echarts 如何保存为图片,如何保存滚动条隐藏的数据
- 效果展示
- 上代码
- 内容讲解
- 面临的问题
- 解决思路(当前代码的思路)
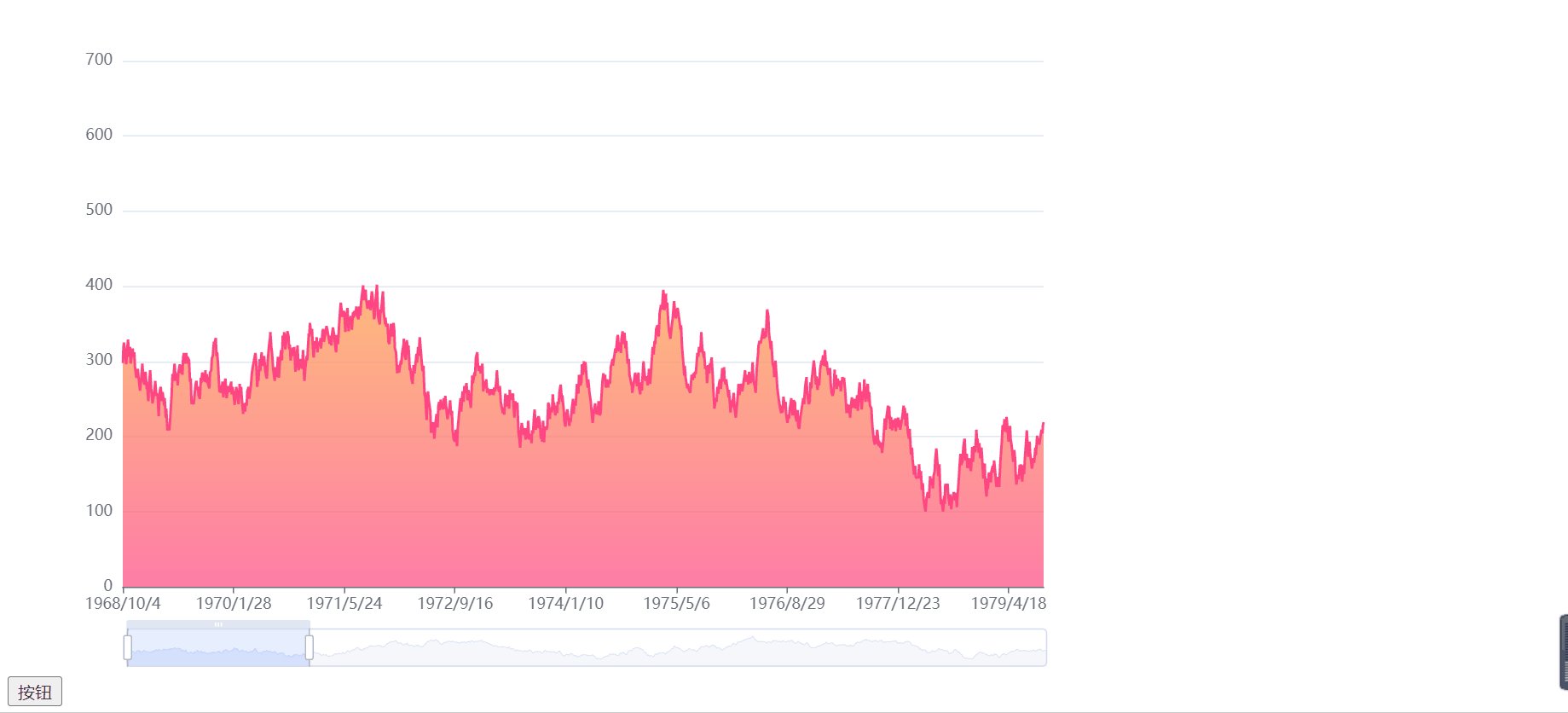
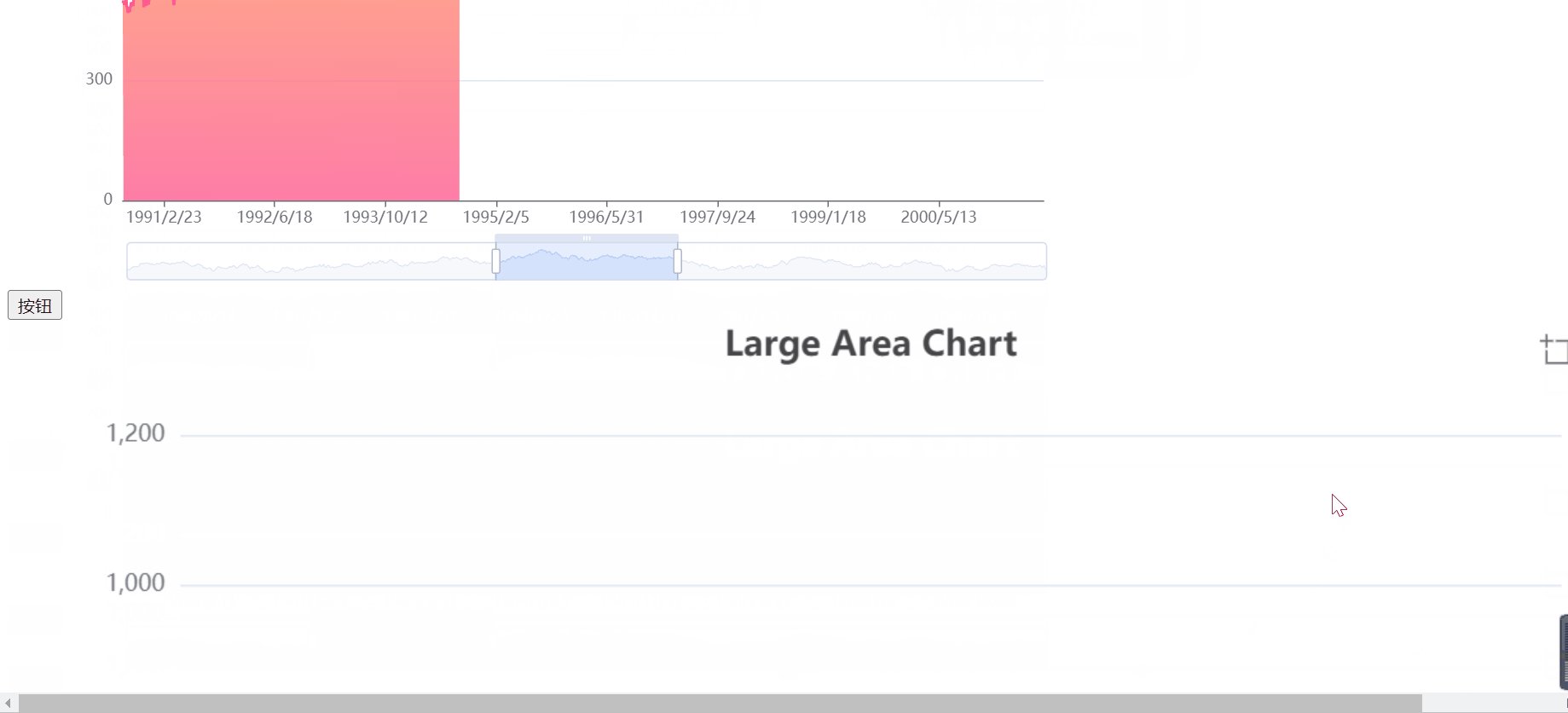
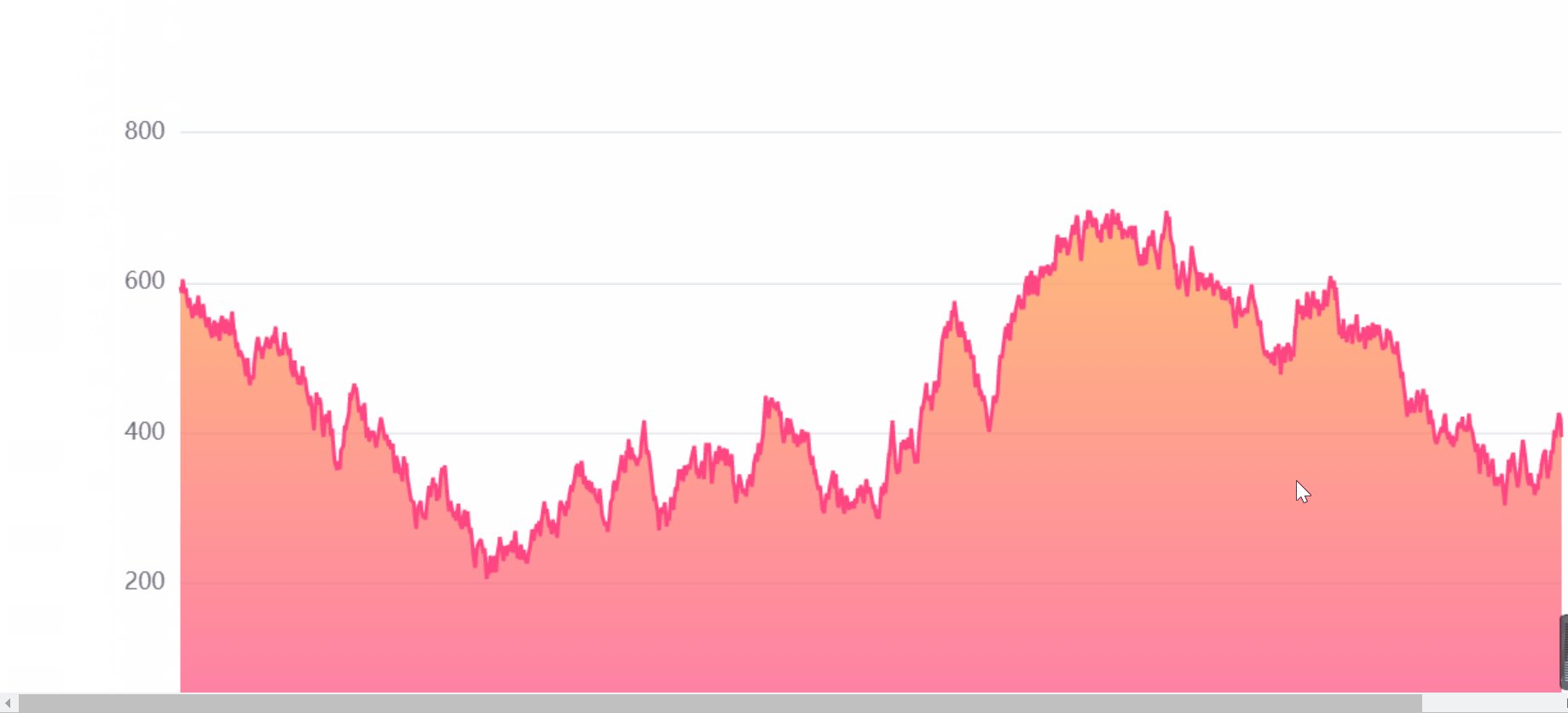
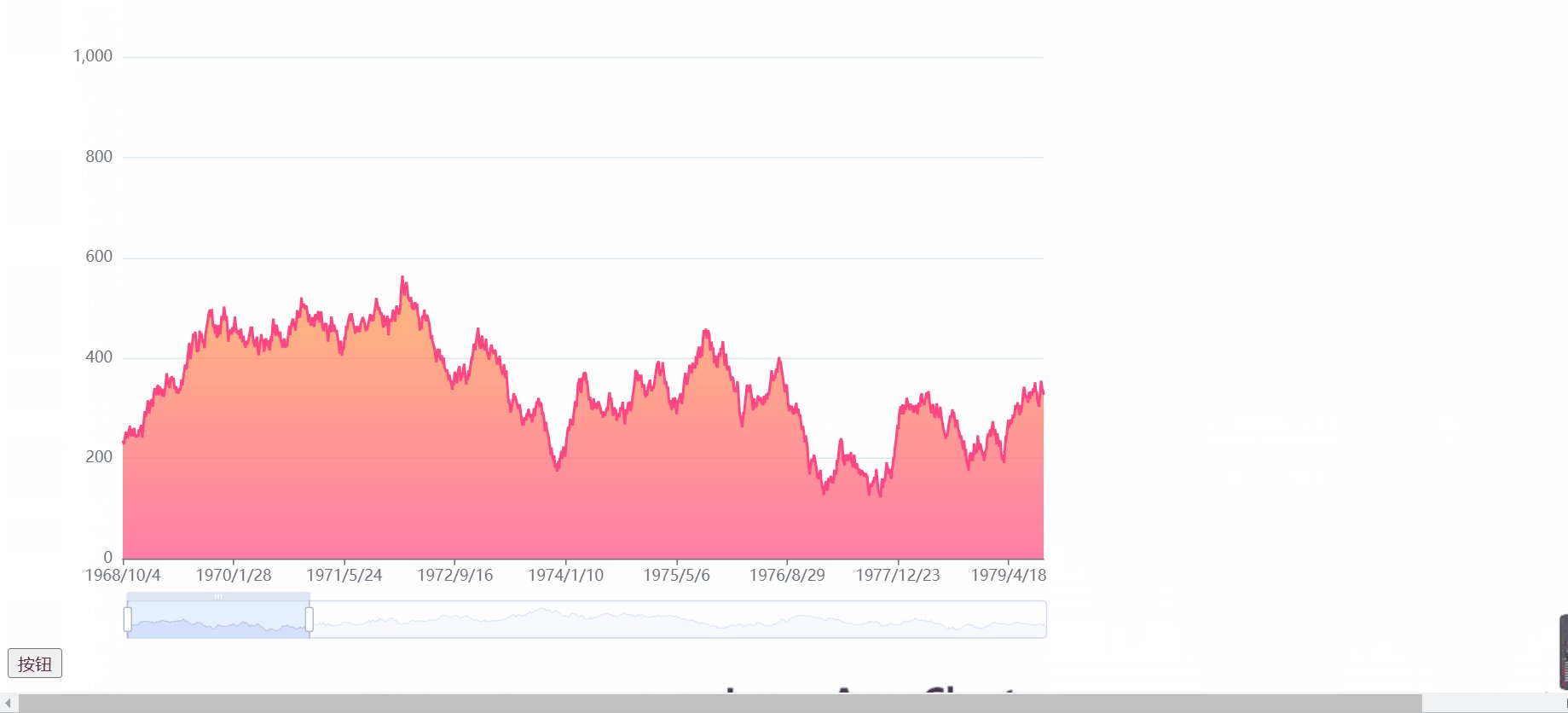
效果展示
这是直接将保存的图片显示在网页下方了

上代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ECharts</title>
<!-- 引入刚刚下载的 ECharts 文件 -->
<script src="https://cdn.jsdelivr.net/npm/echarts@5.4.2/dist/echarts.min.js"></script>
<script type="text/javascript">
</script>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 900px;height:600px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
let base = +new Date(1968, 9, 3);
let oneDay = 24 * 3600 * 1000;
let date = [];
let data = [Math.random() * 300];
for (let i = 1; i < 20000; i++) {
var now = new Date((base += oneDay));
