推,左侧按钮同理。 (3)图片的同时,下面小圆圈模块跟随一起变化。 (4)点击小圆圈,可以播放相应图片。 (5)鼠标不经过轮播图,轮播图也会自动播放图片。 (6)鼠标经过,轮播图模块,自动播放停止。 ①动态生成小圆圈(其个数与图片张数一致):先得到ul中li的个数,利用循环动态生成小圆圈(这个小圆圈要放在ol里面)。 ②创建节点createElement('li') ③插入节点ol.appendChild(li) ④ ol里面的第一个li设置类名为current ⑤小圆圈排他思想:点击当前小圆圈,就添加current类·,其余小圆圈移除这个current类(生成小圆圈同时可以直接绑定这个点击事件) ⑥点击小圆圈滚动图片:此时用到animate动画函数,将js文件引入到(因为index.js依赖animate.js,所以animate.js要写在index.js上面);使用动画函数前提,该元素必须有定位;注意是ul移动不是li;滚动图片核心算法是点击某个小圆圈,让图片滚动,小圆圈的索引号乘以图片宽度作为ul移动距离;此时要知道小圆圈索引号,可以生成小圆圈时,给它设置一个自定义属性,点击时候获取这个自定义属性即可。 ⑦点击右侧按钮一次,就让图片滚动一张:声明一个变量num,点击一次,自增1,让这个变量乘以图片宽度,就是ul滚动距离;图片无缝滚动原理是把ul第一个li复制一份,放到ul的最后面,当图片滚动到克隆的最后一张图片时,让ul快速的,不做动画的跳到最左侧:left为0,同时num赋值为0,重新开始滚动图片。 ⑧克隆第一张图片:克隆ul第一个li cloneNode() 加true深克隆 复制里面的子节点 false浅克隆。 ⑨点击右侧按钮,小圆圈跟随变化:声明一个变量circle,每次点击自增1,由于左侧按钮也需要这个变量,因此声明全局变量;但有5张图,4个小圆圈,如果circle==4就从新复原为0。 ⑩自动播放功能:添加一个定时器,自动播放轮播图,类似于点击了右侧按钮,可以使用手动调用右侧按钮点击事件arrow_r.click();鼠标经过focus就停止定时器,鼠标离开就开启定时器。
- 节流阀:(防止轮播图连续点击造成播放过快) (1)目的:当上一个函数动画内容执行完毕,再去执行下一个函数动画,让事件无法连续触发。 (2)实现思路:利用回调函数,添加一个变量来控制,锁住函数和解锁函数。 (3)过程:①设置一个变量var flag=true; ②if(flag=false;do something) 关闭水龙头 ③利用回调函数,动画执行完毕,flag=true 打开水龙头
- 滚动窗口至文档的特殊位置:window.scroll(x,y),不跟单位
PC端网页特效
news2025/4/13 7:20:51
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/524248.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
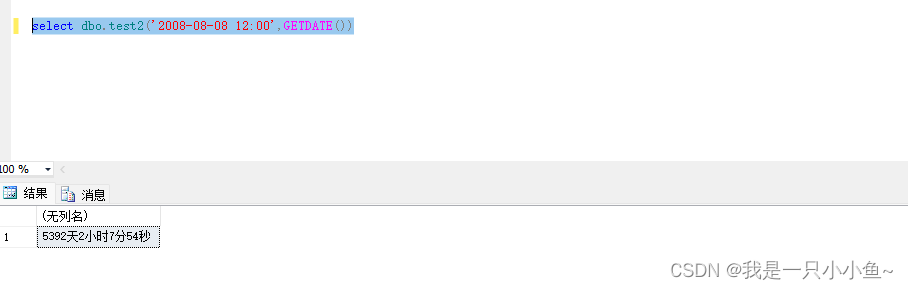
sqlserver 中的表值函数和标量函数
目录 一、表值函数 1.内联表值函数 1.创建函数 2.调用函数 3.返回结果 2.多语句的表值函数 2.调用函数 3.返回结果 3.内联表值函数和多语句的表值函数的区别 1.语法上 2.结构上 二、标量函数 1.创建函数 2.调用函数 2.返回结果 总结 一、表值函数
表值函数是返回一个Table类型…
2023年必备!这些值得信赖的问卷调查工具
随着我们进入2023年,可靠的调查问卷工具对研究和数据收集的重要性比以往任何时候都更加明显。随着在线调查和远程数据收集的兴起,越来越多的用户和企业都开始注重数据安全,所以使用值得信赖和有效的工具至关重要。在这篇文章中,小…
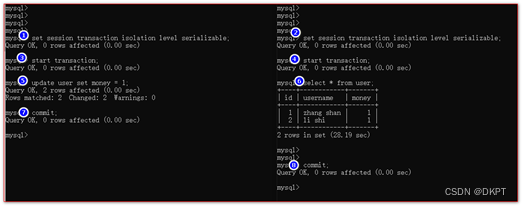
Spring的第十六阶段:数据库的事务隔离级别
数据库事务隔离级别
1、为什么会出现数据库的隔离级别呢?
