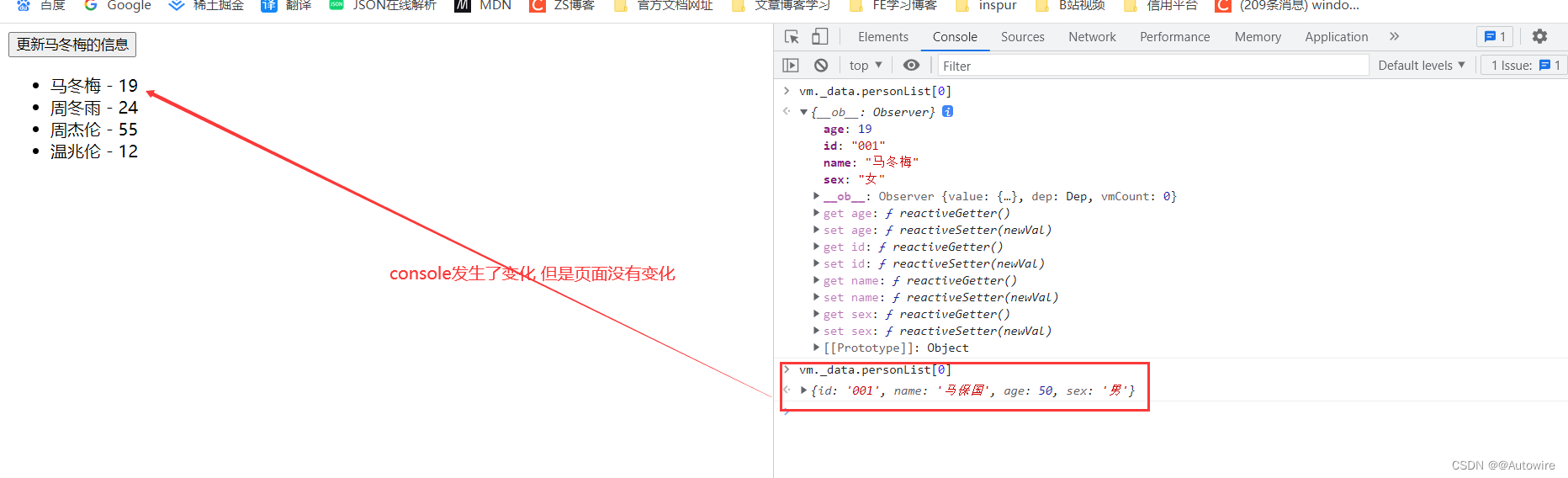
1 通过更新时的一个问题-this.personList[0] = { 更新值 } 不起作用 引入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<div id="v-for">
<button @click="updateMei">更新马冬梅的信息</button>
<ul>
<li v-for="(item, index) of personList" :key="item.id">
{{ item.name }} - {{ item.age }}
</li>
</ul>
</div>
<script type="text/javascript">
let vm = new Vue({
el: '#v-for',
data: {
personList: [
{id: '001', name: '马冬梅', age: 19, sex: '女'},
{id: '002', name: '周冬雨', age: 24, sex: '女'},
{id: '003', name: '周杰伦', age: 55, sex: '男'},
{id: '004', name: '温兆伦', age: 12, sex: '男'}
]
},
methods: {
updateMei() {
/*this.personList[0].name = '马保国'
this.personList[0].age = 50
this.personList[0].sex = '男'*/
// ok 如上是起作用的
this.personList[0] = {id: '001', name: '马保国', age: 50, sex: '男'}
}
}
})
</script>
</body>
</html>

2 通过以上问题 - 我们引出 Vue监测数据的原理_对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
let data = {
name: '尚硅谷',
address: '北京',
}
// 创建一个监视的实例对象,用于监视data中属性的变化
const obs = new Observer(data)
console.log(obs)
// 准备一个vm实例对象
let vm = {}
vm._data = data = obs
function Observer(obj) {
// 汇总对象中所有的属性
const keys = Object.keys(obj)
// 遍历
keys.forEach((k) => {
Object.defineProperty(this, k, {
get() {
return obj[k]
},
set(val) {
console.log('${k}被改了,我要去解析模板,生成虚拟DOM...我要开始忙了')
obj[k] = val
