1.JS的学习内容
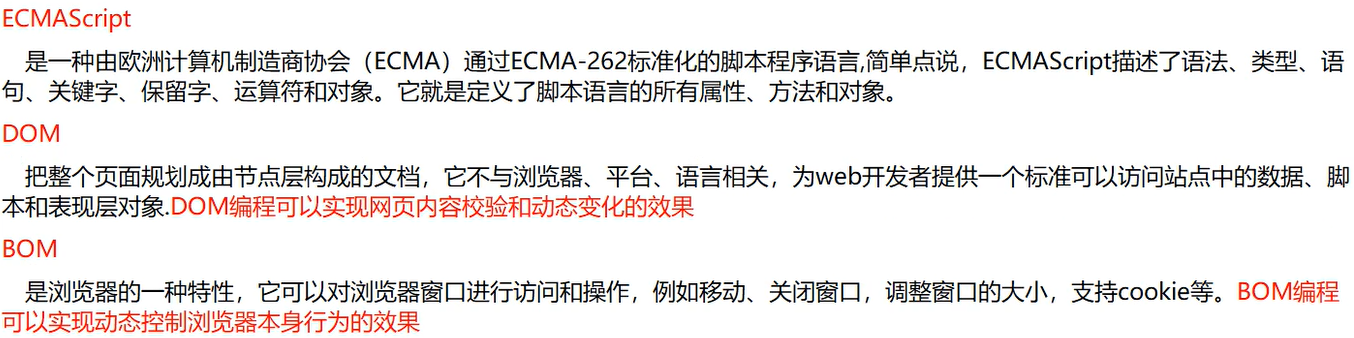
JavaScript的组成包含ECMAScript、DOM、BOM。


2.JS的特点
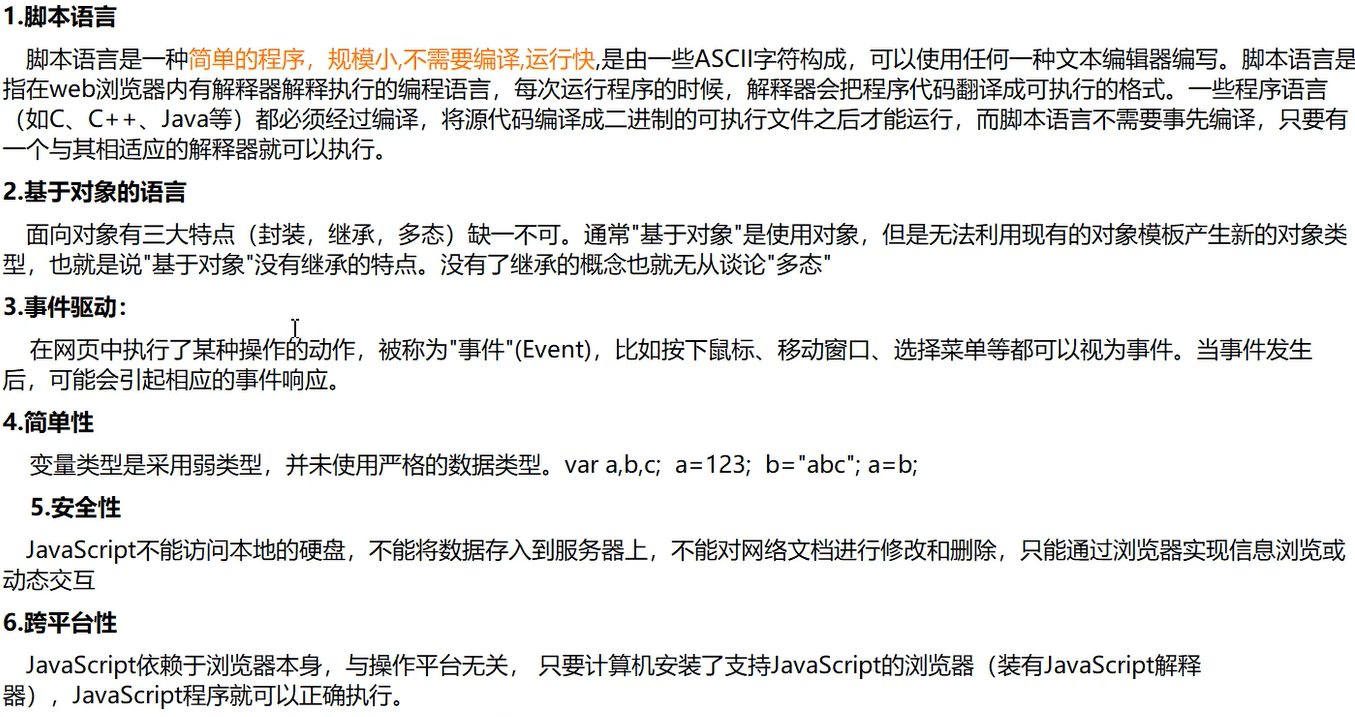
JS是运行在浏览器上的一种脚本语言


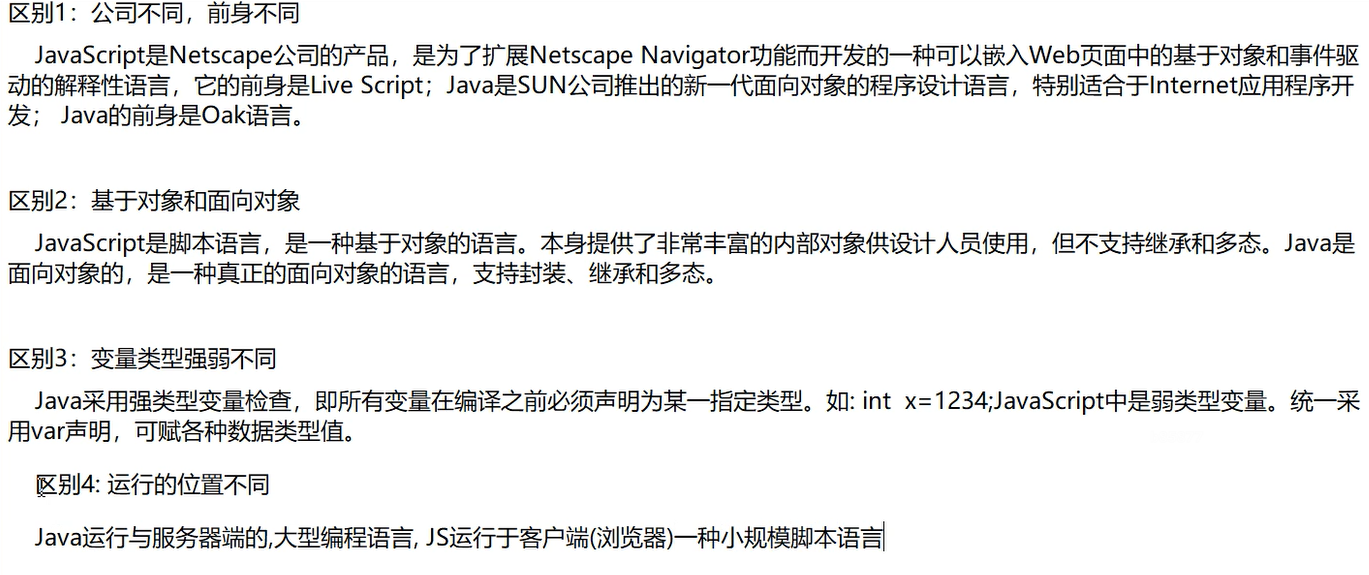
【1】Java和JS的区别:

【2】HTML和CSS和JS这三者的关系
3.JS的引入方式
3.1JS的引入方式1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--内嵌式引入方式
1.在head标签中,用一对script标签,嵌入JS代码
2.type属性可以省略不写
-->
<script>
/*定义一个函数(方法)*/
function fun1(){
/*弹窗提示一点信息,alert可以当成java中的sout来使用*/
alert("你好")
}
</script>
</head>
<body>
<input type="button" value="chai" οnclick="fun1()">
</body>
</html>
3.2JS的引入方式2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--链接式引入外部JS文件
提高了代码的复用度,降低代码的耦合性
降低了代码的维护难度。
1.一个页面可以引入多个不同的JS文件
2.script标签一旦用于引入外部JS文件,就不能在中间定义内嵌式代码,如果想即用外部引入又想用内嵌式呢?可以再定义一个script标签
3.一个页面上可以有多个script标签,位置也不是非得放到head标签中不可,也可以放到body标签中
4.JS文件的第三种引入方式:<script src="URL网络路径"></script>,写法和第二种式一样的
-->
<script src="JS.js">
</script>
</head>
<body>
<input type="button" value="chai" οnclick="fun2()">
</body>
</html>
4.JS数据类型和运算符
4.1JS中的数据类型

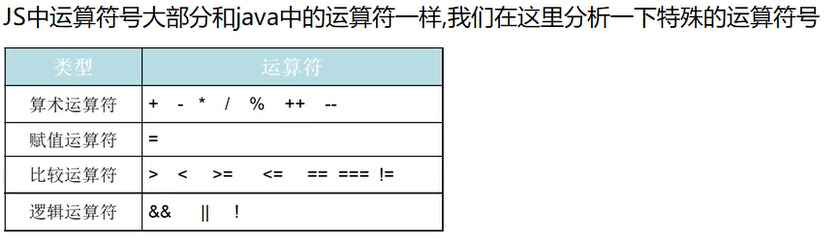
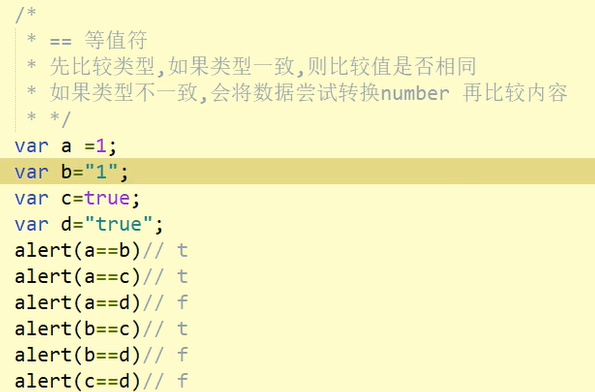
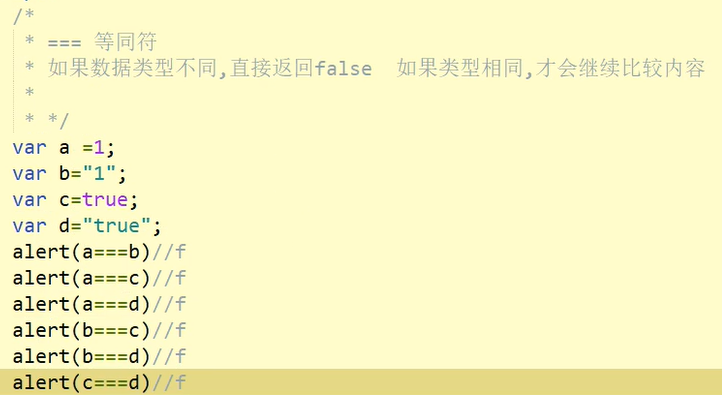
4.2JS中的运算符

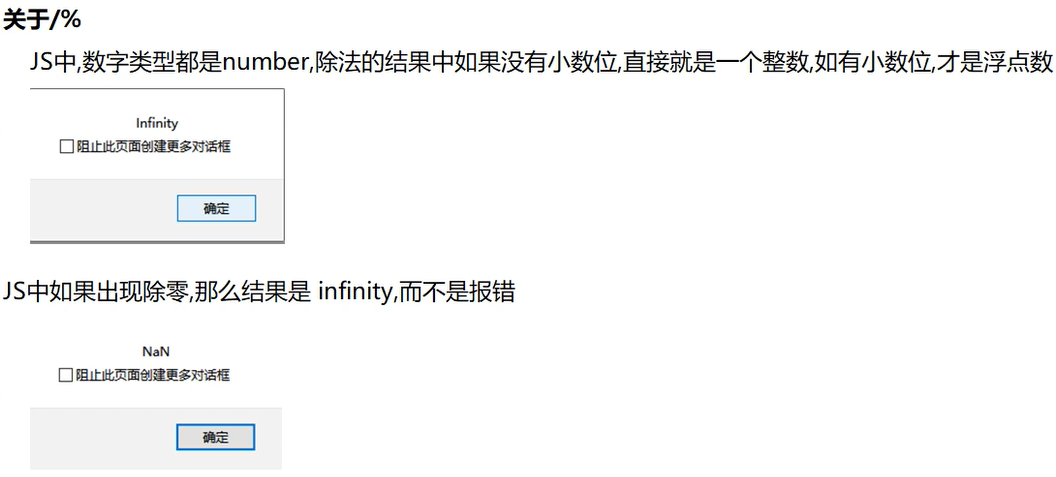
【1】取余

JS取余数运算对于浮点数仍然有效,如果和0取余数,结果是NaN(not a number)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/*
* 能除尽,则默认结果就是一个整数,不能除尽,结果默认就是浮点数
* 在JS中,除0不会出现异常,而是出现Infinity
* 和0取余数,出现NaN not a number 不是一个数字
* */
alert(10/5)
alert(10%5)
alert(10%0)
</script>
</head>
<body>
</body>
</html>
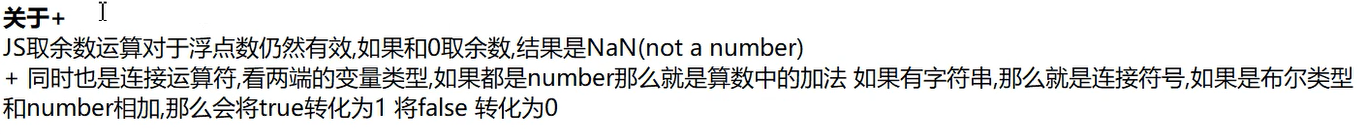
【2】关于+