数据库隔离级别是为了解决数据库并发访问过程中产生的各种数据安全问题.
四种事务隔离级别:
一:读未提交 read uncommitted 二:读已提交 read committed ( oracle默认 ) 三&…
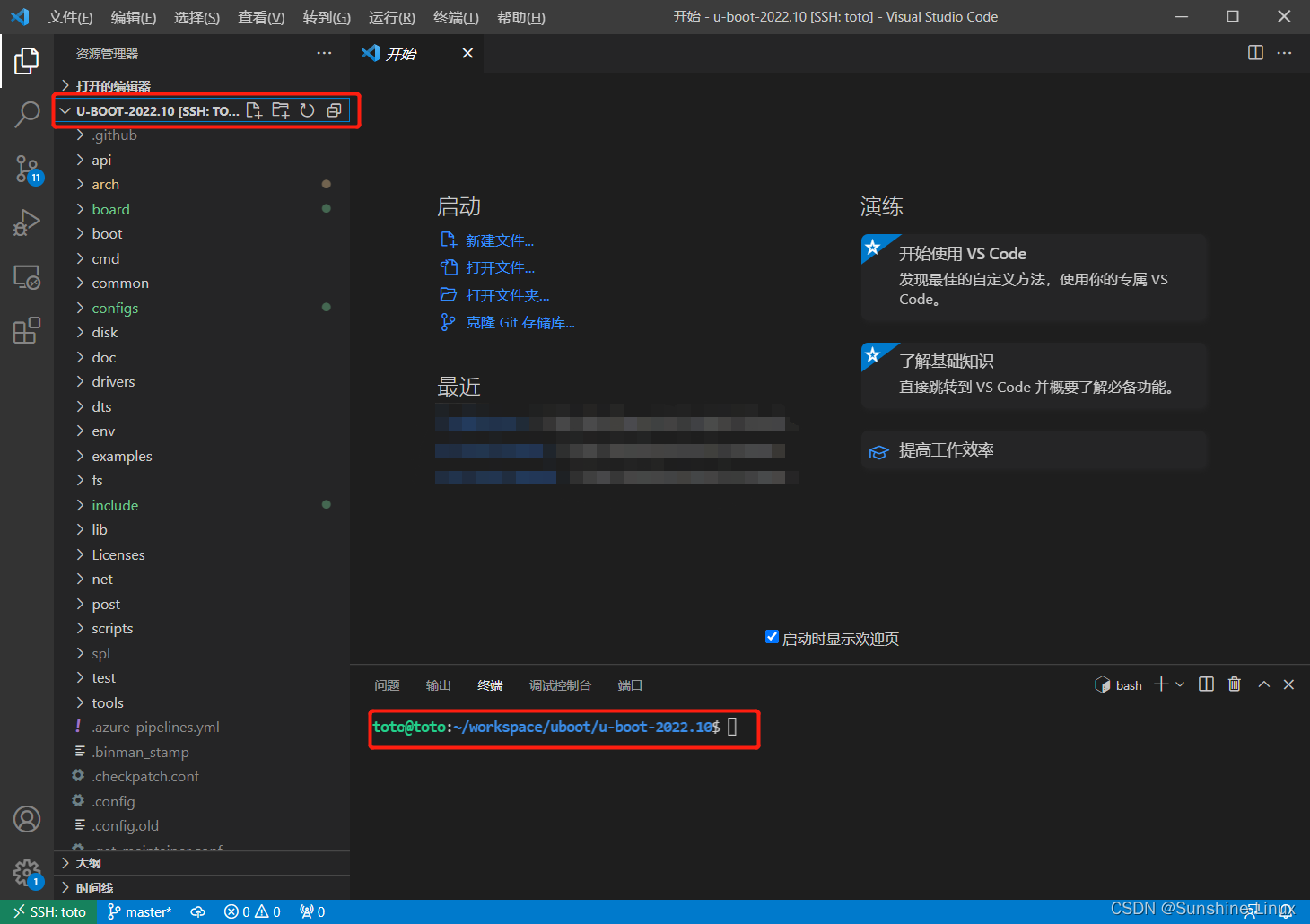
教大家如何使用VS Code远程开发ubuntu和服务器项目
目录
前提条件
一、ubuntu中安装openssh服务器
二、配置本地VSCode
三、本地查看、编辑ubuntu中的代码 前提条件
1.本地已经安装了Visual Studio Code IDE软件, 2.ubuntu虚拟机安装完成
一、ubuntu中安装openssh服务器
1.1使用如下命名进行安装: …
测试老鸟总结,性能测试常见测试缺陷,卷出高级突破测试圈...
