系统版本
node 版本: v14.17.5
npm 版本: 6.14.14
vue-cli 版本: @vue/cli 4.5.19目录
系统版本
1. 新建一个 vue2.X 空项目
2. 安装插件 eslint ,并初始化 eslint 配置,根目录生成 .eslintrc 配置文件
3. 测试 eslint 配置
4. 安装 husky、lint-staged
5. 在package.json 加入hushy、lint-staged配置
6. 新建git 仓库测试一下
1. 新建一个 vue2.X 空项目
vue create git-commit-eslint-demo
cd git-commit-eslint-demo
2. 安装插件 eslint ,并初始化 eslint 配置,根目录生成 .eslintrc 配置文件
npm i eslint@8.40.0 -D
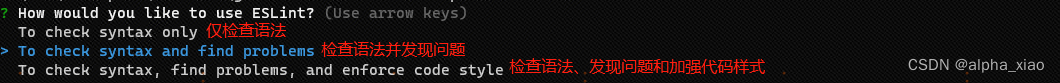
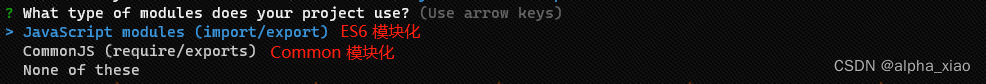
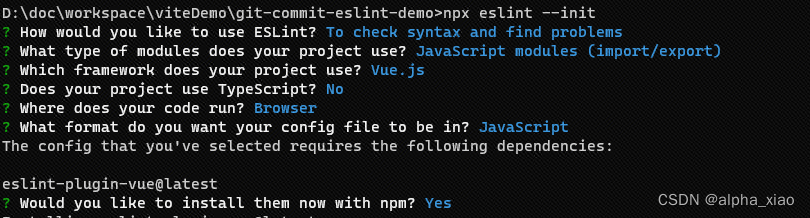
npx eslint --init


3.测试 eslint 配置
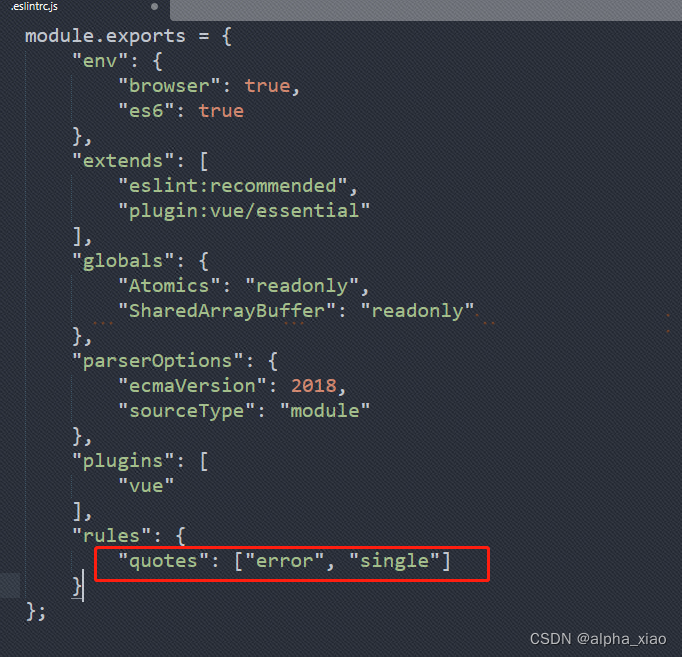
3.1 在.eslintrc 的 rules 中加入"quotes": ["error", "single"], 不允许使用双引号

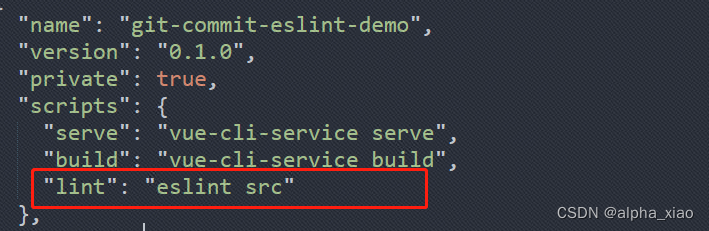
3.2 在 package.json scrtipt 中加入 "lint": "eslint src"

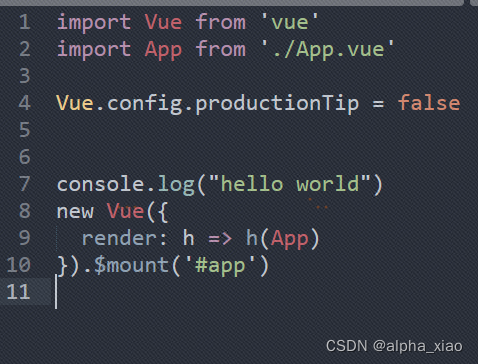
3.3 在main.js 中加入 console.log("hello world"),触发eslint

3.4 然后终端运行 npm run lint ,eslint 提示报错,证明eslint 安装成功

4. 安装 husky、lint-staged 、prettier
husky: husky是一个给 git 增加 hooks 工具
lint-staged: 一个在 git 暂存文件上(也就是被 git add 的文件)运行已配置的 linter(或其他)任务。lint-staged 总是将所有暂存文件的列表传递给任务
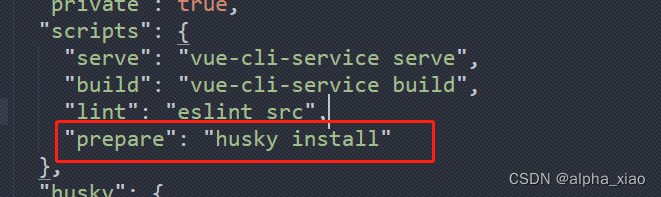
npm i husky lint-staged prettier -D4.1 在package.json scripts 新增脚本 "prepare": "husky install"

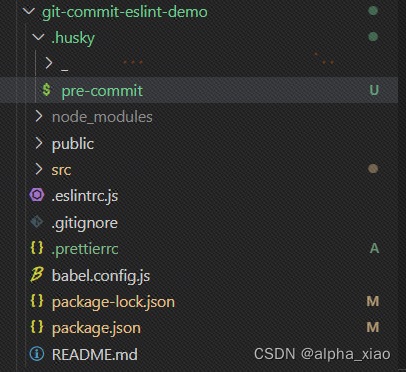
4.2 生成 .husky 文件夹(当前文件夹)
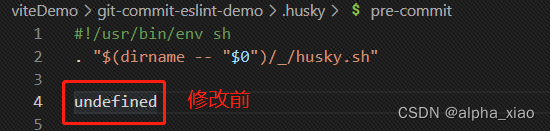
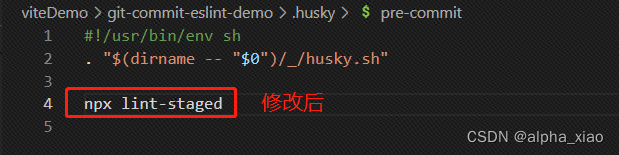
npm run prepare 4.3 .生成 pre-commit 文件,并修改 npx lint-staged
npx husky add .husky/pre-commit

5. 在package.json 加入hushy、lint-staged配置
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "eslint src",
"prepare": "husky install"
},
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"*.{js,vue}": [
"prettier --write",
"eslint"
]
},6. 新建git 仓库测试一下
git init
git add .
git commit -m "测试"