QPieSlice理论总结
- 一、概述
- 二、标签
- 三、属性设置
- 四、信号说明
一、概述
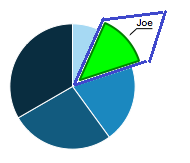
QPieSlice 类表示饼图中的单个QPieSlice。饼图QPieSlice有一个值和一个标签。将QPieSlice添加到饼图时,QPieSeries对象将自动计算QPieSlice的百分比,并与序列中所有QPieSlice的总和进行比较,以确定图表中QPieSlice的实际大小。

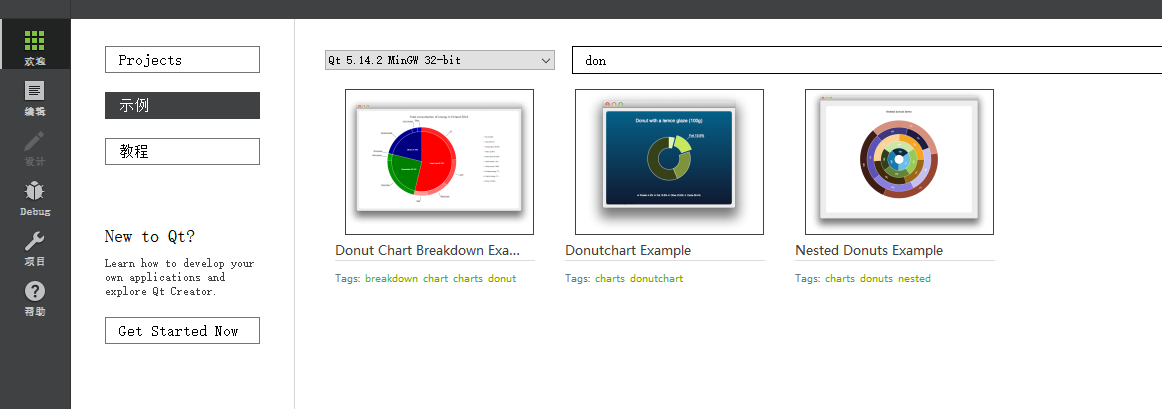
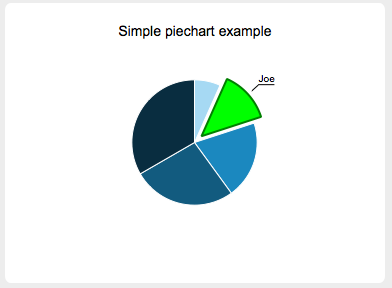
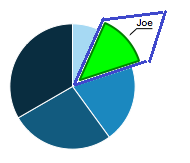
用蓝色菱形框选起来的就是一个QPieSlice ,其他的也是哈,只不过是没有显示标签值而已。

二、标签

默认情况下,标签是隐藏的。就是上图那些饼状图里的QPieSlice 均是没有显示标签的。但是 Joe 显示了标签。
如果它是可见的,它可以位于QPieSlice的外部并用线段连接它,也可以水平或平行于QPieSlice的切向或法线位于QPieSlice的内部中心。
这个设置标签的位置有四种。如下图
| 参数 | 含义 |
|---|---|
| QPieSlice::LabelOutside | 标签位于用手臂连接的切片的外面。这是默认值。 |
| QPieSlice::LabelInsideHorizontal | 标签在切片中居中并水平布局。 |
| QPieSlice::LabelInsideTangential | 标签在切片内居中,并旋转到与切片弧的切线平行。 |
| QPieSlice::LabelInsideNormal | 标签在切片内居中,旋转后平行于切片的法线。 |
三、属性设置
默认情况下,QPieSlice的视觉外观由主题设置,但可以通过指定QPieSlice属性来覆盖主题。但是,如果在自定义QPieSlice之后更改主题,则所有自定义将丢失。
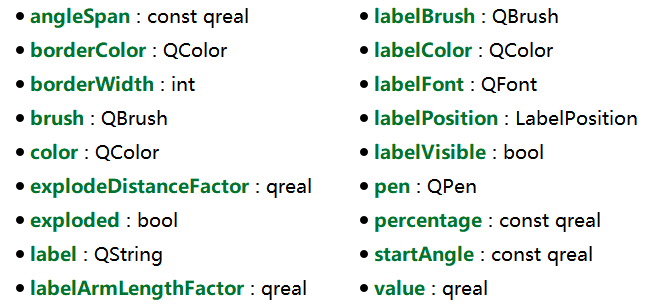
下面的就是一些 QPieSlice 的属性,这里面就涵盖了所有的这个图的绘制需要的设置参数。这其实就是我们的自定义

四、信号说明
这里的信号,几乎都是属性改变之后的信号,当然也是有有用户从外部交互进来的信号,就比如 clicked 。
这些都是需要自己手动设置的,只能从0开始自己加的。