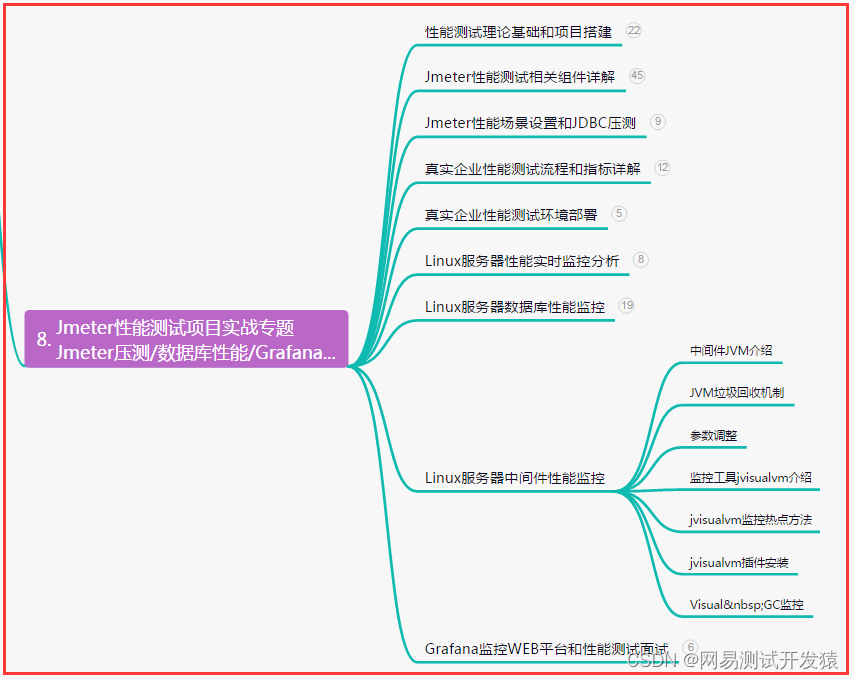
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言
性能测试…
【机器学习】LightGBM 解读 (集成学习_Boosting_GBM)
【机器学习】LightGBM 解读 (集成学习_Boosting_GBM) 文章目录 【机器学习】LightGBM 解读 (集成学习_Boosting_GBM)1. 介绍2. 数据预处理2.1 基于梯度的单边采样(GOSS)2.2 互斥特征捆绑(EFB&am…
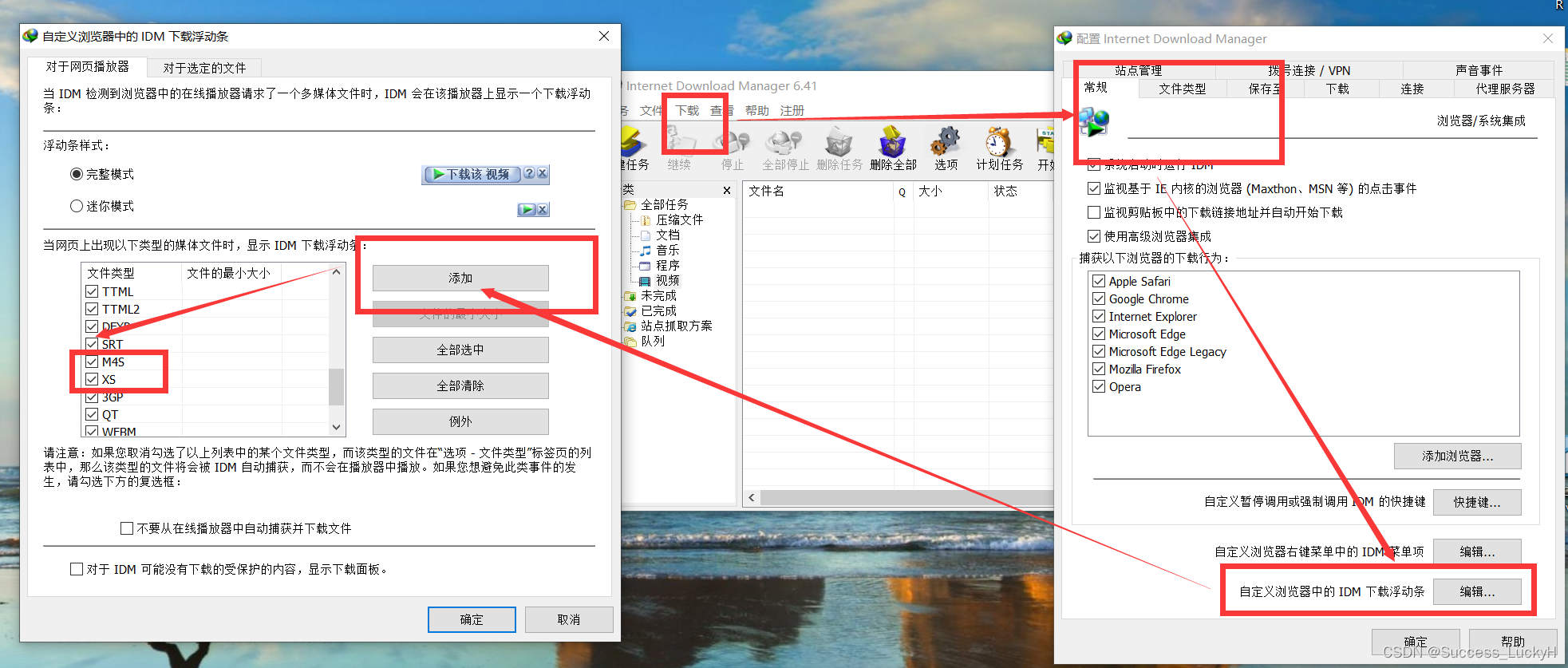
免费安装注册 IDM 使用流程,简单方便易操作 IDM 在B站没有显示下载按钮
文章目录 下载 IDM运行脚本winr快捷键调出运行窗口输入powershell并运行上述脚本开始注册注册成功IDM 在B站没有显示下载按钮 下载 IDM
官网链接:Internet Download Manager: The fastest download accelerator
运行脚本
