目录
前提条件
一、ubuntu中安装openssh服务器
二、配置本地VSCode
三、本地查看、编辑ubuntu中的代码
前提条件
1.本地已经安装了Visual Studio Code IDE软件,
2.ubuntu虚拟机安装完成
一、ubuntu中安装openssh服务器
1.1使用如下命名进行安装:
sudo apt install openssh-server
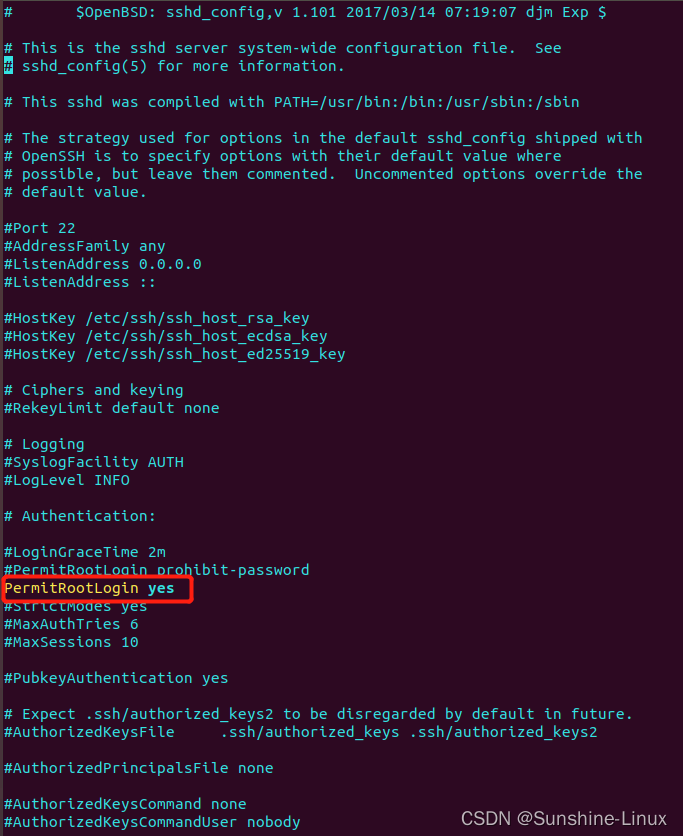