}
})
})
}
</script>
</body>
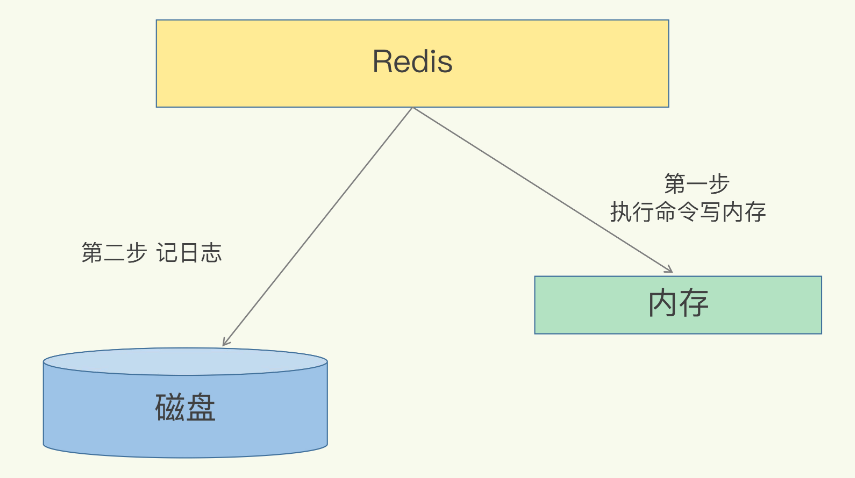
</html>
Vue监测数据的原理,就是靠setter。只要修改数据,Vue就会重新解析模板,生成虚拟DOM。
2.1 Vue.set()方法
- 假设数组a中不存在对象b,Vue中访问a.b不会报错,只是不显示(Vue中默认undefined不显示),Vue中访问b会报错。
- Vue.set 只能给data里的某个对象追加属性,不能直接给data追加属性。
- 向响应式对象中添加一个property,并确保这个新property同样是响应式的,且触发视图更新。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<div id="v-set">
<h1>学生信息</h1>
<button @click="addSex">添加一个性别属性,默认值是男</button>
<h2>姓名:{{ student.name }}</h2>
<h2>性别:{{ student.sex }}</h2>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
let vm = new Vue({
el: '#v-set',
data: {
student: {
name: 'tom',
}
},
methods: {
addSex() {
// Vue.set(this.student,'sex','男')
this.$set(this.student, 'sex', '男')
}
},
})
</script>
</body>
</html>
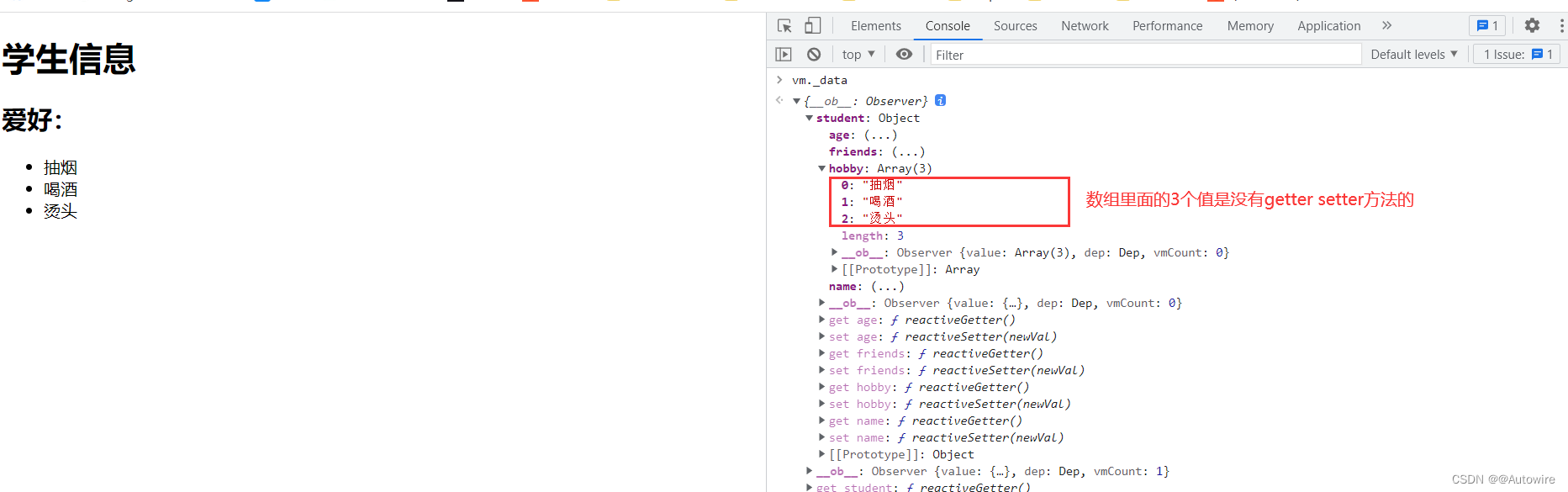
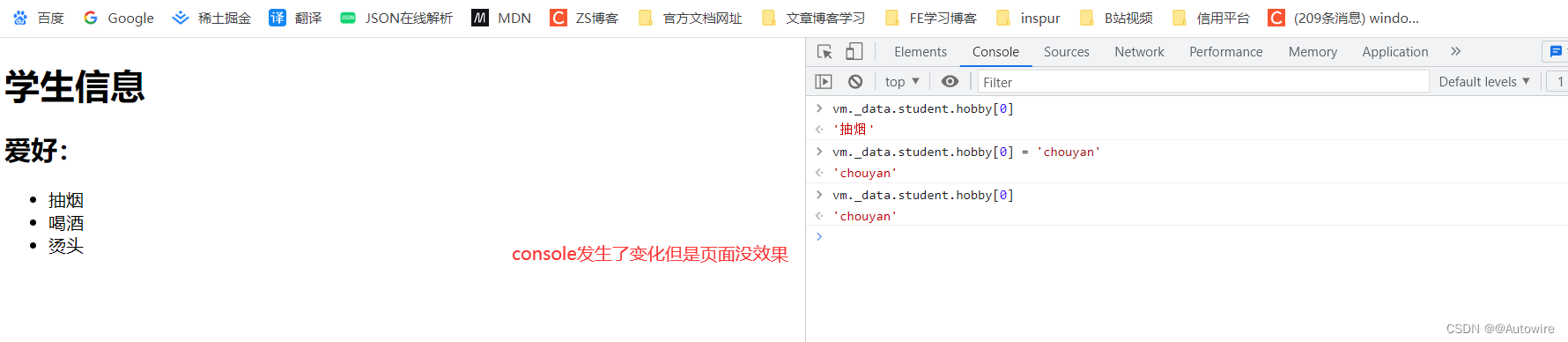
2.2 Vue监测数据的原理_数组
原生Javascript数组使用的方法,例如push,就是从Array原型中找到的。可用 arr.push === Array.prototype.push 验证。而Vue中的push却不等于 Array.prototype.push ,因为Vue中的push是经过包装的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<div id="ddd">
<h1>学生信息</h1>
<h2>爱好:</h2>
<ul>
<li v-for="(item, index) in student.hobby" :key="index">
{{ item }}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el: '#ddd',
data: {
student: {
name: 'tom',
age: 18,
hobby: ['抽烟', '喝酒', '烫头'],
