一、安装并配置Node.js(原本就有安装)
参考:(1条消息) Node.js安装与配置(详细步骤)_普通网友的博客-CSDN博客_nodejs安装配置
一、下载Node.js官网下载
安装位置与环境变量配置 系统属性-环境变量-系统变量-Path

验证是否安装成功

2、修改npm全局下载位置(避免占用C盘内存)
原来的缓存地址:


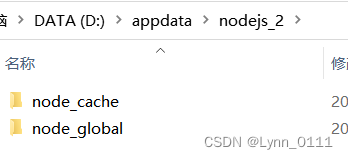
在 nodejs 安装目录下,创建 “node_global” 和 “node_cache” 两个文件夹,但是原来的nodejs安装目录在C盘,所以在其他盘新建了

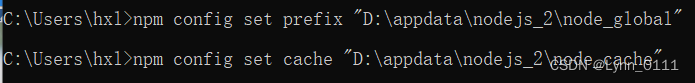
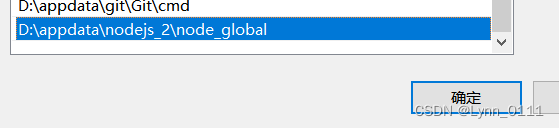
修改默认文件夹

加入变量-仅prefix的

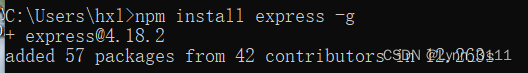
测试是否成功-下载express,“-g”等同于“–global”,“-g” 是全局安装,不加“-g”就是默认下载到当前目录

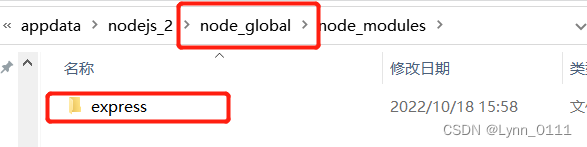
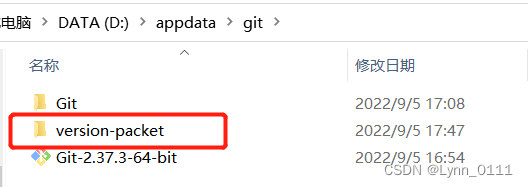
在文件夹中可以看出express下载位置正确

3、设置镜像,下载速度更快
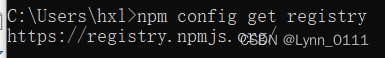
目前位置是官网

方法一、临时手动更改下载位置(存疑)
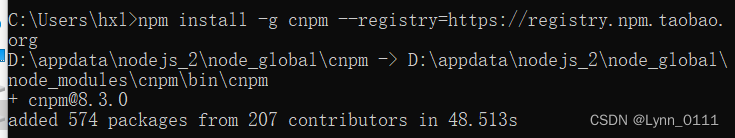
npm install -g XXX --registry=https://registry.npm.taobao.org
方法二、永久切换镜像(这里我没有修改)
切换:npm config set registry https://registry.npm.taobao.org/
检查是否成功:npm config get registry
4、全局下载cnpm
cnpm在安装一些软件时候会比较有优势。但是cnpm一般只用于模块安装,在项目创建与卸载等相关操作时仍使用npm
安装

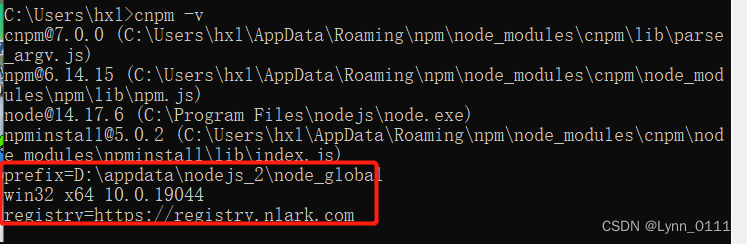
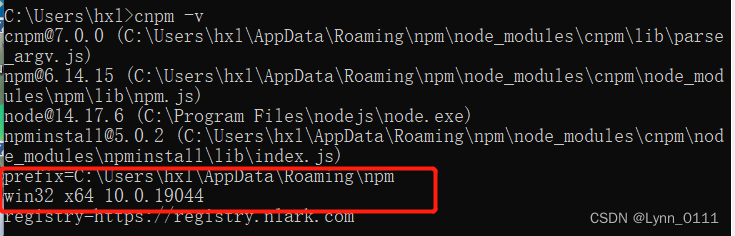
检查 cnpm -v(原来下载的也有,但是在C盘,见图2)