1.2修改openssh服务器的配置文件
使用如下命令打开配置文件:
sudo vi /etc/ssh/sshd_config
将PermitRootLogin的值改为yes,并取消注释,保存退出,如下:
1.3 重启ssh服务器
使用如下命令重启ssh服务器:
/etc/init.d/ssh restart
1.4 关闭ubuntu图形界面
注意:是否关闭该功能根据自己的实际情况而定,我是没有关闭该图形界面的。
如果在开发过程中只是修改代码,然后编译,不会用到图形界面,那你就可以选择关闭图形界面功能,这样可以极大的节省你的计算机内存资源,使电脑更加流畅。
关闭图形界面指令:
systemctl set-default multi-user.target
打开图形界面指令:
systemctl set-default graphical.target
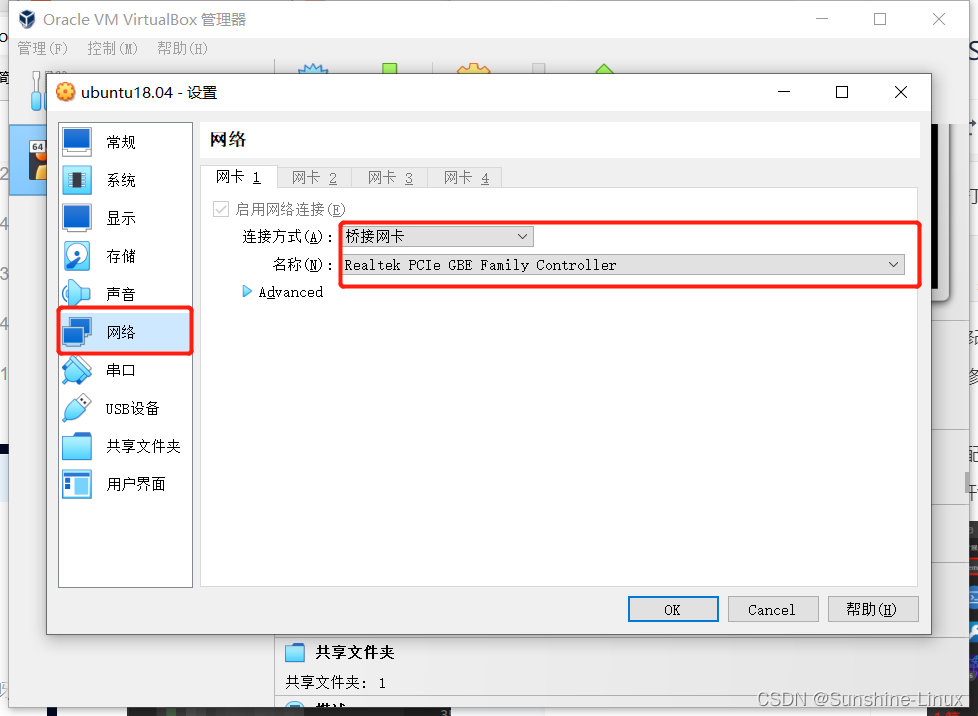
