目录
- 1、路由相关理解
- 1.1 vue-router 的理解
- 1.2 对 SPA 应用的理解
- 1.3 路由的理解
- 1.4 路由分类
- 2、路由的基本使用
- 2.1 实现效果:
- 2.2 实现思路:
- 2.3 实现步骤:
- 2.4 具体代码
- 2.5 几个注意点
- 3、多级路由(嵌套路由)
- 4、路由的query参数
- 5、命名路由
- 6、路由的params参数
- 7、路由的props配置
- 8、`<router-link>`的replace属性
- 9、编程式路由导航
- 10、缓存路由组件
- 11、两个新的生命周期钩子
- 12、路由守卫
- 13、路由器的两种工作模式
1、路由相关理解
1.1 vue-router 的理解
- vue 的一个插件库,专门用来实现 SPA 应用
1.2 对 SPA 应用的理解
- 单页 Web 应用(single page web application,SPA)。
- 整个应用只有
一个完整的页面。 - 点击页面中的导航链接
不会刷新页面,只会做页面的局部更新。 - 数据需要通过
ajax请求获取。
1.3 路由的理解
- 什么是路由?
- 一个路由就是
一组映射关系(key - value) - key 为路径, value 可能是
function或component
1.4 路由分类
- 后端路由:
(1) 理解:value 是function, 用于处理客户端提交的请求。
(2) 工作过程:服务器接收到一个请求时, 根据请求路径找到匹配的函数来处理请求, 返回响应数据。 - 前端路由:
(1) 理解:value 是component,用于展示页面内容。
(2) 工作过程:当浏览器的路径改变时, 对应的组件就会显示。
2、路由的基本使用
- 我们使用路由来完成不刷新页面实现局部更新的案例
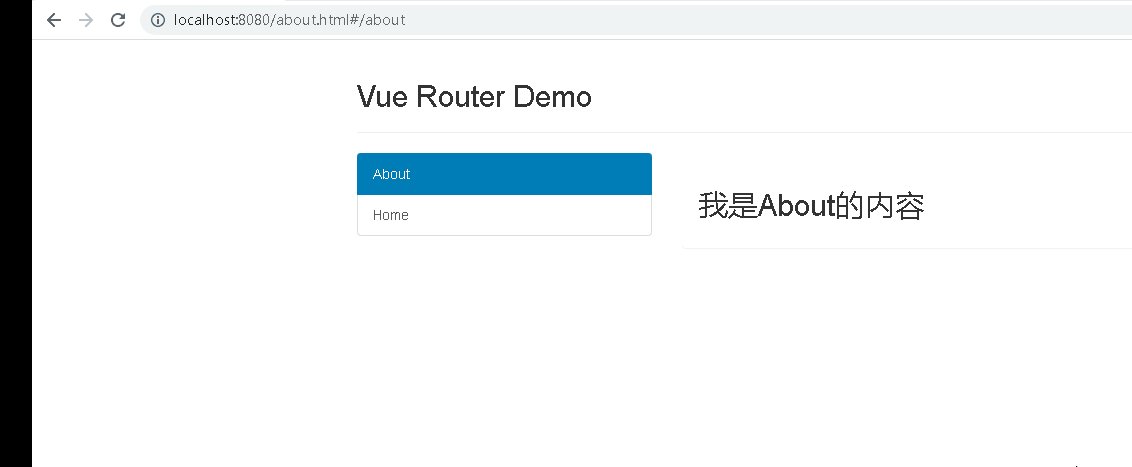
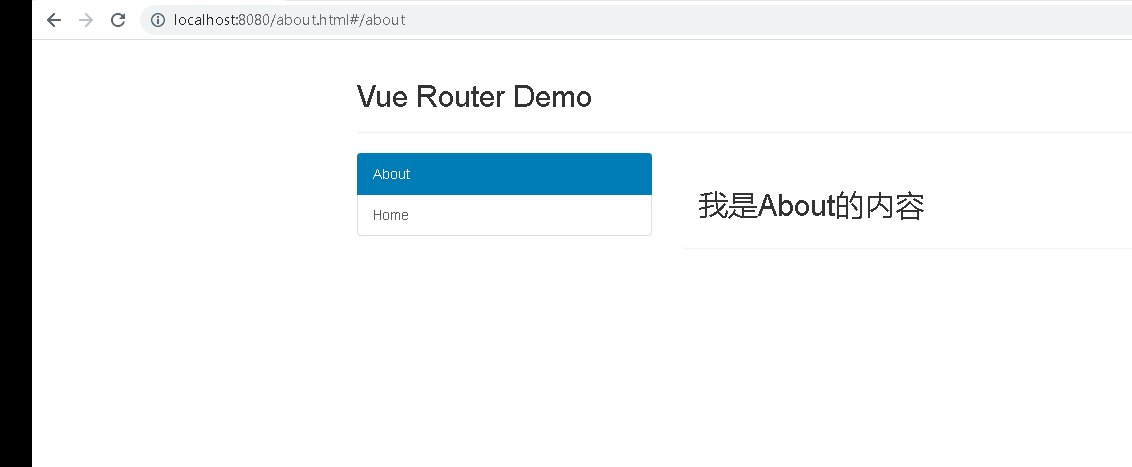
2.1 实现效果:

2.2 实现思路:
- 定义路由组件
- 注册路由
- 使用路由
2.3 实现步骤:
- 安装vue-router,命令:
npm i vue-router

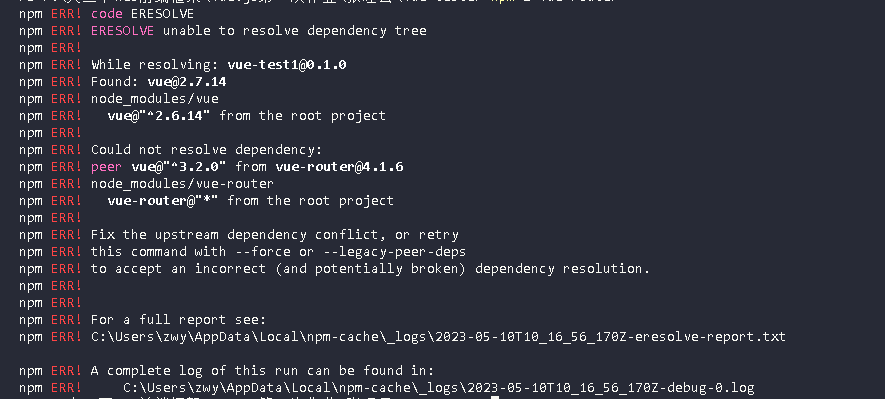
注:
如果执行npm i vue-router默认安装的是vue-router4版本,而vue-router4版本只能在vue3里面使用,所以如果你用的是vue2需要指定安装vue-router3的版本。
vue2里正确安装:
npm i vue-router@3
-
应用插件:
Vue.use(VueRouter) -
编写router配置项:
