项目运行
环境配置:
Pychram社区版+ python3.7.7 + Mysql5.7 + HBuilderX+list pip+Navicat11+Django+nodejs。
项目技术:
django + python+ Vue 等等组成,B/S模式 +pychram管理等等。
环境需要
1.运行环境:最好是python3.7.7,我们在这个版本上开发的。其他版本理论上也可以。
2.pycharm环境:pycharm都可以。推荐pycharm社区版;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
python毕设帮助,指导,本源码(见文末),调试部署
第五章 系统功能实现
5.1管理员功能模块
管理员登录,管理员通过登录页面输入用户名、密码,选择角色并点击登录进行系统登录操作,如图5-1所示。

图5-1管理员登录界面图
管理员登录系统后,可以对个人中心、课程管理、教师管理、家长管理、年龄分段管理、早教课程管理、约课记录管理、上课评分管理、系统管理等功能进行相应操作,如图5-2所示。

图5-2管理员功能界图面
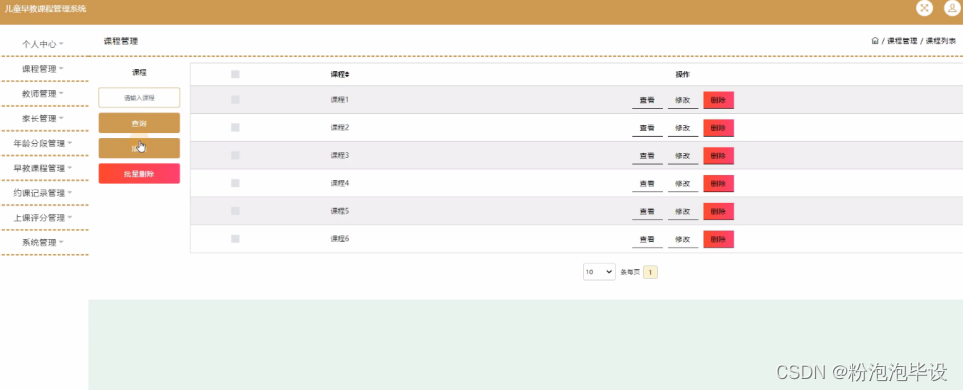
课程管理,在课程管理页面可以对课程等内容进行查看、修改、删除等操作,如图5-3所示。

图5-3课程管理界面图
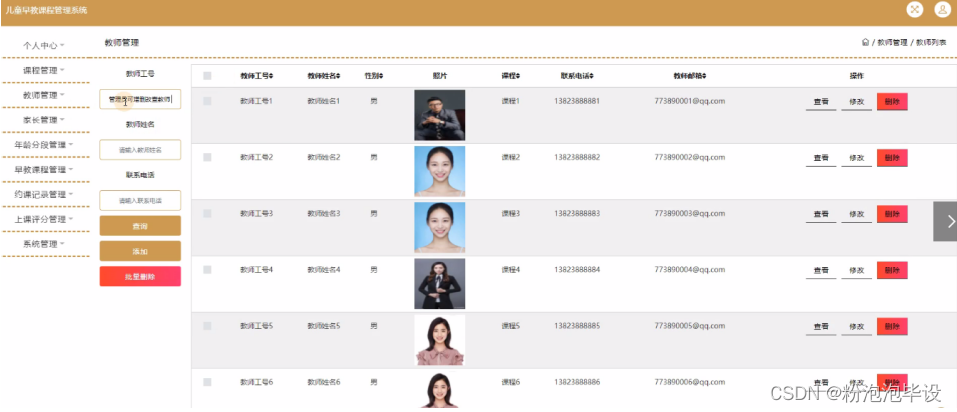
教师管理,在教师管理页面可以对教师工号、教师姓名、性别、照片、课程、联系电话、教师邮箱等内容进行查看、修改、删除等操作,如图5-4所示。

