文章目录
- 一、react的一次使用
- react.development.js
- react-dom.development.js
- React.createElement()
- 二、三个API
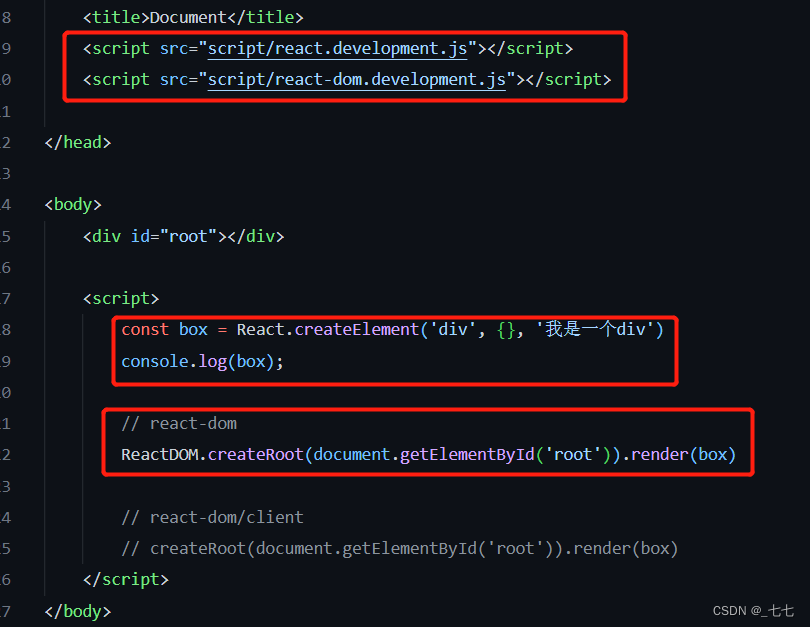
- React.createElement()
- ReactDOM.createRoot()
- root.render() 渲染页面
- 三、JSX(JavaScript Syntax Extension)、babel
- babel
- JSX使用注意事项
一、react的一次使用
react.development.js
react 是react核心库,只要使用react就必须要引入
下载地址:https://unpkg.com/react@18.0.0/umd/react.development.js
react-dom.development.js
react-dom 是react的dom包,使用react开发web应用时必须引入
下载地址:https://unpkg.com/react-dom@18.0.0/umd/react-dom.development.js
注意引用先后顺序 先引用react核心库,再引用react-dom
React.createElement()
用来创建一个react元素
-
参数1:元素名(组件名)
-
参数2:元素中的属性
设置事件的时候 需要使用驼峰和箭头函数{onClick:()=>{alert('123')}}
class属性设置 需要使用className -
参数3:元素的子元素
// 创建一个React元素
const button = React.createElement('button', {
type: 'button',
className: 'hello',
onClick: () => {
alert('你点我干嘛')
}
}, '点我一下');

二、三个API
React.createElement()
- React.createElement(type, [props], […children])
- 用来创建React元素
- React元素无法修改
ReactDOM.createRoot()
- createRoot(container[, options])
- 用来创建React的根容器,容器用来放置React元素
root.render() 渲染页面
- root.render(element)
- 当首次调用时,容器节点里的所有 DOM 元素都会被替换,后续的调用则会使用 React 的 DOM 差分算法(DOM diffing algorithm)进行高效的更新。
- 不会修改容器节点(只会修改容器的子节点)。可以在不覆盖现有子节点的情况下,将组件插入已有的 DOM 节点中。
// 创建第一个div
const div = React.createElement('div', {}, '我是一个div', button);
// 获取根元素
const root = ReactDOM.createRoot(document.getElementById('root'));
// 将元素在根元素中显示
root.render(div);
// 老版本的React中使用方法
// ReactDOM.render(div, document.getElementById('root'));
三、JSX(JavaScript Syntax Extension)、babel
React.createElement()语法糖
JSX 是 JavaScript 的语法扩展,JSX 使得我们可以以类似于 HTML 的形式去使用 JS。JSX便是React中声明式编程的体现方式。声明式编程,简单理解就是以结果为导向的编程。使用JSX将我们所期望的网页结构编写出来,然后React再根据JSX自动生成JS代码。所以我们所编写的JSX代码,最终都会转换为以调用React.createElement()创建元素的代码。
需要配合babel使用,babel转换jsx为react元素
babel
babel下载地址:https://unpkg.com/babel-standalone@6/babel.min.js
<head>
<meta charset="UTF-8">
<title>JSX</title>
<script src="script/react.development.js"></script>
<script src="script/react-dom.development.js"></script>
<!-- 引入babel -->
<script src="script/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<!--设置js代码被babel处理-->
<script type="text/babel">