//引入VueRouter import VueRouter from 'vue-router' //引入Luyou 组件 import About from '../components/About' import Home from '../components/Home' //创建router实例对象,去管理一组一组的路由规则 const router = new VueRouter({ routes:[ { path:'/about', component:About }, { path:'/home', component:Home } ] }) //暴露router export default router -
实现切换(active-class可配置高亮样式)
<router-link active-class="active" to="/about">About</router-link> -
指定展示位置
<router-view></router-view>
2.4 具体代码
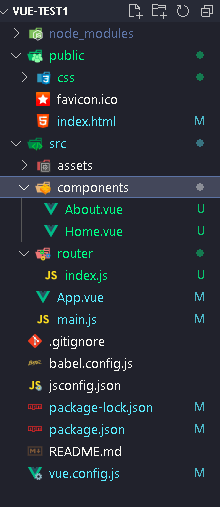
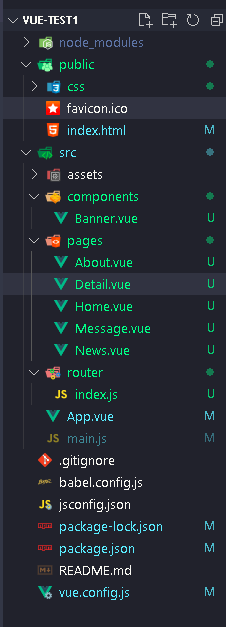
- 项目结构:

main文件
import Vue from 'vue'
import App from './App.vue'
//引入路由器
import router from './router'
//关闭Vue的生产提示
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router
}).$mount('#app')
App组件
<template>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Vue App</title>
<link rel="stylesheet" href="./css/bootstrap.css" />
</head>
<body>
<div>
<div class="row">
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header"><h2>Vue Router Demo</h2></div>
</div>
</div>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<!-- <a class="list-group-item" href="./about.html">About</a>
<a class="list-group-item active" href="./home.html">Home</a> -->
<router-link class="list-group-item" active-class="active" to="/about">About</router-link>
<router-link class="list-group-item" active-class="active" to="/home">Home</router-link>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<router-view></router-view>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