图5-4教师管理界面图
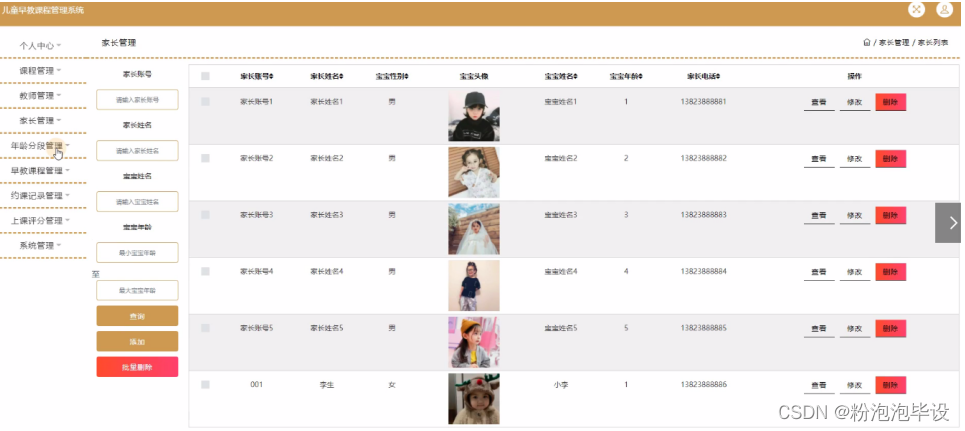
家长管理,在家长管理页面可以对家长账号、家长姓名、宝宝性别、宝宝头像、宝宝姓名、宝宝年龄、家长电话等内容进行查看、修改、删除等操作,如图5-5所示。

图5-5家长管理界面图
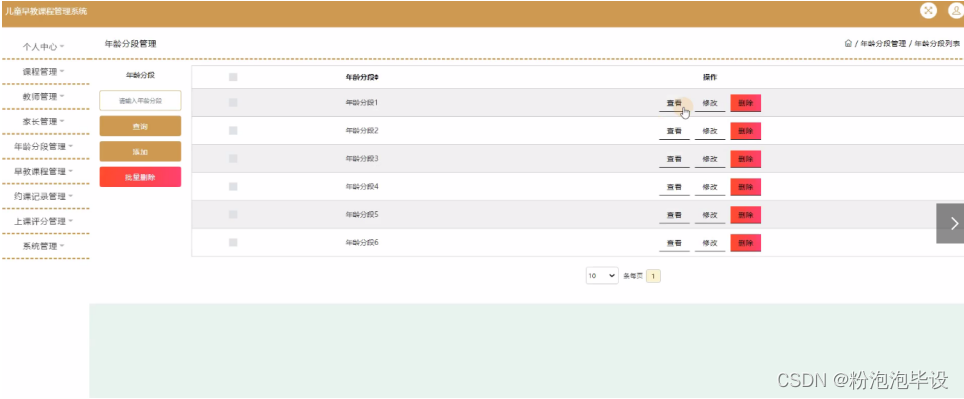
年龄分段管理,在年龄分段管理页面可以对年龄分段等内容进行查看、修改、删除等操作,如图5-6所示。