1.5 修改ubuntu网络连接方式
修改ubuntu网络与本地连接方式为桥接网卡,重启ubuntu
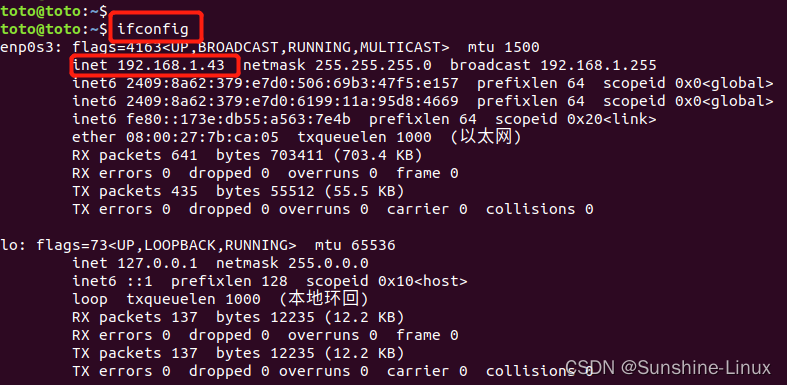
1.6查看本地与ubuntu网络是否连通
- 1.使用ifconfig命令查看ubuntu ip地址:

- 2.本地使用快捷组合键"win + R"打开运行

- 3.输入"cmd",进入命令行

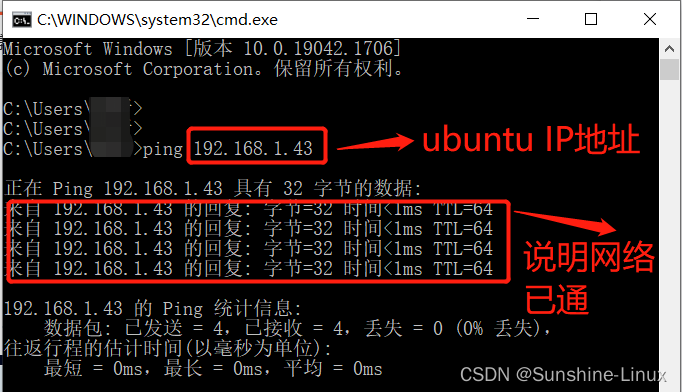