</template>
<script>
export default {
name: "App",
};
</script>
<style>
</style>
About组件
<template>
<h2>我是About的内容</h2>
</template>
<script>
export default {
name: "About",
};
</script>
<style>
</style>
Home组件
<template>
<h2>我是Home的内容</h2>
</template>
<script>
export default {
name: "Home",
};
</script>
<style>
</style>
route/index.js
import Vue from 'vue'
// // 该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router'
// 引入组件
import About from "../components/About";
import Home from "../components/Home";
Vue.use(VueRouter)
//创建并暴露一个路由器
export default new VueRouter({
routes: [
{
path: '/about',
component: About
},
{
path: "/home",
component: Home
}
]
})
2.5 几个注意点
- 路由组件通常存放在
pages文件夹,一般组件通常存放在components文件夹。 - 通过切换,“隐藏”了的路由组件,默认是被销毁掉的,需要的时候再去挂载。
- 每个组件都有自己的
$route属性,里面存储着自己的路由信息。 - 整个应用只有一个router,可以通过组件的
$router属性获取到。
3、多级路由(嵌套路由)
- 对之前的案例进行改进,添加嵌套结构。
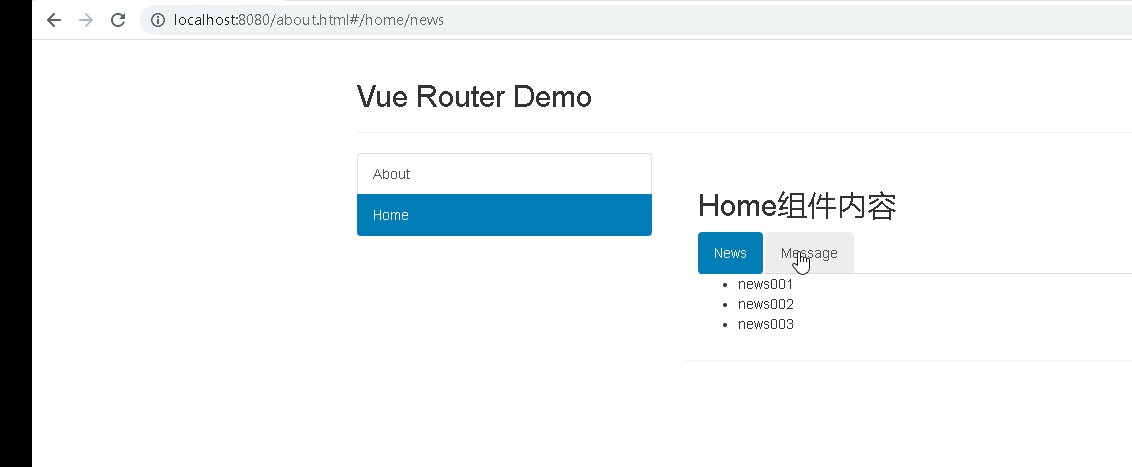
- 实现效果:

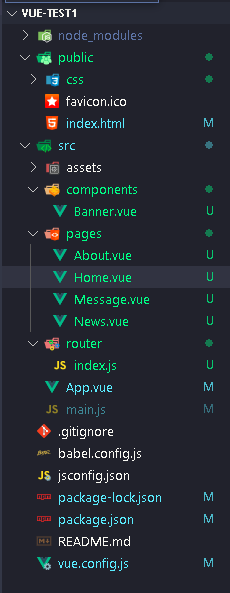
项目结构:

-
配置路由规则,使用children配置项:
routes:[ { path:'/about', component:About, }, { path:'/home', component:Home, children:[ //通过children配置子级路由 { path:'news', //此处一定不要写:/news component:News }, { path:'message',//此处一定不要写:/message component:Message } ] } ] -
跳转(要写完整路径):
<router-link to="/home/news">News</router-link>
4、路由的query参数