二、安装并配置Git(顺带学一学基本命令)
!!!如果只奔着创建blog的可以只看1、2和4.2即可
1、下载https://git-scm.com/downloads
参考文献Windows系统Git安装教程(详解Git安装过程) - 学为所用 - 博客园 (cnblogs.com)

2、指定用户名和邮箱
git config --global 参数,有了这个参数,表示你这台机器上所有的Git仓库都会使用这个配置,当然你也可以对某个仓库指定的不同的用户名和邮箱

3、一些操作
Git使用教程,最详细,最傻瓜,最浅显,真正手把手教 - 知乎 (zhihu.com)
3.1 创建版本库/仓库(有弄过)
所有文件都可以被Git管理起来,每个文件的修改,删除,Git都能跟踪,以便任何时刻都可以追踪历史,或者在将来某个时刻还可以将文件”还原”

4、远程仓库
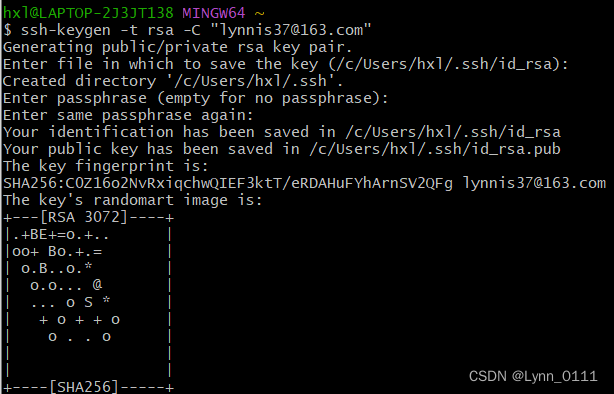
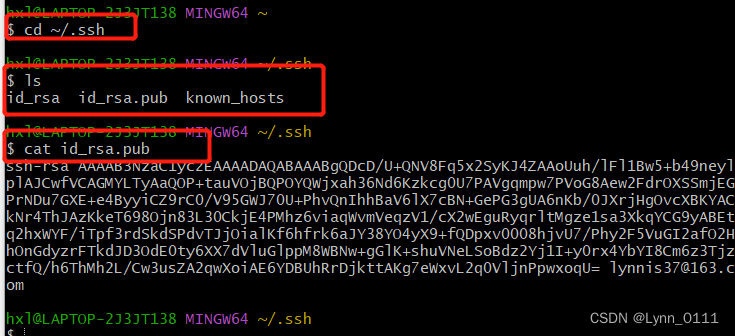
4.1生成SSH Key
位置见图2,id_rsa是私钥,不能泄露出去,id_rsa.pub是公钥,可以放心地告诉任何人



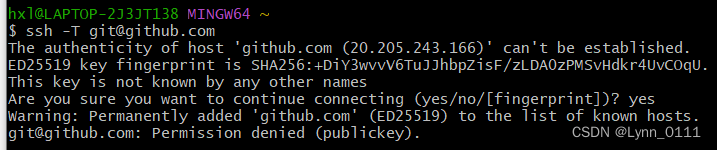
测试是否绑定成功

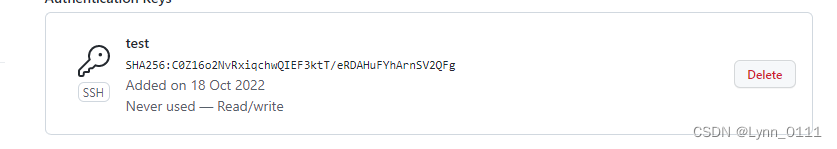
4.2在GitHub中增加**SSH Key setting-SSH and GPG Keys-NEW SSH key-填写信息(公钥)**即可
登录github,打开**” settings”中的SSH Keys页面,然后点击“Add SSH Key**”,填上任意title,在Key文本框里黏贴id_rsa.pub文件的内容