date.push([now.getFullYear(), now.getMonth() + 1, now.getDate()].join('/'));
data.push(Math.round((Math.random() - 0.5) * 20 + data[i - 1]));
}
option = {
tooltip: {
trigger: 'axis',
position: function (pt) {
return [pt[0], '10%'];
}
},
title: {
left: 'center',
text: 'Large Area Chart'
},
toolbox: {
feature: {
dataZoom: {
yAxisIndex: 'none'
},
restore: {},
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: date
},
yAxis: {
type: 'value',
boundaryGap: [0, '100%']
},
dataZoom: [
{
type: 'inside',
start: 0,
end: 20
},
{
start: 0,
end: 20
}
],
series: [
{
name: 'Fake Data',
type: 'line',
symbol: 'none',
sampling: 'lttb',
itemStyle: {
color: 'rgb(255, 70, 131)'
},
areaStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: 'rgb(255, 158, 68)'
},
{
offset: 1,
color: 'rgb(255, 70, 131)'
}
])
},
data: data
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
function exportPng(){
console.log(option.dataZoom);
var div = document.getElementById("imgList");//获取div元素
var i = 0
var timer = setInterval(function(){
i++
let dom = document.getElementById('main');
console.log(dom);
let canvas = dom.getElementsByTagName('canvas')[0];
console.log(canvas);
let myBase64 = canvas.toDataURL('png');
console.log(myBase64);
//alert("123");
var im = document.createElement("img");//创建图片
im.src = myBase64;
//图片设置成和div一样大小
im.style.width = 900;
im.style.height = 600 ;
div.appendChild(im); //图片挂载到div上
// 销毁echarts 重新加载
myChart.dispose();
option.dataZoom[0].start = i*20
option.dataZoom[0].end = (i+1)*20
option.dataZoom[1].start = i*20
option.dataZoom[1].end = (i+1)*20
console.log(option.dataZoom);