friends: [
{name: 'jerry', age: 35},
{name: 'tony', age: 36}
]
}
},
methods: {
},
})
</script>
</body>
</html>


针对于上面的数组,有了解决方案:如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<div id="v-for">
<button @click="updateMei">更新马冬梅的信息</button>
<ul>
<li v-for="(item, index) of personList" :key="item.id">
{{ item.name }} - {{ item.age }}
</li>
</ul>
</div>
<script type="text/javascript">
let vm = new Vue({
el: '#v-for',
data: {
personList: [
{id: '001', name: '马冬梅', age: 19, sex: '女'},
{id: '002', name: '周冬雨', age: 24, sex: '女'},
{id: '003', name: '周杰伦', age: 55, sex: '男'},
{id: '004', name: '温兆伦', age: 12, sex: '男'}
]
},
methods: {
updateMei() {
// this.personList[0] = {id: '001', name: '马保国', age: 50, sex: '男'} 不起作用
this.personList.splice(0,1, {id: '001', name: '马保国', age: 50, sex: '男'})
}
}
})
</script>
</body>
</html>

3 总结Vue监视数据
- Vue会监视data中所有层次的数据。
- 如何监测对象中的数据?通过setter实现监视,且要在new Vue时就传入要监测的数据。
1)对象中后追加的属性,Vue默认不做响应式处理。
2)如需给后添加的属性做响应式,请使用如下API:
vm.set(target,propertyName/index,value) 或
vm.$set(target,propertyName/index,value)
- 如何监测数组中的数据?通过包裹数组更新元素的方法实现,本质就是做了两件事:
1)调用原生对应的方法对数组进行更新。
2)重新解析模板,进而更新页面。 - 在Vue修改数组中的某个元素一定要用如下方法:
(1)使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
(2)Vue.set() 或 vm.$set()
特别注意:Vue.set() 和 vm.$set() 不能给 vm 或 vm的根数据对象【data() {}】添加属性!