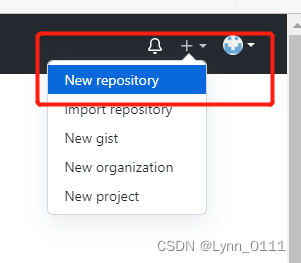
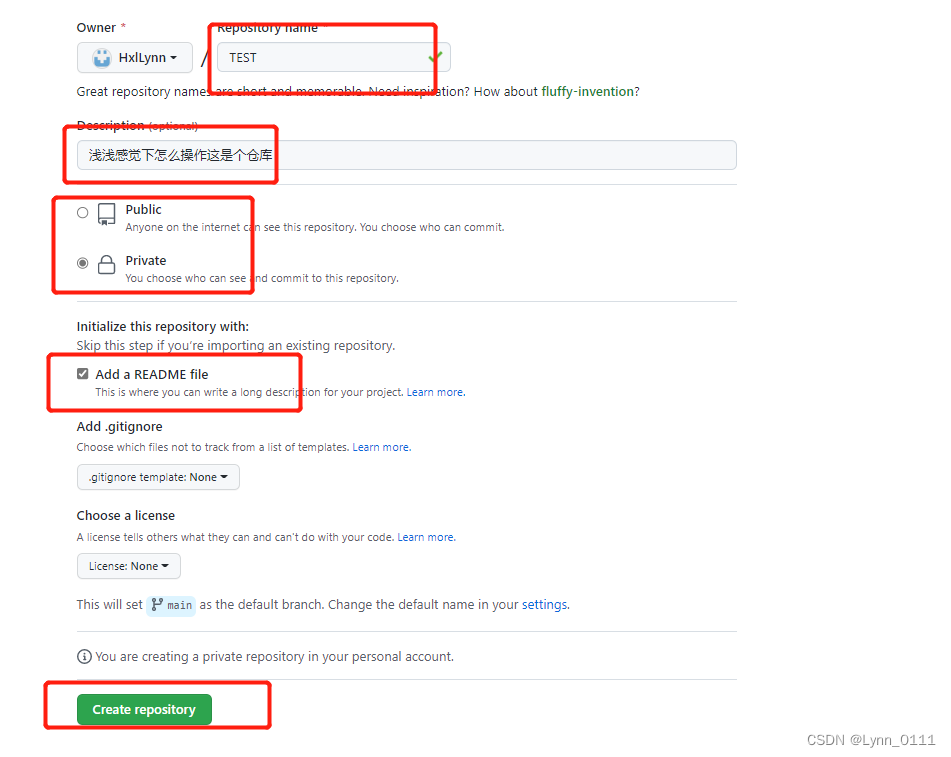
4.3 在GitHub创建仓库(本地已经创建)希望这两个仓库进行远程同步,这样github的仓库可以作为备份,又可以其他人通过该仓库来协作


4.4 把本地仓库的内容推送到GitHub仓库 先有本地库,后有远程库时候,如何关联远程库
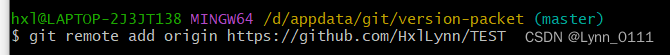
创建关联 git remote add origin XXX

