在使用 Qt 设计界面时,通常会涉及到在界面上显示图片的问题,而要在界面上显示图片需要使用控件 Qlabel 和 函数 QImage ,下面对控件和函数逐一做出介绍!!!
一、Qlabel 常见成员方法
1、setText(const QString &text) -------------- 设置显示文本
2、void setAlignment(Qt::Alignment) -------------- 设置文本显示位置
3、void setFont(const QFont &) -------------- 设置字体
4、void setPixmap(const QPixmap &) -------------- 设置图片
5、void setMovie(QMovie *movie) -------------- 设置动图
二、QImage 函数介绍
1、QImage 函数基本定义:
QImage(uchar * data, int width, int height, int bytesPerLine, Format format, QImageCleanupFunction cleanupFunction = 0, void * cleanupInfo = 0)
2、QImage 函数形参介绍
(1)data 直接使用 Mat 类型的 data 即可,如:image.data;
(2)width 表示图像的宽,即图像的列;
(3)height表示高,即图像的宽;
(4)bytesPerline 表示每行拥有的字节数(如果没有该参数则默认按照 4 字节对齐的方式显示,见另个构造函数);
(5)format 表示图片格式,彩色图一般采用Format_RGB888,灰度图则使用Format_indexed8;
注意:bytesPerline 参数如果设置不当可能会导致图片显示失真,见下图;

