遇到的问题:
调用很多次 setState, 最后的值并不是我想要的值 -偶现问题(60%)
修改前代码
const [data, setData] = useState<T>((options?.initialValues || {}) as T);
const resetForm = (values: Partial<T>) => {
// 常用写法 -此刻data,有可能不是最新的值
setData({ ...data, ...values } as T);
};
修改后代码
const [data, setData] = useState<T>((options?.initialValues || {}) as T);
const resetForm = (values: Partial<T>) => {
// 函数写法[强烈推荐] -preData永远是前一个值
setData((preData) => {
console.log("predata", preData);
console.log("data", data);
return {
...preData,
...values,
};
});
};
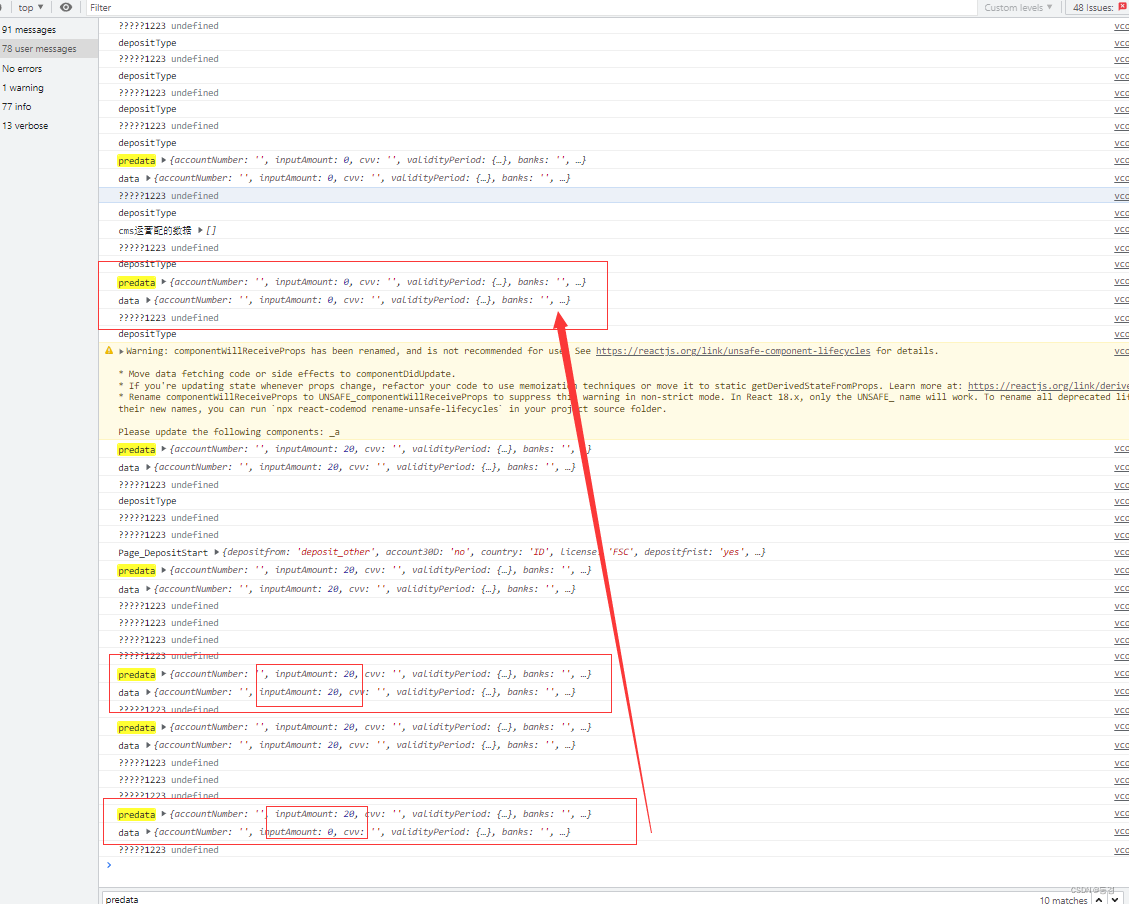
这里所打印的东西如下图所述 console.log("predata", preData); console.log("data", data);

可以看出这里的 data 不是最新的,而是一直变化的!