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/*
* +号中,加号中如果一端是字符串,则变成了文字拼接
* 数字和boolean类型相加 true会转变成1 false会转变成0, 再做数学运算
* */
alert(1+"1")
</script>
</head>
<body>
</body>
</html>
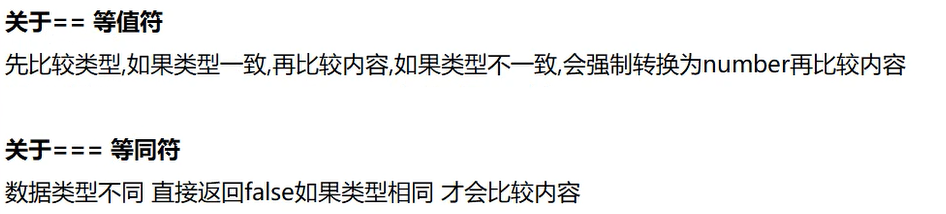
【3】


.

4.3JS中的流程控制
基本和JAVA中的一致
顺序结构 略
分支结构 if switch
循环结构 while do_while for
4.3.1分支结构
【1】if

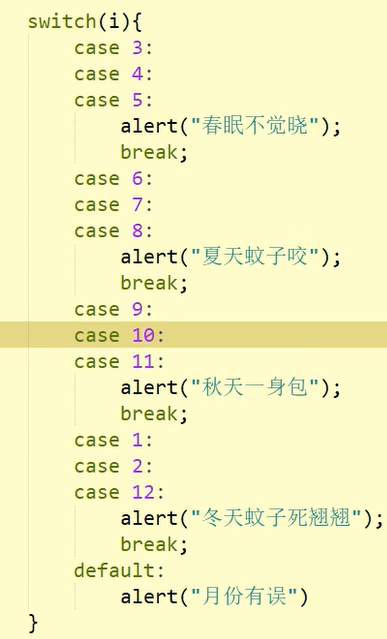
【2】switch

4.3.2循环结构
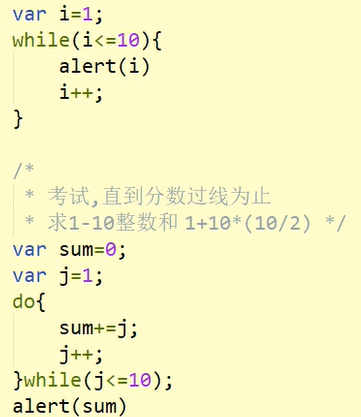
while循环

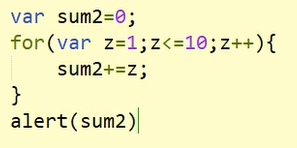
for循环

4.3.3练习:向页面打印99乘法表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
for(var i=1;i<=9;i++)
{
for (var j = 1; j < i; j++) {
document.write(j+"*"+i+"="+i*j+" ")
}
document.write("<br>")
}
</script>
</head>
<body>
</body>
</html>
5.JS函数
5.1JS函数的声明
JS中的返回值都是弱返回值类型,你返回的啥类型都是var,那我们就将var省略。在JS中用function来声明函数,function在JS中就是声明函数的标志
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/*
* 第一种语法格式 也是最常见的
* function 函数名(参数列表){JS代码}
*
* 第二种语法格式 常见
* var 函数名=function(参数列表){JS代码}
*
* 第三种语法格式(抱用,很少见)
* var 函数名=new Function('JS代码')
* */
function fun1(){
alert(1);
}
//调用方法
fun1();
var fun2 = function (){
alert("你很好")
}
fun2();
var fun3 = new Function("alert('你非常好')")
fun3();
</script>
</head>
<body>
</body>
</html>
5.2JS函数参数和返回值
注意所有的语句都要放在<script>标签中
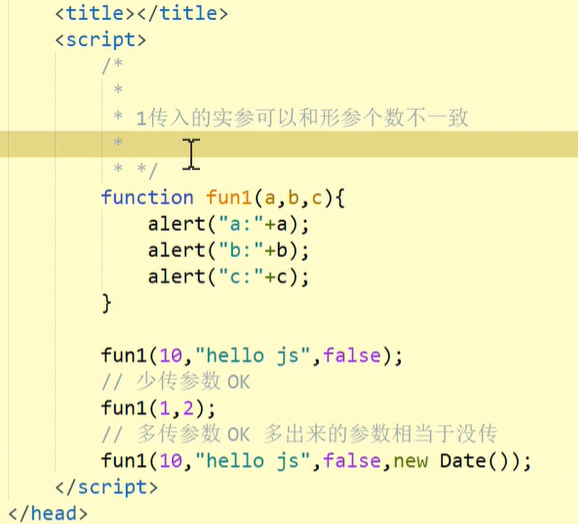
函数参数

如果函数中有返回值,那么直接用return关键字返回即可

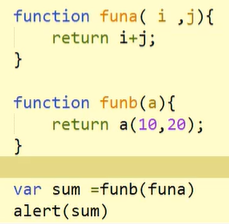
方法本身作为参数(了解)

6.JS数组
6.1数组的创建
JS数组创建的四种语法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/*
* 第一种
* 创建了一个空数组 new Array()
* */
var arr = new Array();
alert(arr)
arr[0]=1
console.log(arr)
/*
* 第二种
* 创建定长数组new Array(5)
* */
var arr2 = new Array(5);
arr2[0]="x"
arr2[0]=true
console.log(arr2)
/*
* 第三种
* 创建时,直接指定元素值
* */
var arr3 = new Array("asdf",10,20,true);
console.log(arr3)
/*
* 第四种
* 相当于的第三种语法的简写
* */
var arr4 = ["asdf",10,20,true];
console.log(arr3)
</script>
</head>
<body>
</body>
</html>
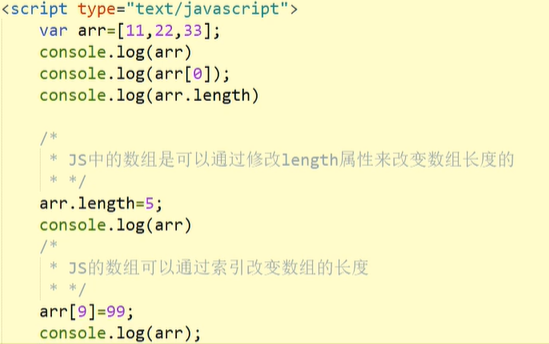
6.2数组的元素和长度