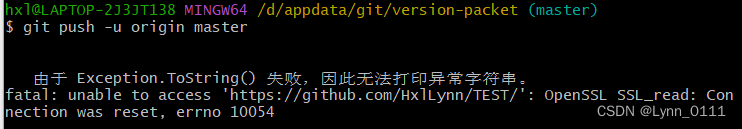
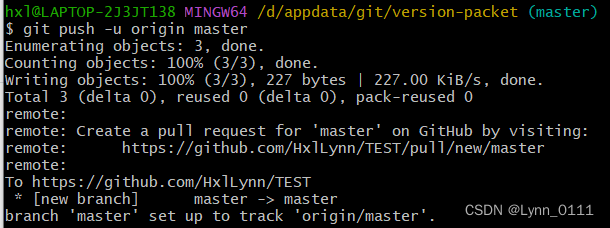
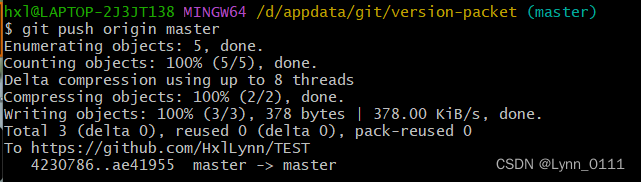
**推送 git push -u origin master **后续更新内容后可以再次推送,去掉-u
出现问题原因:网络问题

解决:换个时间就可以了—看起来跟没解决一样,但是,已经推过去了,见图2


4.5 克隆远程库
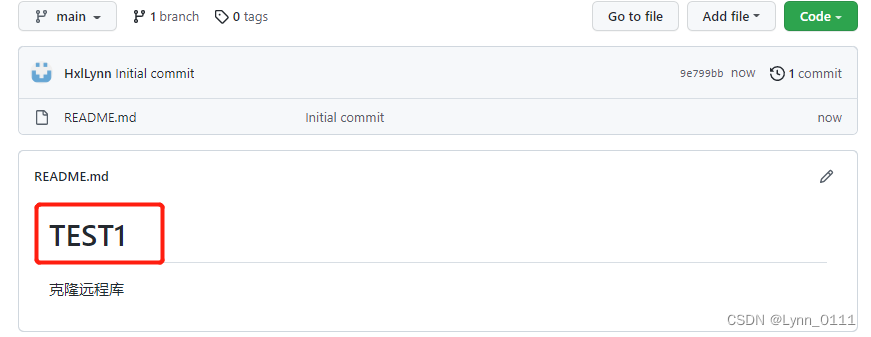
创建了一个新的仓库

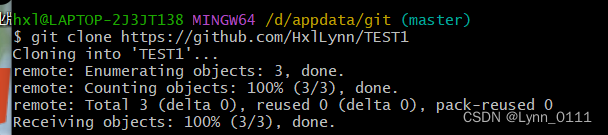
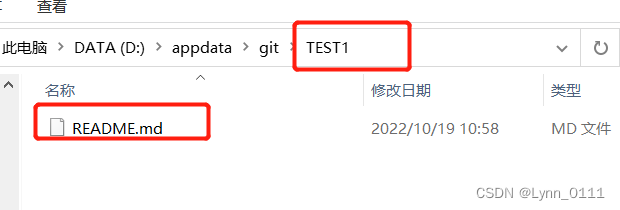
克隆 git clone XXX,如图2可以看出成功了~~