- 4.使用"ping"查看网络是否已通

二、配置本地VSCode
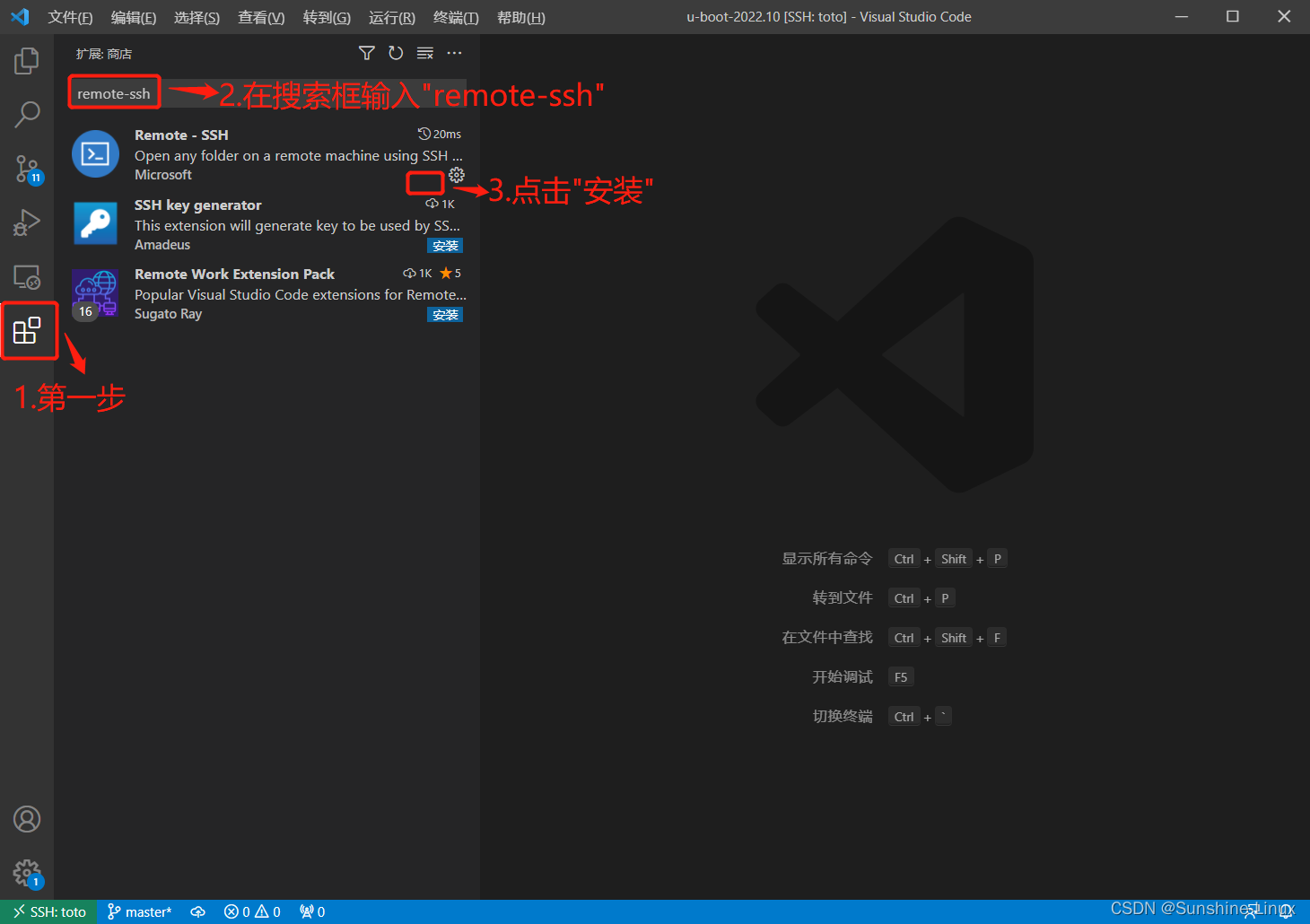
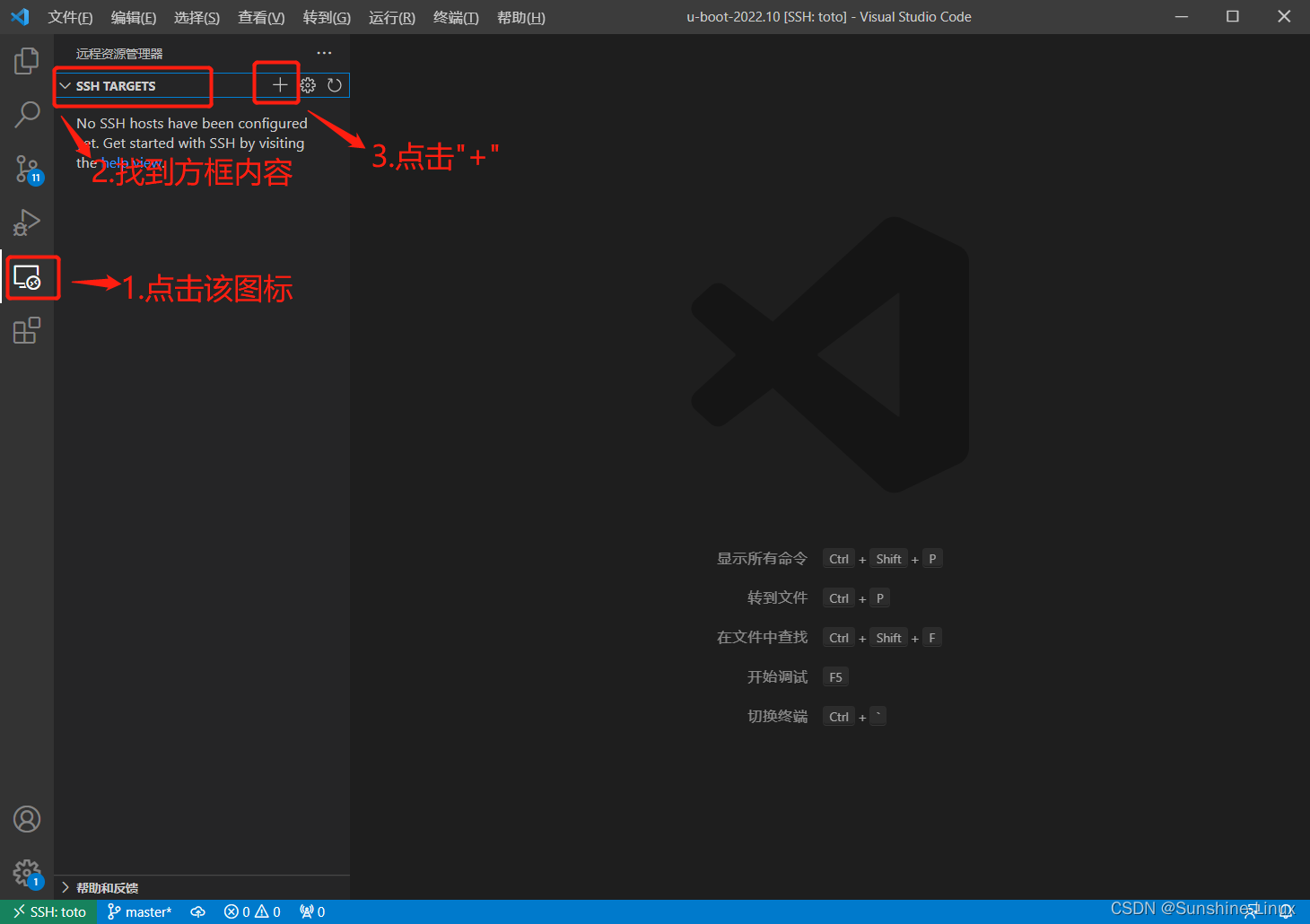
1.打开vscode,安装remote-ssh插件:
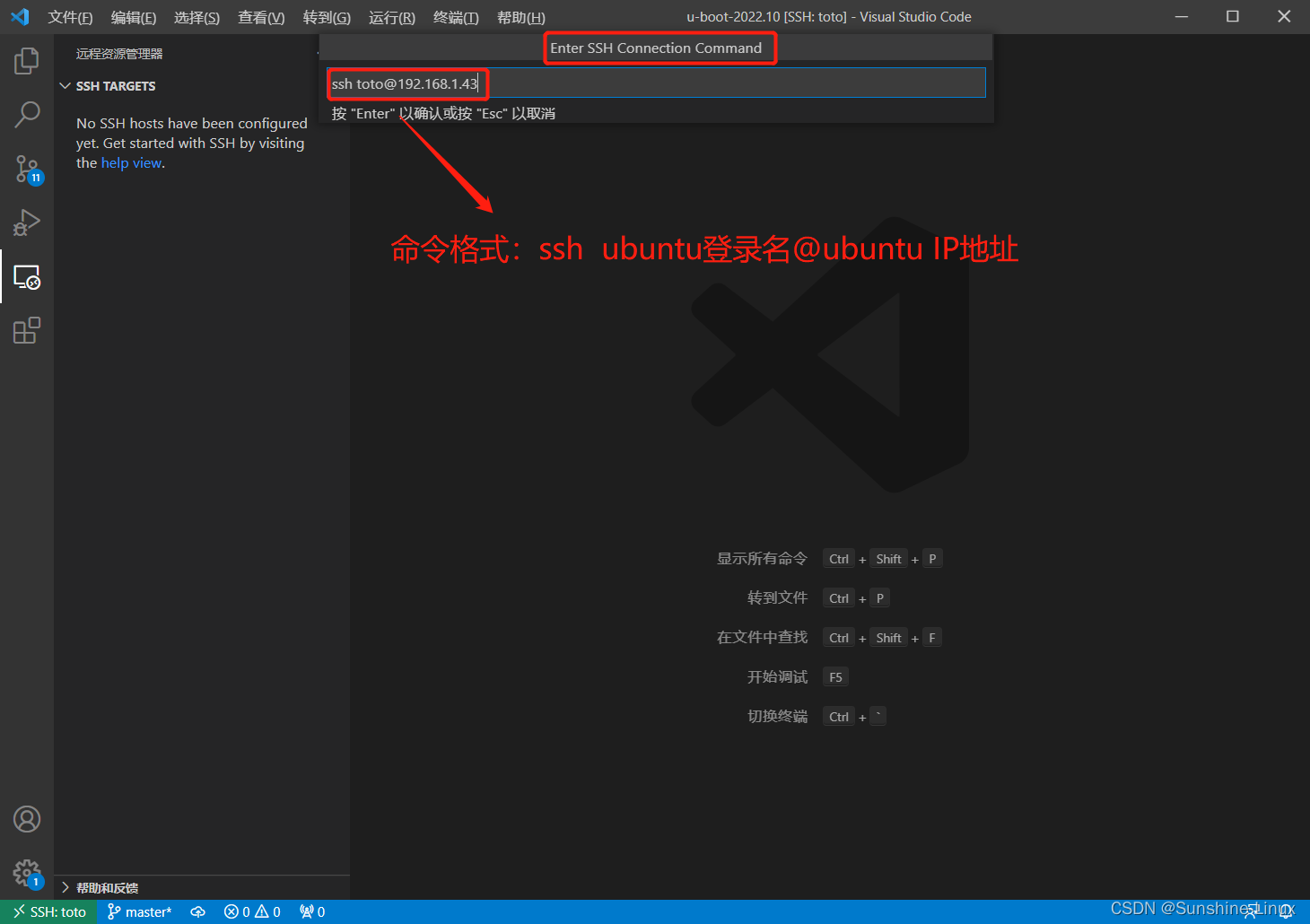
2.连接ubuntu ssh服务器
