1、alert弹框调试
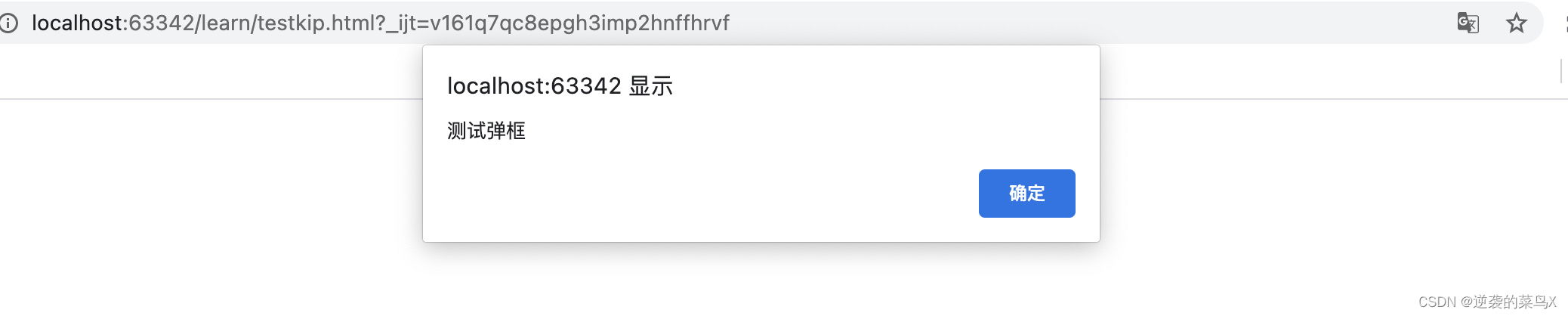
正对js代码的调试,我们往往需要获取某些变量的值,于是在早期我们往往通过alert方法将变量的值通过弹窗的形式进行打印。
<script>
alert('测试弹框')
</script>

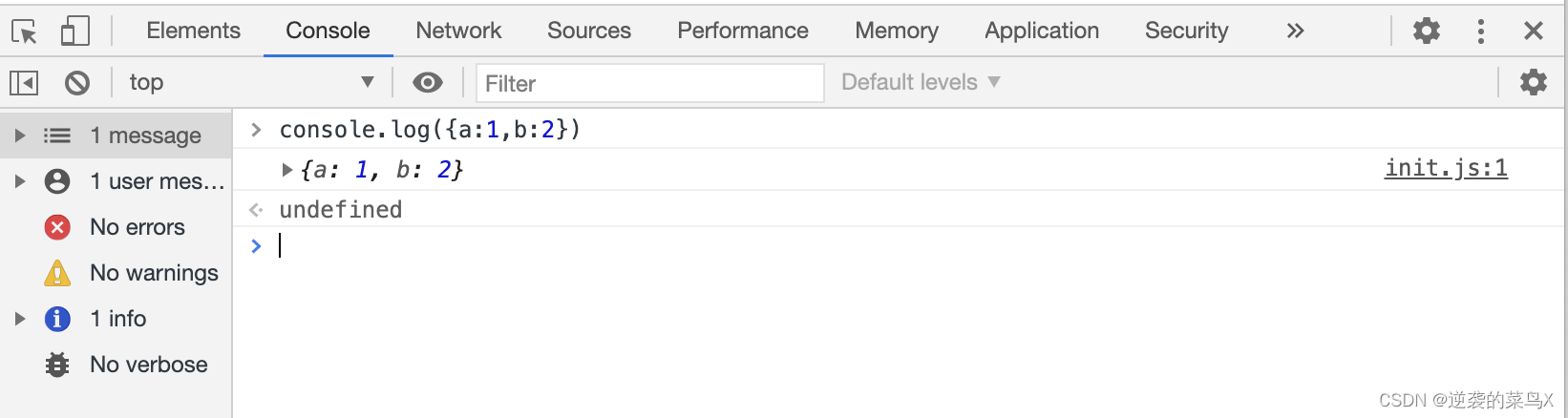
2、console控制台打印
alert方法对于我们来说或许仍然比较繁琐:每次alert某条信息都需要弹窗,弹窗都会使得我们对页面中的其他区域的操作无效化。
那么,为了能够更方便地调试,各浏览器厂商在相应浏览器中都添加了成为“控制台”的功能,用于调试和查看错误等。以下以Chrome中开发者工具中的“控制台”为例。
var a = 123
console.log(a)
var a = {a:1,b:2}
console.log(a)