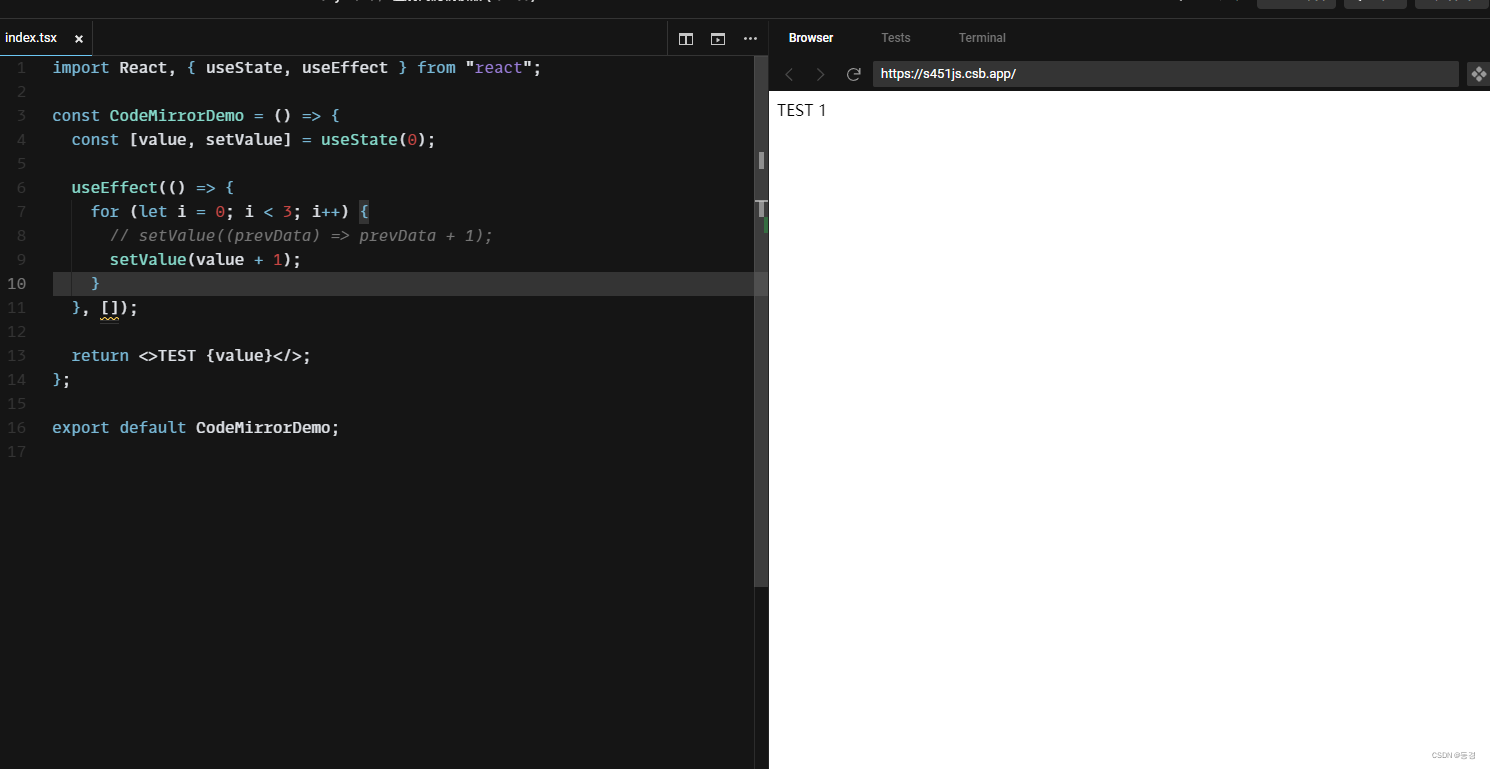
常用写法
import React, { useState, useEffect } from "react";
const CodeMirrorDemo = () => {
const [value, setValue] = useState(0);
useEffect(() => {
for (let i = 0; i < 3; i++) {
// setValue((prevData) => prevData + 1);
setValue(value + 1);
}
}, []);
return <>TEST {value}</>;
};
export default CodeMirrorDemo;
结果图:

通过for循环,执行了3次setValue(value+1),那么你觉得value会 +3 吗?
答案是:肯定不会
无论for循环执行几次,最终实际结果都将是仅仅执行一次 +1。
为什么?