myChart = echarts.init(document.getElementById('main'));
myChart.setOption(option);
if(i >= 5){
//关闭定时器
clearInterval(timer);
myChart.dispose();
option.dataZoom[0].start = 0
option.dataZoom[0].end = 20
option.dataZoom[1].start = 0
option.dataZoom[1].end = 20
myChart = echarts.init(document.getElementById('main'));
myChart.setOption(option);
}
},2000);
}
</script>
<button onclick="exportPng()">按钮</button>
<div id = "imgList"></div>
</body>
</html>
内容讲解
面临的问题
我所面临的境况是我生成了echarts 图表,但是我需要在保存图片时导出所有的数据,echarts 当前的保存图片功能不足以实现我的需求,因为当数据量大的时候,百分之百显示的话,字体会重叠,且不可读
解决思路(当前代码的思路)
- 规划好有滚动条的时候显示比例或者显示数量,以便显示的数据便于观看
- 图表加载的时候默认显示 20%(依个人设定)
- 获取echarts 渲染的 canvas
- 根据canvas 获取base64位图片二进制信息 let myBase64 = canvas.toDataURL(‘png’)
- 修改echarts 的 option.dataZoom 属性中的 start end值
- 循环执行 3 4 5 三个步骤,直到获取到所有数据的png信息