图5-6年龄分段管理界面图
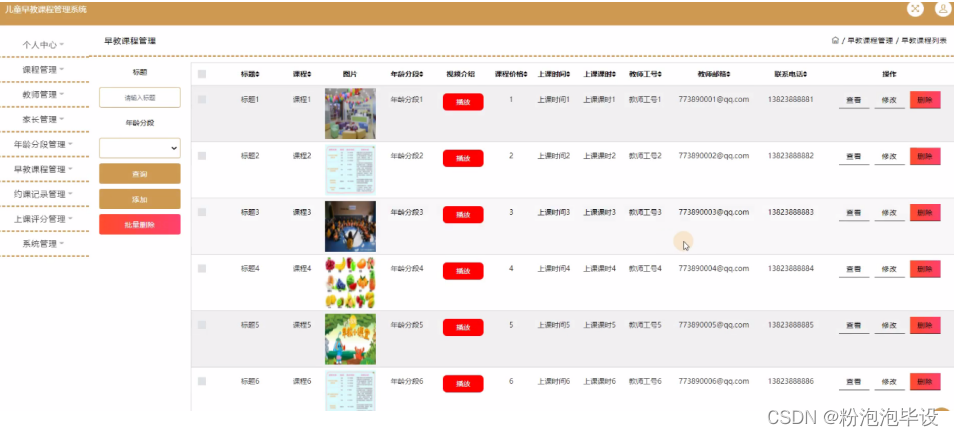
早教课程管理,在早教课程管理页面可以对标题、课程、图片、年龄分段、视频介绍、课程价格、上课时间、上课课时、教师工号、教师邮箱、联系电话等内容进行查看、修改、删除等操作,如图5-7所示。

图5-7早教课程管理界面图
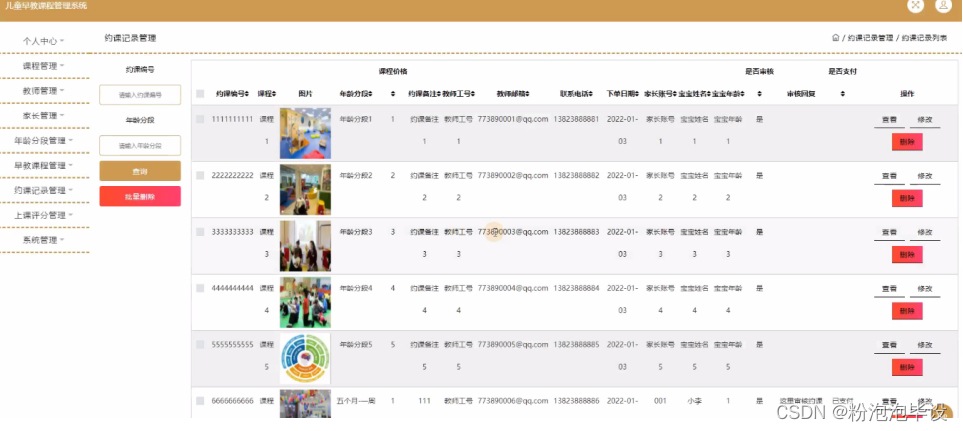
约课记录管理,在约课记录管理页面可以对约课编号、课程、图片、年龄分段、课程价格、约课备注、教师工号、教师邮箱、联系电话、下单日期、家长账号、宝宝姓名、宝宝年龄、是否审核、审核回复、是否支付等内容进行查看、修改、删除等操作,如图5-8所示。

图5-8约课记录管理界面图
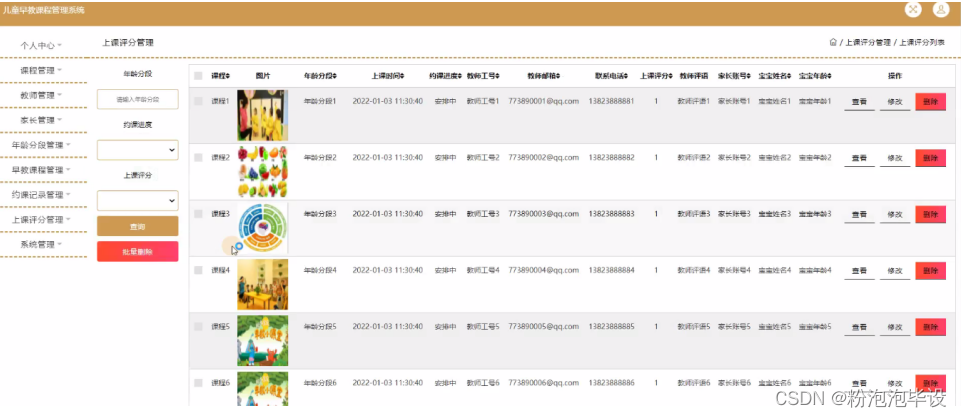
上课评分管理,在上课评分管理页面可以对课程、图片、年龄分段、上课时间、约课进度、教师工号、教师邮箱、联系电话、上课评分、教师评语、家长账号、宝宝姓名、宝宝年龄等内容进行查看、修改、删除等操作,如图5-9所示。