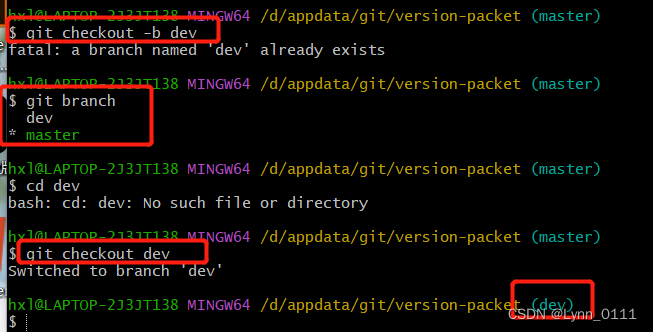
5、创建、合并、删除分支
在Git里,这个分支叫主分支,即master分支。HEAD严格来说不是指向提交,而是指向master,master才是指向提交的,所以,HEAD指向的就是当前分支。
创建分支:git branch 分支名
切换分支/master:git checkout 分支名/master
创建并切换分支: git checkout -b 分支名
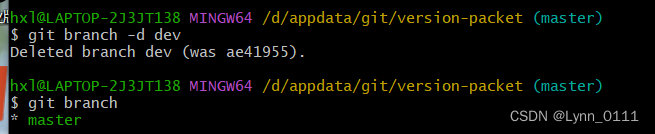
查看分支:git branch #带星号表示当前在哪个分支
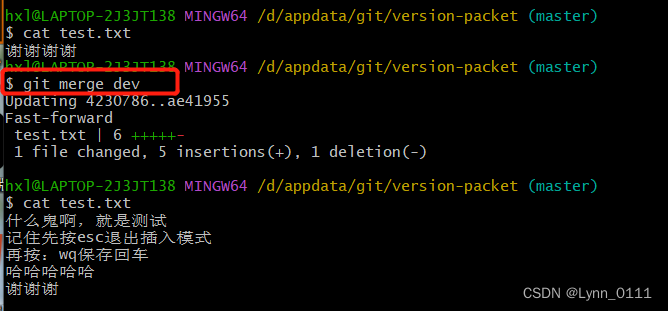
合并分支:git merge 分支名
删除分支:git branch -d 分支名

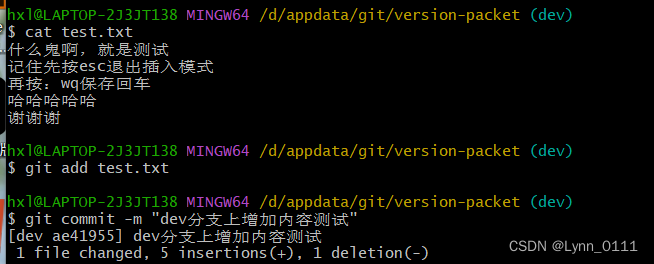
添加内容

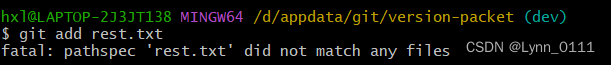
提交内容出现问题
先touch一下,再cat一下,最后git add,再git commit #存疑哈,瞎猫撞到死耗子
一些命令:
保存:git add 文件名
提交:git commit -m "描述"



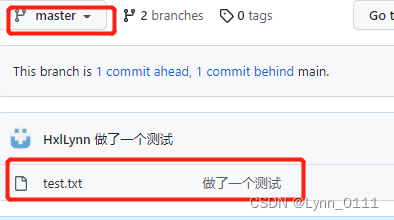
合并分支,可以看出未合并前内容没有更新,合并后内容更新了,且推送到远程库,见图2图3



