QPieSeries理论总结
- 一、概述
- 二、简单的使用
- 1. 创建 QPieSeries 并赋值
- 2. 自定义显示 QPieSlice
- 3. 初始化绘图设备&并关联上图
- 4. 把绘图设备框架放置在 Gui 控件上
- 5. 完整代码
- 三、镂空饼状图
- 1. 初始化 QPieSeries 和 QPieSlice
- 2. 初始化绘图设备&并关联上图
- 3. 把绘图设备控件放置在 Gui 控件上
- 4. 完整代码
- 四、高级用法
- 1. 效果
- 2. 来源
一、概述
QPieSeries类以饼状图的形式展示数据。这个类就描述了饼状图的属性。QPieSeries类是由定义为QPieSlice对象的切片组成。切片可以有任何值,因为QPieSeries对象计算切片与序列中所有切片之和的百分比,以确定图表中切片的实际大小。QPieSeries 其实就是由 一个一个 QPieSlice 对象构成的。
饼图的大小和位置由相对值控制,相对值的范围从0.0到1.0。这些与实际的图表矩形相关。
默认情况下,饼图被定义为一个完整的饼图。也是跨度是 360度,但是我们也可以通过设置序列的起始角度和角度跨度来创建局部饼图。一个完整的派是360度,0在12点钟方向。就是在小于360度的范围内来将局部内容展示和显示的。
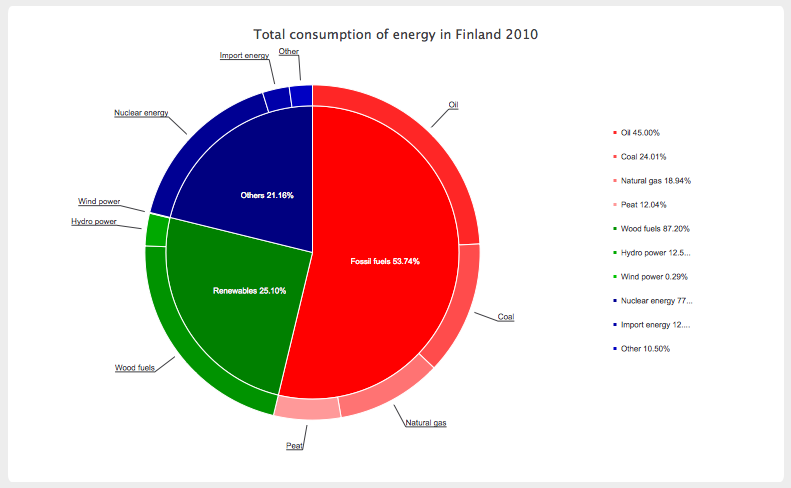
Qt 支持的饼状图大致可以有这两种


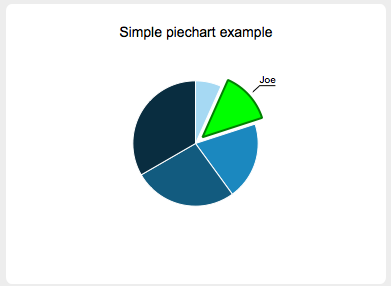
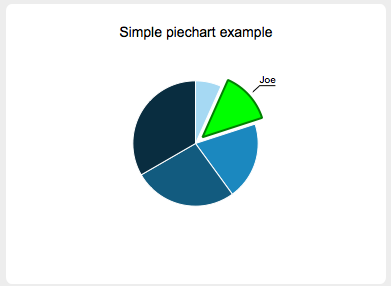
二、简单的使用
这个简单的使用的效果就是这种,我们可以通过设置 QPieSlice 来改变这个颜色样式的。

1. 创建 QPieSeries 并赋值
QPieSeries *series = new QPieSeries();
series->append("Jane", 1);
series->append("Joe", 2);
series->append("Andy", 3);
series->append("Barbara", 4);
series->append("Axel", 5);
2. 自定义显示 QPieSlice
QPieSlice *slice = series->slices().at(1);
slice->setExploded();
slice->setLabelVisible();
slice->setPen(QPen(Qt::darkGreen, 2));
slice->setBrush(Qt::green);
3. 初始化绘图设备&并关联上图
//![3]
QChart *chart = new QChart(); //绘图设备
chart->addSeries(series); //关联图
chart->setTitle("Simple piechart example");
chart->legend()->hide(); //坐标轴
//![3]
//![4]
QChartView *chartView = new QChartView(chart); //把绘图设备放置在 绘图gui 控件里
chartView->setRenderHint(QPainter::Antialiasing);
//![4]
4. 把绘图设备框架放置在 Gui 控件上
QMainWindow window;
window.setCentralWidget(chartView);
window.resize(400, 300);
window.show();