图5-9上课评分管理界面图
5.2家长功能模块
家长登录到儿童早教课程管理系统后台后,可以对个人中心、约课记录管理、上课评分管理、我的收藏管理等功能进行相应操作,如图5-10所示。

图5-10家长功能界面图
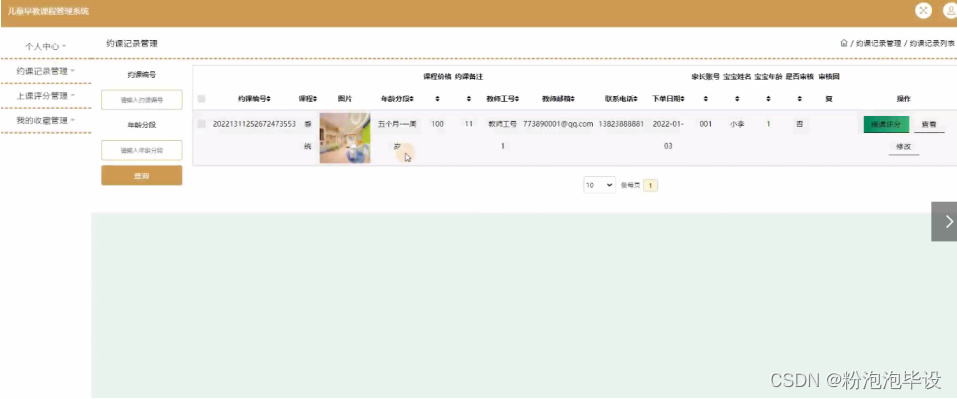
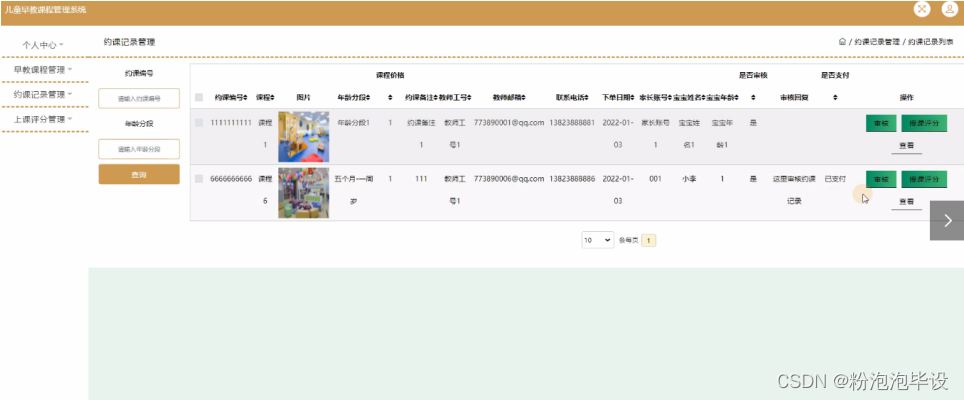
约课记录管理,在约课记录管理页面,家长通过约课编号、课程、图片、年龄分段、课程价格、约课备注、教师工号、教师邮箱、联系电话、下单日期、家长账号、宝宝姓名、宝宝年龄、是否审核、审核回复、是否支付等信息进行查看、删除等操作,如图5-11所示。