console还有很多方法,如console.info(),console.table(),console.warn()等,参考console
同样,在这里也是可以书写js代码的,不确定的话,可以在写好测试好在直接code进源代码中;

3、控制台发送请求
(1)重复发送请求
如图所示,我们只需要在你想再次发送的网络请求上右键,然后选择“Replay XHR”即可,Chrome就会自动为我们再次发送该请求,无需做其他的任务操作。

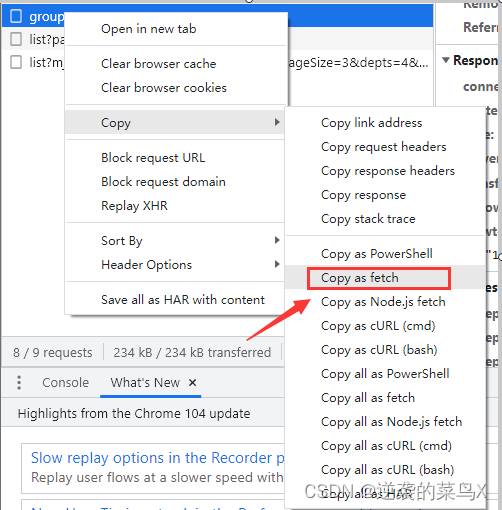
(2)控制台发送请求
这一点是基于上一点的补充,有时候后端不仅会让我们重复发送请求,还会要求我们修改请求的参数,这可怎么办?
不要着急。Chrome同样也想到了这一点,并且还可以让我们自由的去设计请求参数。

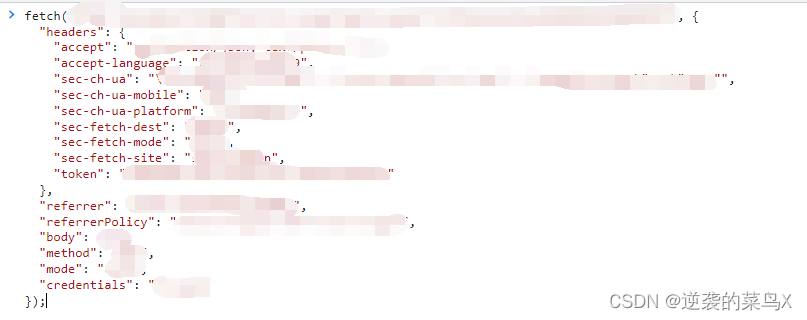
首先同样的在你需要重复发送的请求上右键,然后选择Copy—Copy as fetch,接下来我们只需要打开控制台,然后使用我们最熟悉的Ctrl + V

这里不管是body参数还是query参数都可以随我们自己的要求去随意更改,更改完成按下回车即可.