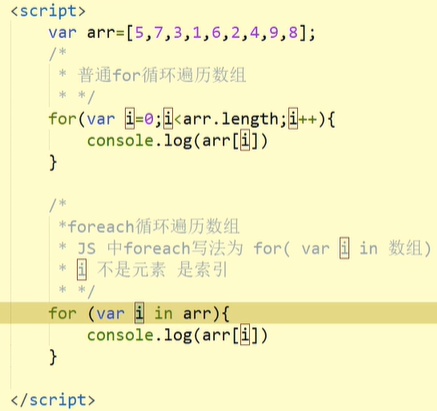
6.3数组的遍历

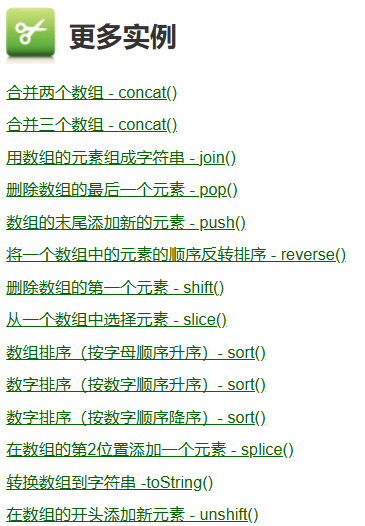
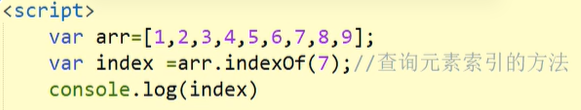
6.4数组的常用方法
runoob.com 菜鸟教程 JS数组那一章节 都会有方法的详细解释
JavaScript Array(数组)对象 | 菜鸟教程


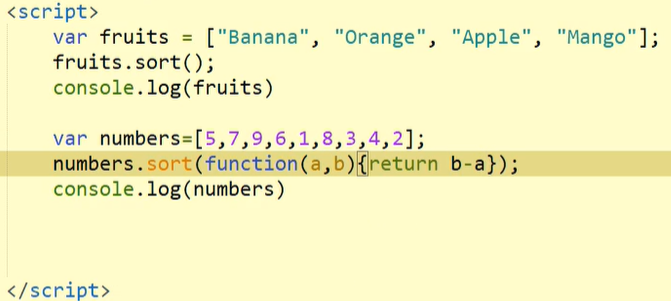
6.5数组的排序问题

7.JS中的对象
7.1JS中的常用对象

7.1.1String常用方法
JS中String的常用方法:
JavaScript String 对象 | 菜鸟教程
runoob.com 菜鸟教程上面都有

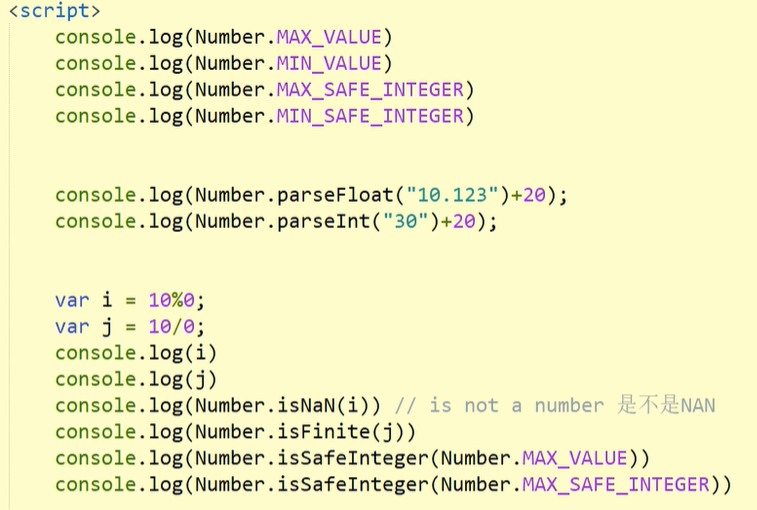
7.1.2Number常用方法
JavaScript Number 对象 | 菜鸟教程
里面比较重要的就是取最大值和最小值



NaN叫做非数字

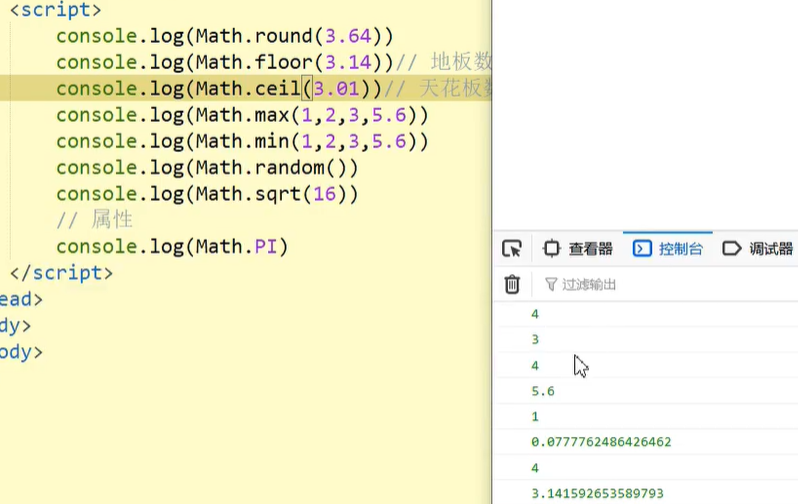
7.1.3Math常用方法
JavaScript Math(算数)对象 | 菜鸟教程