图5-11约课记录管理界面图
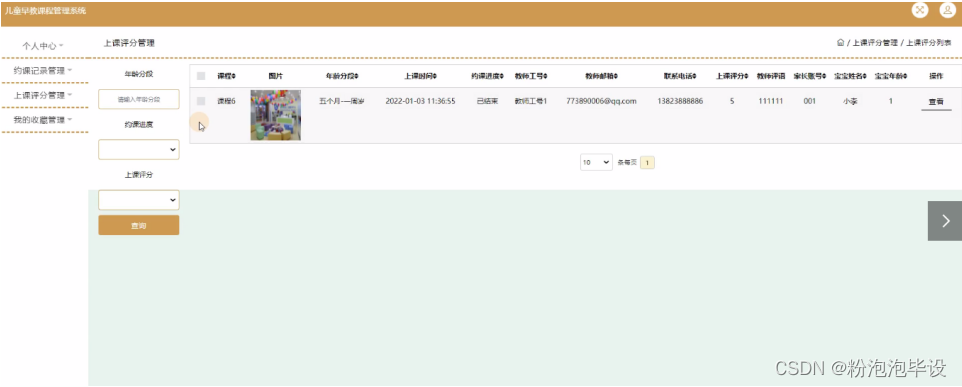
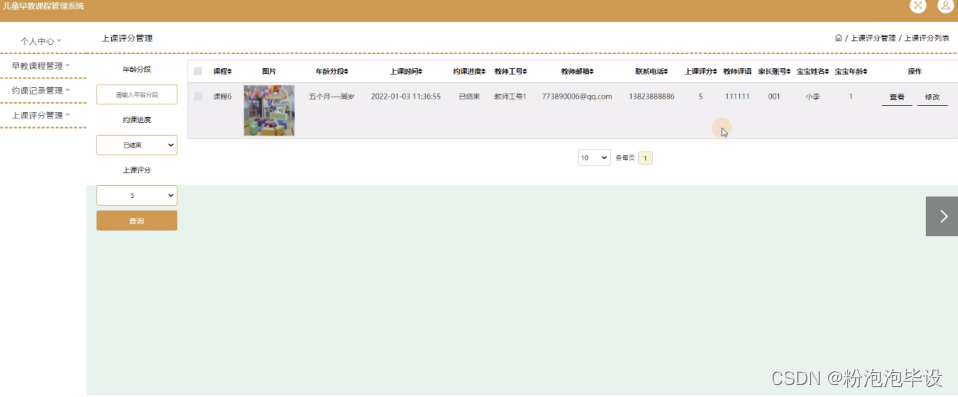
上课评分管理,在上课评分管理页面,家长通过课程、图片、年龄分段、上课时间、约课进度、教师工号、教师邮箱、联系电话、上课评分、教师评语、家长账号、宝宝姓名、宝宝年龄等信息进行查看等操作,如图5-12所示。
图5-12上课评分管理界面图
5.3教师功能模块
教师登录,教师在登录页面通过填写用户名、密码信息完成登录,如图5-13所示。