# Enable TLSv1.2 for compatibility wi…
多目标优化算法求解无人机三维路径规划
一、无人机模型
无人机三维路径规划是无人机在执行任务过程中的非常关键的环节,无人机三维路径规划的主要目的是在满足任务需求和自主飞行约束的基础上,计算出发点和目标点之间的最佳航路。
1.1路径成本
无人机三维路径规划的首要目标是寻找起飞点和目…
Python学习19:输出斐波拉契数列的前n项
描述:
斐波那契数列(Fibonacci sequence),又称黄金分割数列、因数学家列昂纳多斐波那契(Leonardoda Fibonacci)以兔子繁殖为例子而引入,故又称为“兔子数列”,指的是这样一个数列&a…
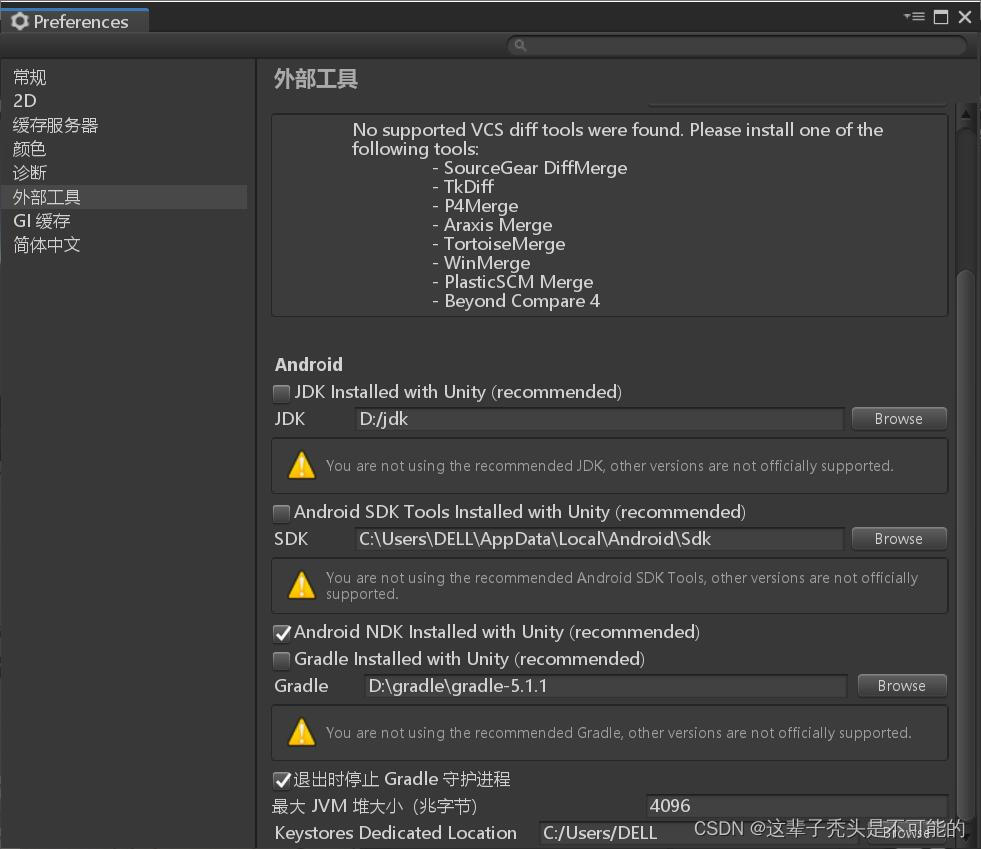
Unity2019配置JDK、SDK、NDK、Gradle
用Unity开发了一个使用AR Foundation的小项目,导出项目需要在安卓手机上进行测试。在导出时遇到了配置环境的问题,查找了很多方法终于解决。记录一下。
我所使用的unity版本是2019.2.12f。在完成项目需要导出时,在首选项设置中需要设置JDK、…
我的职业转型之路:从点工到自动化测试工程师仅用了四个月