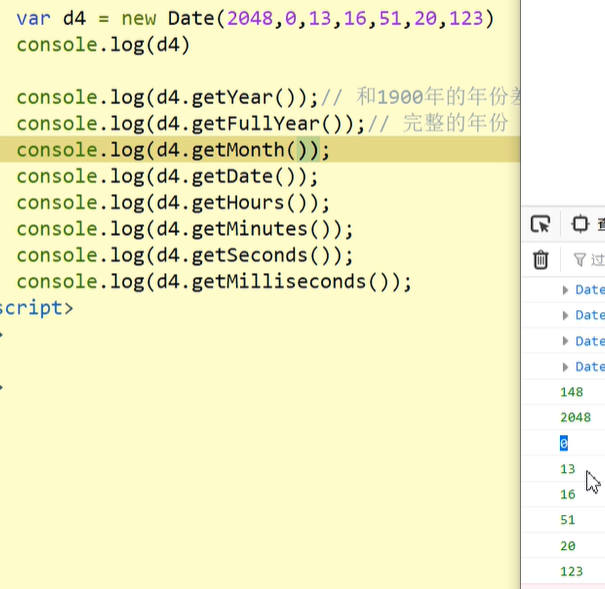
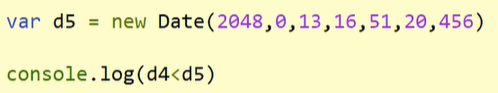
7.1.3Date常用方法
JavaScript Date(日期)对象 | 菜鸟教程
获取Date对象:

常用方法:


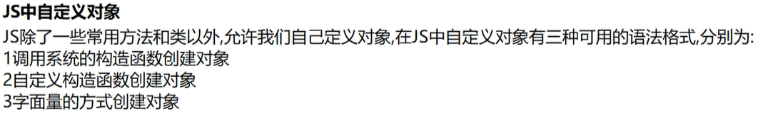
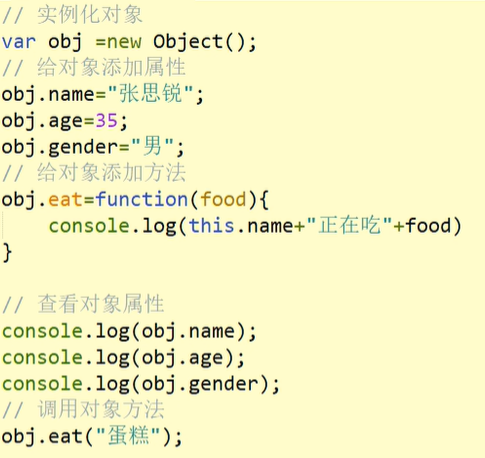
7.2JS中的自定义对象

7.2.1调用系统的构造函数创建对象(Object)

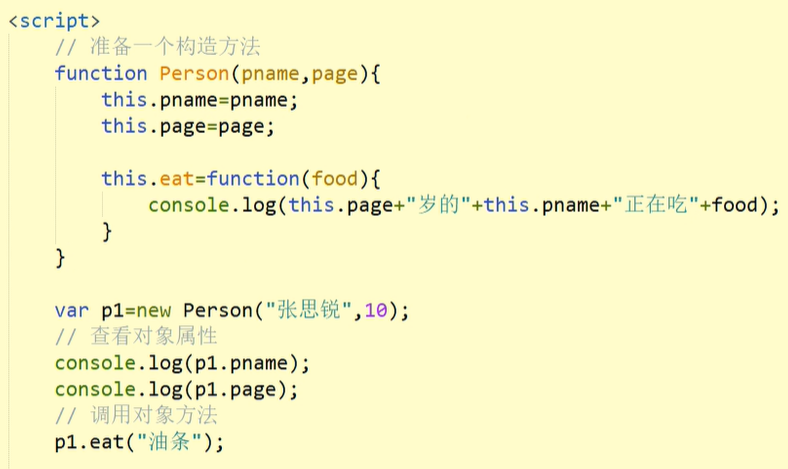
7.2.2自定义构造函数创建对象(function)

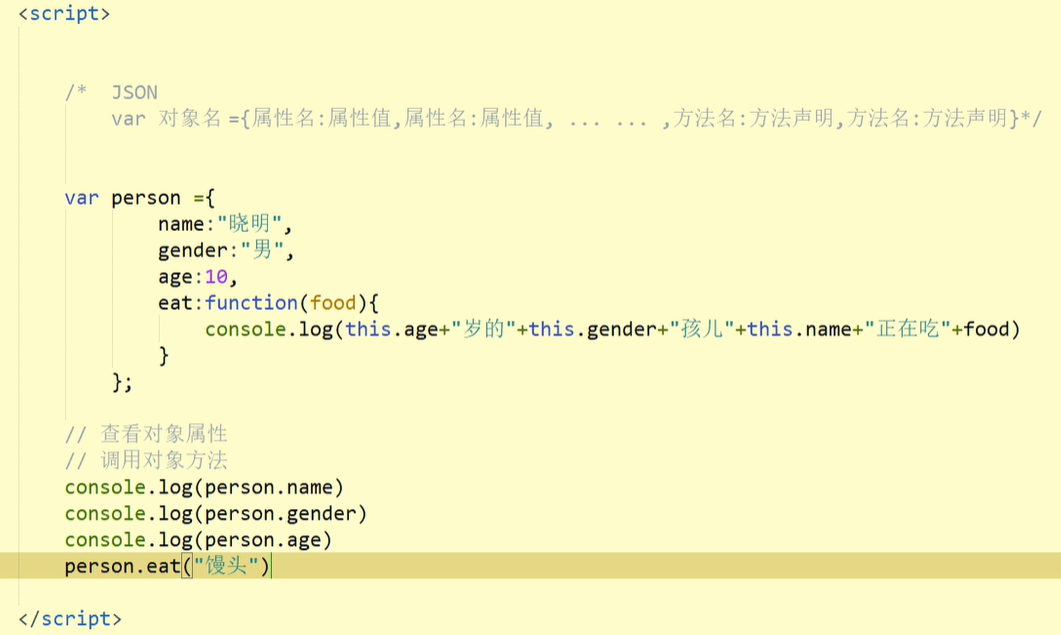
7.2.3字面量的方式创建对象(JSON)