图5-13教师登录界面图
教师登录到儿童早教课程管理系统后台后,可以对个人中心、早教课程管理、约课记录管理、上课评分管理等功能进行相应操作,如图5-14所示。

图5-14教师功能界面图
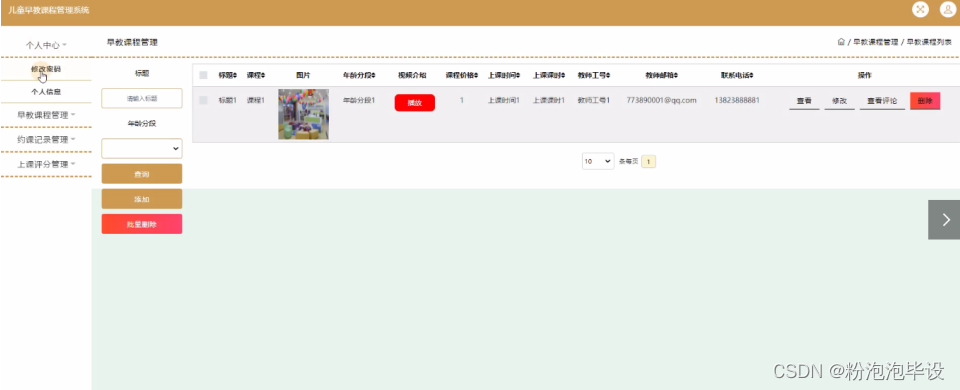
早教课程管理,在早教课程管理页面,教师通过对标题、课程、图片、年龄分段、视频介绍、课程价格、上课时间、上课课时、教师工号、教师邮箱、联系电话等信息进行查看、修改、删除等操作,如图5-15所示。
图5-15早教课程管理界面图
约课记录管理,在约课记录管理页面,教师通过对约课编号、课程、图片、年龄分段、课程价格、约课备注、教师工号、教师邮箱、联系电话、下单日期、家长账号、宝宝姓名、宝宝年龄、是否审核、审核回复、是否支付等信息进行查看、审核、授课评分,如图5-16所示。
图5-16约课记录管理界面图
上课评分管理,在上课评分管理页面,教师通过对课程、图片、年龄分段、上课时间、约课进度、教师工号、教师邮箱、联系电话、上课评分、教师评语、家长账号、宝宝姓名、宝宝年龄等信息进行查看、修改等操作,如图5-17所示。
图5-17上课评分管理界面图
5.4前台首页功能模块
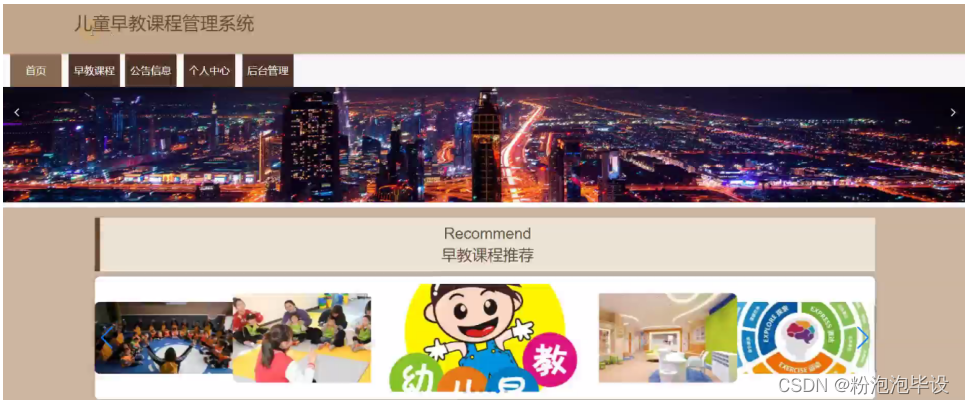
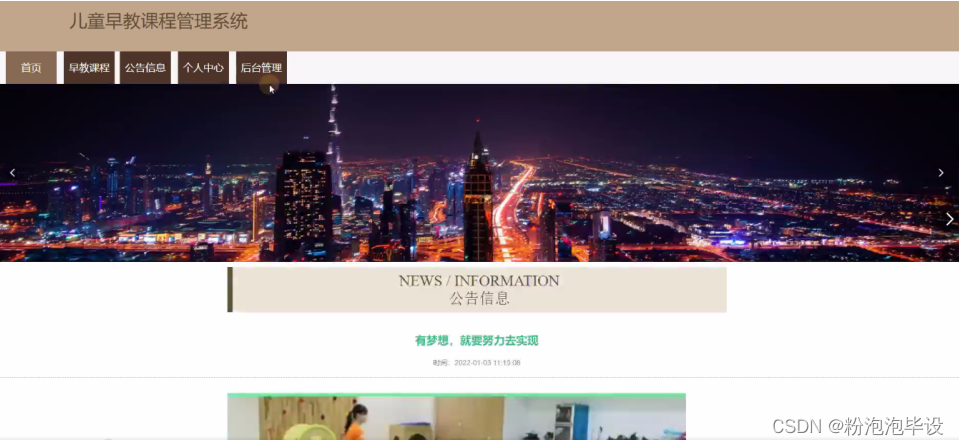
家长在系统前台首页可以查看首页、早教课程、公告信息、个人中心、后台管理等内容,如图5-18所示。