删除分支

三、hexo部署到GitHub
1、下载hexo并初始化
下载 npm install -g hexo

初始化 箭头所指英文☞可以用了

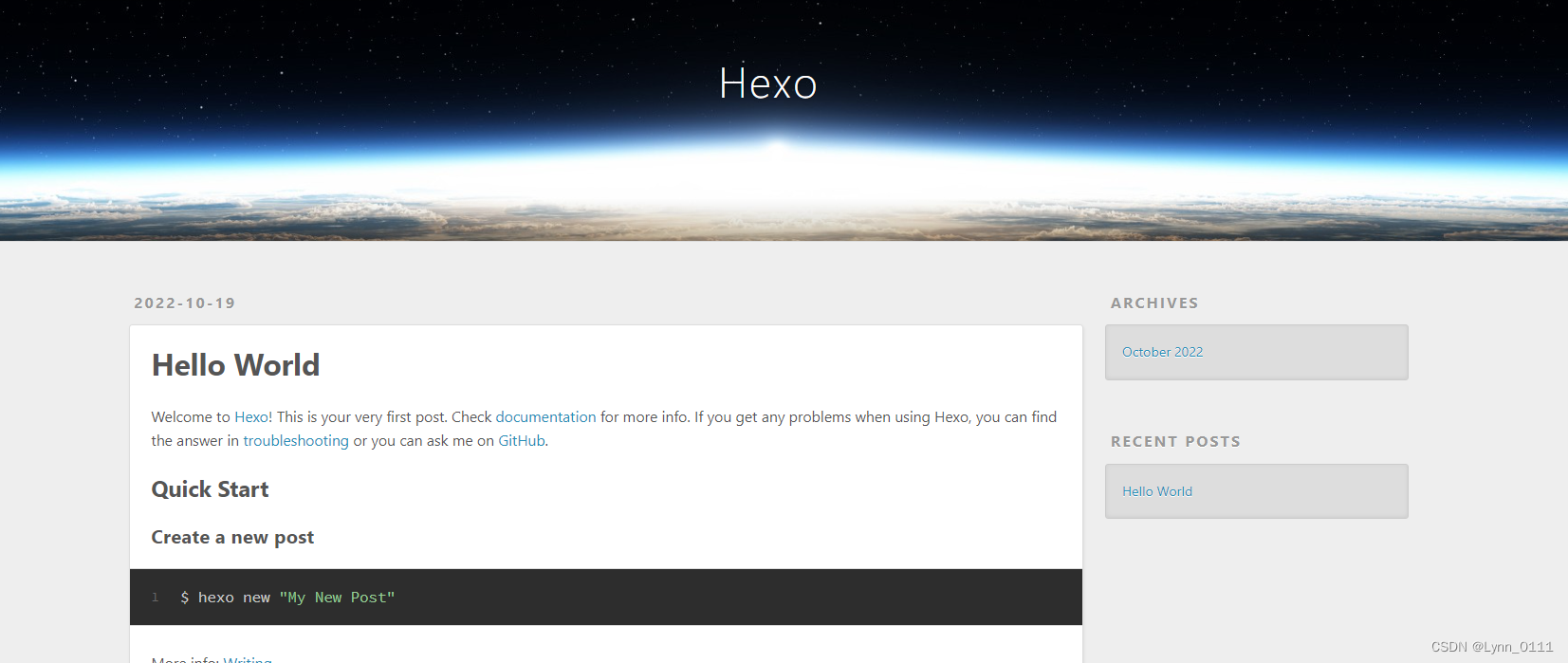
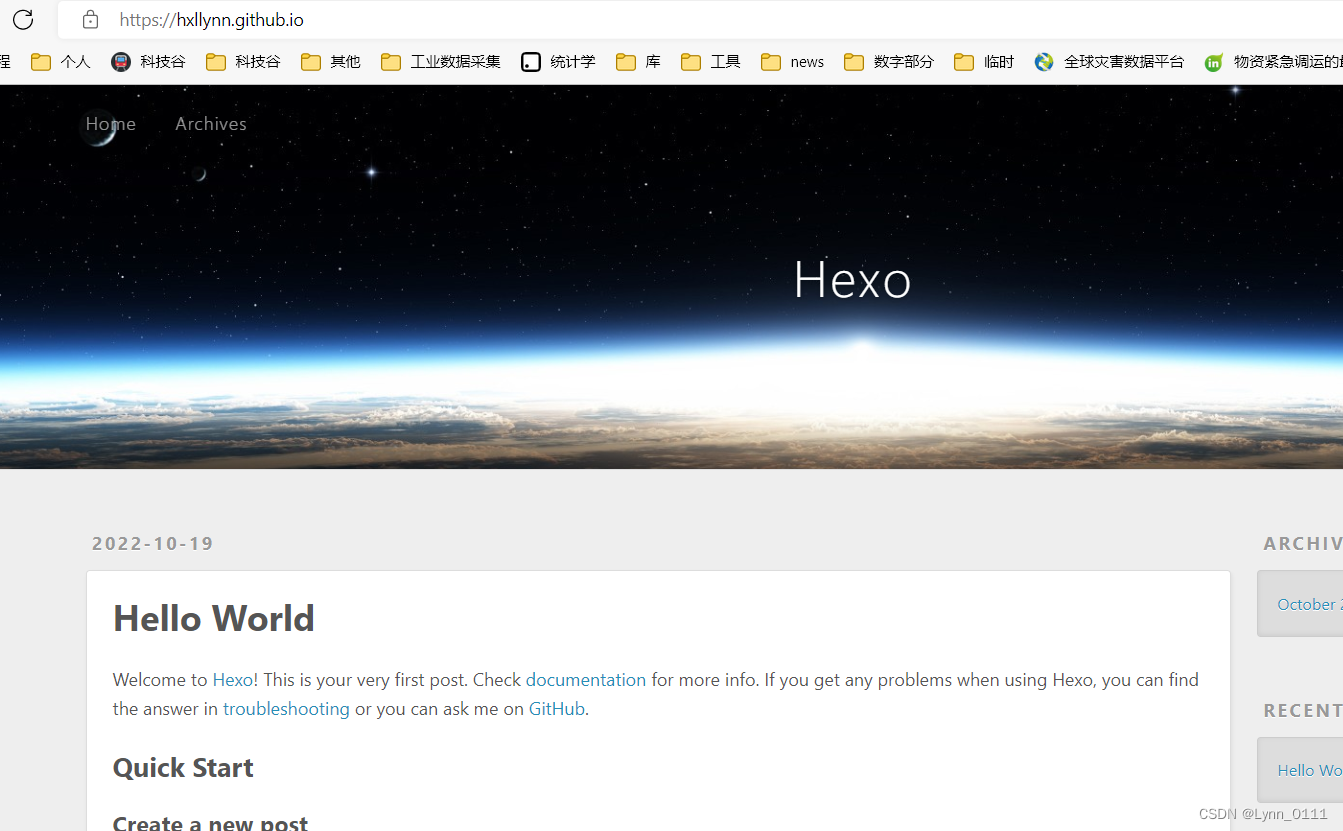
生成本地页面 ,链接为http://localhost:4000/,页面打开后如图2