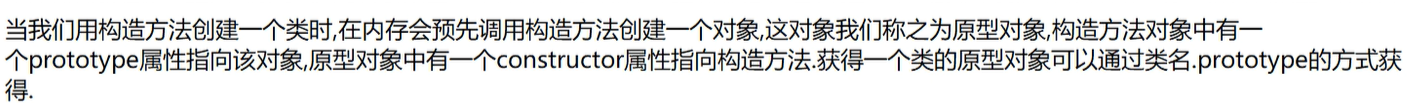
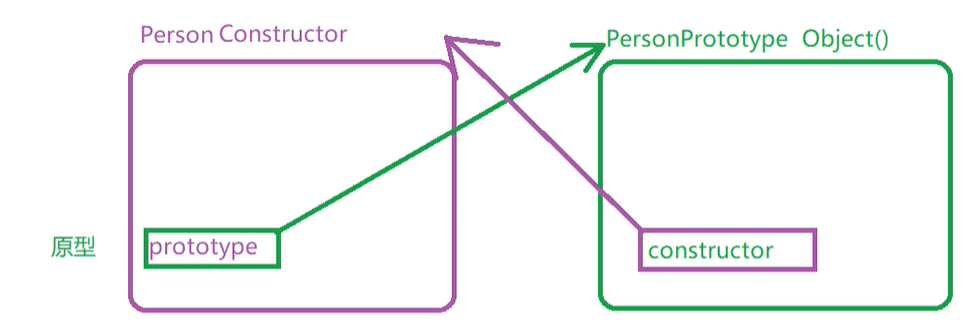
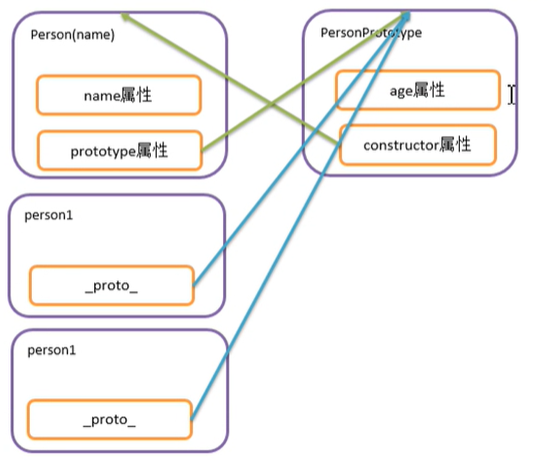
7.3JS中的原型的介绍(了解)


7.4JS中的原型链(了解)


8.JS中的事件
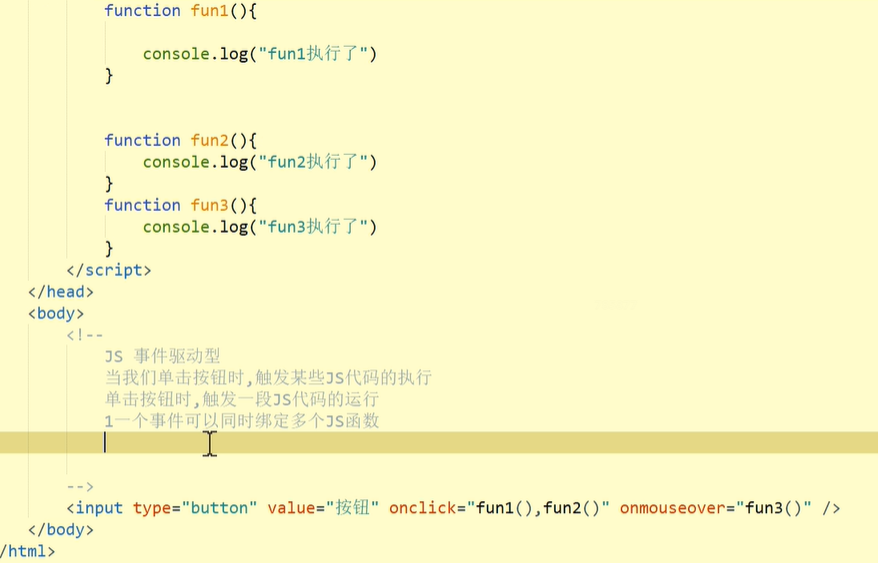
8.1什么是事件


(1)一个事件可以同时绑定多个JS函数
(2)一个页面元素可以同时绑定多个事件

8.2常见事件演示
HTML DOM 事件对象 | 菜鸟教程
所有的事件,最关注的事件是表单事件。主要讲鼠标事件,键盘事件,表单事件,页面加载事件。
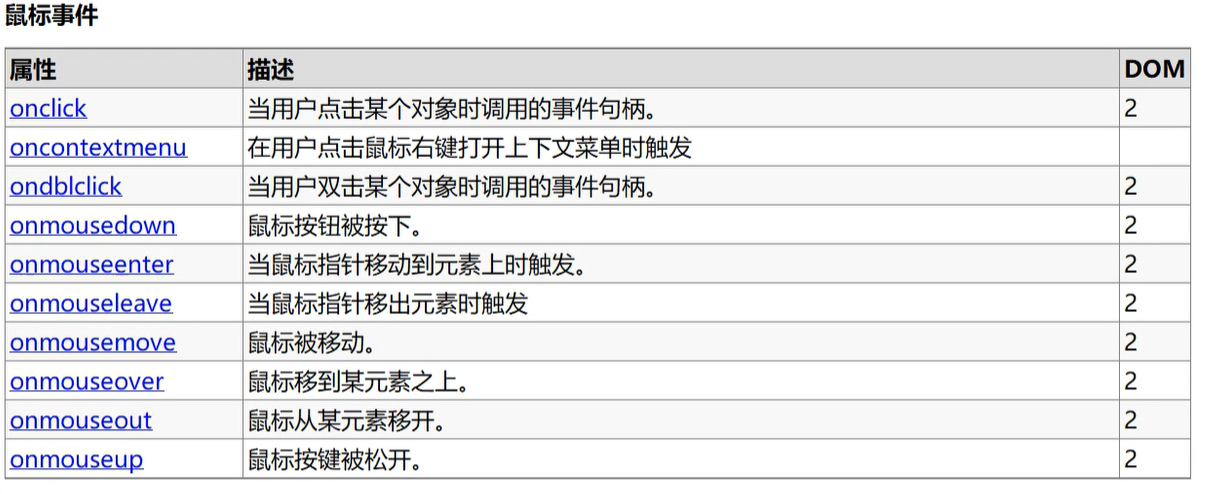
8.2.1鼠标事件

