一、基本介绍
MobileIMSDK-Uniapp端是一套基于Uniapp跨端框架的即时通讯库:
- 1)超轻量级、无任何第3方库依赖(开箱即用);
- 2)纯JS编写、ES6语法、高度提炼,简单易用;
- 3)基于Uniapp标准WebSocket API,简洁优雅;
- 4)理论上可运行于任何支持Uniapp跨端框架的平台上;
- 5)能与 MobileIMSDK(Github托管链接) 的各种客户端完美互通;
- 6)可应用于基于Uniapp的跨平台App或Web的消息推送、客服聊天、企业OA、IM等场景。
详细开发资料:
- ① MobileIMSDK-Uniapp端详细介绍 👈
- ② MobileIMSDK-Uniapp端开发手册 👈
- ③ MobileIMSDK-开源框架的详细资料 (Github托管链接)👈
二、与MobileIMSDK的关系
MobileIMSDK-Uniapp端 是基于Uniapp标准 WebSocket API的 MobileIMSDK配套客户端库。
以下是MobileIMSDK的最新通信架构图:

MobileIMSDK是一套专为移动端开发的原创开源IM通信层框架:
- 1)历经8年、久经考验;
- 2)超轻量级、高度提炼,lib包50KB以内;
- 3)精心封装,一套API同时支持UDP、TCP、WebSocket三种协议(可能是全网唯一开源的);
- 4)客户端支持iOS、Android、标准Java、H5(暂未开源)、微信小程序(暂未开源)、Uniapp
- 5)服务端基于Netty,性能卓越、易于扩展;
- 6)可与姊妹工程 MobileIMSDK-Web 无缝互通实现网页端聊天或推送等;
- 7)可应用于跨设备、跨网络的聊天APP、企业OA、消息推送等各种场景。
PS: MobileIMSDK一直在持续开发和升级中,本Uniapp客户端是MobileIMSDK工程的最新成果。
三、设计目标
直接使用Uniapp的WebSocket API开撸,有以下问题和劣势:
- 1)功能有限: 没有心跳保活、断线重连、消息送达保证(重传和去重)等即时通讯关键算法和逻辑;
- 2)API简陋: 在如此有限的API接口下,能逻辑清晰且健壮地实现并组合心跳保活、断线重连、消息送达保证等算法,需要相当高的技术掌控力;
- 3)逻辑耦合: 经验欠缺的开发人员,会将WebSocket通信与前端UI界面代码混在一起,使得UI界面的编写、维护、改版都非常困难。
针对以上问题: MobileIMSDK-Uniapp端库将让开发者专注于UI应用层的开发,网络通信层的专业代码交由SDK开发人员,从而解偶UI前端和通信层的逻辑耦合性,大大降低技术复杂度和应用门槛。
MobileIMSDK-Uniapp端库的设计目标是为您的开发带来以下便利:
- 1)界面与通信解偶: UI界面与网络通信代码解耦,UI界面的重构、维护、改版都非常容易和优雅;
- 2)轻量级和兼容性: 受益于坚持使用Uniapp的标准WebSocket API,简洁轻量,无需任何额外库依赖;
- 3)核心内聚和收敛: 得益于长期的提炼和经验积累,SDK核心层高度封装,开发者无需理解复杂算法即可简单上手。
- 4)纯JS轻量级实现: 纯JS编写、ES6语法,无重量级框架和库依赖(更无Native代码),可干净利落地对接各种既有系统;
- 5)跨平台运行能力: 受益于Uniapp框架的跨端特性,理论上本SDK可运行于任何支持Uniapp的平台上。
四、技术亮点
- 1)轻量易使用: 超轻量级——纯JS编写且无任何第3方库依赖,高度提炼——简单易用;
- 2)代码现代感: 尽可能优先使用ES6语法,摒弃旧式JS语法的年代感;
- 3)跨端支持好: 基于Uniapp的标准WebSocket API(无Native代码依赖),理论上可很好地运行于任何支持Uniapp的平台上;
- 4)断网恢复能力: 拥有网络状况自动检测、断网自动治愈的能力;
- 5)送达保证机制: 完善的QoS消息送达保证机制(自动重传、消息去重、状态反馈等),不漏过每一条消息;
- 6)通信协议封装: 实现了一个对上层透明的即时通讯通信协议模型;
- 7)身份认证机制: 实现了简单合理的身份认证机制;
- 8)完善的log信息: 在开发调试阶段,确保每一个算法关键步骤都有日志输出,让您的运行调试更为便利;
- 9)界面代码解耦: 实现了UI界面代码与SDK网络通信代码解偶,防止界面代码跟IM核心代码混在一起,不利于持续升级、重用和维护;
- 10)多端协议兼容: 实现了与MobileIMSDK各种客户端完全兼容的协议模型。
五、文件组成
SDK代码文件概览:

SDK代码文件用途说明:

六、Demo运行效果和说明

七、跨平台运行效果演示
1)Demo在内置浏览器中的运行效果:

2)Demo在电脑浏览器中的运行效果(以Chrome为例):

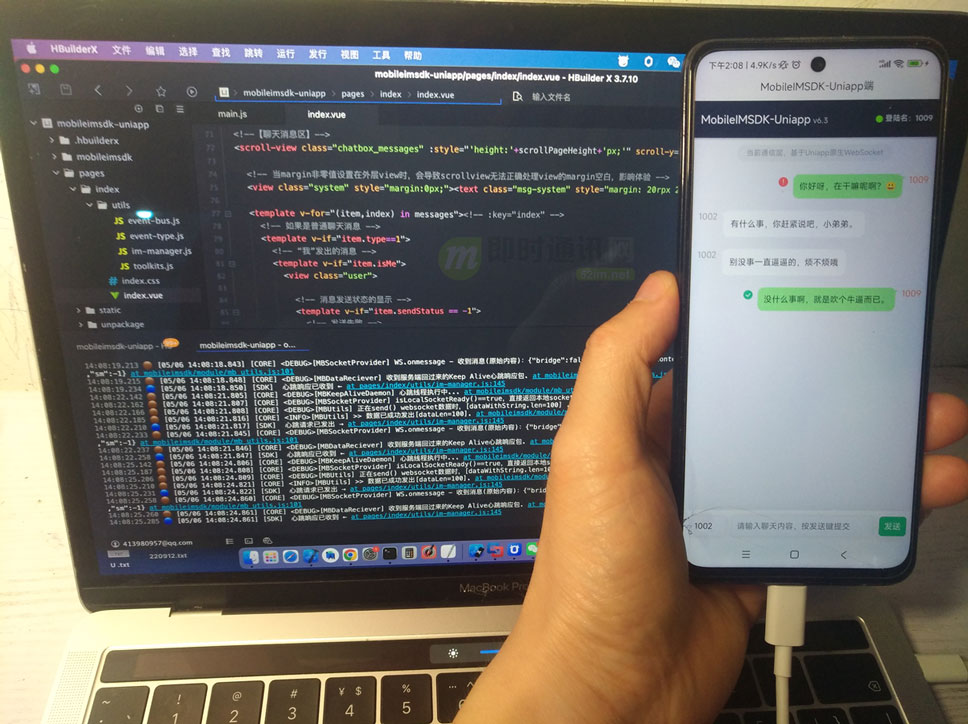
3)Demo在Android真机上的运行效果:

4)Demo在iOS模拟器上的运行效果:

5)Demo在iOS真机上的运行效果:

6)Demo在微信小程序上的运行效果:

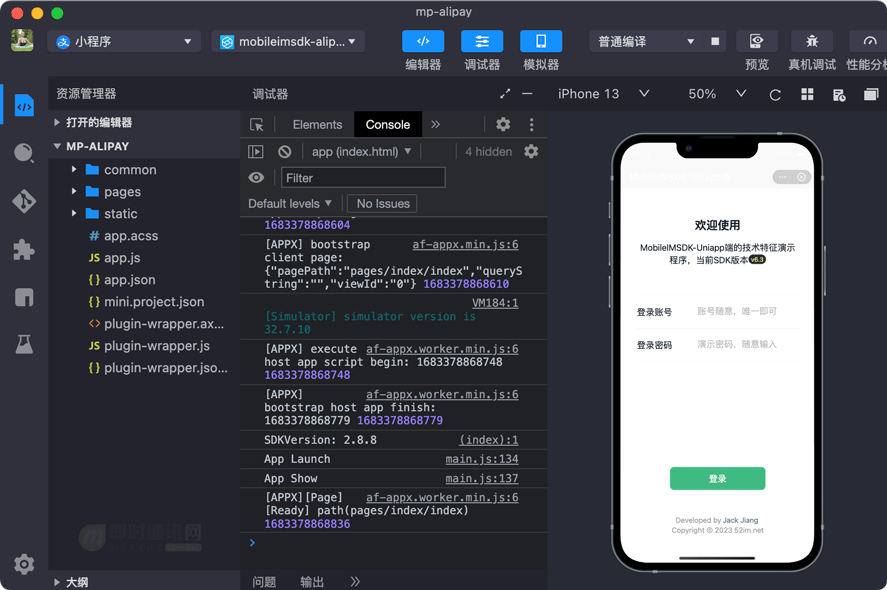
7)Demo在支付宝小程序上的运行效果:

(其它更多平台的运行效果就不一一列举了,因为都要安装各自的开发工具,硬盘空间吃紧 。。。)
八、详细资料
① MobileIMSDK-Uniapp端的详细介绍:点此查看 👈
② MobileIMSDK-Uniapp端的开发手册:点此查看 👈
③ MobileIMSDK-开源框架的详细介绍:https://gitee.com/jackjiang/MobileIMSDK (Github托管链接)👈