5. 完整代码
#include <QtWidgets/QApplication>
#include <QtWidgets/QMainWindow>
#include <QtCharts/QChartView>
#include <QtCharts/QPieSeries>
#include <QtCharts/QPieSlice>
QT_CHARTS_USE_NAMESPACE
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
//![1]
QPieSeries *series = new QPieSeries();
series->append("Jane", 1);
series->append("Joe", 2);
series->append("Andy", 3);
series->append("Barbara", 4);
series->append("Axel", 5);
//![1]
//![2]
QPieSlice *slice = series->slices().at(1);
slice->setExploded();
slice->setLabelVisible();
slice->setPen(QPen(Qt::darkGreen, 2));
slice->setBrush(Qt::green);
//![2]
//![3]
QChart *chart = new QChart();
chart->addSeries(series);
chart->setTitle("Simple piechart example");
chart->legend()->hide();
//![3]
//![4]
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
//![4]
//![5]
QMainWindow window;
window.setCentralWidget(chartView);
window.resize(400, 300);
window.show();
//![5]
return a.exec();
}
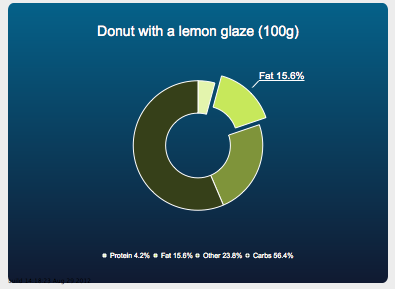
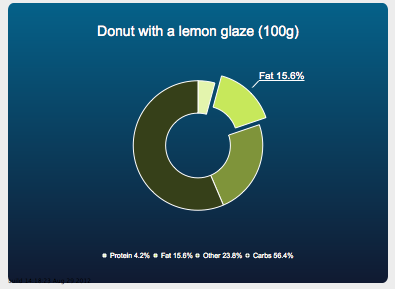
三、镂空饼状图
这种的效果是下面这种。

1. 初始化 QPieSeries 和 QPieSlice
QPieSeries *series = new QPieSeries();
series->setHoleSize(0.35); //这个就是控制 那个保留的镂空大小, 是 0 - 1取值的
series->append("Protein 4.2%", 4.2);
QPieSlice *slice = series->append("Fat 15.6%", 15.6);
slice->setExploded();
slice->setLabelVisible();
series->append("Other 23.8%", 23.8);
series->append("Carbs 56.4%", 56.4);
2. 初始化绘图设备&并关联上图
QChartView *chartView = new QChartView();
chartView->setRenderHint(QPainter::Antialiasing);
chartView->chart()->setTitle("Donut with a lemon glaze (100g)");