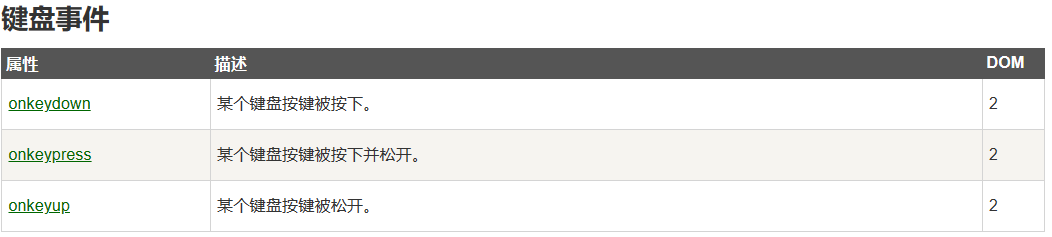
8.2.2键盘事件

8.2.3表单事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function fun1(){console.log("获得焦点")}
function fun2(){console.log("失去焦点")}
function fun3(){console.log("正在输入")}//只要输入了就会触发
function fun4(){console.log("内容改变")}//内部信息发生变化的同时要失去焦点,代表结束,如果输入111然后在失去焦点之前删除了,那么不会发生内容改变
function fun5(sel){console.log("内容发生改变")}
</script>
</head>
<body>
<!--method代表提交的方式 action代表提交的地址-->
<form method="get" action="https://www.baidu.com" οnsubmit="fun1()" οnreset="fun2()">
<input name="" value="" type="text" οnfοcus="fun1()" οnblur="fun2()" οninput="fun3()" οnchange="fun4()"><br>
<select οnchange="fun5(this)">
<option value="1">---请选择城市---</option>
<option value="2">北京</option>
<option value="3">天津</option>
<option value="4">伤害</option>
</select>
<br>
<input type="submit" value="提交数据">
<input type="reset" value="重置数据">
</form>
</body>
</html>
9.BOM编程学习
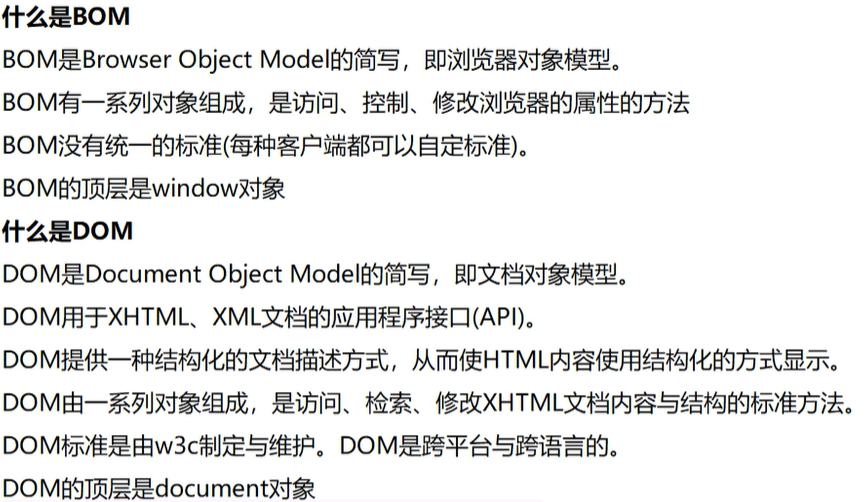
9.1认识BOM和DOM

有了BOM之后,就可以控制浏览器的行为
有了DOM之后,就可以修改页面文档内容的效果
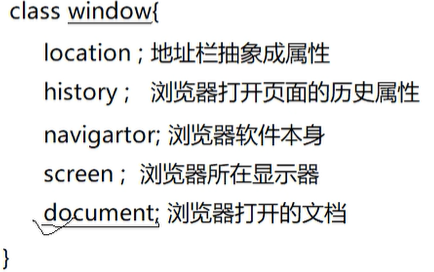
document对象是window对象的一个属性

9.2window对象及常用方法
【1】window对象三种弹窗方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function fun1(){
//window对象是浏览器自己给我们生成的对象,不用我们去new
/*
* 如果是使用的window对象调用的方法和访问的属性 那么window都可以省略不写
* */
window.alert("你好呀")//普通提示框
//如何在这里知道
var con = window.confirm("确定吗")//确认框
console.log(con)
prompt("请输入前任的名字")//信息输入框
}
</script>
</head>
<body>
<input type="button" value="111" οnclick="fun1()">
</body>
</html>
【2】定时器的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//生成一个时间 向控制台打印
//循环多次执行的定时器任务
var IDS = new Array();
function startInterval(){
ID = setInterval(function (){var today = new Date();
var hours = today.getHours();
var minutes = today.getMinutes();
var seconds = today.getSeconds();
var str = hours+"点"+minutes+"分"+seconds+"秒"
console.log(str)
var ta = document.getElementById("time")
ta.value = str;
},1000)
IDS.push(ID)
}
function stopInterval(){
while(IDS.length>0){
clearInterval(IDS.shift())
}
}
//执行一次的定时器任务
function startTimeout(){
setTimeout(function (){var today = new Date();
var hours = today.getHours();
var minutes = today.getMinutes();
var seconds = today.getSeconds();
var str = hours+"点"+minutes+"分"+seconds+"秒"
console.log(str)},1000)
}
</script>
</head>
<body>
<input type="text" id="time"><br>
<input type="button" value="Interval" οnclick="startInterval()">
<input type="button" value="结束Interval" οnclick="stopInterval()">
<input type="button" value="Timeout" οnclick="startTimeout()">
</body>
</html>
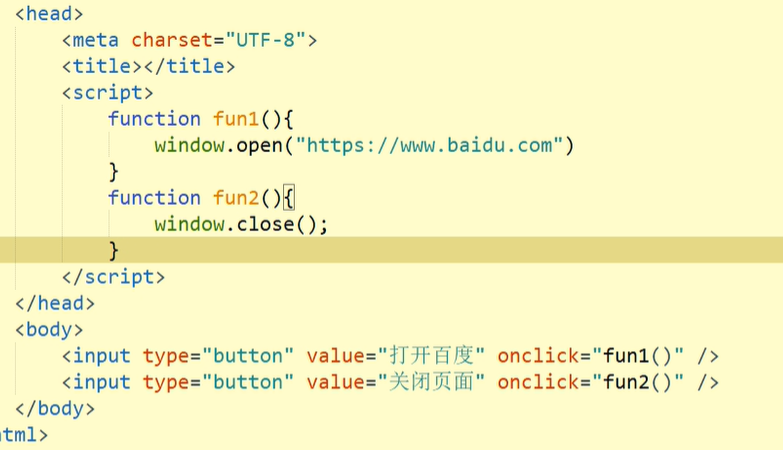
【3】window对象的open和close方法

9.3BOM中其他常见对象
【1】location对象
location对象,是window对象的一个属性,代表浏览器上URL地址栏,使用location对象可以操作地址栏

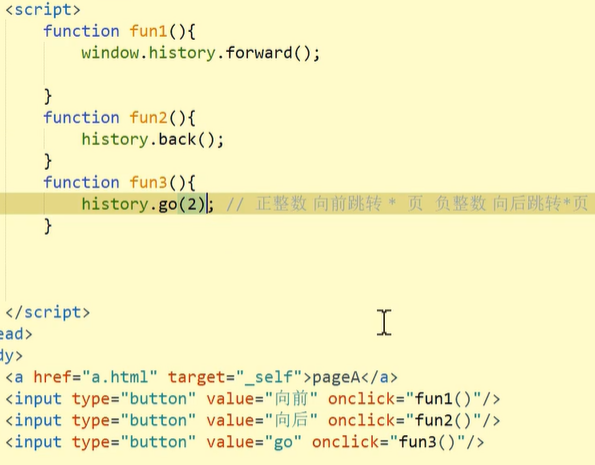
【2】history对象
history对象是window对象的一个属性,代表浏览器访问历史记录,通过history的操作我们可以实现翻阅浏览器历史网页