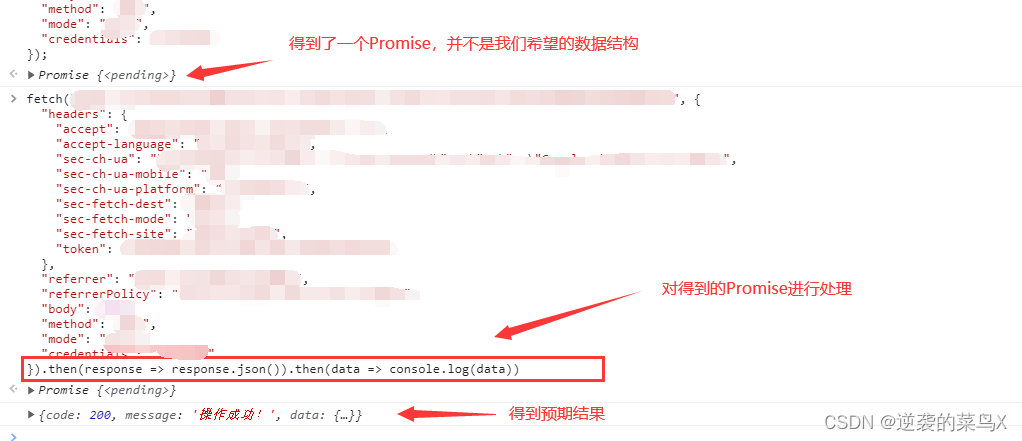
但是一般因为项目的封装处理,我们得到的会是一个Promise对象,所以还需要做下处理才能得到我们想要的结果。
(3)$ _
举个例子,需求需要你对字符串转化成数组,然后再对这个数组进行处理,然后再转化回字符串,中间你想看下每一步的处理结果,那么
可
以
帮
助
我
们
达
到
这
个
效
果
。
而
_可以帮助我们达到这个效果。 而
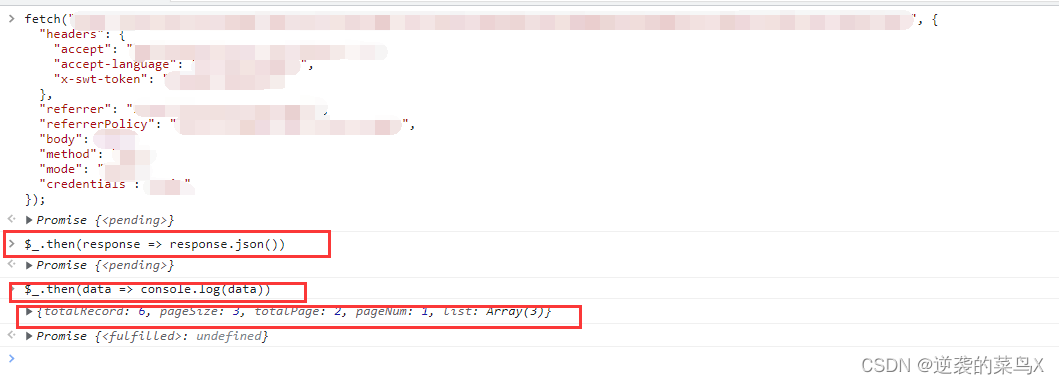
可以帮助我们达到这个效果。而 _的作用就是引用上一步的操作结果,而不需要从头开始调用。