- 对之前的案例进行改进,添加路由携带query参数。
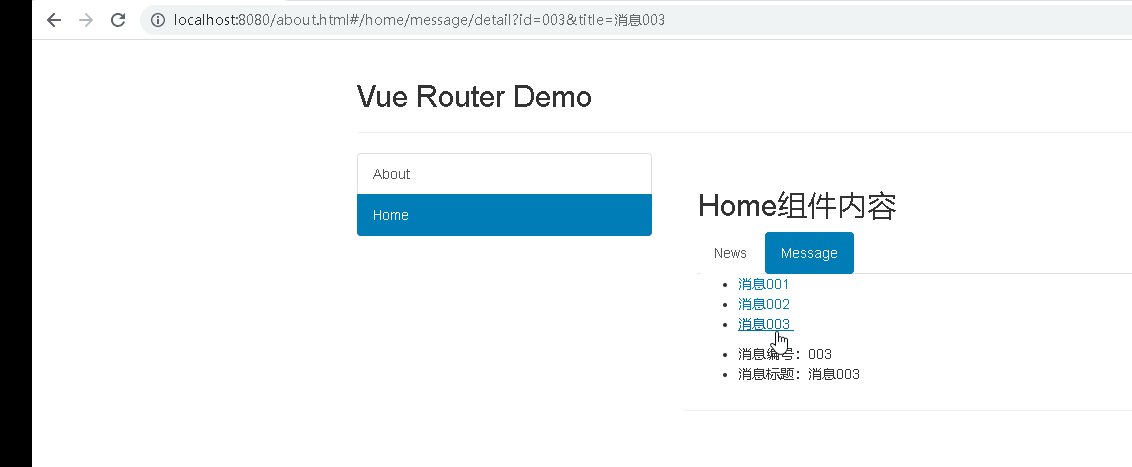
- 实现效果:

- 项目结构:

- 传递参数
<!-- 跳转并携带query参数,to的字符串写法 -->
<router-link :to="/home/message/detail?id=666&title=你好">跳转</router-link>
<!-- 跳转并携带query参数,to的对象写法 -->
<router-link
:to="{
path:'/home/message/detail',
query:{
id:666,
title:'你好'
}
}"
>跳转</router-link>
- 接收参数:
$route.query.id
$route.query.title
5、命名路由
-
作用:可以简化路由的跳转。
-
如何使用
-
给路由命名:
{ path:'/demo', component:Demo, children:[ { path:'test', component:Test, children:[ { name:'hello' //给路由命名 path:'welcome', component:Hello, } ] } ] } -
简化跳转:
<!--简化前,需要写完整的路径 --> <router-link to="/demo/test/welcome">跳转</router-link> <!--简化后,直接通过名字跳转 --> <router-link :to="{name:'hello'}">跳转</router-link> <!--简化写法配合传递参数 --> <router-link :to="{ name:'hello', query:{ id:666, title:'你好' } }" >跳转</router-link>
-
6、路由的params参数
-
配置路由,声明接收params参数
{ path:'/home', component:Home, children:[ { path:'news', component:News }, { component:Message, children:[ { name:'xiangqing', path:'detail/:id/:title', //使用占位符声明接收params参数 component:Detail } ] } ] } -
传递参数
<!-- 跳转并携带params参数,to的字符串写法 --> <router-link :to="/home/message/detail/666/你好">跳转</router-link> <!-- 跳转并携带params参数,to的对象写法 --> <router-link :to="{ name:'xiangqing', params:{ id:666, title:'你好' } }" >跳转</router-link>特别注意:路由携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置!
