文章目录
- 一、flex 子项目常用属性
- 1、子项目常用属性介绍
- 2、flex 属性用法说明
- 二、flex 属性代码示例
- 1、代码示例 - 左右两侧 100 像素 / 中间元素占有所有剩余布局
- 3、代码示例 - 平均分成三等份
一、flex 子项目常用属性
1、子项目常用属性介绍
flex 子项目 的常用属性 :
- flex 属性 : flex 子项目 在 flex 父容器 中 占有的 份数比例 , 如果都设置 1 , 那么将对应尺寸平分即可 ;
- align-self 属性 : 控制 flex 子项目 在 侧轴 的排列方式 ;
- order 属性 : 控制 flex 子项目 的排列顺序 ; 主要是修改前后顺序 , 原来是 1 - 2 - 3 排列顺序 , 可以将其改为 2 - 1 - 3 排列顺序 ;
2、flex 属性用法说明
flex 属性 用于 设置 flex 子项目 在 flex 父容器 剩余空间 占有的 份数比例 ;
如果都设置 flex:1; 样式 , 那么所有的子项目将对应的尺寸平分即可 ;
默认情况下 flex 属性值为 0 , 可以将其设置为 1 / 2 / 3 … 等数字 ;
二、flex 属性代码示例
1、代码示例 - 左右两侧 100 像素 / 中间元素占有所有剩余布局
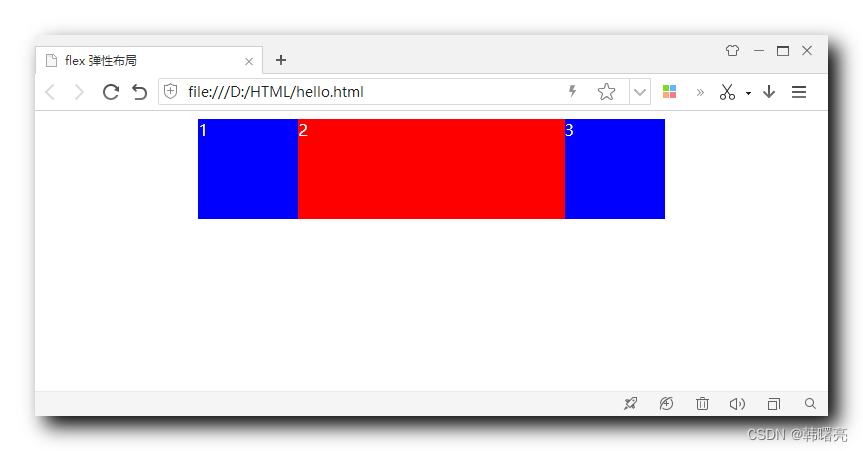
在下面的代码中 , 左右两侧各占 100 像素 , 为中间的元素设置 flex: 1; 样式 , 即可占用剩余所有的布局 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex 弹性布局</title>
<style>
div {
/* 将展示样式设置为 flex 即可启用弹性布局 */
display: flex;
/* 布局宽度 500 像素 */
width: 60%;
/* 布局高度 500 像素 */
height: 100px;
/* 设置背景颜色 */
background-color: pink;
/* 设置文本颜色 */
color: white;
/* 水平居中 */
margin: 0 auto;
}
div span:nth-child(1) {
width: 100px;
height: 100px;
background-color: blue;
}
div span:nth-child(2) {
flex: 1;
background-color: red;
}
div span:nth-child(3) {
width: 100px;
height: 100px;
background-color: blue;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>
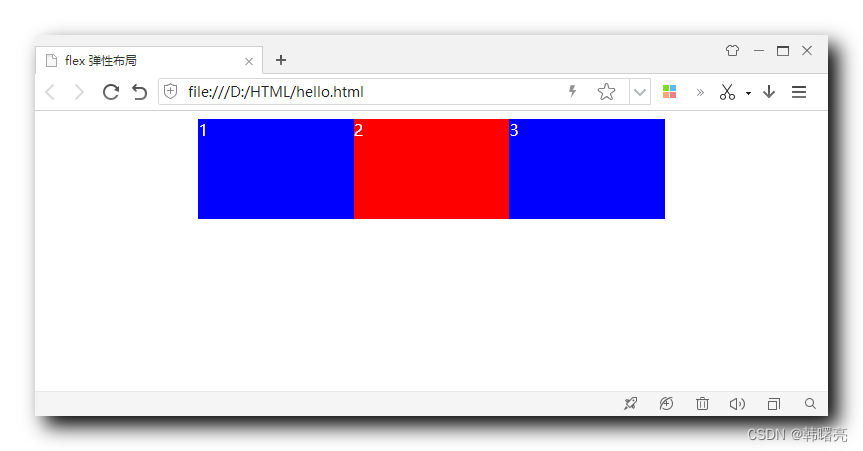
显示效果 :

3、代码示例 - 平均分成三等份
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex 弹性布局</title>
<style>
div {
/* 将展示样式设置为 flex 即可启用弹性布局 */
display: flex;
/* 布局宽度 500 像素 */
width: 60%;
/* 布局高度 500 像素 */
height: 100px;
/* 设置背景颜色 */
background-color: pink;
/* 设置文本颜色 */
color: white;
/* 水平居中 */
margin: 0 auto;
}
div span:nth-child(1) {
flex: 1;
background-color: blue;
}
div span:nth-child(2) {
flex: 1;
background-color: red;
}
div span:nth-child(3) {
flex: 1;
background-color: blue;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>
展示效果 :