4、debugger断点
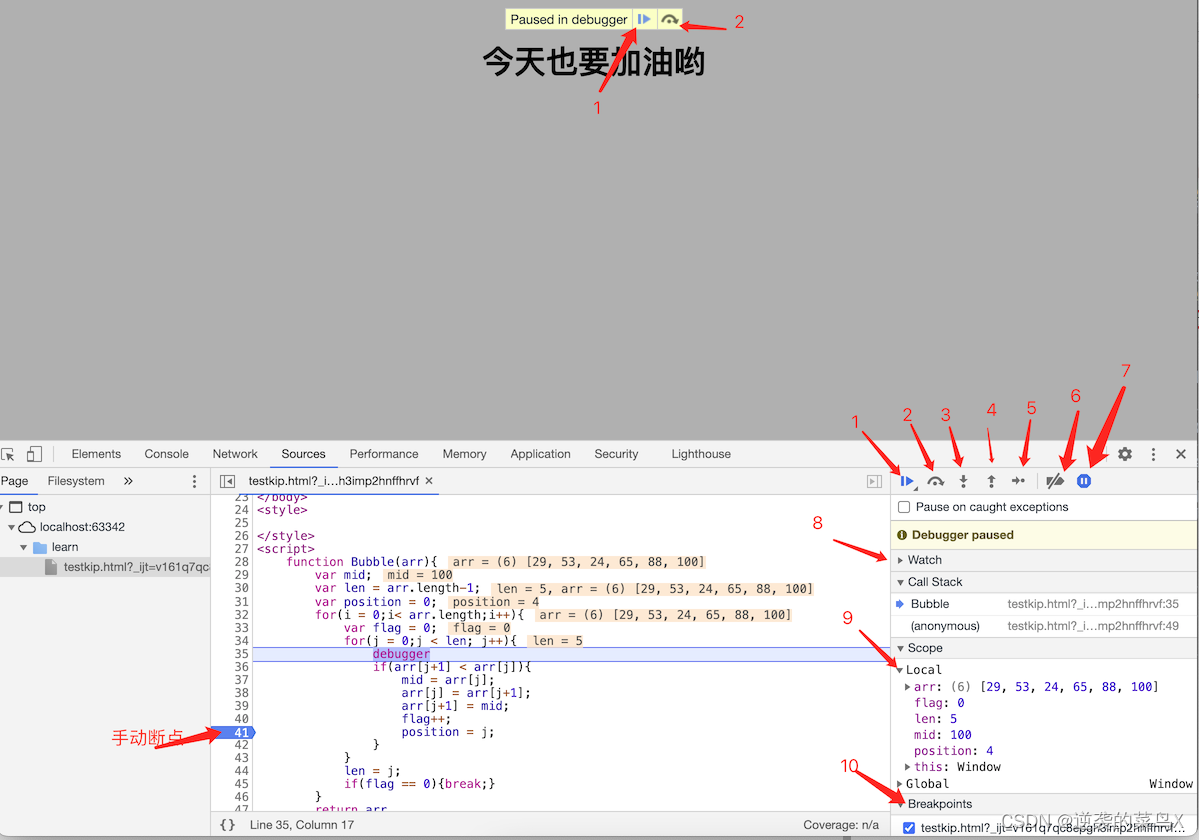
在代码中添加debugger来给代码设置断点,当打开开发者工具代码执行到该语句的时候就会自动断点,也可以在开发者工具栏中Sources面板添加断点调试。

(1)(三角形)debug执行键,快捷键:F8
暂停/恢复脚本执行(程序执行到下一断点停止)
(2)(半弧箭头)step 快捷键:F9
执行到下一步的函数调用(跳到下一行)
(3)(下箭头)step into 快捷键:F11
进入当前函数,遇到子函数就进去继续单步执行
(4)(上箭头)step over 快捷键:F10
跳出当前执行函数,遇到子函数并不进去,将子函数执行完并将其作为一个单步
(5) 跳到下一条执行语句
(6)(右粗箭头,点击一下多一个斜线,再次点击就取消了)
关闭/开启所有断点(不会取消)
(7)异常情况自动断点设置,浏览器会在程序发生异常的那一行设置断点,即当程序会在异常发生处暂停;
(8)Watch:在调试画面需要查询返回值或者参数详细信息的时候,可以选中相应的部分单击鼠标右键,再点击Add selected text to watches ,即可在这里看到我们选中部分的详细信息;
(9)Scope Variables作用域变量变化跟踪
(10) Breakpoints指在Source中手动打断点的文件中js断点列表
(11) DOM Breakpoints指DOM断点列表
(12) XHR Breakpoints指跨域断点列表
(13) Event LIstener Breakpoints指事件监听断点列表
(14) Call Stack指调用栈,当遇到断点时显示当前断点所处的方法调用栈
5、Eruda
是一个专为手机网页前端设计的调试面板,类似 DevTools 的迷你版,其主要功能包括:捕获 console 日志、检查元素状态、捕获XHR请求、显示本地存储和 Cookie 信息等等。
<script async src="https://cdn.bootcss.com/eruda/1.5.8/eruda.min.js"></script>
或者
<script src="https://cdn.jsdelivr.net/npm/eruda"></script>
<script type="text/javascript">
eruda.init();
</script>








![[附源码]计算机毕业设计springboot水果管理系统](https://img-blog.csdnimg.cn/957ee6822f544b5a8080e53da451e971.png)