点击“+”后在框里输入ssh ubuntu登录名@ubuntu ipaddress(例如ssh toto@192.168.1.43)

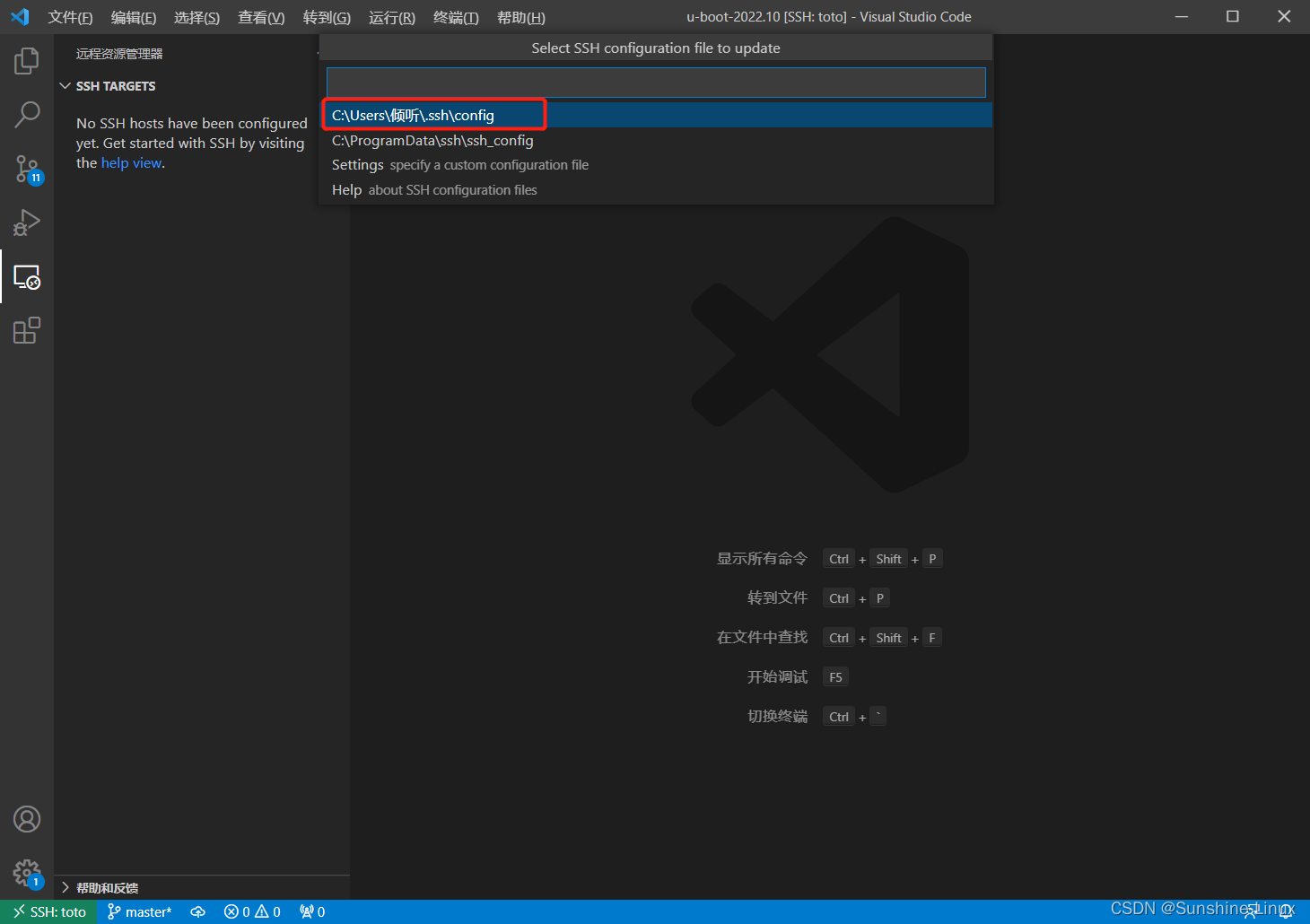
3.选择配置文件并进行修改
修改,保存,退出

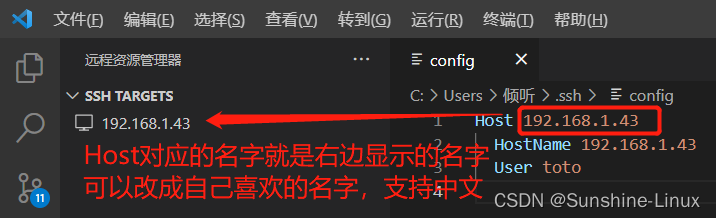
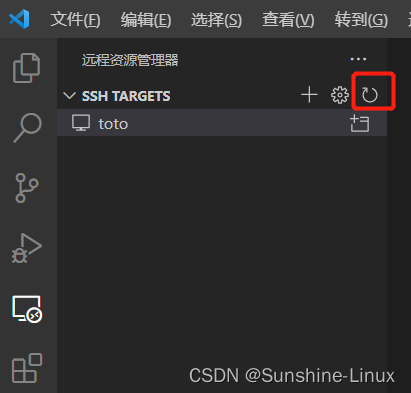
