title: 【D3.js】1.13-动态设置每个 Bar 的坐标
date: 2022-12-01 16:33
tags: [JavaScript,CSS,HTML,D3.js,SVG]
虽然创建了多个rect,但是都重叠在一起,如何将他们分列开来呢?
一、学习目标
- 使用回调函数动态设置坐标
.attr(“x”,(d,i)=>{return i;})
二、题目
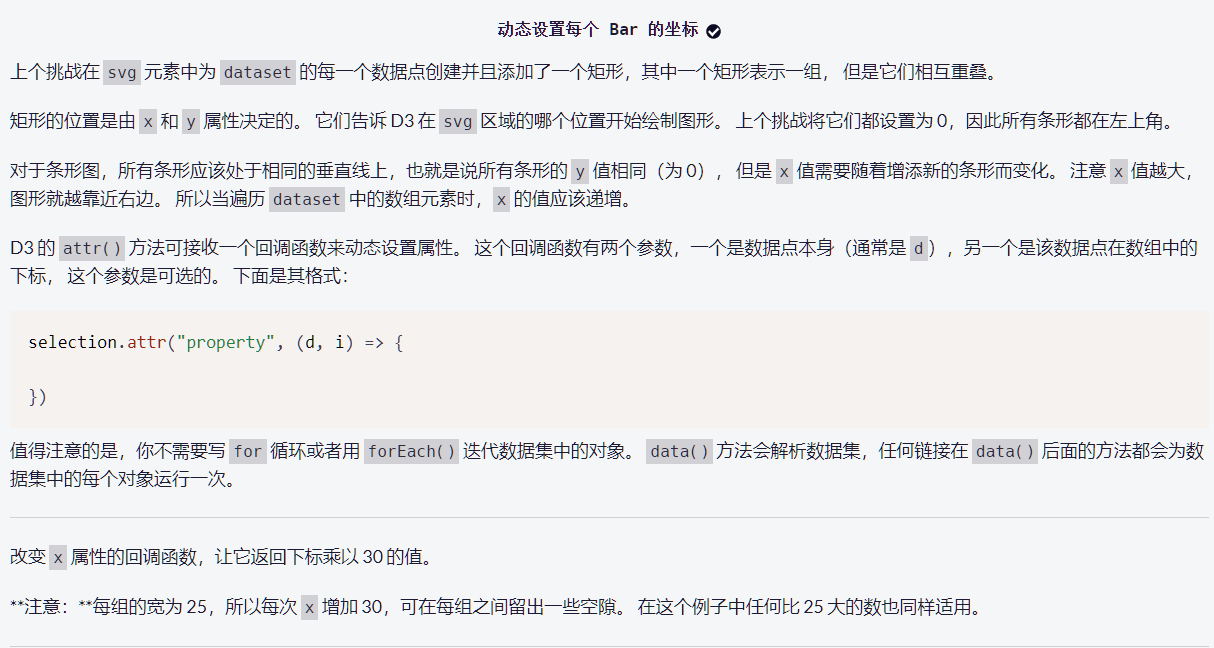
改变 x 属性的回调函数,让它返回下标乘以 30 的值。

三、通关代码
<body>
<script>
const dataset = [12, 31, 22, 17, 25, 18, 29, 14, 9];
const w = 500;
const h = 100;
const svg = d3.select("body")
.append("svg")
.attr("width", w)
.attr("height", h);
svg.selectAll("rect")
.data(dataset)
.enter()
.append("rect")
.attr("x", (d, i) => {
// 在这行下面添加代码
return i*30
// 在这行上面添加代码
})
.attr("y", 0)
.attr("width", 25)
.attr("height", 100);
</script>
</body>
参考
- 用 D3 实现数据可视化: 动态设置每个 Bar 的坐标 | freeCodeCamp.org




![[附源码]计算机毕业设计springboot水果管理系统](https://img-blog.csdnimg.cn/957ee6822f544b5a8080e53da451e971.png)