目录
引言
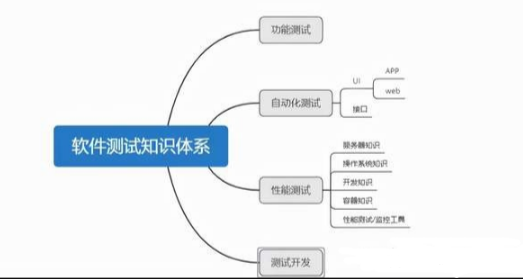
1、知识体系化
2、我的成长路线
功能测试——>UI自动化
UI自动化——>接口自动化
接口自动化——>性能测试
软件测试工程师发展规划路线
一、测试基础
二、Linux必备知识
三、Shell脚本
四、互联网程序原理
五、MySQL数据库
六、抓包工具
七、…
Altium designer—STM32F103C8T6最小系统原理图
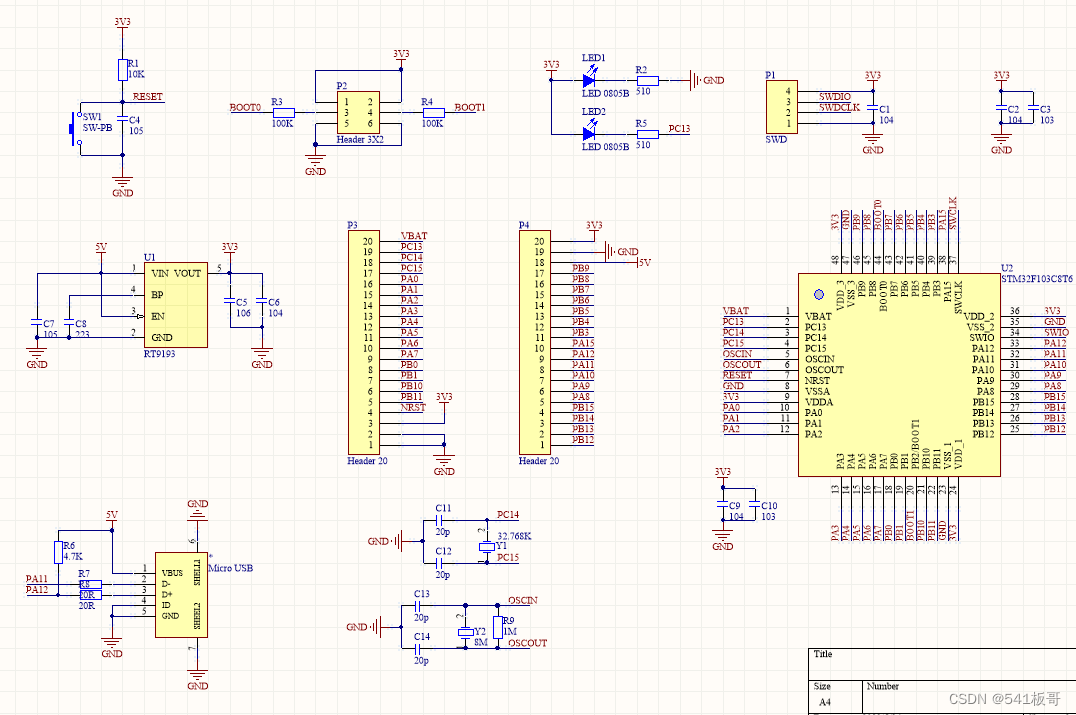
分享使用Altium designer软件绘制的STM32F103C8T6最小系统电路原理图
亲测可用,完整电路文件资源见文末链接
一、电路原理图
STM32F103C8T6是STM32入门级的芯片,性价比很高,资源相对比较丰富,该最小系统包括STM32F103C8T6芯片、…
形态学图像处理和图像分割MATLAB实验
文章目录 一、实验目的二、实验内容1. 开运算和闭运算实验。2. 用形态学处理提取边界。4. 全局阈值处理。 一、实验目的