4.点下图中的刷新,显示名字就成各个配置的了
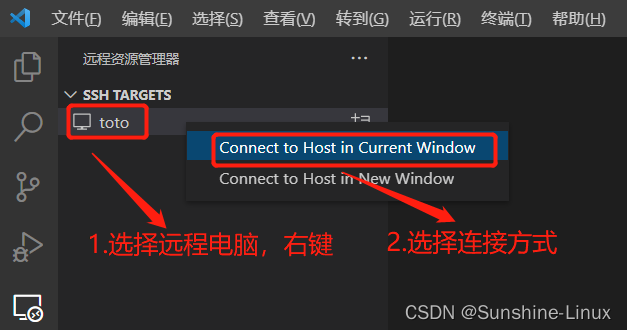
5.ssh远程连接ubuntu
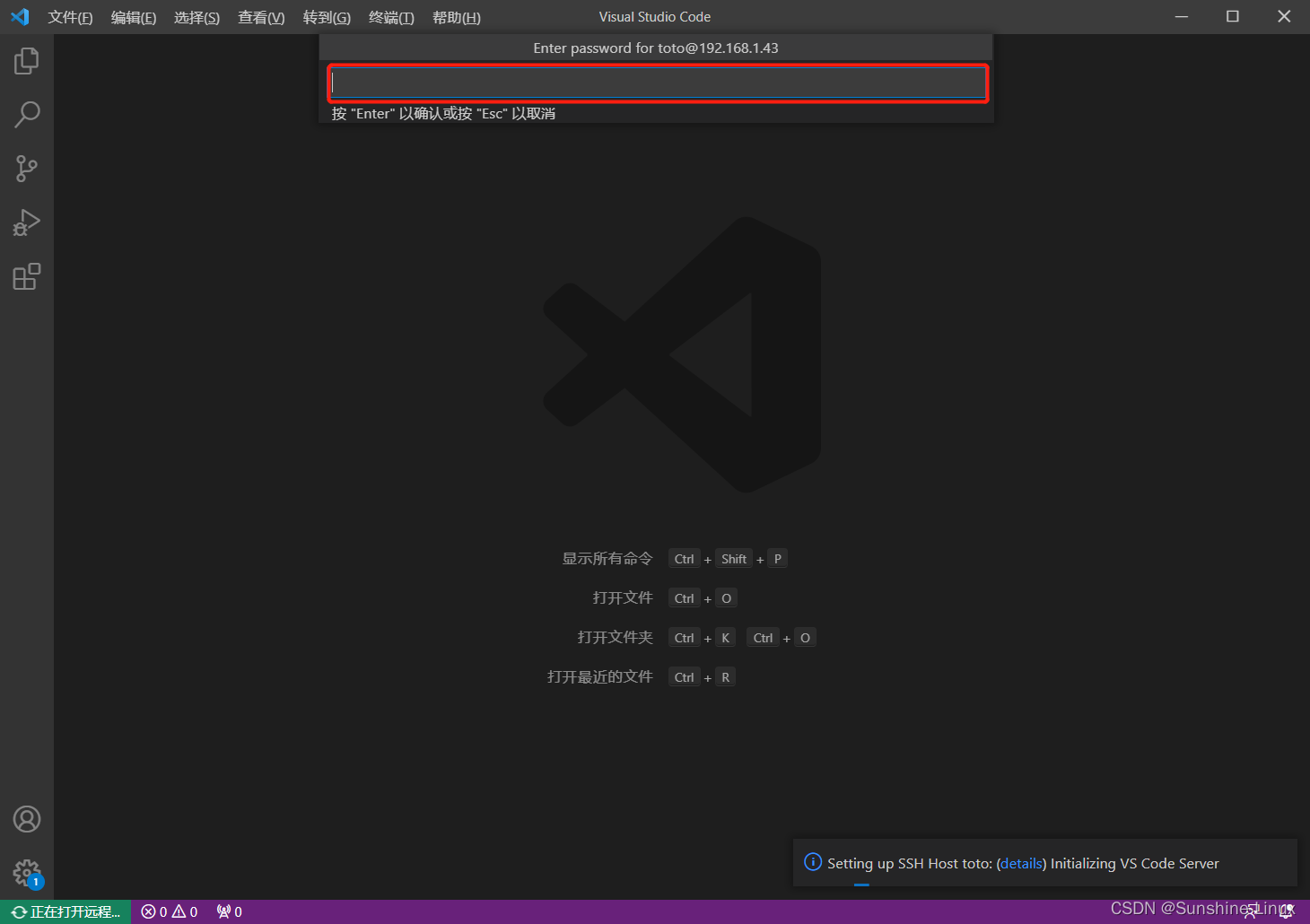
6.输入ubuntu登录密码
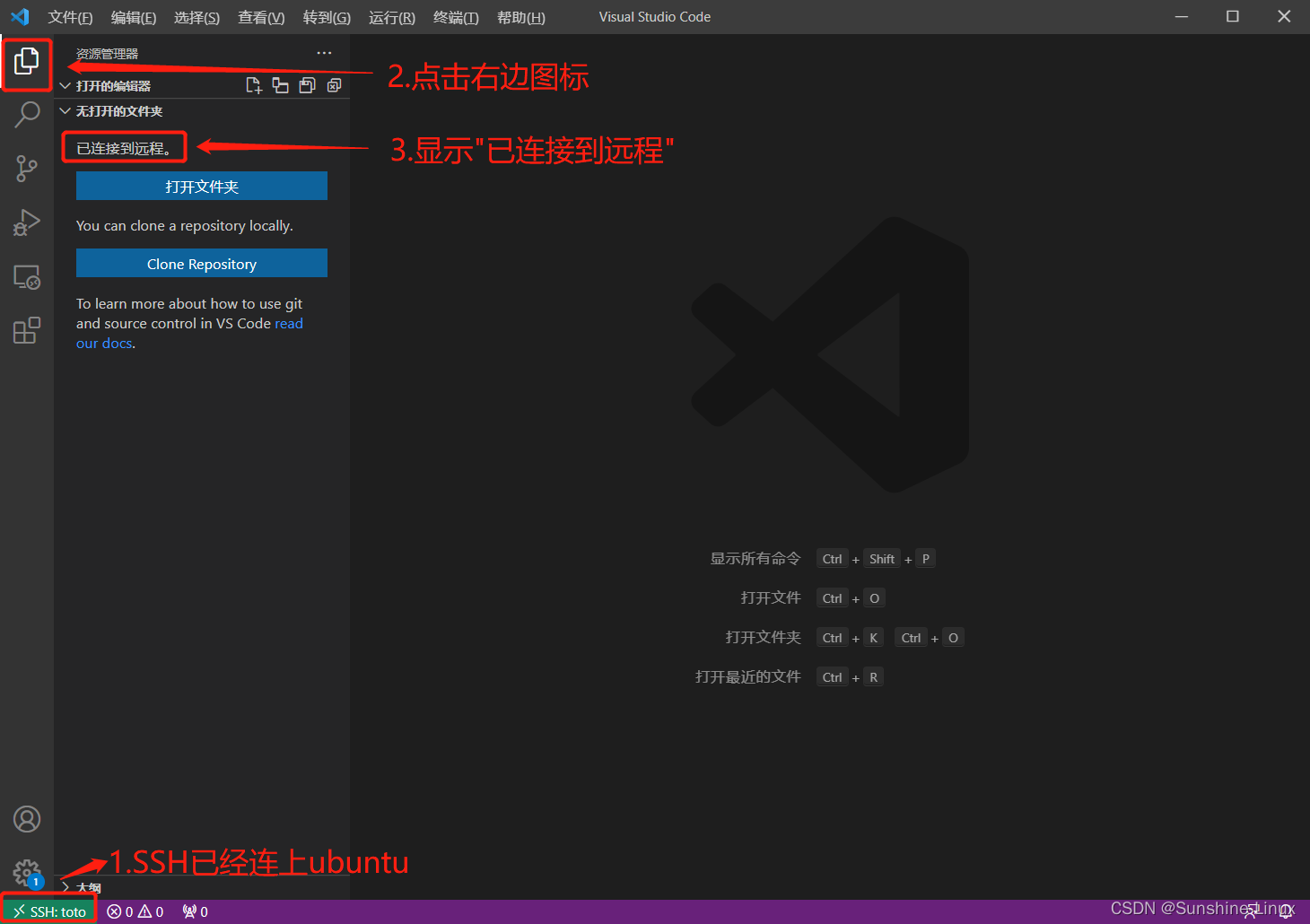
7.验证远程登录是否成功
三、本地查看、编辑ubuntu中的代码