chartView->chart()->addSeries(series);
chartView->chart()->legend()->setAlignment(Qt::AlignBottom);
chartView->chart()->setTheme(QChart::ChartThemeBlueCerulean);
chartView->chart()->legend()->setFont(QFont("Arial", 7));
3. 把绘图设备控件放置在 Gui 控件上
QMainWindow window;
window.setCentralWidget(chartView);
window.resize(400, 300);
window.show();
4. 完整代码
#include <QtWidgets/QApplication>
#include <QtWidgets/QMainWindow>
#include <QtCharts/QChartView>
#include <QtCharts/QPieSeries>
#include <QtCharts/QPieSlice>
#include <QtCore/QDebug>
QT_CHARTS_USE_NAMESPACE
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
//![1]
QPieSeries *series = new QPieSeries();
series->setHoleSize(0.35);
series->append("Protein 4.2%", 4.2);
QPieSlice *slice = series->append("Fat 15.6%", 15.6);
slice->setExploded();
slice->setLabelVisible();
series->append("Other 23.8%", 23.8);
series->append("Carbs 56.4%", 56.4);
//![1]
//![2]
QChartView *chartView = new QChartView();
chartView->setRenderHint(QPainter::Antialiasing);
chartView->chart()->setTitle("Donut with a lemon glaze (100g)");
chartView->chart()->addSeries(series);
chartView->chart()->legend()->setAlignment(Qt::AlignBottom);
chartView->chart()->setTheme(QChart::ChartThemeBlueCerulean);
chartView->chart()->legend()->setFont(QFont("Arial", 7));
//![2]
//![3]
QMainWindow window;
window.setCentralWidget(chartView);
window.resize(400, 300);
window.show();
//![3]
return a.exec();
}
四、高级用法
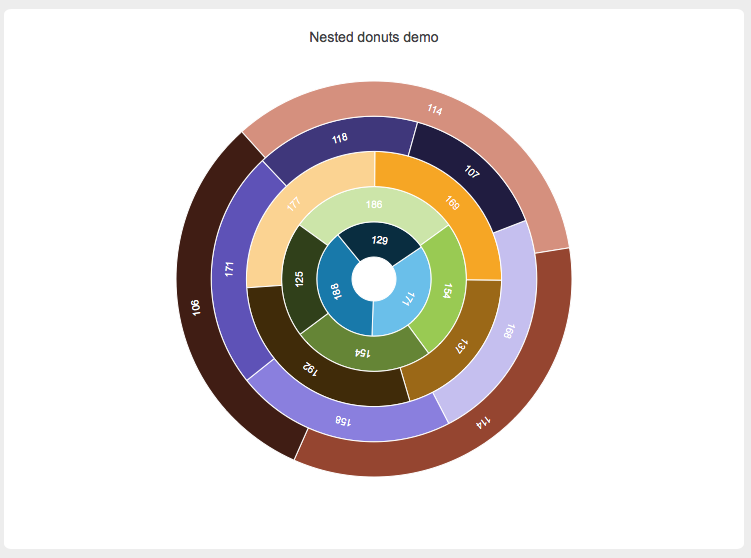
这个类还可以继承重载实现下面的嵌套效果
1. 效果


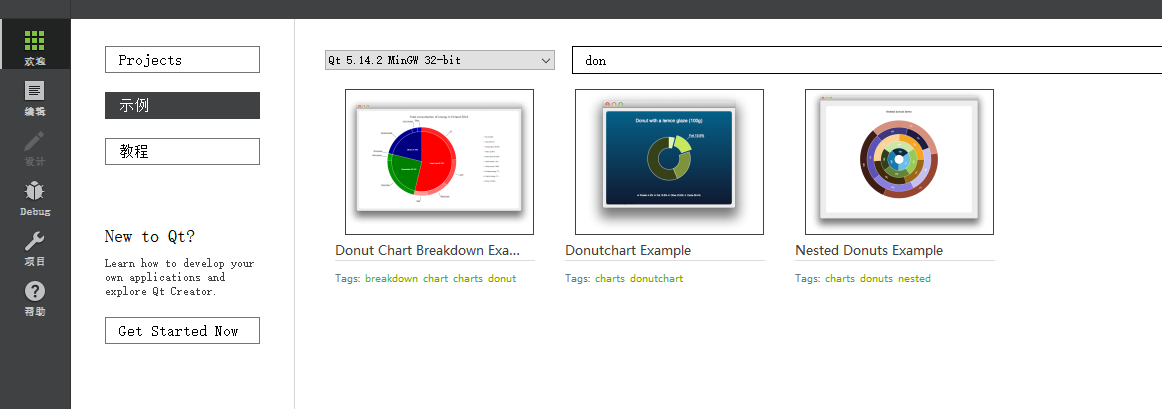
2. 来源
我们再任何一个编辑器版本里都可以找到,在示例里输入 donut 就能找到对应的源码啦