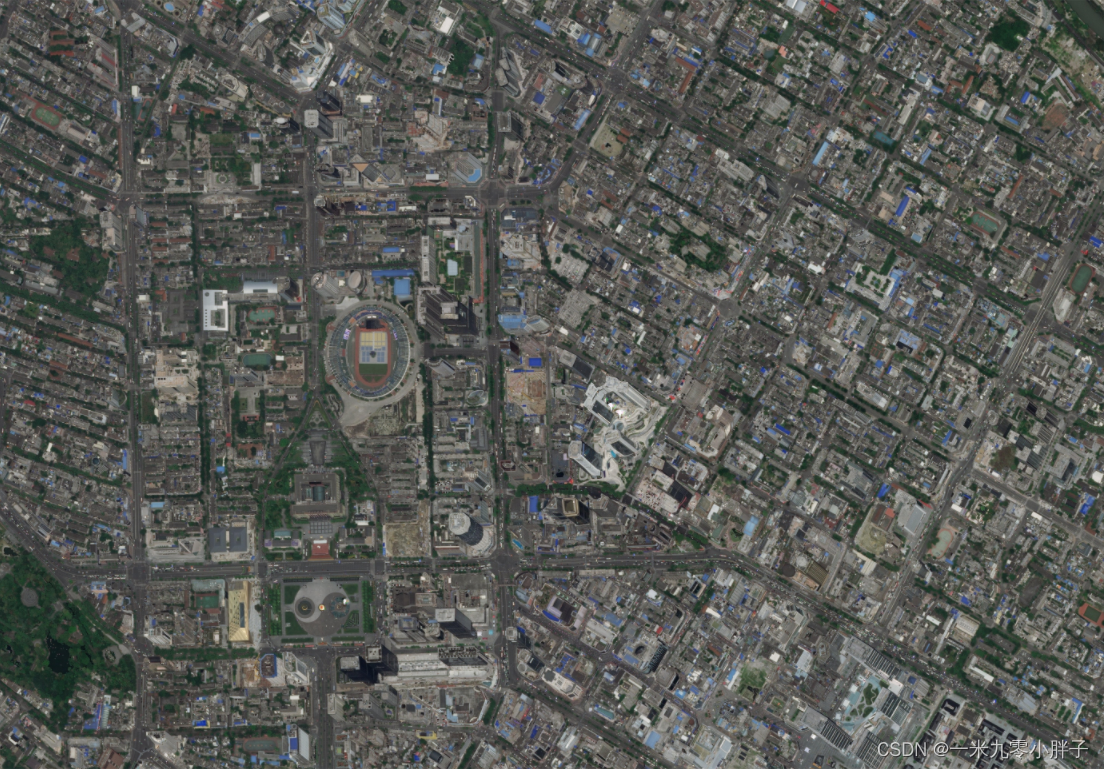
图 1 原图

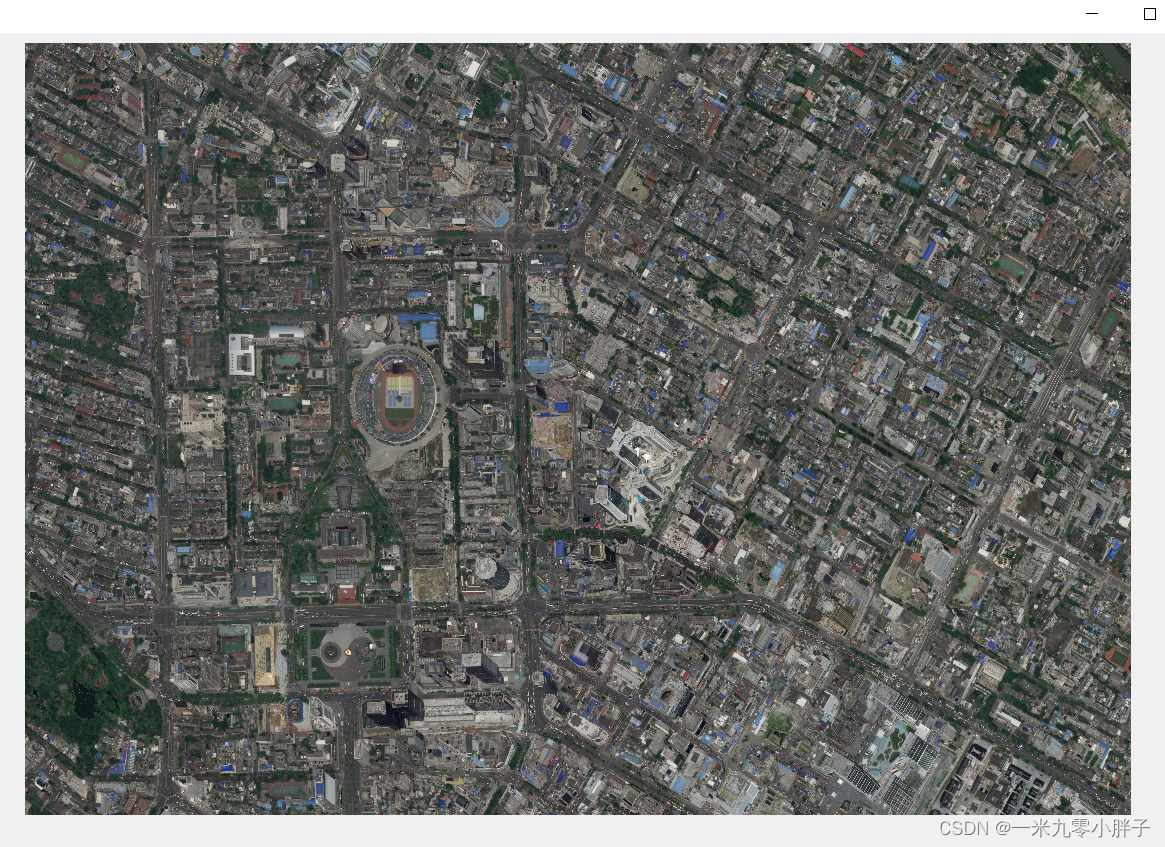
图 2 显示失真
三、代码和结果
1、代码实现
cv::Mat image = cv::imread("D:\\image.png");//要显示的影像
cvtColor(image, image, CV_BGR2RGB); //转换色彩空间,把RGB转为BGR
//把 Mat 转换成 QImage
QImage img_1 = QImage((const unsigned char*)(image.data), image.cols, image.rows, image.cols * image.channels(), QImage::Format_RGB888);
ui.label->setPixmap(QPixmap::fromImage(img_1));
//设定 Label 尺寸
ui.label->resize(QSize(img_1.width(), img_1.height()));说明:cv::Mat 存储图像通道顺序为:RGB,而 QImage 存储图像通道顺序为:BGR,所以在显示前需要进行通道上的转换!
2、显示结果

说明:QImage 函数中,如果 bytesPerline 参数不设置,则会默认按照 4 字节对齐的方式显示图像(如果不满足四字节对齐要求则不会使用零填充),对于不满足四字节对齐的影像在显示的时候就会出现上述失真问题,若将 bytesPerline 参数设置为 image.cols*image.channels() (如上述代码所示)则可解决图像显示失真问题(如上图显示结果)!!!
四、四字节对齐原理
如果图像没有做字节对齐,则在对图像进行逐像素遍历的时候会出现差错,也即图像的失真。而 Opencv 中 Mat 矩阵的创建通常是默认没有字节对齐的,所以,如果使用 QImage 对 Mat矩阵进行显示需要进行字节对齐处理!
每个像素所占字节数等于图像通道数,也即一个像素占 3 个字节(常规图像为三通道);本次实验案例使用的图像尺寸为:5528*3857 ,3857 为行、5528 为列,所以一行图像数据所占字节数为:5528*3 字节。
所谓四字节对齐即看 5528*3 是否是 4 的整数倍,如果不是则需要使用零对其补齐,方能正常显示图像,而 QImage 函数中,如果不对 bytesPerline 参数设置,则默认以四字节对齐的方式显示图像,且对不满足四字节对齐的不使用零补充;如果把 bytesPerline 参数设置为 image.cols * image.channels() 即设置不满足四字节对齐时使用零补充,然后在显示不满足四字节对齐的图像时,方能正常显示。









![[附源码]计算机毕业设计springboot体育器材及场地管理系统](https://img-blog.csdnimg.cn/ddf979e7fddf409f8e9fc03a9c7e3681.png)


![[附源码]计算机毕业设计springboot面向高校活动聚App](https://img-blog.csdnimg.cn/9afe09f0ca624180b27e678e03f2abfe.png)