其中的go 后面传负一就是回退 go可以实现forward和back 的功能
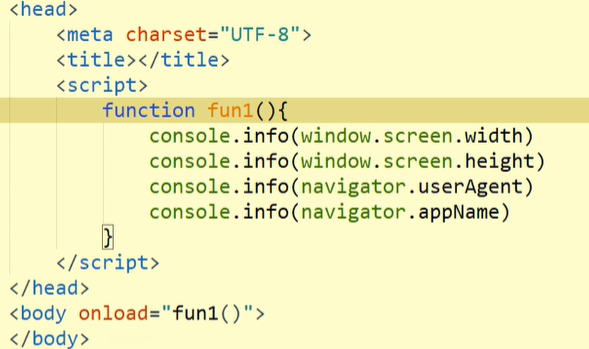
【3】screen和navigator(了解)
screen代表屏幕,navigator代表浏览器软件本身,通过这两个对象可以获得屏幕和浏览器软件的一些信息

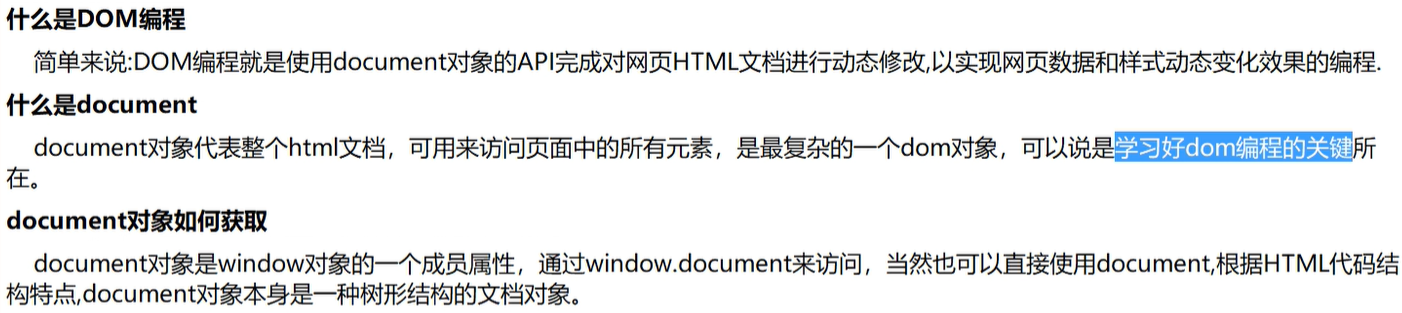
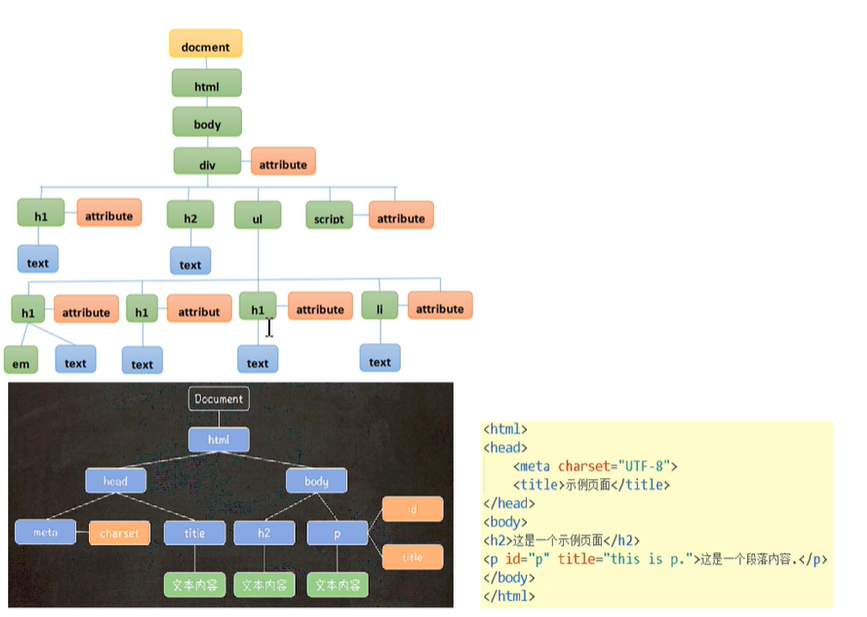
10.DOM编程学习
【1】概念



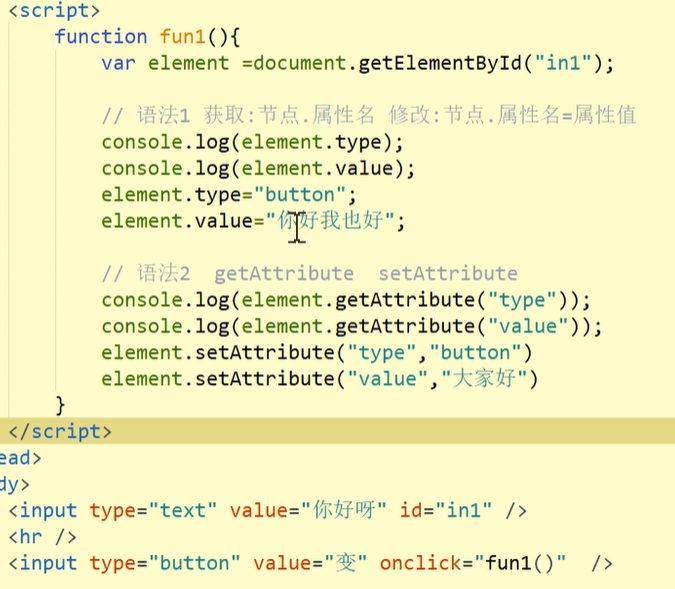
10.1操作节点属性

10.2案例开发
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function fun1(){
var outerDiv = document.getElementById("outerDiv");
var left= Math.floor(Math.random()*1000);
var top= Math.floor(Math.random()*500);
outerDiv.style.marginTop=top+"px"
outerDiv.style.marginLeft=left+"px"
}
function fun2() {
alert("眼光不错")
}
</script>
<style>
#outerDiv{
width: 200px;
height: 200px;
border: 1px solid gold;
background-color: gray;
text-align: center;
margin-left: 200px;
margin-top: 200px;
}
#outerDiv input{
width: 50px;
height: 50px;
margin: 20px;
}
</style>
</head>
<body>
<div id="outerDiv">
<h3>王雪健帅嘛?</h3>
<input type="button" value="帅" οnclick="fun2()">
<input type="button" value="不帅" οnmοuseοver="fun1()">
</div>
</body>
</html>