-
接收参数:
$route.params.id $route.params.title
7、路由的props配置
作用:让路由组件更方便的收到参数
{
name:'xiangqing',
path:'detail/:id',
component:Detail,
//第一种写法:props值为对象,该对象中所有的key-value的组合最终都会通过props传给Detail组件
// props:{a:900}
//第二种写法:props值为布尔值,布尔值为true,则把路由收到的所有params参数通过props传给Detail组件
// props:true
//第三种写法:props值为函数,该函数返回的对象中每一组key-value都会通过props传给Detail组件
props($route){
return {
id:$route.query.id,
title:$route.query.title
}
}
}
8、<router-link>的replace属性
- 作用:控制路由跳转时操作浏览器历史记录的模式
- 浏览器的历史记录有两种写入方式:分别为
push和replace,push是追加历史记录,replace是替换当前记录。路由跳转时候默认为push - 如何开启
replace模式:<router-link replace .......>News</router-link>(简写) - 开启
replace模式:<router-link :replace="true" .......>News</router-link>(完整写法)
9、编程式路由导航
-
作用:不借助
<router-link>实现路由跳转,让路由跳转更加灵活 -
具体编码:
//$router的两个API this.$router.push({ name:'xiangqing', params:{ id:xxx, title:xxx } }) this.$router.replace({ name:'xiangqing', params:{ id:xxx, title:xxx } }) this.$router.forward() //前进 this.$router.back() //后退 this.$router.go() //可前进也可后退
10、缓存路由组件
-
作用:让不展示的路由组件保持挂载,不被销毁,能够缓存改组件里的数据。
-
具体编码:
<keep-alive include="News"> News为你要缓存的组件名,如果不写 include="News",默认缓存该层级的所有组件 <router-view></router-view> </keep-alive> -
缓存多个路由组件:
<keep-alive :include=['News',['Message']]>
//缓存多个路由必须写成数组的形式
<router-view></router-view>
</keep-alive>
11、两个新的生命周期钩子
- 作用:路由组件所独有的两个钩子,用于捕获路由组件的激活状态。
- 具体名字:
(1).activated路由组件被激活时触发。
(2).deactivated路由组件失活时触发
12、路由守卫
-
作用:对路由进行权限控制
-
分类:全局守卫、独享守卫、组件内守卫
-
全局守卫:
//全局前置守卫:初始化时执行、每次路由切换前执行 router.beforeEach((to,from,next)=>{ console.log('beforeEach',to,from) if(to.meta.isAuth){ //判断当前路由是否需要进行权限控制 if(localStorage.getItem('school') === 'atguigu'){ //权限控制的具体规则 next() //放行 }else{ alert('暂无权限查看') // next({name:'guanyu'}) } }else{ next() //放行 } }) //全局后置守卫:初始化时执行、每次路由切换后执行 router.afterEach((to,from)=>{ console.log('afterEach',to,from) if(to.meta.title){ document.title = to.meta.title //修改网页的title }else{ document.title = 'vue_test' } }) -
独享守卫:
beforeEnter(to,from,next){ console.log('beforeEnter',to,from) if(to.meta.isAuth){ //判断当前路由是否需要进行权限控制 if(localStorage.getItem('school') === 'atguigu'){ next() }else{ alert('暂无权限查看') // next({name:'guanyu'}) } }else{ next() } } -
组件内守卫:
//进入守卫:通过路由规则,进入该组件时被调用 beforeRouteEnter (to, from, next) { }, //离开守卫:通过路由规则,离开该组件时被调用 beforeRouteLeave (to, from, next) { }
13、路由器的两种工作模式
-
对于一个url来说,什么是hash值?—— #及其后面的内容就是hash值。
-
hash值不会包含在 HTTP 请求中,即:hash值不会带给服务器。
-
hash模式:
- 地址中永远带着#号,不美观 。
- 若以后将地址通过第三方手机app分享,若app校验严格,则地址会被标记为不合法。
- 兼容性较好。
-
history模式:
- 地址干净,美观 。
- 兼容性和hash模式相比略差。
- 应用部署上线时需要后端人员支持,解决刷新页面服务端404的问题。