2、上传gitbub
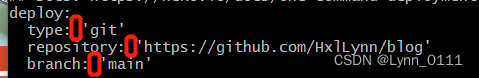
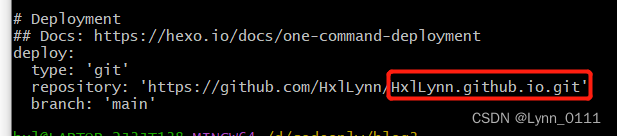
修改_config.yml,注意空格


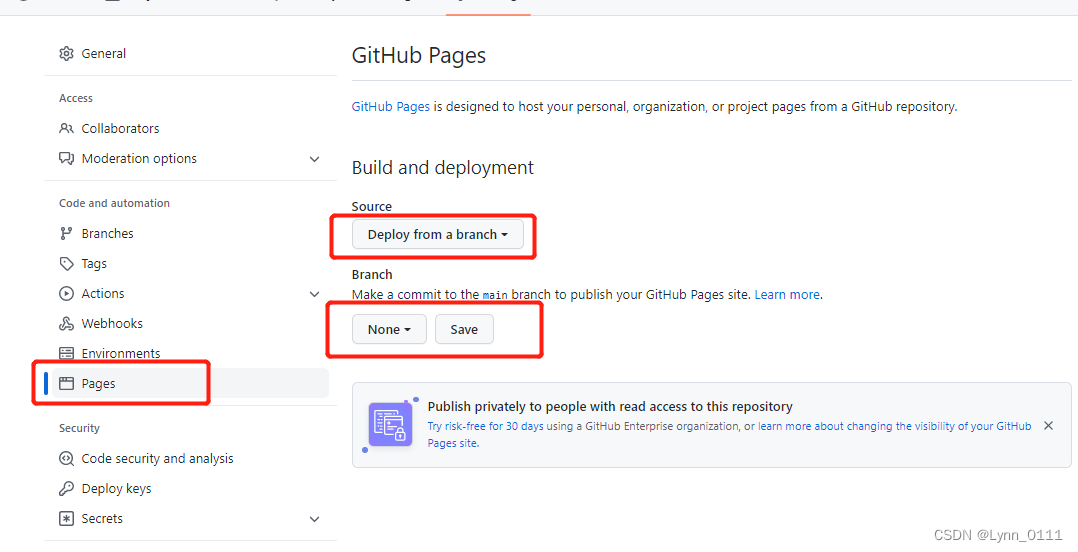
注意!!!HxlLynn要和自己的github的用户名一样,.github.io.git不要变,在github建库时是红框完整部分,建库后要修改成如图2,这样才不会出现404的情况,参考:配置 GitHub Pages 站点的发布源 - GitHub Docs


