非单文件组件指的是:一个文件中包含了多个组件。
Vue 中使用组件的三大步骤:1. 创建组件、2. 注册组件、3. 使用组件。
组件使用流程【第一步:创建组件】
利用 Vue.extend() 方法创建组件:
// 第一步:创建 frameHead 组件
const FrameHead = Vue.extend({
name: "fhead",
template:`
<div>
<strong>{{title}}</strong>
<span>{{username}}</span>
</div>
`,
data(){
return {
title: "商城管理系统",
username: "张三"
}
}
})
// 第一步:创建 frameNav 组件【简写】
// const 组件名 = Vue.extend(配置对象) 可以简写为:const 组件名 = 配置对象;
const FrameNav = {
template:`
<ul>
<li v-for="(item,index) in list" :key="index" @click="isHref(item)">
{{item}}
</li>
</ul>
`,
data(){
return {
list: ["首页","用户管理","商品管理","轮播图管理"]
}
},
methods:{
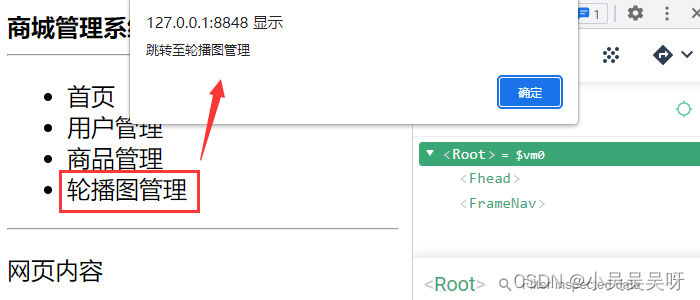
isHref(name){
alert(`跳转至${name}`);
}
}
}注:Vue.extend() 中的内容和 new Vue() 中的内容基本一样,也可以写 data 数据、methods 方法、计算属性等内容。它们的区别在于:
- 组件中不可以写 el ,因为所有的组件都要经过一个 Vue 实例管理,由 Vue 实例决定服务那个容器。
- 组件中的 data 必须写成函数,因为避免多次使用组件时,数据存在引用的问题(多个组件共用一块数据的问题)。
- 组件需要使用 template 配置结构内容,另外 template 中必须有一个最大的根元素包裹所有内容。
- 组件中可以使用 name 配置别名,常用于组件缓存过滤。
组件简写:const 组件名 = Vue.extend(配置对象) 可以简写为:const 组件名 = 配置对象
组件使用流程【第一步:注册组件】
局部注册:利用 new Vue 的时候配置 components 选项
const vm = new Vue({
el: "#APP",
// 第二步:注册组件(局部注册)
components:{
// FrameHead: FrameHead, 名称相同时可以简写
FrameHead,
FrameNav
},
data(){
return {
content: "网页内容"
}
}
});注:组件名是由注册组件时指定的,多个单词时可以用大驼峰命名 MyCode 或者短横线命名 my-code 。另外命名时尽量避免 HTML 中已有的元素名称,例如:h2、H2 都不行。
组件使用流程【第三步:使用组件】
<div id="APP">
<!-- 第三步:使用组件 -->
<frame-head></frame-head>
<hr/>
<!-- 第三步:使用组件 -->
<frame-nav></frame-nav>
<hr/>
<p>{{content}}</p>
</div>注:使用组件就跟使用标签一样。如果是多个单词,需要使用短横线命名 my-code,在脚手架中也可以使用大驼峰命名 MyCode 。另外在脚手架中还可以写成单标签的格式,但是不使用脚手架时,写成单标签会导致后续的组件不能渲染。
组件使用流程【完整代码】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Vue2非单文件组件使用流程</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="APP">
<!-- 第三步:使用组件 -->
<frame-head></frame-head>
<hr />
<!-- 第三步:使用组件 -->
<frame-nav></frame-nav>
<hr />
<p>{{content}}</p>
</div>
<script>
// 第一步:创建 frameHead 组件
const FrameHead = Vue.extend({
name: "fhead", // 定义别名
template: `
<div>
<strong>{{title}}</strong>
<span>{{username}}</span>
</div>
`,
data() {
return {
title: "商城管理系统",
username: "张三"
}
}
})
// 第一步:创建 frameNav 组件【简写】
// const 组件名 = Vue.extend(配置对象) 可以简写为:const 组件名 = 配置对象;
const FrameNav = {
template: `
<ul>
<li v-for="(item,index) in list" :key="index" @click="isHref(item)">
{{item}}
</li>
</ul>
`,
data() {
return {
list: ["首页", "用户管理", "商品管理", "轮播图管理"]
}
},
methods: {
isHref(name) {
alert(`跳转至${name}`);
}
}
}
const vm = new Vue({
el: "#APP",
// 第二步:注册组件(局部注册)
components: {
// FrameHead: FrameHead, 名称相同时可以简写
FrameHead,
FrameNav
},
data() {
return {
content: "网页内容"
}
}
});
</script>
</body>
</html>

注:组件化开发的好处就是,每个组件只负责一块功能,并且每个页面都能使用这个组件,可以提高代码的复用性。另外在开发者工具中显示的是组件的 name 属性定义的名字。
原创作者:吴小糖
创作时间:2023.5.12