// 创建一个React元素 <button>我是按钮</button>
// 命令式编程
// const button = React.createElement('button', {}, '我是按钮');
// 声明式编程,结果导向的编程
// 在React中可以通过JSX(JS扩展)来创建React元素,JSX需要被翻译为JS代码,才能被React执行
// 要在React中使用JSX,必须引入babel来完成“翻译”工作
// const button = <button>我是按钮</button>;
// React.createElement('button', {}, '我是按钮');
/*
* JSX就是React.createElement()的语法糖
* JSX在执行之前都会被babel转换为js代码
* */
const div = <div>
我是一个div
<button>我是按钮</button>
</div>;
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(div);
</script>
</body>
JSX使用注意事项
- JSX不是字符串,不要加引号
- JSX中html标签应该小写,React组件应该大写开头
- JSX中最外层有且只有一个根标签
- JSX的标签必须正确结束(自结束标签必须写/)
- 在JSX中可以使用{}嵌入表达式
- 有值的语句的就是表达式
const name = '孙悟空';
const ele = <h1>Hello {name}</h1>;
const ele2 = <h1>Hello {孙悟空}</h1>;
const ele3 = <h1>1 + 1 = {1 + 1}</h1>;
- {} 中也可以调用函数
function fn(){
return '哈哈';
}
const ele = <h1>{fn()}</h1>
没有返回值的语句,像if、for等语句是不能出现在JSX中的!但是在if、for等里边写JSX是可以的:
let ele;
let isLogin = true;
if(isLogin){
ele = <h1>欢迎光临!</h1>;
}else{
ele = <h1>请登录!</h1>
}
let eles = [];
for(let i=0; i<5; i++){
eles.push(<h2>我是第{i}个h2</h2>);
}
- 如果表达式是空值、布尔值、undefined,将不会显示
- 在JSX中,属性可以直接在标签中设置
- 注意:
- class需要使用className代替
- style中必须使用对象设置
- style={{background:‘red’}}
<head>
<meta charset="UTF-8">
<title>JSX的注意</title>
<script src="script/react.development.js"></script>
<script src="script/react-dom.development.js"></script>
<!-- 引入babel -->
<script src="script/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
/*
* JSX的注意事项
* 1. JSX不是字符串,不要加引号
* 2. JSX中html标签应该小写,React组件应该大写开头
* 3. JSX中最外层有且只有一个根标签
* 4. JSX的标签必须正确结束(自结束标签必须写/)
* 5. 在JSX中可以使用{}嵌入表达式
* - 有值的语句的就是表达式
*/
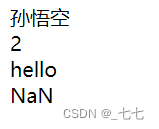
const name = '孙悟空';
function fn() {
return 'hello';
}
const div1 = <div>
{name} <br />
{1 + 1} <br />
{fn()} <br />
{NaN} <br />
</div>
/* 6. 如果表达式是空值、布尔值、undefined,将不会显示
* 7. 在JSX中,属性可以直接在标签中设置
* 注意:
* class需要使用className代替
* style中必须使用对象设置
* style={{background:'red'}}
*
*/
const div2 = <div
id="box"
onClick={() => {
alert('哈哈')
}} className="box1"
style={{ backgroundColor: "yellowgreen", border: '10px red solid' }}
>
我是一个div
</div>;








![[附源码]Python计算机毕业设计Django个性化产品服务管理系统论文](https://img-blog.csdnimg.cn/c4ee09901b214c28915167148dbdf5e0.png)