图5-18前台首页功能界面图
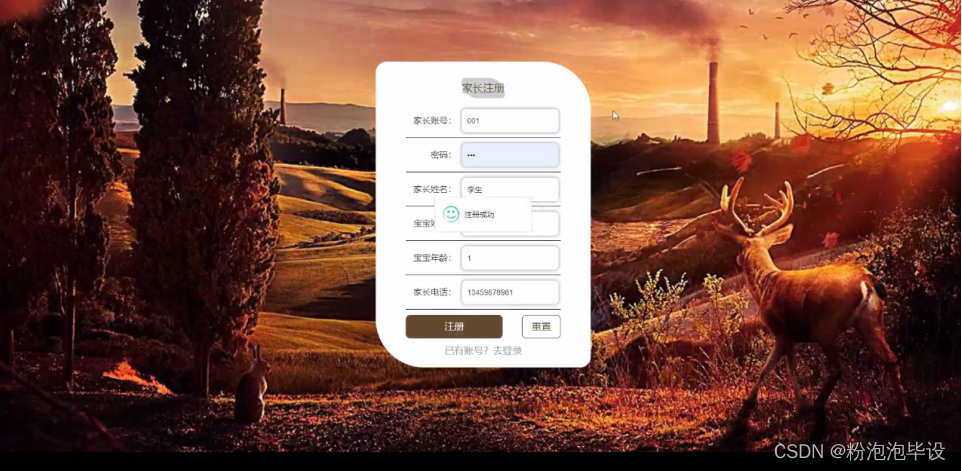
家长注册,在注册页面填写家长账号、密码、家长姓名、宝宝姓名、宝宝年龄、家长电话等详细信息进行注册,如图5-19所示。

图5-19家长注册界面图
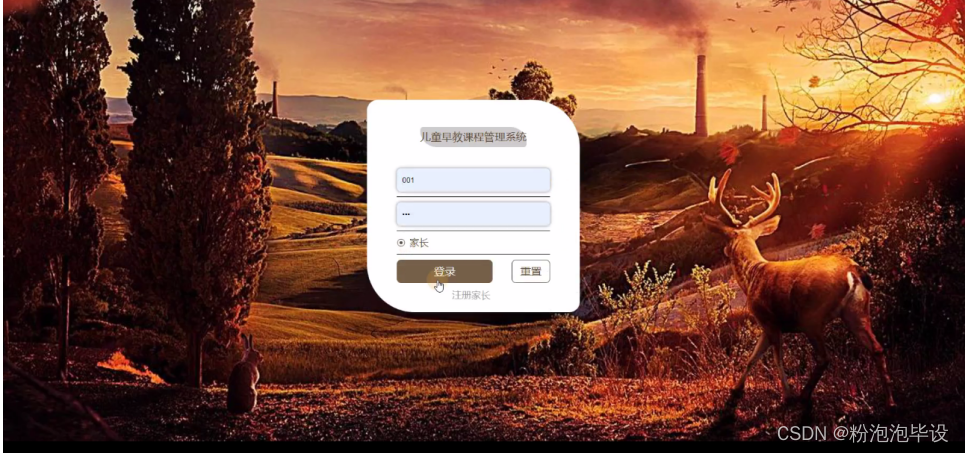
家长登录,家长在登录页面通过填写账号、密码信息完成登录,如图5-20所示。