类组件中setState赋值过程是异步的,同样在Hook中 setXxx 赋值也是异步的,比如上述代码中的setValue。
虽然执行了3次setValue(value+1),可是每一次修改后的value并不是立即生效的。当第2次和第3次执行时获取到value的值和第1次获取到的value值是一样的,所以最终其实相当于仅执行了1次。
补充:
直接在 setValue 中依赖 value 计算新的value 在异步执行的函数中会由于 js 闭包捕获得到预期外的结果,
此时可以使用 setValue((prevData) => prevData + 1); 函数式更新来解决。
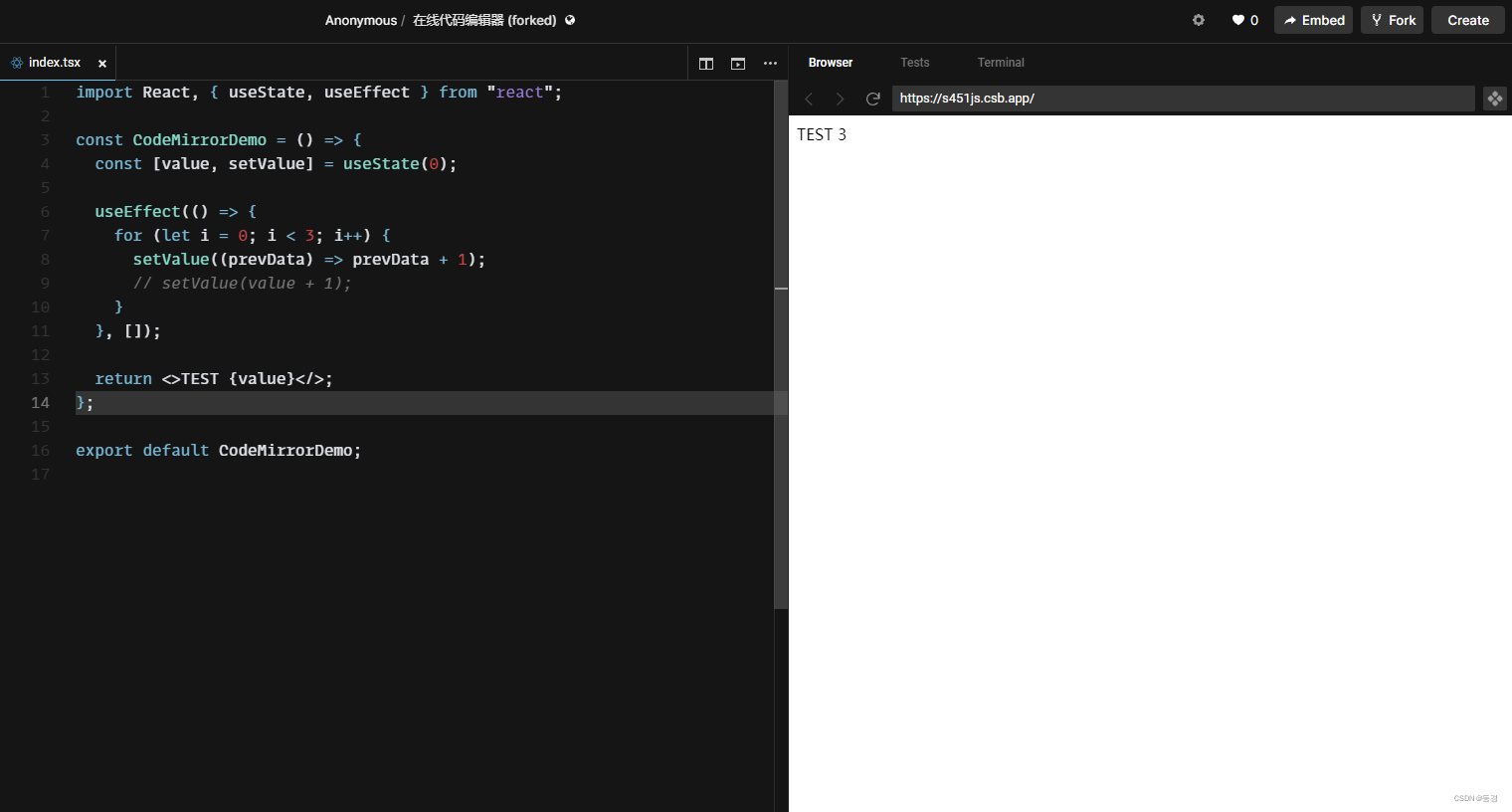
函数写法
import React, { useState, useEffect } from "react";
const CodeMirrorDemo = () => {
const [value, setValue] = useState(0);
useEffect(() => {
for (let i = 0; i < 3; i++) {
setValue((prevData) => prevData + 1);
// setValue(value + 1);
}
}, []);
return <>TEST {value}</>;
};
export default CodeMirrorDemo;
结果图:

相关连接:
-https://juejin.cn/post/6844903459842424839
-https://medium.com/@wisecobbler/using-a-function-in-setstate-instead-of-an-object-1f5cfd6e55d1#.hwznlbxsa
-添加链接描述