3、安装自动部署工具

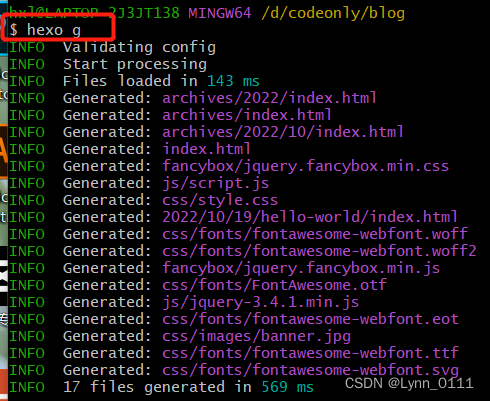
生成页面

上传

完成

四、简单美化
就是套用模板啦~
1、克隆主题
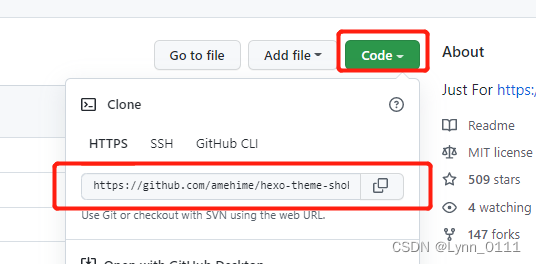
去https://hexo.io/themes/找自己喜欢的主题,找到主题后进入作者的github,找到链接

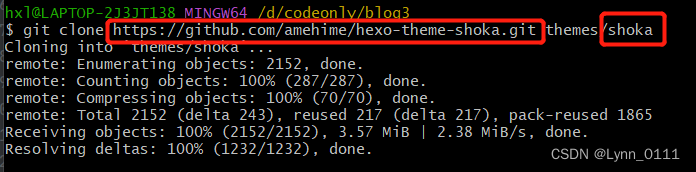
输入命令,git clone 主题链接 thems/主题名

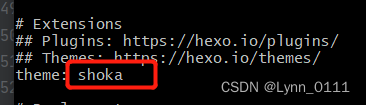
修改主题名称


一键三连:hexo cl + hexo g + hexo d
2、修改个人信息


五、发布博客
第1、2两条命令后,可以下载个支持markdown的软件写文章,完事儿用第3条命令上传
npm i hexo-deployer-git
hexo new post "新建博客文章名"
hexo cl && hexo g && hexo s && hexo d
写在最后
1、为啥我的博客打不开了呢,因为我试图按照自己的想法去美化更多,于是崩了,,555,,,还没来得及重新弄
2、菜菜,错错,原谅~




![[附源码]SSM计算机毕业设计疫情防控期间人员档案追寻系统设计与实现论文JAVA](https://img-blog.csdnimg.cn/69bb747af3064bb5b9be90331bb3c4f3.png)



![[附源码]Python计算机毕业设计SSM跨移动平台的新闻阅读应用(程序+LW)](https://img-blog.csdnimg.cn/07e0f53b03f1456fa16dd1a5328ba4ad.png)