图5-20家长登录界面图
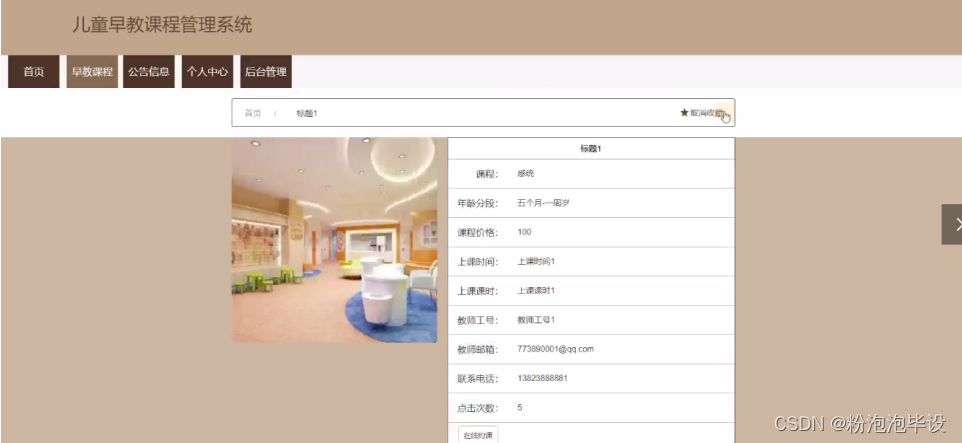
早教课程,家长进入到早教课程查看标题、课程、图片、年龄分段、视频介绍、课程价格、上课时间、上课课时、教师工号、教师邮箱、联系电话、点击次数,根据需要在线约课、点击收藏、评论操作,如图5-21所示。

图5-21早教课程界面图
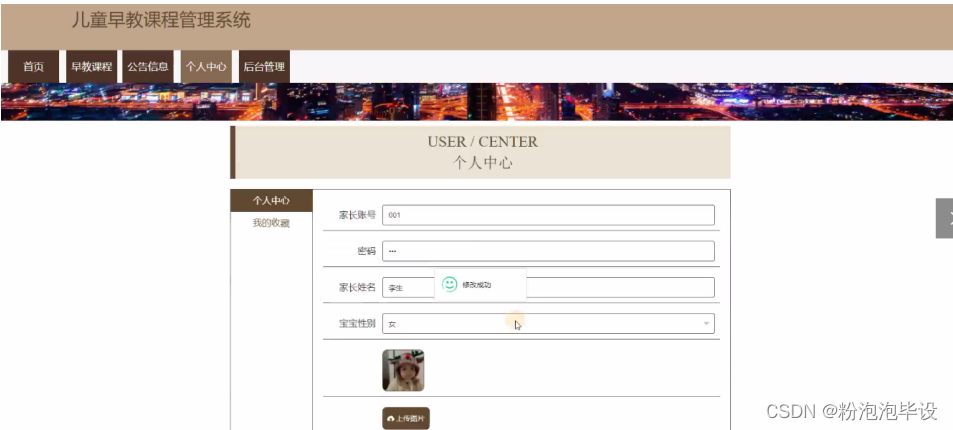
个人中心,家长在个人中心页面可以查看个人信息、我的收藏,可对个人信息进行编辑家长账号、密码、家长姓名、宝宝性别、宝宝头像、宝宝姓名、宝宝年龄、家长电话,以及家长对个人信息更新操作,退出登录,如图5-22 所示。

图5-22个人中心界面图
公告信息,家长进入到公告信息查看标题,封面,发布日期,公告内容,如图5-23所示。

图5-23公告信息界面图
python毕设帮助,指导,源码获取,调试部署




![[附源码]Python计算机毕业设计SSM科技项目在线评审系统(程序+LW)](https://img-blog.csdnimg.cn/14622f3e321642e4b8b4875bbb810cdf.png)






![[附源码]SSM计算机毕业设计疫情防控期间人员档案追寻系统设计与实现论文JAVA](https://img-blog.csdnimg.cn/69bb747af3064bb5b9be90331bb3c4f3.png)



![[附源码]Python计算机毕业设计SSM跨移动平台的新闻阅读应用(程序+LW)](https://img-blog.csdnimg.cn/07e0f53b03f1456fa16dd1a5328ba4ad.png)