理解腐蚀和膨胀的原理,掌握开运算、闭运算及形态学的边界提取。掌握孤立点检测、线检测和边缘检测的方法。掌握全局阈值处理的方法。
二、实验…
2023 上半年软件设计师知识点复习总纲
前言:全国计算机技术与软件专业技术资格(水平)考试(以下简称IT职业资格考试)是由中华人民共和国人事部主管,国家计算机网络与信息安全管理中心主办的一项国家级、权威性的计算机职业技能水平认证考试。主要…
【人力资源管理】第4集 免费开源ERP: Odoo 16 Appraisal员工绩效评估 构建一体化企业人力资源管理
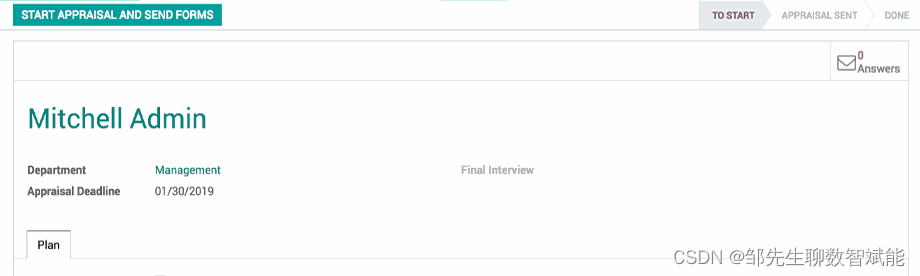
文章目录 前言一、概览二、主要功能1.设置定期的员工评估2.构建正确的评估3.设计您自己的调查4.自动评估过程 总结 前言
在员工工作中创建评估。同时审查员工表现。
一、概览 员工评价 评估内容 目标制定 评价指标 评价分析 二、主要功能
1.设置定期的员工评估
强化贵公司的…
Learning C++ No.21 【AVL树实战】
引言:
北京时间:2023/5/13/10:13,饥肠辘辘,为了将红黑树的博客赶出来,导致现在还没有吃早饭,所以现在先容我去吃一下早饭,ok,转眼一看,12:25,哈哈哈…