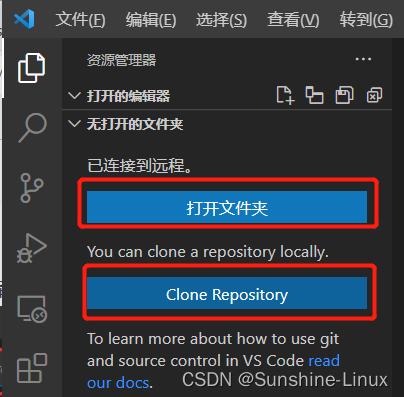
有两种方式
- 打开文件夹 --- 直接选择ubuntu中的文件夹打开
- Clone Repository --- 克隆git仓库,目前没有使用过该方式

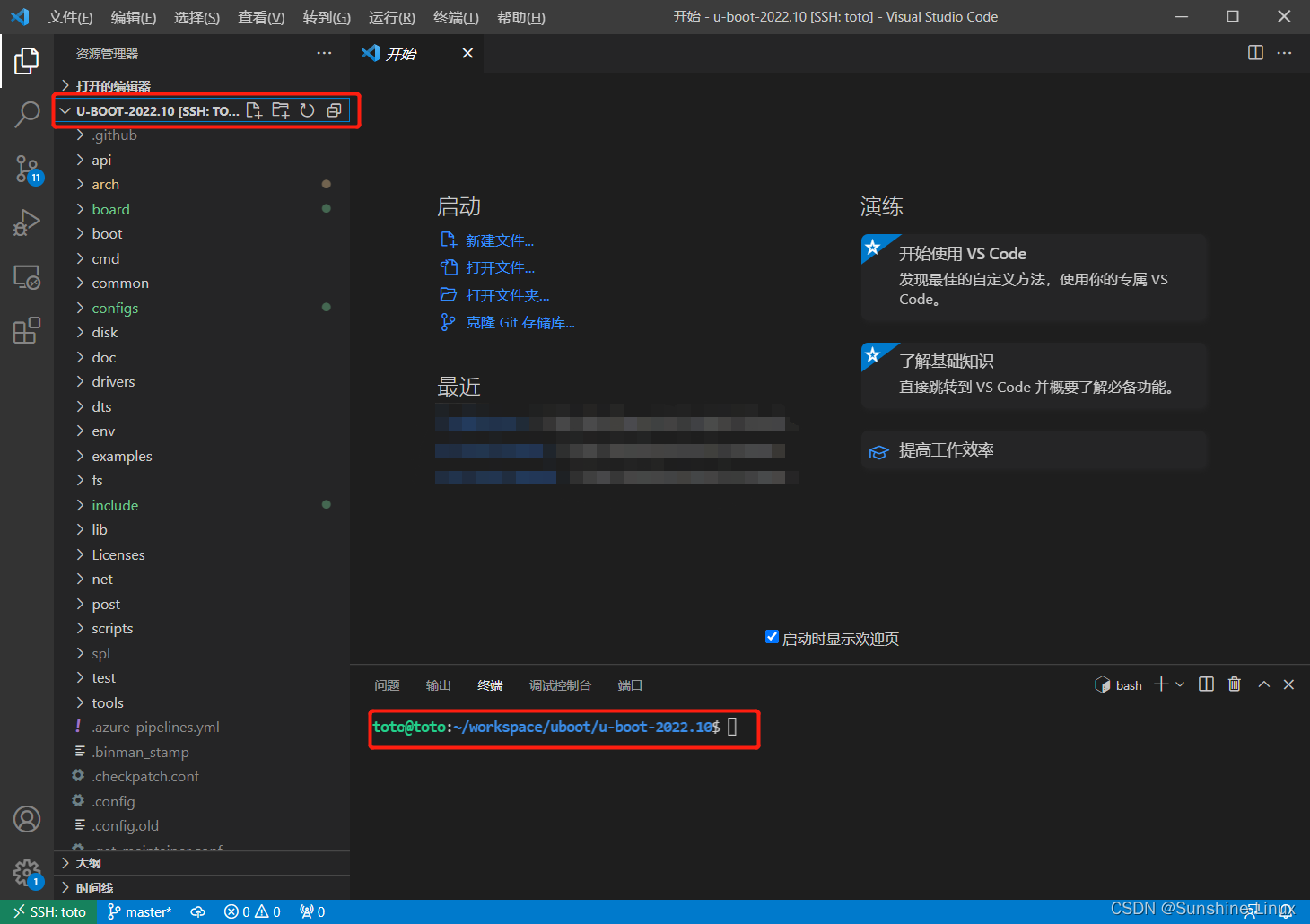
- 选择"打开文件夹"方式

到这里,说明本次的环境已搭建完毕,接下来就是在本地愉快撸代码了。
如果觉得文章写的还不错,麻烦点赞,收藏加关注哦!