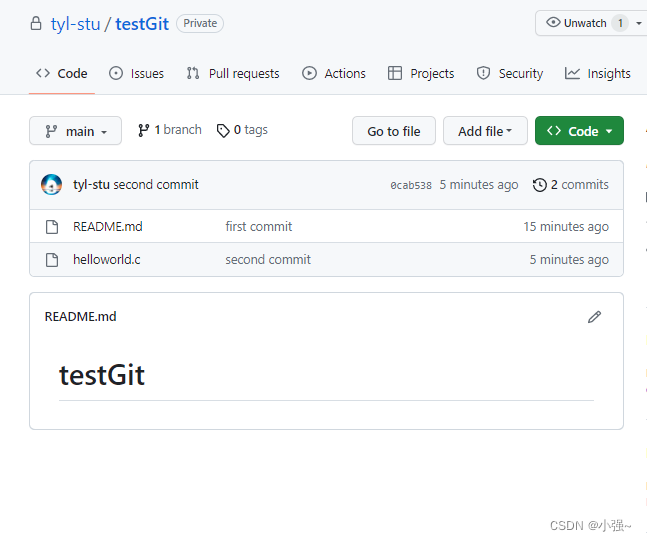
Linux上传文件至GitHub
Linux上传文件至GitHub 1、安装 git 并 生成密钥1.1 安装 git 并 绑定用户信息1.2 生成密钥 并 复制于 Github 2、生成远程仓库3、文件上传 本篇文章将讲述在Linux上如何通过
git 上传文件到
Github 账户中的目标远程库 !主要内容如下。 1、安装 git 并 生成密钥 …
2023年测试工程师核心竞争力?功能到自动化测试开发收割28k的offer...
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 Python自动化测试&…
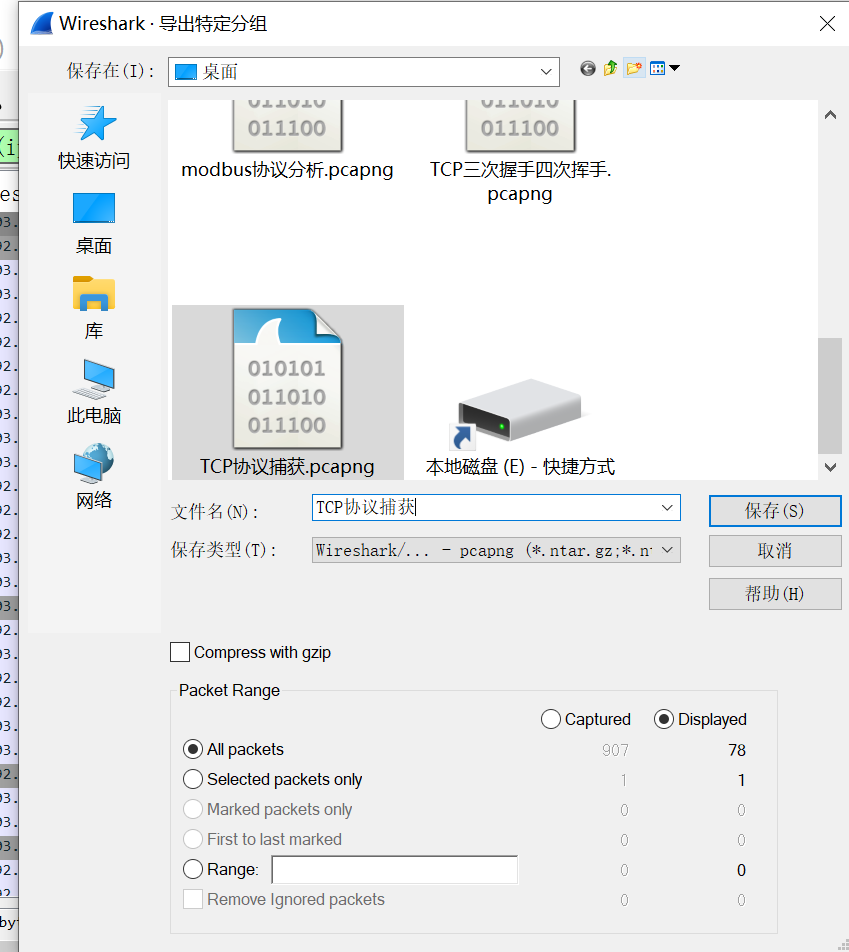
如何使用Wireshark软件分析TCP协议
在学习网络相关知识的时候,需要对网络协议进行分析。网络协议分析软件用的最多的就是 Wireshark 这个软件,今天就简单总结一下如何使用这个软件进行TCP三次握手和四次挥手的查看。 要查看三次握手和四次挥手的数据,那么就必须找一个软件有…